小伙伴們,相信即使你是經(jīng)驗豐富的開發(fā)者,也未必能很快的解決這道面試題。如果您想質(zhì)疑這一說法,請繼續(xù)閱讀下去。

最近,我的好朋友南希遇到了一個讓她發(fā)瘋的問題,面試官要求她現(xiàn)場實現(xiàn)一個JavaScript模板引擎。
很傷心,因為我的朋友只是在找工作,但面試官讓她造一架飛機。
問題如下:
請向 String 對象添加一個 render(obj) 方法,它的作用是將字符串中的特定字符替換為obj的相應(yīng)屬性。
const template = 'My name is ${name}, age ${age}, I am a ${job.name}'
const employee = {
name: 'fatfish',
age: 100,
job: {
name: 'front end development'
}
}
const renderStr = template.render(employee)
// What is the output string?
console.log(renderStr) // 'My name is fatfish, age 100, I am a front end development'什么是模板引擎?
你一定用過nunjucks之類的模板引擎,題型和它的功能很像,請跟著我一起舉個例子。
nunjucks.configure({ autoescape: true })
const template = 'My name is `name`, age `age`, I am a `job`.`name`'
const employee = {
name: 'fatfish',
age: 100,
job: {
name: 'front end development'
}
}
const renderStr = nunjucks.renderString(template, employee)
console.log(renderStr) // My name is fatfish, age 100, I am a front end development我可憐的朋友被要求實現(xiàn)這樣的東西,它只是將 ${name} 替換為 `name` 而幾乎沒有別的。
解決方案 1:正則表達式
看到這個面試題,我的第一反應(yīng)是用正則表達式來解決。只要我們能提取出字符串中的具體字符(name、age、job.name),問題就迎刃而解了。
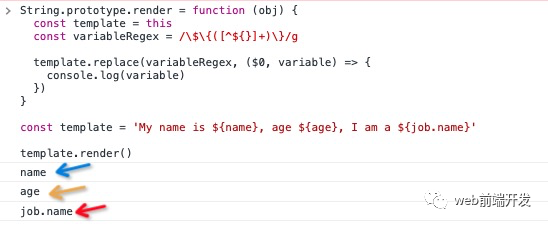
第 1 步:提取變量
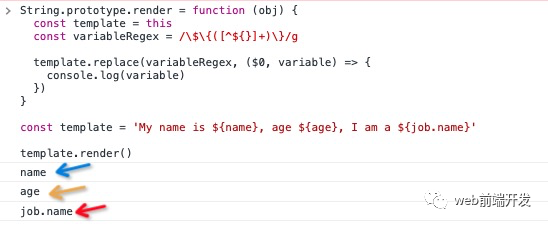
String.prototype.render = function (obj) {
const template = this
const variableRegex = /\$\{([^${}]+)\}/g
template.replace(variableRegex, ($0, variable) => {
console.log(variable)
})
}
const template = 'My name is ${name}, age ${age}, I am a ${job.name}'
template.render()

太好了,我們得到了 name、age、job.name 變量。下面我們來看看這個正則表達式是什么意思,可以點這個鏈接:https://jex.im/regulex/#!flags=&re=%5C%24%5C%7B(%5B%5E%24%7B%7D%5D%2B)%5C%7D進行查看。
const variableRegex = /\$\{([^${}]+)\}/g我們要關(guān)注 ([^${}]+),這意味著至少有一個除 $、{、} 之外的字符。

第二步:獲取obj的具體值
當我們得到name, age, job.name,如何關(guān)聯(lián)到employee?
String.prototype.render = function (obj) {
const template = this
const variableRegex = /\$\{([^${}]+)\}/g
const getVariableValue = (variable) => {
// [ 'name' ]、[ 'age' ]、[ 'job', 'name' ]
variable = variable.split('.')
let variableValue = obj
// For example, if we want to get the value of job.name, we will go through the following steps
// Initialization: variableValue = { name: 'fatfish', age: 100, job: { name: "front end development" } }
// first loop: variableValue = { name: "front end development" }
// Second loop: variableValue = 'front end development'
// Third loop: finished, return 'front end development'
while (variable.length) {
variableValue = variableValue[ variable.shift() ]
}
return variableValue
}
const renderStr = template.replace(variableRegex, ($0, variable) => {
return getVariableValue(variable)
})
return renderStr
}
const template = 'My name is ${name}, age ${age}, I am a ${job.name}'
const employee = {
name: 'fatfish',
age: 100,
job: {
name: 'front end development'
}
}
const renderStr = template.render(employee)
console.log(renderStr)
我們通過正則表達式實現(xiàn)了一個簡單的模板引擎,請小伙伴們?yōu)樽约捍驓狻?/p>
解決方案 2:eval
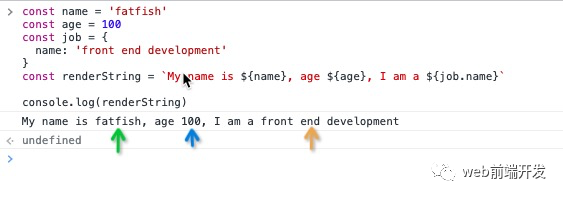
朋友們,讓我們回顧一下es6中模板字符串的基本用法。
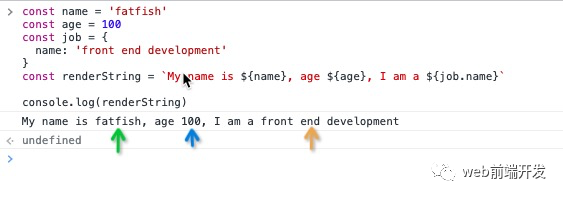
const name = 'fatfish'
const age = 100
const job = {
name: 'front end development'
}
const renderString = `My name is ${name}, age ${age}, I am a ${job.name}`
console.log(renderString)
模板字符串非常有用,它們允許我們在字符串中嵌入表達式。

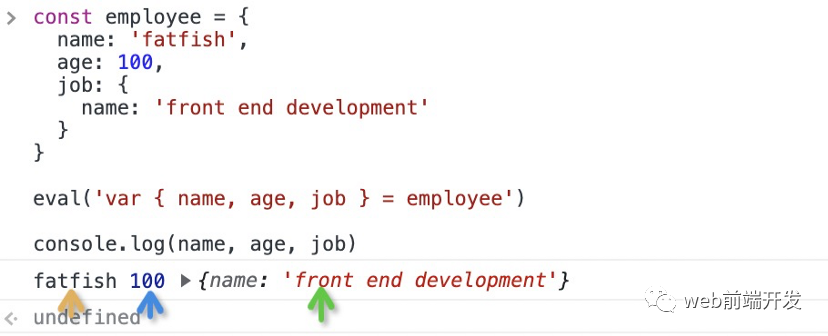
讓我們再次學(xué)習(xí)如何使用 eval。
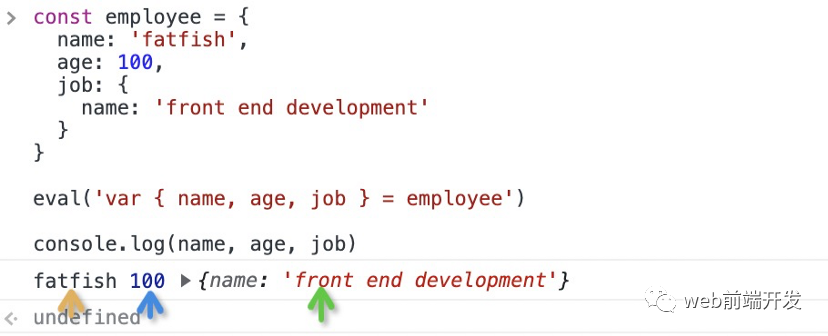
const employee = {
name: 'fatfish',
age: 100,
job: {
name: 'front end development'
}
}
eval('var { name, age, job } = employee')
console.log(name, age, job)很神奇,就好像我們聲明了三個變量name、age、job,我們可以隨意打印出它們的值。

有了這兩個知識點,我們的第二個方案就出來了。
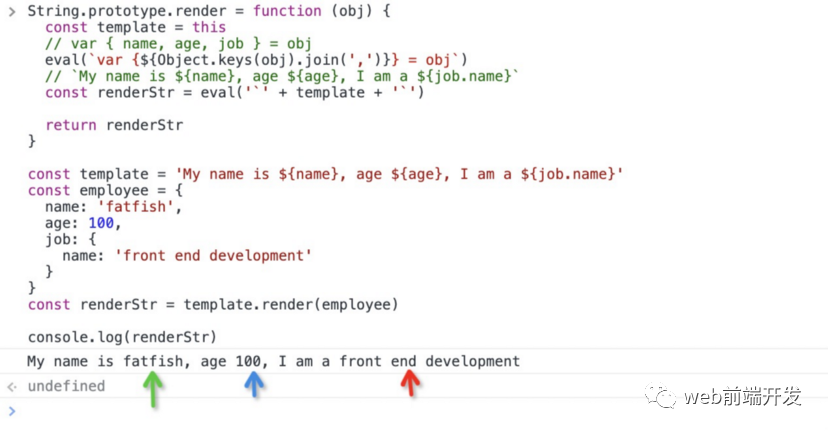
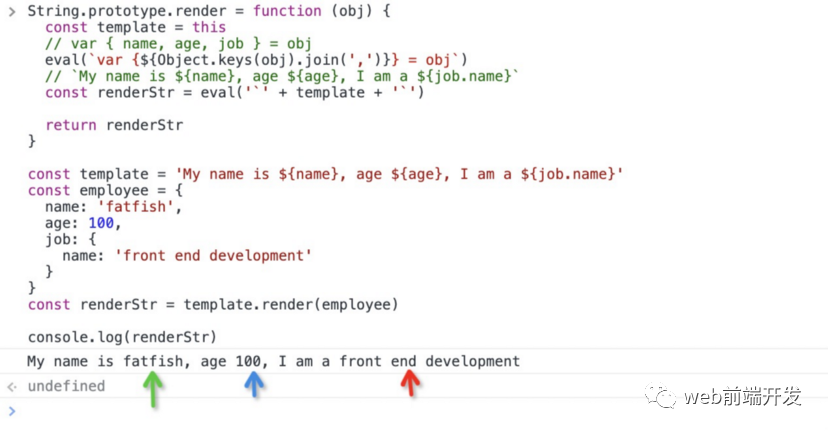
String.prototype.render = function (obj) {
const template = this
// var { name, age, job } = obj
eval(`var {${Object.keys(obj).join(',')}} = obj`)
// `My name is ${name}, age ${age}, I am a ${job.name}`
const renderStr = eval('`' + template + '`')
return renderStr
}
const template = 'My name is ${name}, age ${age}, I am a ${job.name}'
const employee = {
name: 'fatfish',
age: 100,
job: {
name: 'front end development'
}
}
const renderStr = template.render(employee)
給自己鼓掌,因為你已經(jīng)用兩種方式實現(xiàn)了一個精簡版模板引擎。
解決方案3:with
雖然我們很少用到with關(guān)鍵字,但是可以用來解決這個問題。
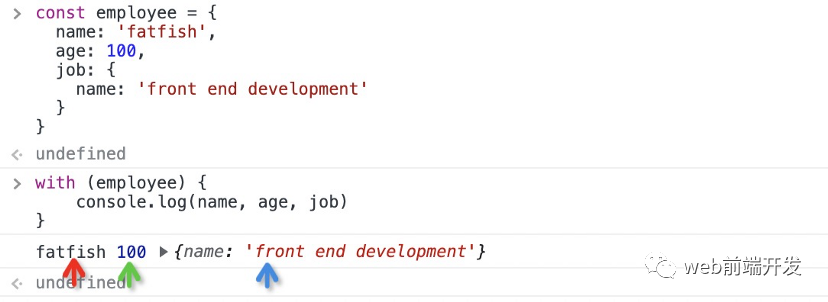
這段代碼的輸出是什么?
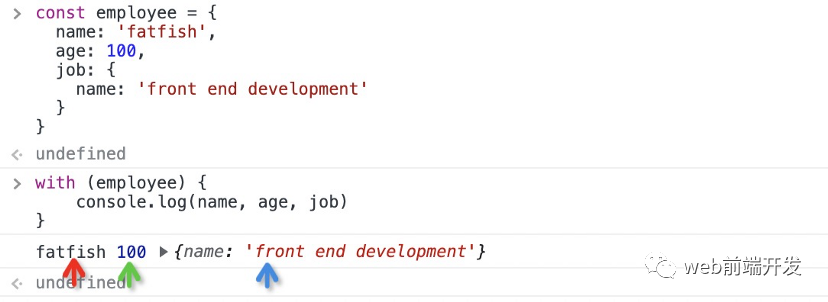
const employee = {
name: 'fatfish',
age: 100,
job: {
name: 'front end development'
}
}
with (employee) {
console.log(name, age, job)
}
這與上面的代碼幾乎具有相同的效果,但更加簡潔易懂。
// var { name, age, job } = obj
eval(`var {${Object.keys(obj).join(',')}} = obj`)好吧,我想你已經(jīng)猜到了答案。
String.prototype.render = function (obj) {
with(obj) {
return eval('`' + this + '`')
}
}
const template = 'My name is ${name}, age ${age}, I am a ${job.name}'
const employee = {
name: 'fatfish',
age: 100,
job: {
name: 'front end development'
}
}
const renderStr = template.render(employee)
console.log(renderStr)最后總結(jié)
以上就是我今天跟你分享的3種JavaScript模板引擎的實現(xiàn)方法,希望對你有幫助,如果你覺得有用的話,請點贊我,關(guān)注我,并將它分享給你周圍的朋友。