作者丨Rojan Maharjan
譯者 | 涂承燁
React團隊在useEffect鉤子中做出的設計選擇仍然是一個熱議的話題。有些人喜歡,有些人不喜歡。
如果你不是來自React世界,這聽起來肯定很奇怪,因為它的默認行為是非常容易遇到的可怕的“無限渲染循環”。例如:
看起來很好,對吧?
不,這將在每次渲染中打印“Hello World”,React dev模式下強迫癥的我會迫不及待地將結果放置到第二個參數的依賴數組中,像這樣:
因此,我們必須始終手動確保每次使用它時不會陷入無限循環。
就這樣,我們修復了這個問題,上面的代碼應該只運行一次,對嗎?
技術上來說,但并不總是如此……
嚴格模式問題
在開發模式下,如果你想享受React嚴格模式的好處,這實際上會被調用兩次。你已經知道為什么這是一個問題了。以下面的代碼為例:
假設我們有一個代碼,它發送一個事件,說用戶像上面的useEffect一樣查看了頁面。在嚴格模式下,React將運行這個效果兩次,并發送一個雙重事件。
你可以讓hacky參考下面這樣來工作:
但從本質上說,這是一個問題,至少不是一個優雅的解決方案。
性能問題
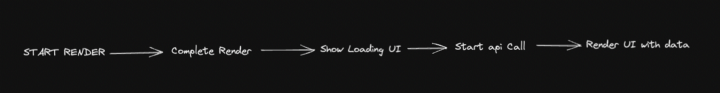
根據官方文檔,useEffect鉤子在整個UI或組件渲染完成后運行。因此,當我們在其中放入一個API調用時,API調用將在UI完成完整呈現后啟動,如下所示:

這并不是最優的,因為盡管react是快速的,但渲染UI總是會消耗一些時間,它將延遲我們的API調用,而這也可以在渲染開始時運行。
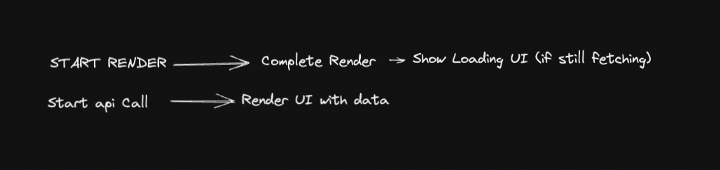
因此,更好的方法是獲取數據且并行渲染它。
我們該怎么做呢?
React查詢來解決
React query和我們討論的完全一樣,像useQuery這樣的鉤子會在渲染開始時立即獲取數據,所以你不必等待React加載完整個組件,如下所示:

下面是一個例子:
通過查看語法,我們可以看到react query不僅在頁面加載時立即執行query,而且還在react query返回的單個對象中處理許多事情,如加載狀態、錯誤狀態和實際數據。
此外,重新運行/使查詢無效很簡單,如下所示。
其他一些著名的庫也解決了這些問題,如SWR、URQL和Apollo Client。
解決該問題的另一種方法是執行SSR,以便數據先在后端渲染,或者使用react-router 加載器等功能。
結論
對useEffects進行API調用可能很容易出錯或非常慢。所以,除非不得已,否則最好避免使用。同時,建議你通過一些庫來處理數據的獲取更為合適。
譯者簡介
涂承燁,51CTO社區編輯,信息系統項目管理師、信息系統監理師、PMP,某省綜合性評標專家,擁有15年的開發經驗。對項目管理、前后端開發、微服務、架構設計、物聯網、大數據等較為關注。
原文鏈接:??https://articles.wesionary.team/why-useeffect-is-a-bad-place-to-make-api-calls-98a606735c1c??




























