看圖學習CSS盒子模型,很簡單但很重要的概念
作者:程序員耳東的西瓜
顧名思義,就是HTML的元素在網頁上的展示都是一個一個的盒子,四四方方的在頁面上排列著,比如像下面這樣,學習了盒子模型,為我們學習定位和布局等等高級樣式技巧打下基礎。
今天這篇筆記聊聊CSS中一個非常基礎但是很重要的概念——盒子模型:
什么是盒子模型
顧名思義,就是HTML的元素在網頁上的展示都是一個一個的盒子,四四方方的在頁面上排列著,比如像下面這樣,學習了盒子模型,為我們學習定位和布局等等高級樣式技巧打下基礎。

盒子模型的構成
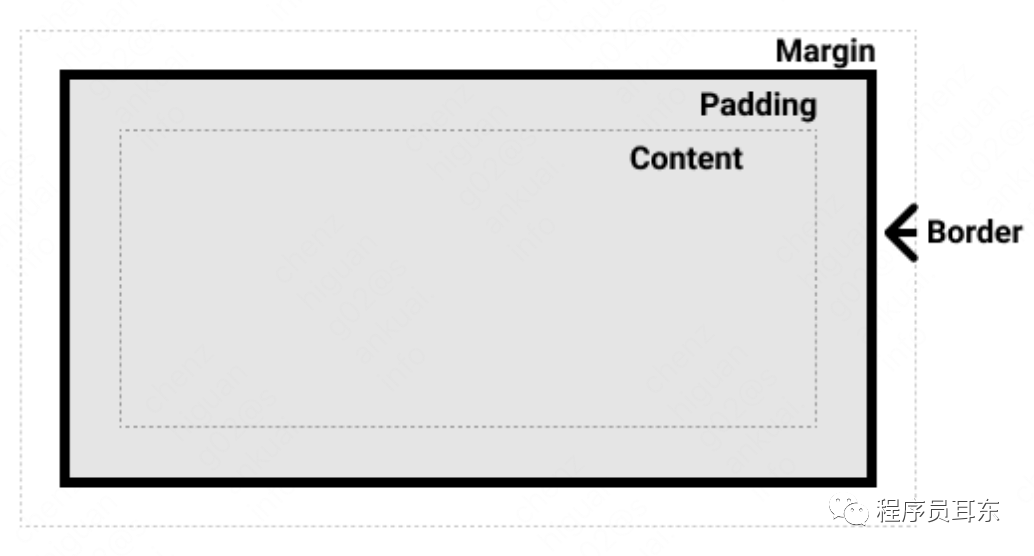
直接看這張圖:

- Content:內容區域,也就是你代碼中放在元素內的東西,比如說文字啊、子元素啊等等
- Border:邊框,也就是HTML元素的邊框,你可以使用border來設置邊框的寬度、顏色、樣式
- Padding:內邊距,也就是Border(邊框)和Content(內容)之間的距離
- Margin:外邊距,也就是HTML元素和它旁邊其他元素的距離
盒子模型的分類
根據盒子寬度和高度的計算方式,我們可以把它分為兩類,并通過box-sizing屬性來設置
- 標準盒模型:content-box,默認
- IE盒模型:border-box
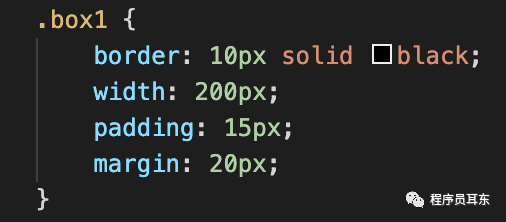
標準盒模型(content-box)的特點是:HTML元素真正的寬度=你設置的CSS寬度(width)+padding+border,高度同理
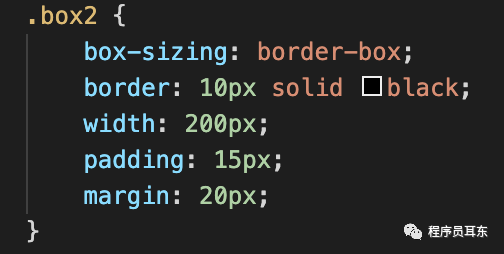
IE盒模型(border-box)的特點是:HTML元素的真正寬度=你設置的CSS寬度(width),高度同理
舉例

這個HTML的寬度=200+152+102=250

這個HTML的寬度=200
責任編輯:武曉燕
來源:
程序員耳東































