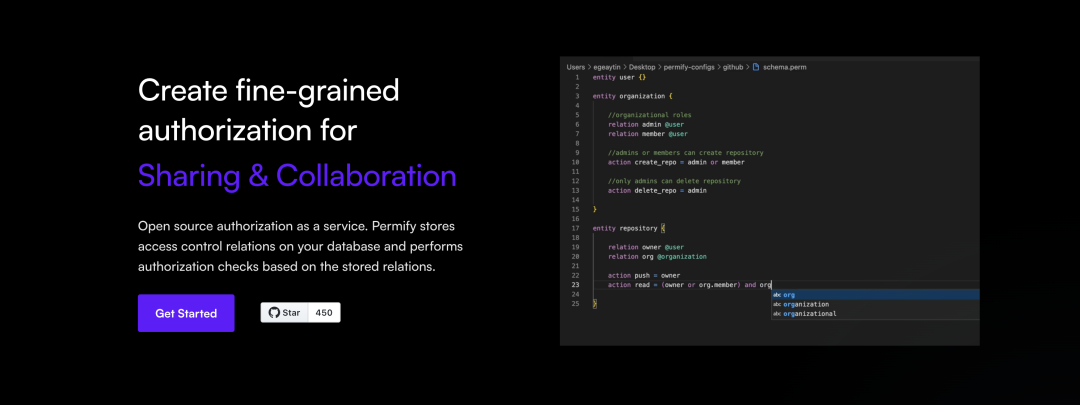
值得推薦的開源授權服務和策略引擎 - Permify

Permify 是一個開源的授權服務,用于在你的個人應用程序和服務中創(chuàng)建和維護細粒度的授權。

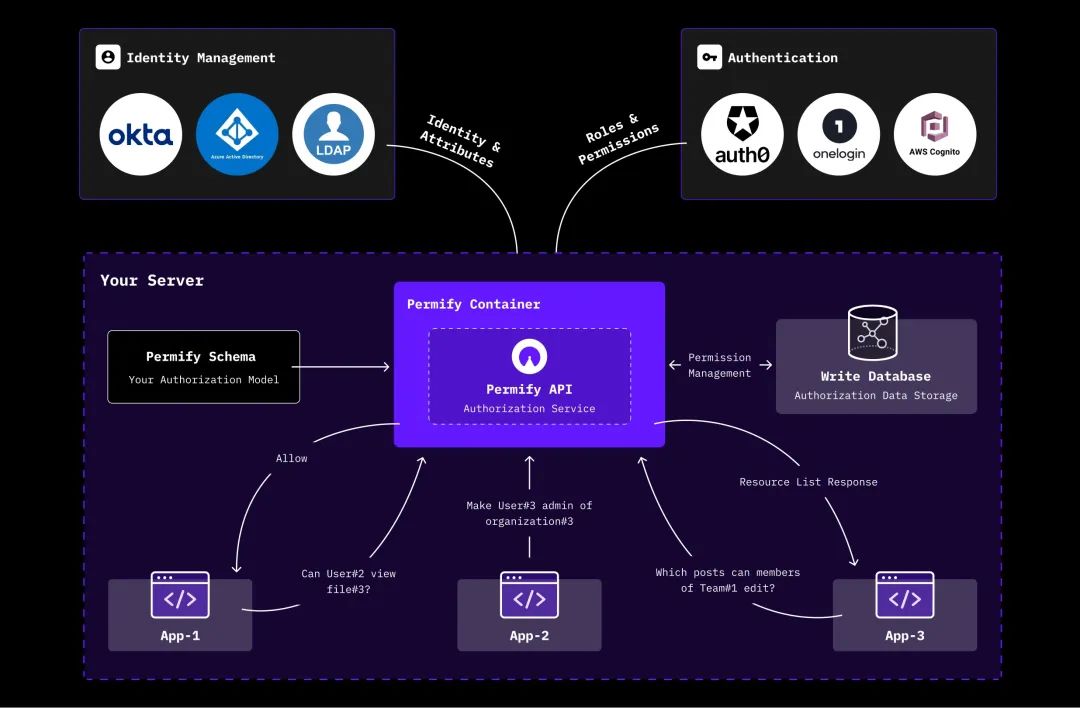
Permify 將授權數(shù)據(jù)作為關系元組轉換為你指向的數(shù)據(jù)庫。我們將該數(shù)據(jù)庫稱為寫入數(shù)據(jù)庫 (WriteDB),它充當授權系統(tǒng)的集中式數(shù)據(jù)源。你可以使用 Permify 的 DSL - Permify Schema 對你的授權進行建模,并使用堆棧中任意位置的單個 API 調用執(zhí)行訪問檢查。根據(jù)存儲的關系元組做出的訪問決策。

Permify 最佳使用場景:
- 如果你已經有一個身份/授權解決方案,并想在此基礎上插入細粒度的授權。
- 如果你想為單個應用程序創(chuàng)建一個統(tǒng)一的訪問控制機制。
- 如果你正在為不斷增長的微服務基礎設施管理授權。
- 如果你的授權邏輯讓你的代碼庫變得混亂。
- 如果你的數(shù)據(jù)模型變得太復雜,無法在服務中處理你的授權。
- 如果你的授權越來越復雜,無法在代碼或 API 網關內處理。
特性
- ?? 以高可用性在內部轉換和存儲授權數(shù)據(jù)。
- ?? 使用Permify 的DSL Permify Schema 輕松建模和重構你的授權。
- ?? 使用用戶界面輕松審核和推理你的訪問控制。
- ? 低延遲,并行圖形引擎進行訪問檢查。
- ?? 使用跟蹤工具 jaeger、signoz 或 zipkin 分析授權的性能和行為。
示例
接下來我們將介紹一種在 React 應用程序中使用 React Role 實現(xiàn) RBAC 的方法,React Role 是 Permify 的一個開源 RBAC 解決方案。
React Role 包含組件、Hooks 和輔助方法,通過在沒有任何后端連接的情況下控制用戶的角色和權限,在訪問管理方面提供了許多優(yōu)勢。
這里我們來嘗試開發(fā)一個類似于 CRM 的應用程序,以介紹 React Role 的基礎,將為用戶、用戶角色和用戶權限定義并設置模擬。
第一步:創(chuàng)建 React 項目
在終端或命令提示符下面,執(zhí)行以下命令來創(chuàng)建一個新的 React 項目。

創(chuàng)建應用程序后,可以清空文件自己重新開始項目。完成后,你的文件夾結構、App.js 和 index.js 文件如下所示;

其中 App.js 文件內容如下所示:
function App() {
return <div>React Role Demo</div>;
}
export default App;
index.js 文件內容如下所示:
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<App />);
第二步:UI 界面
這里我們使用了 Ant Design 這個庫,對于剛接觸 React 的人來說,可以在 Ant Design 中使用許多組件。要在你的項目中使用 Ant Design,首先在你的項目文件夾中執(zhí)行以下命令來安裝 Ant Design。

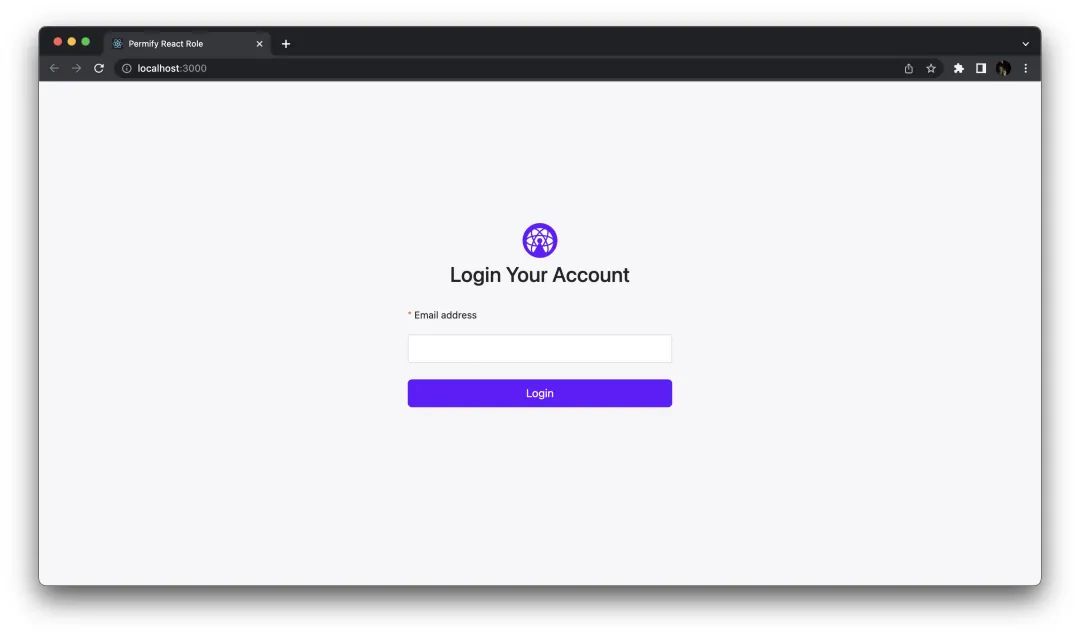
我們的應用程序將有兩個不同的頁面,其中一個是登錄頁面,另一個是主頁。用戶將能夠通過在登錄頁面上輸入他們的電子郵件來登錄我們的應用程序,所以我們將通過提供給我們的電子郵件信息獲取用戶具有的角色和權限。

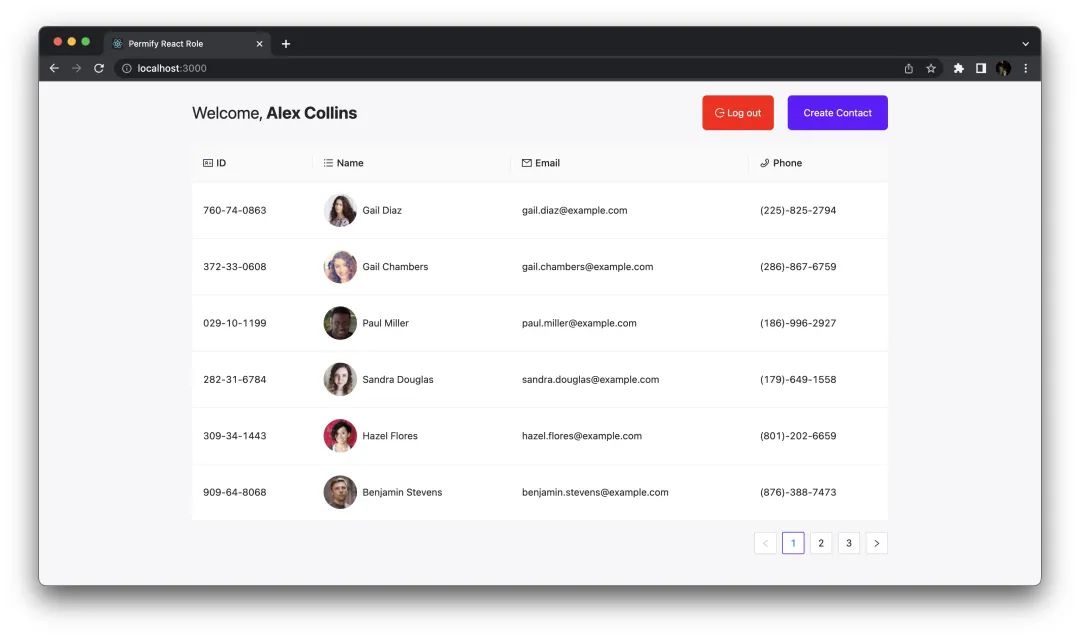
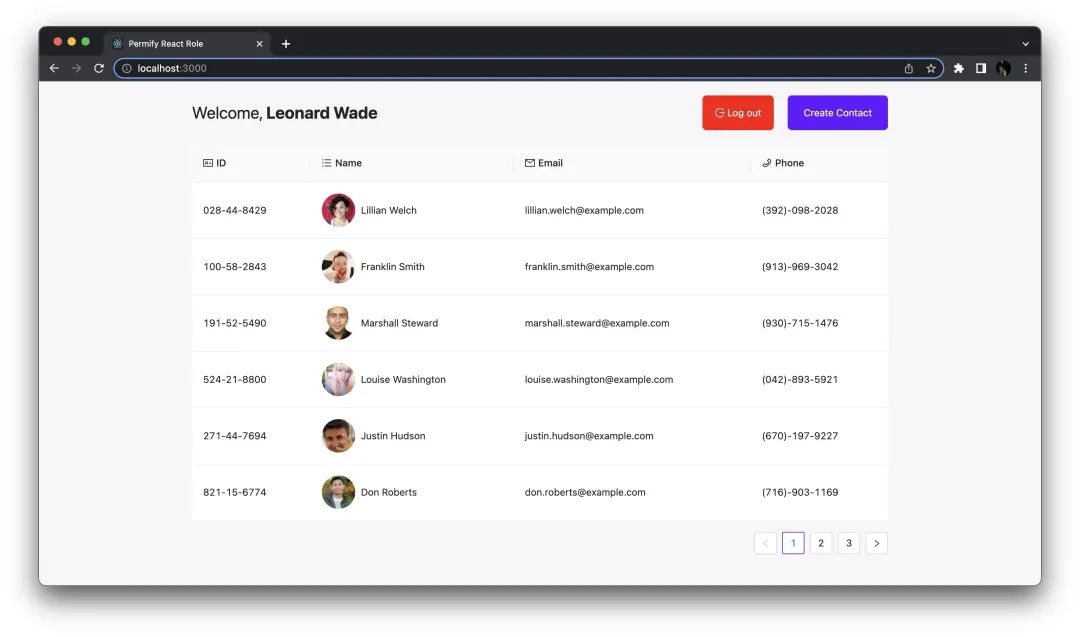
在主頁中我們將有一個包含聯(lián)系信息的表格和 2 個操作的按鈕,如下圖所示,紅色按鈕用于注銷,紫色按鈕用于創(chuàng)建聯(lián)系人。但我們將限制此聯(lián)系人創(chuàng)建按鈕僅供某些人使用。

第三步:創(chuàng)建用戶
在我們的應用中,將有 3 個不同的用戶角色,如管理員、編輯和代理。我們想根據(jù)這些規(guī)則來限制創(chuàng)建聯(lián)系人按鈕的訪問。我們將使創(chuàng)建聯(lián)系人按鈕只對擁有管理員或編輯角色的用戶可見和可用。
并且此按鈕將被重新限制為代理角色。但除了角色之外,我們還想通過用戶的權限檢查這些按鈕的訪問權限。如果用戶具有 contact-create 權限,我們將允許他們訪問此按鈕,無論其角色如何。
這里我們創(chuàng)建一些如下所示的示例用戶:
[
{
"id": "1fbb807d972847cbb65096a22403bd2f",
"email": "louise@permify.co",
"name": "Louise Walker",
"role": "admin",
"permission": ["project-index", "project-create", "project-delete"]
},
{
"id": "b108ceae1cfb46dfb34e3aa7c9f28606",
"email": "miguel@permify.co",
"name": "Miguel Jensen",
"role": "editor",
"permission": ["content-index", "content-create", "content-delete"]
},
{
"id": "c2349776bd364fac9debf397e3f4538a",
"email": "greg@permify.co",
"name": "Greg Howell",
"role": "agent",
"permission": ["contact-index"]
},
{
"id": "73b612c40a2044718123d476e45a2245",
"email": "leonard@permify.co",
"name": "Leonard Wade",
"role": "agent",
"permission": ["contact-index","contact-create", "contact-delete"]
},
{
"id": "9455a30af8e141ba905a27e7855babde",
"email": "alex@permify.co",
"name": "Alex Collins",
"role": "agent",
"permission": ["contact-index"]
}
]
第四步:添加 React Role
創(chuàng)建示例用戶后,我們需要安裝 React Role 庫來根據(jù)用戶的角色和權限設置訪問管理。要安裝 React Role,請在項目文件夾中執(zhí)行以下命令。

安裝 React Role 后,我們需要將我們想要使用 PermifyProvider 組件控制訪問檢查的所有結構包裝在 App.js 文件中。
同時,在 App.js 文件中,我們會在 Login 頁面檢查我們保存到 localStorage 的用戶信息,以便查看是哪個用戶登錄到系統(tǒng),并將其作為 props 發(fā)送到 Home 頁面。
...
import { PermifyProvider } from "@permify/react-role";
function App() {
const [user, setUser] = useState(null);
useEffect(() => {
setUser(JSON.parse(localStorage.getItem("user")));
}, []);
return (
<PermifyProvider>
{user === null ? <Login /> : <Home user={user} />}
</PermifyProvider>
);
}
export default App;
對于主頁,如果用戶有管理員角色、編輯角色或有聯(lián)系人創(chuàng)建權限,創(chuàng)建聯(lián)系人按鈕必須是可見的。為了控制用戶的角色和權限,我們需要使用 React Role 庫中的 HasAccess 組件。
HasAccess 組件采用 3 個不同的 props 來檢查用戶是否可以訪問某個元素。
- Roles:按角色設置一個組件的可用性。
- Permissions:通過權限設置一個組件的可用性。
- renderAuthFailed:如果該按鈕無法訪問,應該用什么來代替它。
...
import { HasAccess } from "@permify/react-role";
...
function Home(props) {
...
return (
...
<HasAccess
roles={["admin", "editor"]}
permissions="contact-create"
renderAuthFailed={null}
>
<div className="button create-btn">Create Contact</div>
</HasAccess>
...
);
}
export default Home;
為了使源代碼更具可讀性和易于理解,部分代碼沒有包含在內。其中有用于在表格和表格自己的設置中顯示的虛假數(shù)據(jù)請求。如果你想查看整個源代碼,可以訪問 GitHub 存儲庫 https://github.com/erenolgun/react-role-demo 。
第五步:測試
現(xiàn)在我們可以測試我們的應用程序了。首先,讓我們以 Louise Walker 的身份登錄,他的電子郵件地址是 louise@permify.co,他有管理員角色。因此,Louise 將能夠看到創(chuàng)建聯(lián)系人按鈕。

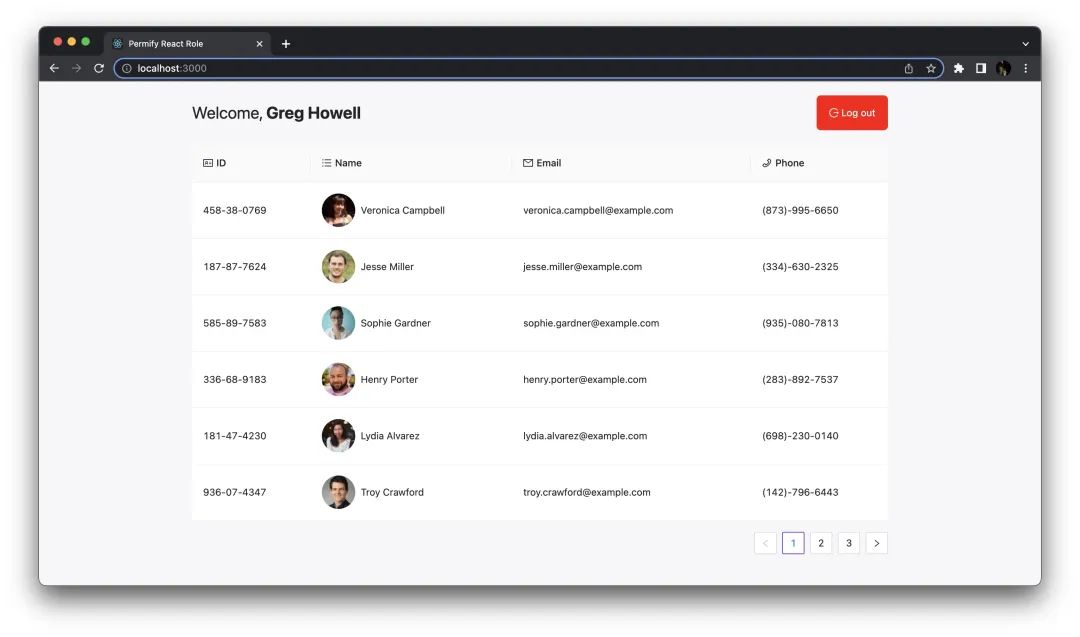
接著讓我們以具有代理角色的 Greg Howell 身份登錄。由于他的角色,Create Contact 按鈕將不可見,因為 renderAuthFilled props 設置為 {null}。

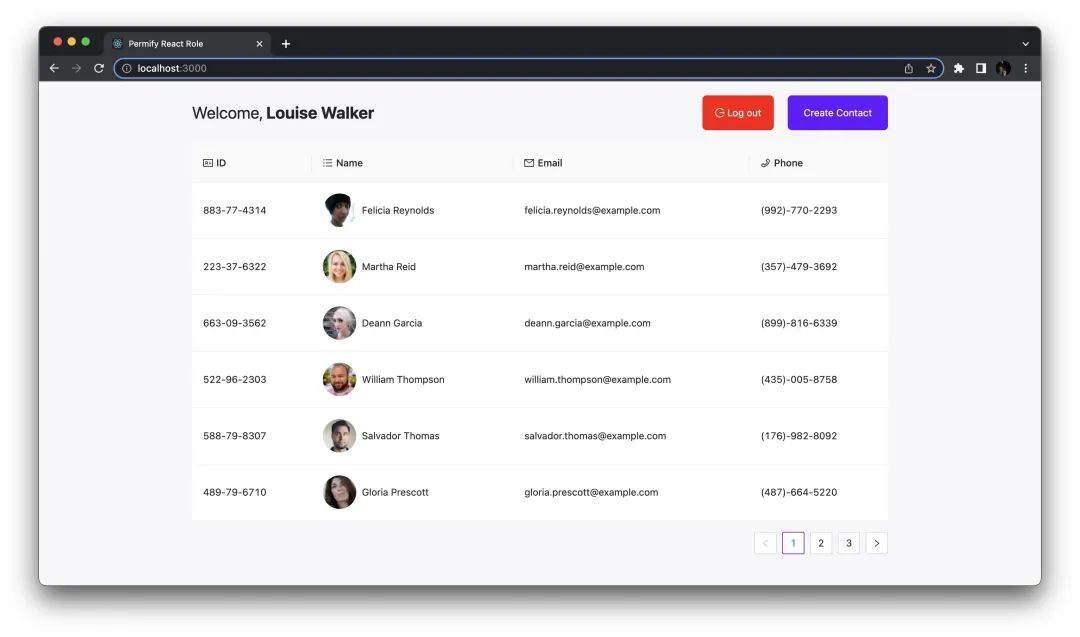
最后,讓我們以 Leonard Wade 的身份登錄,擔任代理的角色。但是,他也有創(chuàng)建聯(lián)系人的權限 contact-create。通常,由于代理角色,Leonard 不應該看到“創(chuàng)建聯(lián)系人”按鈕。但是由于 contact-create 權限,他將能夠訪問聯(lián)系人創(chuàng)建按鈕,因為權限屬性設置為 contact-create。

到這里我們就驗證了我們的用戶身份權限。關于 Permify 的更多使用可以查看官方文檔 https://docs.permify.co/ 以了解更多信息。
Git 倉庫:https://github.com/Permify/permify。


































