上篇文章我們一起學(xué)習(xí)了 Flowable 中的動(dòng)態(tài)表單,動(dòng)態(tài)表單說白了就是把變量打包定義,零存整取。但是小伙伴們可能很難實(shí)實(shí)在在 GET 到動(dòng)態(tài)表單一些有創(chuàng)造性的功能,所以今天我們就來繼續(xù)看看 Flowable 中的外置表單怎么玩,這個(gè)跟動(dòng)態(tài)表單有一些本質(zhì)上的差別。
1. 外置表單
首先,所謂的外置表單,其實(shí)說白了,類似我們平時(shí)在 HTML 中寫的 form 表單。
現(xiàn)在的 flowable 中,我們既可以利用 JSON 的形式來定義 form 表單,也可以直接就使用 HTML 來定義,都是 OK 的。本文為了直觀,松哥這里采用 HTML 來定義表單。
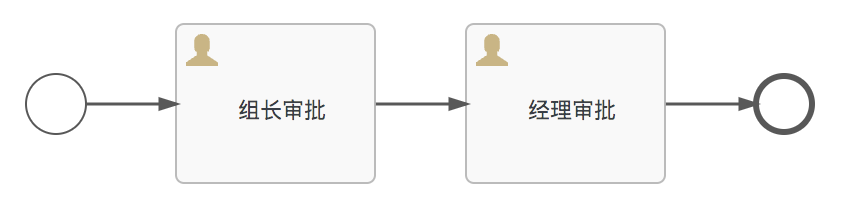
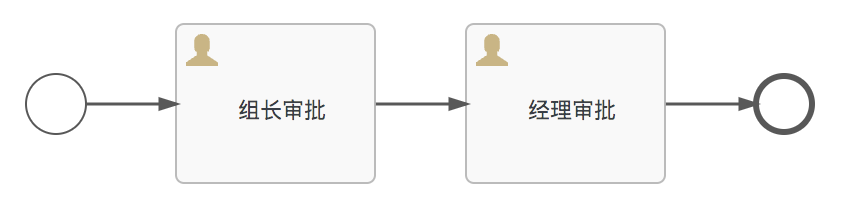
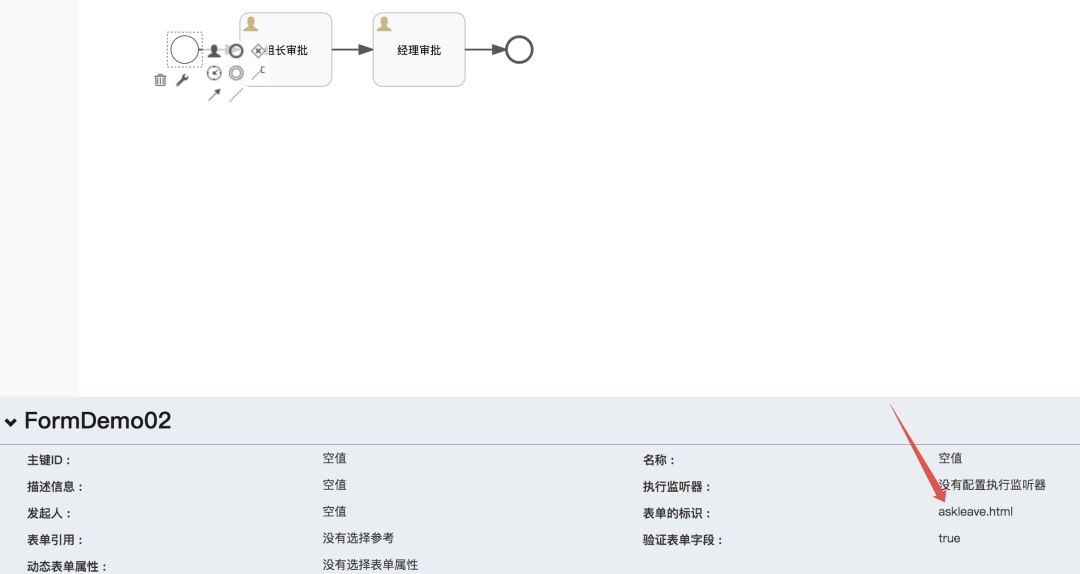
現(xiàn)在假設(shè)我有如下一個(gè)請假流程:

在開始節(jié)點(diǎn)中,我們需要一個(gè)表單來輸入用戶提交的請假信息,在組長審批和經(jīng)理審批這兩個(gè)節(jié)點(diǎn)中我們希望能夠看到用戶提交的請假信息,那么我們準(zhǔn)備兩個(gè)表單文件,第一個(gè)是提交請假信息的表單文件 askleave.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form actinotallow="">
<table>
<tr>
<td>請假天數(shù):</td>
<td><input type="text" name="days"></td>
</tr>
<tr>
<td>請假理由:</td>
<td><input type="text" name="reason"></td>
</tr>
<tr>
<td>起始時(shí)間:</td>
<td><input type="date" name="startTime"></td>
</tr>
<tr>
<td>結(jié)束時(shí)間:</td>
<td><input type="date" name="endTime"></td>
</tr>
<tr>
<td><input type="submit" value="提交"></td>
</tr>
</table>
</form>
</body>
</html>
小伙伴們看到,這其實(shí)就是一個(gè)普通的 HTML 頁面,這里為了省事,我就沒寫 form 的 action 了。
還有一個(gè)是查看用戶提交的請假信息的表單 leader_approval.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form actinotallow="">
<table>
<tr>
<td>請假天數(shù):</td>
<td><input type="text" name="days" value="${days}"></td>
</tr>
<tr>
<td>請假理由:</td>
<td><input type="text" name="reason" value="${reason}"></td>
</tr>
<tr>
<td>起始時(shí)間:</td>
<td><input type="date" name="startTime" value="${startTime}"></td>
</tr>
<tr>
<td>結(jié)束時(shí)間:</td>
<td><input type="date" name="endTime" value="${endTime}"></td>
</tr>
<tr>
<td><input type="submit" value="提交"></td>
</tr>
</table>
</form>
</body>
</html>
和前面的 askleave.html 文件相比,leader_approval.html 文件中,各個(gè)表單屬性只是多了 value 屬性而已,value 給了一個(gè)預(yù)填的變量,其他都是一樣的。
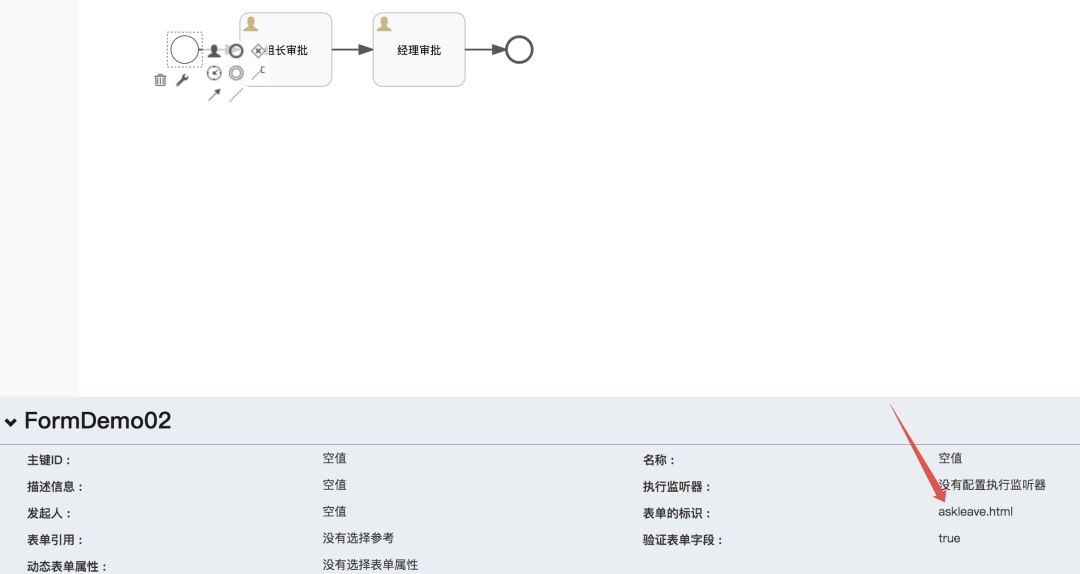
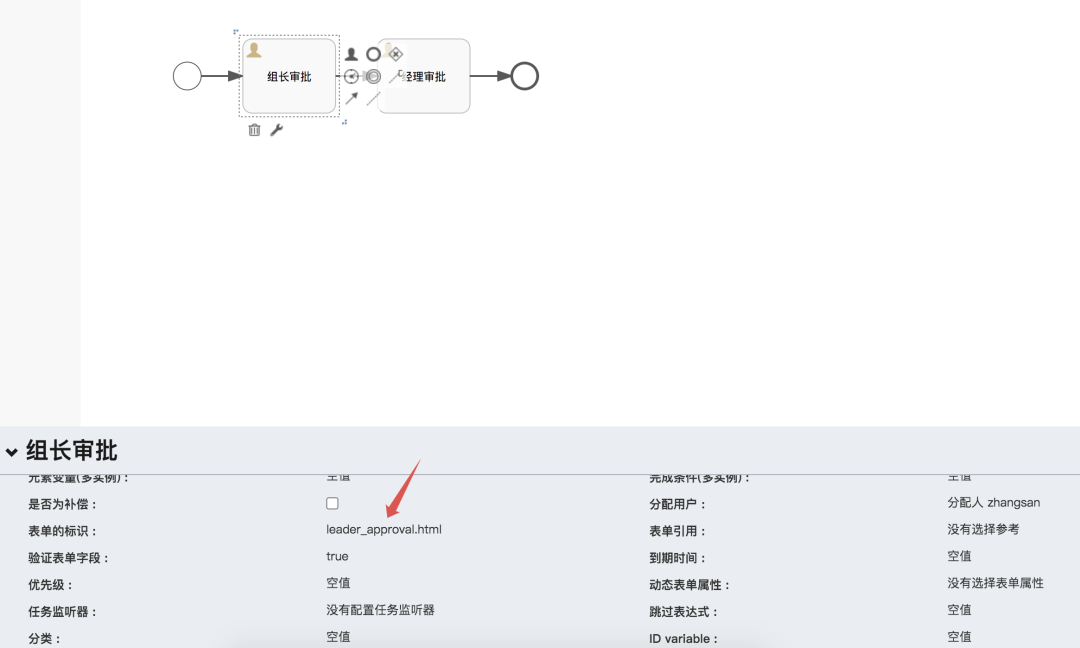
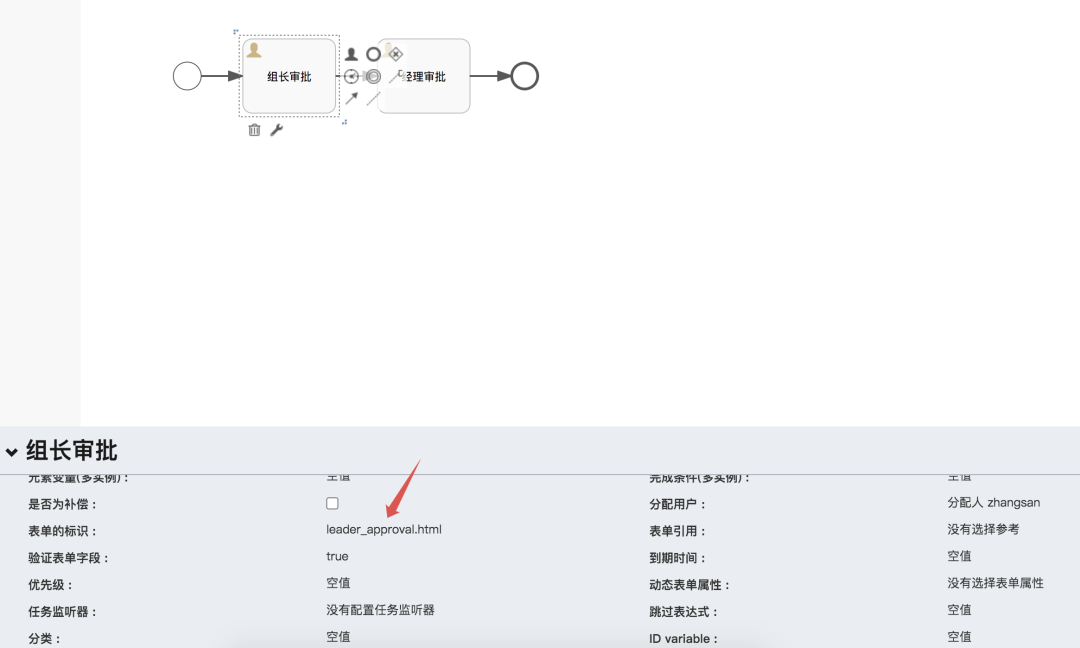
兩個(gè)表單文件定義完成之后,接下來我們?yōu)槲覀兊牧鞒虂砼渲眠@兩個(gè)表單文件,如下圖,為開始節(jié)點(diǎn)設(shè)置表單 key 為 askforleave.html,為組長審批和經(jīng)理審批節(jié)點(diǎn)設(shè)置表單 key 為 leader_approval.html:


另:在 Spring Boot 項(xiàng)目中,外置表單默認(rèn)放在 resources/forms 目錄下,也就是說,凡是放在這個(gè)目錄下的表單文件,會(huì)被自動(dòng)部署(要求文件后綴為 .form)。
好啦,這樣我們的流程圖就準(zhǔn)備完成了。
2. 流程部署
小伙伴們需要注意,外置表單的部署需要和流程圖一起部署,只有一起部署,他們才會(huì)有相同的 DEPLOYMENT_ID,否則兩者的 DEPLOYMENT_ID 不同,在后續(xù)的查找中就找不到對(duì)應(yīng)的表單。
因此,我們來修改一下流程部署的接口:
@RestController
public class ProcessDeployController {
@Autowired
RepositoryService repositoryService;
@PostMapping("/deploy")
public RespBean deploy(MultipartFile[] files) throws IOException {
System.out.println(new Date());
DeploymentBuilder deploymentBuilder = repositoryService.createDeployment()
.category("javaboy的工作流分類")
.name("javaboy的工作流名稱")
.key("javaboy的工作流key666");
for (int i = 0; i < files.length; i++) {
MultipartFile file = files[i];
deploymentBuilder.addInputStream(file.getOriginalFilename(), file.getInputStream());
}
Deployment deployment = deploymentBuilder
.deploy();
return RespBean.ok("部署成功", deployment.getId());
}
}
小伙伴們看到,這里我將上傳文件改為了數(shù)組,也就是流程圖、form 表單等統(tǒng)統(tǒng)都以文件的形式上傳,然后在部署的時(shí)候,統(tǒng)一都調(diào)用 addInputStream 方法進(jìn)行添加。
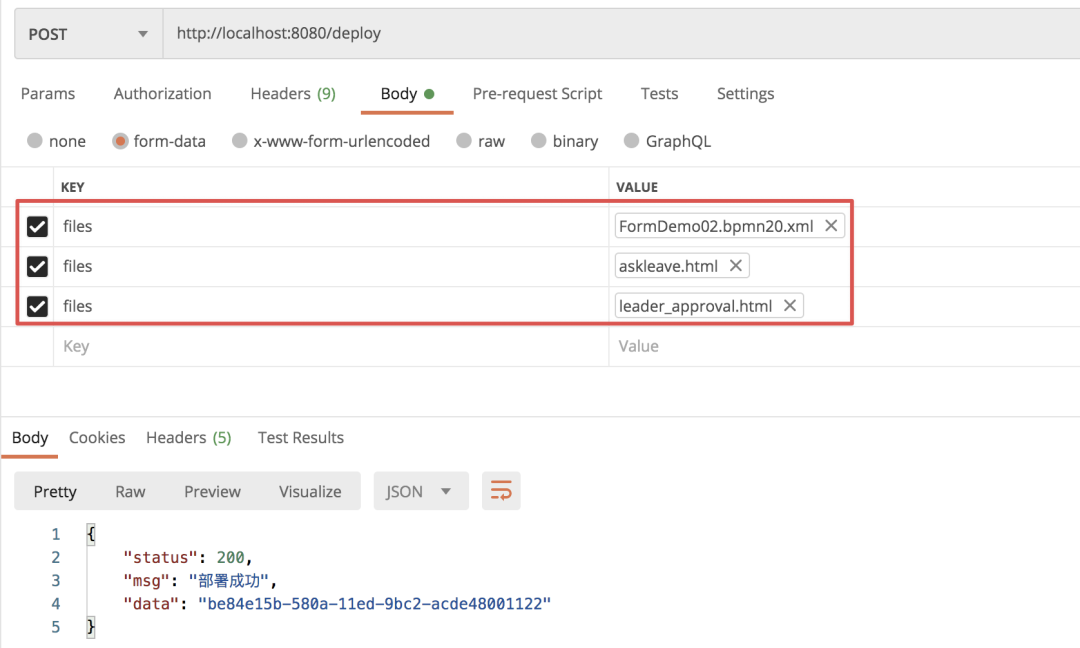
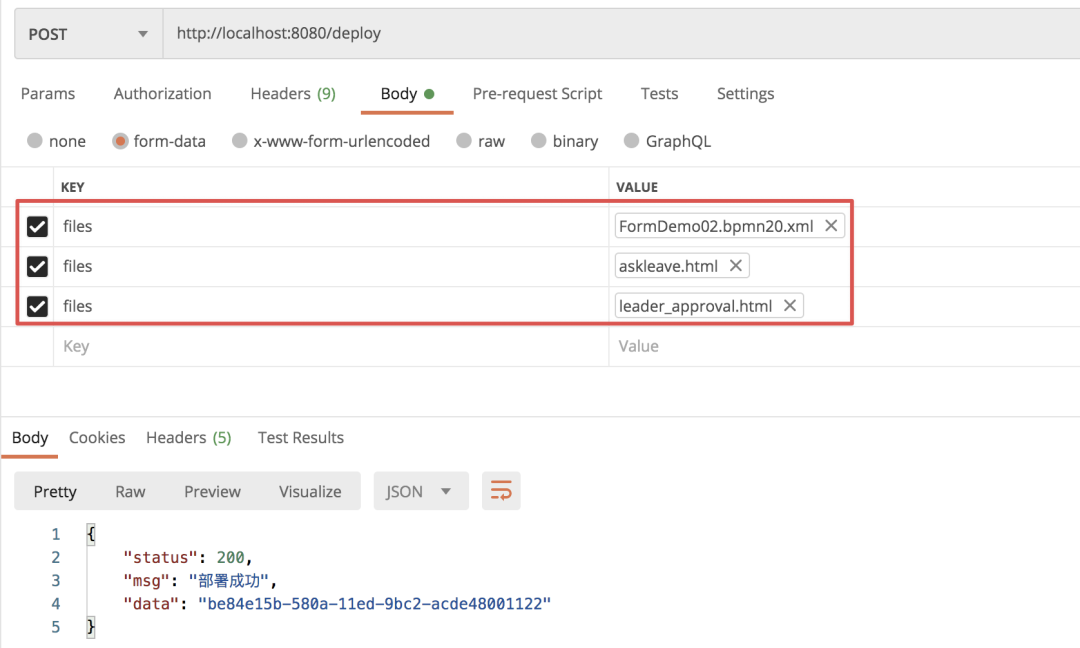
我們來看下使用 POSTMAN 部署的方式:

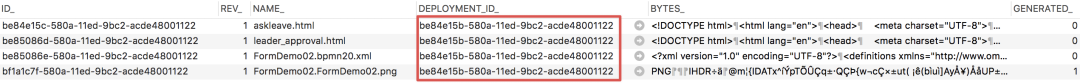
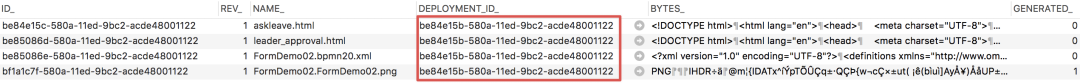
部署成功之后,我們來看下 ACT_GE_BYTEARRAY 表中的記錄,如下:

小伙伴們看到,四條記錄具有相同的 DEPLOYMENT_ID,這一點(diǎn)尤為重要。
3. 流程開啟與執(zhí)行
在流程開啟之前,我們首先可以通過如下方式查詢啟動(dòng)節(jié)點(diǎn)上的表單內(nèi)容:
@Test
void test05(){
ProcessDefinition pd = repositoryService.createProcessDefinitionQuery().latestVersion().processDefinitionKey("FormDemo02").singleResult();
String startFormKey = formService.getStartFormKey(pd.getId());
String renderedStartForm = (String) formService.getRenderedStartForm(pd.getId());
System.out.println("startFormKey = " + startFormKey);
System.out.println("renderedStartForm = " + renderedStartForm);
}
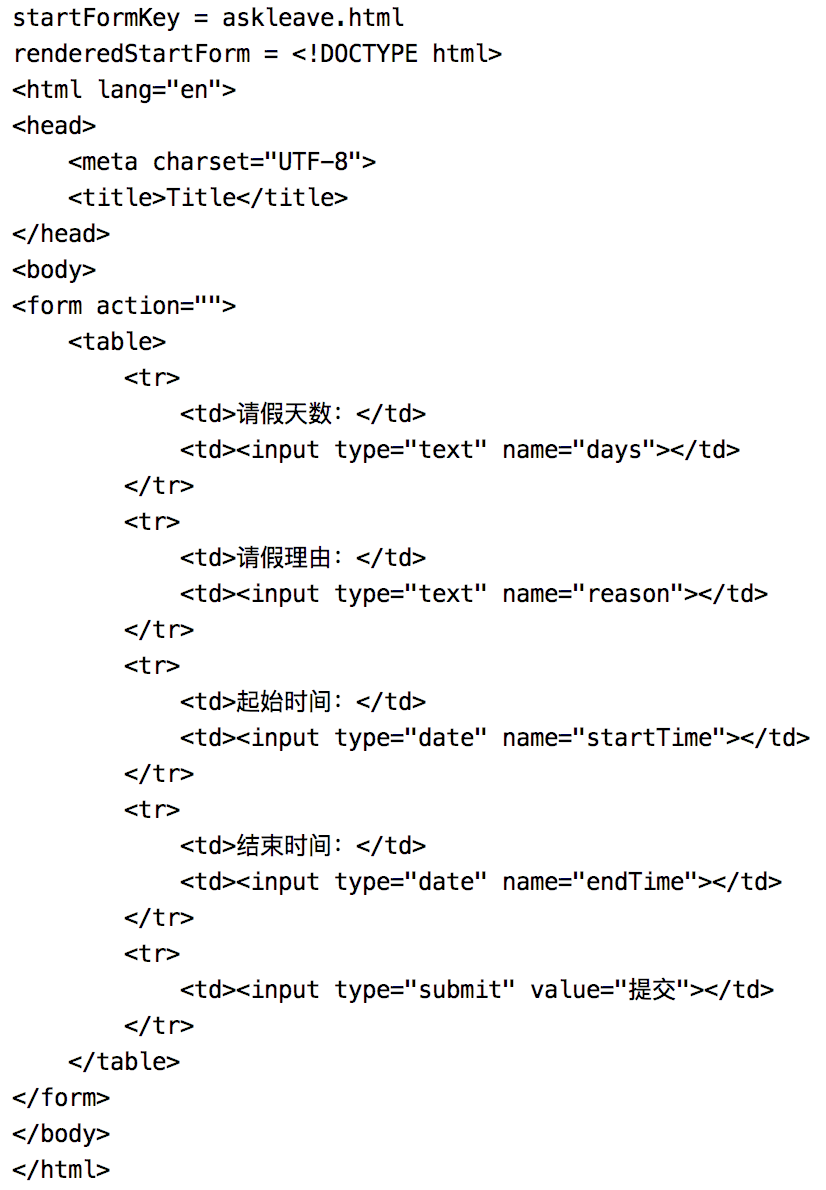
控制臺(tái)輸出的內(nèi)容如下:

可以看到,表單的內(nèi)容就被輸出來了。
如果我們這里是一個(gè) Web 工程,那么可以通過 Ajax 來請求到這個(gè)表單數(shù)據(jù),并動(dòng)態(tài)渲染到前端,然后在前端輸入對(duì)應(yīng)的值,點(diǎn)擊提交按鈕,就可以在服務(wù)端開啟一個(gè)流程了。
服務(wù)端開啟流程方式如下:
@Test
void test02(){
ProcessDefinition pd = repositoryService.createProcessDefinitionQuery().processDefinitionKey("FormDemo02").latestVersion().singleResult();
Map<String, String> vars = new HashMap<>();
vars.put("startTime", "2022-10-10 10:10");
vars.put("endTime", "2022-10-12 10:10");
vars.put("reason", "玩兩天");
vars.put("days", "3");
ProcessInstance pi = formService.submitStartFormData(pd.getId(), vars);
}
調(diào)用 submitStartFormData 方法來開啟一個(gè)流程,我這里參數(shù)直接硬編碼了。
流程開啟之后,接下來組長 zhangsan 要來審批這個(gè)流程,審批之前他需要先查看一下用戶提交的表單信息,查看方式如下:
@Test
void test06(){
Task task = taskService.createTaskQuery().taskAssignee("zhangsan").singleResult();
String renderedTaskForm = (String) formService.getRenderedTaskForm(task.getId());
System.out.println("renderedTaskForm = " + renderedTaskForm);
}
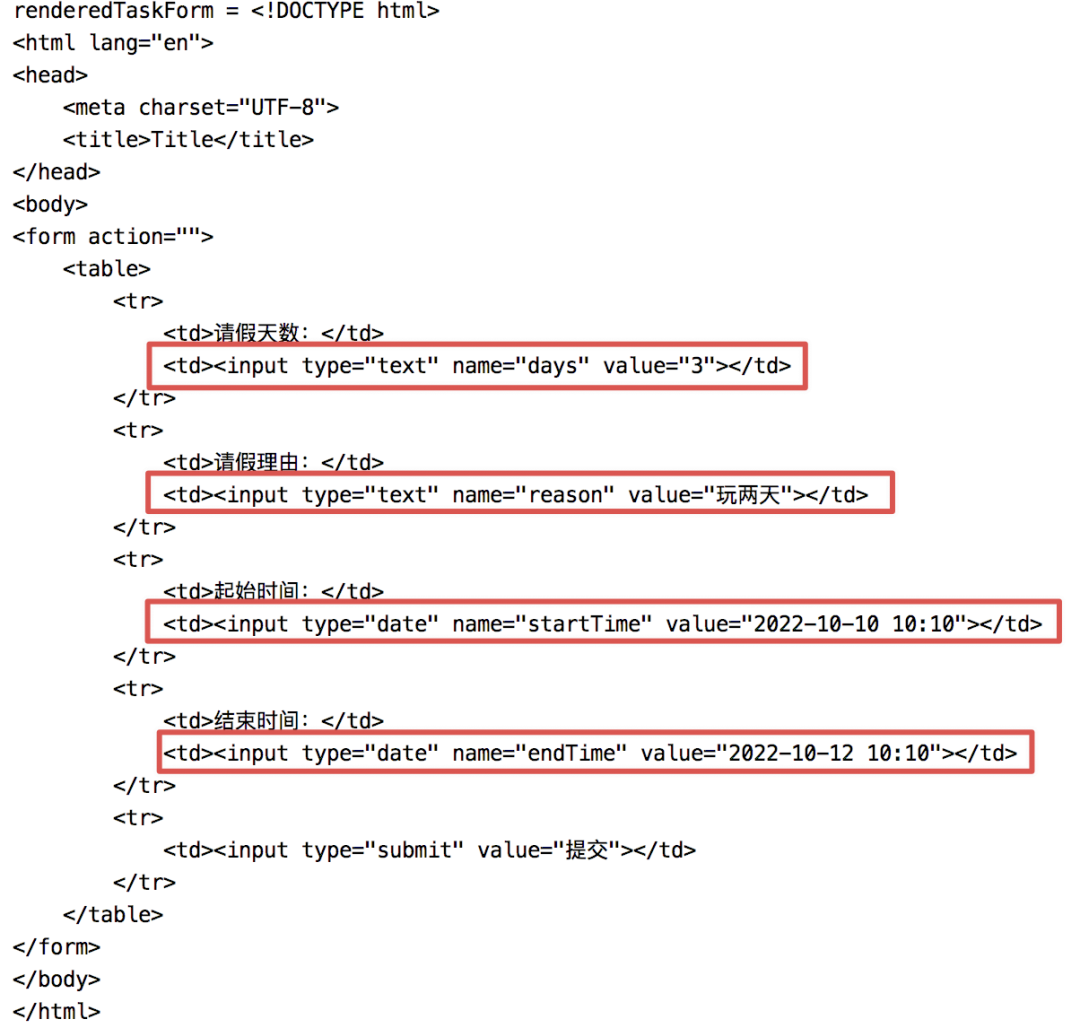
小伙伴們注意,這個(gè) getRenderedTaskForm 方法只有外置表單才有,動(dòng)態(tài)表單調(diào)用這個(gè)方法是沒有東西的,因?yàn)閯?dòng)態(tài)表單單純的就只是變量的傳遞,不涉及到渲染問題,我們來看下這里打印出來的結(jié)果:

小伙伴們看到,和前面的表單相比,這里的表單都渲染出來了對(duì)應(yīng)的值。如果這是一個(gè) Web 項(xiàng)目,那么我們就可以使用 Ajax 請求這個(gè)渲染后的表單,并展示在前端頁面。當(dāng)然實(shí)際審批中,這里可以有更多的字段,組長填完之后,進(jìn)入到下一個(gè)環(huán)節(jié)。
zhangsan 進(jìn)行流程審批的代碼如下:
@Test
void test08(){
Task task = taskService.createTaskQuery().taskAssignee("zhangsan").singleResult();
Map<String, String> vars = new HashMap<>();
vars.put("startTime", "2022-10-30 10:10");
vars.put("endTime", "2022-12-30 10:10");
vars.put("reason", "玩十天");
vars.put("days", "10");
formService.submitTaskFormData(task.getId(),vars);
}
可以使用 formService#submitTaskFormData 方法進(jìn)行審批,也可以使用 taskService.complete 方法進(jìn)行審批。
剩下的玩法就和普通流程一樣了。
好啦,這就是和大家介紹的外置表單。