七種交換變量值的方法,看看你知道幾種

1.使用臨時變量交換兩個值
這是每個前端開發工程師都應該知道的一種方法,我們可能在學生時代就學過這種技術。
let a = 1
let b = 2
// Use a temporary variable to store the value of b first
let temp = b
b = a
a = temp
temp = null
console.log('a', a, 'b', b)
這種方法的優點是非常簡單易懂。缺點是需要多聲明一個變量,這意味著程序需要占用更多的計算機內存。
2.使用ES6中的解構賦值
我相信大家對 ES6 已經很熟悉了,它有一個很棒的特性叫做解構。
使用解構功能,我們可以輕松交換兩個變量的值。
let a = 1
let b = 2
;[ a, b ] = [ b, a ]
console.log('a', a, 'b', b)
我個人真的很喜歡這種方式了,我們不需要使用任何額外的代碼來完成這項工作。
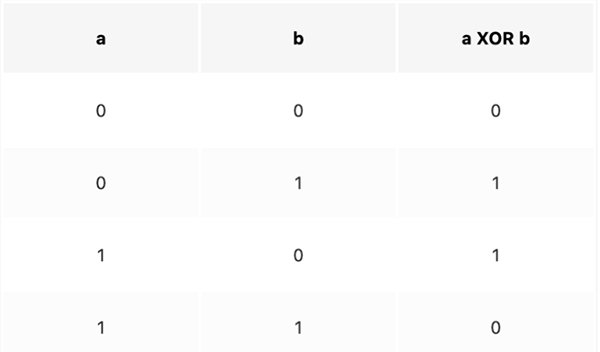
3.使用異或 (^)
如果你對它非常感興趣,可以點擊這里(鏈接)進行深入研究。
不過別著急,相信看完這張表的內容你就知道是怎么回事了:

即使我們只需要知道這兩個知識點就足夠了:
- (“0”^任何值)等于這個值。
- 100 ^ 100 等于 0
0 ^ 100 // 100
100 ^ 100 // 0
我想,你一定已經猜到該怎么做了!
let a = 1
let b = 2
a = a ^ b
// 1. => a ^ b ^ b
// 2. => a ^ 0
// 3. => b = a = 1
b = a ^ b
// 1. a ^ b => a ^ b ^ a
// 2. a ^ b ^ a => 0 ^ b
// 3. a = b = > 2
a = a ^ b
console.log('a', a, 'b', b)
4.使用加法交換兩個變量的值
什么?你在搞笑嗎?沒有,你可以使用加法交換兩個變量的值。
let a = 1
let b = 2
a = a + b // The value of a is a(1) + b(2) = 3
b = a - b // The value of b is a(3) - b(2) = 1
a = a - b // The value of a is a(3) - b(1) = 2
console.log('a', a, 'b', b)
5.使用減法交換兩個變量的值
既然我們可以使用加法交換兩個變量的值,為什么不試試減法呢?
let a = 1
let b = 2
a = a - b // The value of a is a(1) - b(2) = -1
b = b + a // The value of b is b(2) + a(-1) = 1
a = b - a // The value of a is b(1) - a(-1) = 2
console.log('a', a, 'b', b)
那么使用加法和減法到底有什么區別呢?朋友們,你們一定知道JavaScript中有一個最大的安全數,那么,如果我們使用加法,會不會超過這個數呢?是的,這個問題可以通過使用減法來避免。
6.使用對象交換兩個變量的值
我們可以將對象用作交換兩個變量的橋梁,并讓它鏈接所有這些。
let a = 1
let b = 2
a = {
a: a,
b: b
}
b = a.a
a = a.b
console.log('a', a, 'b', b)
你能用數組來完成這個嗎?
let a = 1
let b = 2
a = [ a, b ]
b = a[ 0 ]
a = a[ 1 ]
console.log('a', a, 'b', b)
7.使用“,”逗號運算符
1).數組和“,”的組合:
let a = 1
let b = 2
a = [b, (b = a)][0]
// The code roughly goes through the following steps
// 1. b = a => b = 1
// 2. a = [ 2, 1 ]
// 2. a = [ 2, 1 ][0] => 2
console.log('a', a, 'b', b)
2).賓語與“,”的組合:
let a = 1
let b = 2
a = b + ((b = a), 0)
// The code roughly goes through the following steps
// 1. a = 2 + ((b = 1), 0) => b = 1
// 2. a = 2 + 0 => a = 2
console.log('a', a, 'b', b)






































