使用Node.js開發多人玩的HTML 5游戲
譯文【51CTO精選譯文】有一天,幾個朋友來我家,給我介紹幾個很酷的iPad游戲。其中一個游戲是《星噬》(Osmos),開發這款游戲的是加拿大一家獨立開發商,名叫Hemisphere Games。你可以控制在二維空間漂浮的一個小小的星團。小星團唯一能做的事就是往某個特定的方向噴射自己,結果往相反的方向推動星團。游戲規則很簡單;主要規則就是,兩個星團碰撞時,大的那個會吞噬掉小的那個。其余規則基本上直接來自質能守恒。
《星噬》確實引起了我的興趣,因為它很簡單,但玩法很吸引人,不過明顯缺少支持多人玩的功能。我一下子來了勁,想解決這個問題。于是,osMUs(MU指多人玩)應運而生,這是一款基于瀏覽器的多人玩的《星噬》克隆版游戲。
工作原理
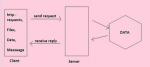
瀏覽器瀏覽到osmus登錄頁面后,服務器會將宇宙的當前狀態發送給新的客戶端,這個宇宙由多個速度隨機的星團組成。這時候,客戶端可以被動地關注游戲進度;但是當然了,也可以作為玩家控制的星團,加入游戲。一旦玩家加入,他就可以點擊或在移動設備上快速按下畫布(canvas),射出新的星團。
隨著游戲不斷進行,服務器決定某人(可能是其中一個獨立自主的星團)何時獲勝;這時,玩家們接到通知,游戲重新開始。
本文其余部分介紹了與開發有關的一些具體內容。所以,如果你想試一下,盡管試好了。不過要注意一點:osmus在Chrome穩定版(版本13)和iPad上運行。
游戲架構
我編寫osmus,是為了分成不同的、松散耦合的組件,既為了讓其他代碼貢獻者更容易獲得代碼庫,又為了便于嘗試可以互換的技術。
osmus使用一個共享的游戲引擎(Game Engine),該引擎既可以在瀏覽器中運行,又可以在服務器上運行。引擎是一個簡單的狀態機,其主要功能就是使用里面定義的物理規則,計算出與時間有關的下一個游戲狀態。
- Game.prototype.computeState = function(delta) {
- var newState = {};
- // Compute a bunch of stuff based on this.state
- return newState;
- }
這是游戲引擎很狹窄的定義。在游戲開發領域,游戲引擎的含意通常涵蓋渲染器、聲音播放器和網絡層等方面。這種情況下,我在這些組件之間作了非常明確的劃分,osmus游戲的核心僅僅包括物理狀態機,那樣客戶端和服務器都能計算出下一個狀態,因而在時間上做到很合理的同步。
客戶端有三個主要部件組成:渲染器、輸入管理器和聲音管理器。我制作了一個非常簡單的基于畫布的渲染器,將星團畫成紅圓圈,將玩家星團畫成綠圓圈。我的同事Arne Roomann-Kurrik編寫了一個替代的基于three.js的渲染器,使用了一些壯麗的著色器和陰影。
聲音管理器處理回放聲音效果和背景音樂(來自8-bit Magic)的工作。目前實現的方法使用了音頻標簽,有兩個元素,一個用于背景音樂通道,另一個用于聲音效果通道。這個方法存在已知的局限性,但考慮到我實現的方法具有模塊性,聲音實現方法可以換成使用其他API的方法,比如使用Chrome的Web Audio API。
最后,輸入管理器負責處理鼠標事件,但是可以換成改而使用觸摸操作的管理器,用于移動版本。在移動情況下,可能有必要使用CSS3轉換而不是使用畫布,因為CSS3在iOS上是硬件加速的,而HTML5畫布仍然不是,也沒有實現WebGL。
說到移動,我驚喜地發現,osmus在iPad上玩起來很順暢,尤其是在運行最新iOS版本的iPad 2上。這太好了,也是為開放互聯網編寫游戲的其中一個實際好處。
#p#
聯網很難
從聯網的角度來看,游戲是一個相當宏偉龐大的項目,需要客戶端之間實現無縫實時同步。正由于如此,客戶端/服務器的雙向通信必不可少。在現代互聯網架構中,這種通信機制由Web Sockets來提供,它在TCP上提供了薄薄的一層,把許多繁瑣的細節隱藏起來,不讓實現者看到。為進一步隱藏網絡堆棧方面的細節,我使用了socket.io庫,該庫為整個游戲提供了一種異常簡單的事件驅動抽象層。遺憾的是,目前不支持二進制數據,不然可以大大壓縮消息大小——拿《星噬》來說,壓縮后也許可以減少一兩個數量級。
經過一番研究,包括我與知名的HTML5開發專家Rob Hawkes進行的那次深入討論后,清楚地發現:要獲得任何一種共享體驗,最簡單的模式就是在服務器上有真正的游戲狀態,讓客戶端定期與它進行同步。這方面需要取舍的主要是同步質量與所需的網絡流量。
在一個極端情況下,如果游戲邏輯完全在服務器上,以每秒60幀的速度將更新內容(或者可能僅僅是屏幕截圖)發送到客戶端,就可以編寫游戲,但是由于這種模式需要數量龐大的帶寬,所以這個做法一般行不通。在相反的極端情況下,你可以設想這種網絡架構:客戶端連接,獲得初始狀態,然后基本上各自獨立自主。
實際上,有一種很好的折衷方法——許多支持多人玩的游戲采用這種方法,那就意味著復制客戶端和服務器中的重要代碼。幸好,由于我們處在無所不在的JavaScript時代,再也不需要復制功能,而是只要用JavaScript編寫游戲引擎就可以共享代碼,然后在客戶端上的瀏覽器中和服務器上的node.js中運行即可。
共享的JS模塊
如前所述,osmus使用在客戶端與服務器之間共享的物理引擎。因而有人可能會想:在兩者之間共享JavaScript代碼會易如反掌,實際上不是那么容易。
模塊加載器有一大堆。有CommonJS規范、RequireJS庫和node.js require方法,沒有一個可以很好地協同使用。如果你不用模塊加載器,就想在客戶端和服務器之間共享代碼(這是服務器上JS的一大優點),那么你可以使用這個有點變通的模式:
- (function(exports) {
- var MyClass = function() { /* ... */ };
- var myObject = {};
- exports.MyClass = MyClass;
- exports.myObject = MyObject;
- })(typeof global === "undefined" ? window : exports);
這個變通方法靠的是這一點:node.js定義了global(全局)對象,而瀏覽器沒有定義。有了這個變通方法,node.js require()會很高興,你還可以在<script>標簽中加入文件,不會污染你的名稱空間,當然假設沒有其他JS以window.global對象污染你的名稱空間!
遺憾的是,這個方法只適用于一個共享模塊。一旦你有了多個彼此依賴的模塊(通過node-land中的require方法和browser-land中的global對象),節點的名稱空間與瀏覽器的加入之間的差異會變得異常明顯,需要更多的變通方法。
另一個方法是使用browserify,捆綁所有JS,在瀏覽器里面模擬require。這種方法依賴node.js來提供生成的JS,這并不理想,因為靜態文件應該由專門為該用途優化的web服務器來提供。不過,node.js+ browserify可以進行配置,以便編譯可以靜態提供的JS,不必依賴節點來提供。這個方法帶來了一些開銷:
1. 多出了構建這個步驟,以便部署。
2. 無論browserify使用什么機制來支持require()調用,都需要性能開銷。
總的來說,這個方法在我看來比較好,我希望在將來編寫的osmus版本中試用一下。
原文:Developing Multiplayer HTML5 Games with Node.js
【編輯推薦】