深入學習CSS中padding、margin屬性寫法
你對CSS中padding、margin屬性寫法是否了解,這里和大家分享一下,本文將講述HTML和CSS的關鍵—盒子模型(Boxmodel),理解Boxmodel的關鍵便是margin和padding屬性。
CSS中padding、margin屬性寫法
本文將講述HTML和CSS的關鍵—盒子模型(Boxmodel).理解Boxmodel的關鍵便是margin和padding屬性,而正確理解這兩個屬性也是學習用CSS布局的關鍵.
注:
為什么不翻譯margin和padding?
原因一,在漢語中并沒有與之相對應的詞語;原因二:即使有這樣的詞語,由于在編寫CSS代碼時,必須使用margin和padding,如果我們總用漢語詞語代替其來解釋的話,到了實際應用時容易混淆margin和padding的概念。
Boxmodel盒子模型
如果有一點Html基礎的話,就應該了解一些基本元素(Element),如p,h1~h6,br,div,li,ul,img等.如果將這些元素細分,又可以分別歸為***(top-level)元素,塊級(block-level)元素和內聯(inline)元素.
1.Block-levelelement:指能夠獨立存在,一般的塊級元素之間以換行(如一個段落結束后另起一行)分隔.常用的塊級元素包括:p,h1~h6,div,ul等;
2.Inlineelement:指依附其他塊級元素存在,緊接于被聯元素之間顯示,而不換行.常用的內聯元素包括:img,span,li,br等;
3.Top-levelelement:包括html,body,frameset,表現如Block-levelelement,屬于高級塊級元素.
塊級元素是構成一個html的主要和關鍵元素,而任意一個塊級元素均可以用Boxmodel來解釋說明.
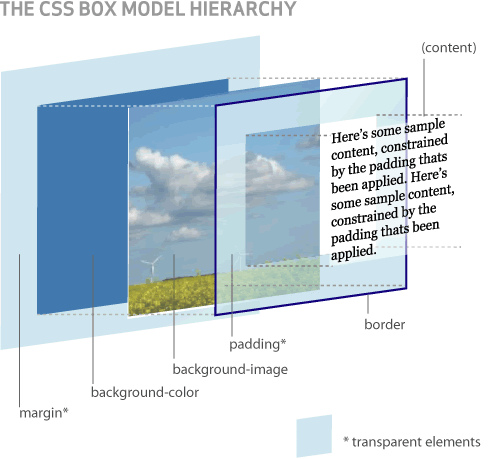
BoxModel:任意一個塊級元素均由content(內容),padding,background(包括背景顏色和圖片),border(邊框),margin五個部分組成.立體圖如下(Fig.1):

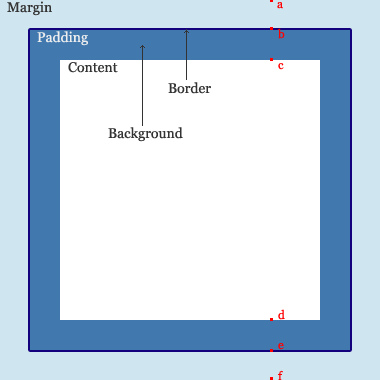
平面圖如下(Fig.2):

根據以上兩圖,相信大家對于Boxmodel會有個直觀的認識.#p#
◆以下說明margin和padding屬性:
1.Margin屬性:
包括margin-top,margin-right,margin-bottom,margin-left,控制塊級元素之間的距離,它們是透明不可見的,對于Fig.2所示的上右下左margin值均為40px,因此代碼為:
- margin-top:40px;
- margin-right:40px;
- margin-bottom:40px;
- margin-left:40px;
根據上,右,下,左的順時針規則,簡寫為
- margin:40px40px40px40px;
為便于記憶,請參考下圖:

當上下,左右margin值分別一致,可簡寫為:
- margin:40px40px;
前一個40px代表上下margin值,后一個40px代表左右margin值.
當上下左右margin值均一致,可簡寫為:
- margin:40px;
2.Padding屬性:
包括padding-top,padding-right,padding-bottom,padding-left,控制塊級元素內部,content與border之間的距離,其代碼,簡寫請參考margin屬性的寫法.
至此,我們已經基本了解margin和padding屬性的基本用法.但是,在實際應用中,卻總是發生一些讓你琢磨不透的事,而它們又或多或少的與margin有關.
注:
當你想讓兩個元素的content在垂直方向(vertically)分隔時,既可以選擇padding-top/bottom,也可以選擇margin-top/bottom,再此Jorux建議你盡量使用padding-top/bottom來達到你的目的,這是因為CSS中存在Collapsingmargins(折疊的margins)的現象.
【編輯推薦】
- CSS margin-bottom 屬性使用手冊
- IE6.0對padding的解讀分析
- margin-top屬性的語法和特征
- CSS中使用margin屬性定義網頁邊距
- 技術分享 如何使用CSS控制超鏈接文字樣式
























