使用 Prettier 美化你的代碼,你學(xué)會了嗎?

大家好,我是前端西瓜哥。今天帶大家來學(xué)習(xí) Prettier。
為什么要用 Prettier?
Prettier 是一款流行的代碼格式化工具。它支持的語言相當(dāng)多。
它很純粹,就一個代碼格式化工具,并不會做代碼質(zhì)量的檢查(比如聲明了一個未被使用的變量)。
Prettier 會強制使用統(tǒng)一的代碼風(fēng)格,原理就是解析語言生成 AST 抽象語法樹,然后用自己的一套風(fēng)格寫回到文件。
Prettier 的優(yōu)點:
- 開箱即用。它本身就自帶了一套代碼風(fēng)格,風(fēng)格還很好看。我們不需要特意找一個基礎(chǔ)風(fēng)格包,然后再加上一長串的自定義規(guī)則;
- 支持多種語言。除了 JS,還支持 TS、CSS、JSON、Less 等各種語言。不用一個個找每個語言對應(yīng)的格式化工具。
但 Prettier 堅持自己的品味,它更希望用戶使用它精心挑選出來的代碼風(fēng)格,只提供較少的自定義配置規(guī)則。
比如有個 printWidth 的配置(默認(rèn)值為 80),當(dāng)一行代碼超過特定字符數(shù)時會對其做拆分換行。這個配置無法關(guān)閉,你必須得設(shè)置一個值。
上手 Prettier
下面我們就來上手 Prettier。
先是安裝:
這里我們用了 exact 配置項來鎖定版本號,這是因為不同版本 prettier 的代碼風(fēng)格可能有細(xì)微的不同。prettier 并不保證主版本相同的版本下風(fēng)格是一致的。
使用命令對項目下所有文件進(jìn)行格式:
你也可以指定目錄,比如 /src;或是用通配符指定特定的文件,比如 app 目錄下的所有 .test.js 結(jié)尾的文件可以用 app/**/*.test.js。
另外,你可以創(chuàng)建 .prettierignore 文件來指定不需要格式化的文件。如:
保存時自動格式化
如果你想要在保存時格式化,一般都是要用到編輯器的插件。對于 VSCode 來說,你需要安裝一個名為 Prettier 的插件,然后再加上 VSCode 配置(項目下加一個 .vscode/setting.json 文件):
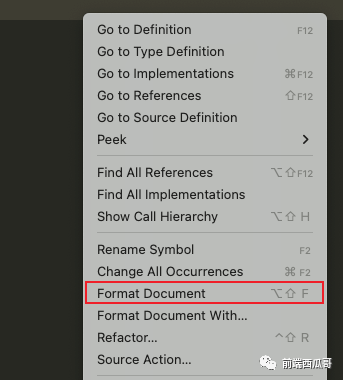
或者你不開啟保存自動格式化,可以在覺得需要的時候右鍵選擇 “Format Document“,或者用快捷鍵。

Prettier 和 ESLint 比較
ESLint 是一種 Linter,能夠分析代碼并準(zhǔn)確定位錯誤。它支持 代碼質(zhì)量 以及 代碼風(fēng)格
代碼質(zhì)量,比如啟用 "no-unused-vars",變量如果聲明卻未被使用會被認(rèn)為不正確。
代碼風(fēng)格的能力類似 Prettier,比如 "semi": "error"? 表示必須用分號結(jié)尾,對應(yīng) Prettier 的 "semi": true。
Prettier 不會標(biāo)識哪些地方出問題,在編輯器中用波浪線標(biāo)出來。我用 ESLint 寫新的功能時,因為代碼是半成品,總能看到一堆的錯誤提示,體驗確實不好。
總的來說,Prettier 只做代碼格式化;ESLint 既能做代碼質(zhì)量檢查,也能做代碼風(fēng)格檢查和修正。
一般來說,項目最好加上 ESLint,這對我們改善代碼質(zhì)量很有幫助。對于代碼格式化,我們可以用 ESLint 或是 Prettier。
如果想用 Prettier 格式化 JS,你需要在 ESLint 配置文件中使用 eslint-config-prettier,將 eslint 中和 prettier 沖突的規(guī)則關(guān)閉。否則你會看到代碼被格式化了兩次,總是會不符合其中一方的規(guī)則。
另外,ESLint 不支持格式化 CSS,還是有必要裝上 Prettier 或 stylelint 的。
TypeScript 團(tuán)隊在實現(xiàn) typescript-eslint 時,認(rèn)為 ESLint 不應(yīng)該做代碼格式化,而應(yīng)該是一個真正的只檢查錯誤的 Linter(可能他們被格式化的實現(xiàn)弄煩了),而像是 Prettier 這類的 Formatter 才應(yīng)該做代碼格式化工作。具體可以看下面這篇文章:
https://typescript-eslint.io/docs/linting/troubleshooting/formatting/。
結(jié)尾
Prettier 是一款代碼格式化工具,開箱即用,默認(rèn)支持語言眾多,風(fēng)格優(yōu)美,可以讓我們輕裝上陣。如果你自己做一些小項目,用方便的 Prettier 是不錯的選擇。












































