基于Web瀏覽器對音視頻編解碼的探索和實踐
?Labs 導讀
音視頻編解碼在服務端以及客戶端,已經是比較成熟的技術。但是在Web瀏覽器上,如何快速的對音視頻進行編解碼,實現音視頻內容制作、自定義視頻播放器等功能,且不依賴于服務端,一直是較難實現的行業痛點。

1FFmpeg
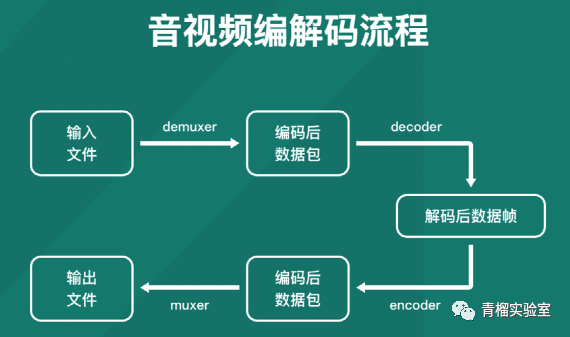
FFmpeg是一套可以用來記錄、轉換數字音頻、視頻,并能將其轉化為流的開源計算機程序。采用LGPL或GPL許可證。它提供了錄制、轉換以及流化音視頻的完整解決方案。它包含了非常先進的音頻/視頻編解碼庫libavcodec。FFmpeg擁有非常強大的功能包括視頻采集功能、視頻格式轉換、視頻抓圖、給視頻加水印等。

業內絕大部分音視頻編解碼能力底層都是使用FFmpeg進行二次封裝。FFmpeg在Linux平臺下開發,采用C語言編寫,并且可以在各大操作系統環境中編譯運行,包括Linux、Windows、Mac OS X等。
如何讓FFmpeg在瀏覽器Javascript運行時里運行,一直是一個困擾Web開發者的難題。
2“官配”WebAssembly
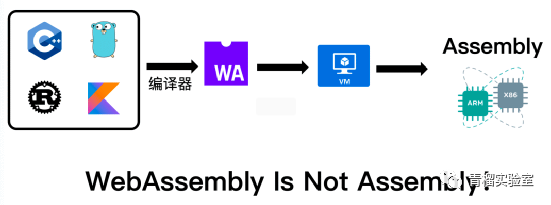
WebAssembly是由主流瀏覽器廠商組成的W3C社區團體制定的一個新的規范。它是一種低級的類匯編語言,具有緊湊的二進制格式,可以以接近原生的性能運行,并為諸如C / C ++等語言提供一個編譯目標,以便它們可以在Web上運行。它也被設計為可以與JavaScript共存,允許兩者一起工作。
WebAssembly的出現仿佛成為了FFmpeg的官配,WebAssembly+FFmpeg的組合出現在越來越多的Web應用上,用于在Web瀏覽器上進行輕量快速的音視頻處理。


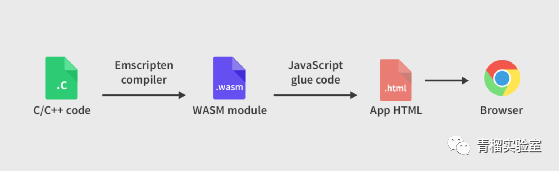
通過Emscripten compiler,可將C/C++項目(或任何其他語言的項目)使用 LLVM編譯,編譯出Javascript文件或WASM,在瀏覽器、 Node.js,或wasm runtimes上運行。
3應用實踐
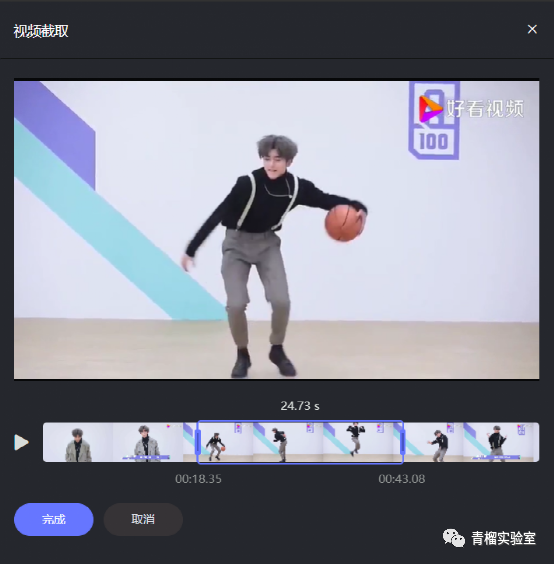
“超級編輯部”中的“視頻截取上傳”和“截取關鍵幀”功能就是基于WebAssembly+FFmpeg實現了Web端本地音視頻處理。無需調用后臺api,也無需網絡傳輸,實現了音視頻快速剪輯,節約了時間和網絡帶寬,減輕了服務器壓力。


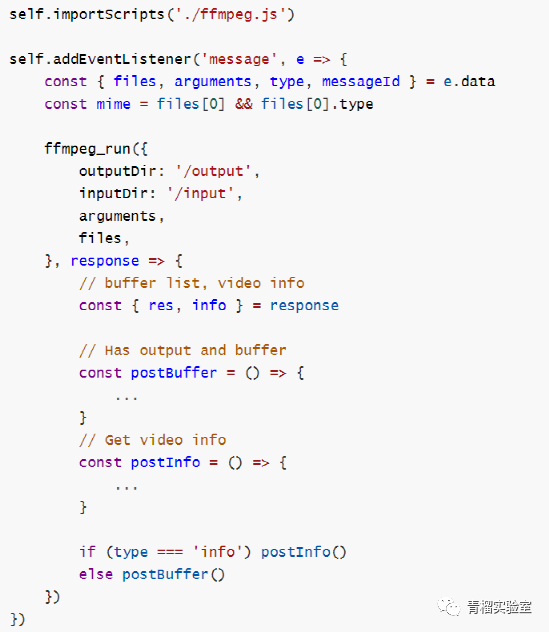
另外,由于FFmpeg需要進行大量的運算,為了避免運算占用瀏覽器JavaScript主線程,我們采用了Web Worker新開啟一個獨立線程,異步地運行FFmpeg,待FFmpeg運算處理結束后再將運算結果推送到Javascript主線程,從而提高了效率,并且避免了主線程阻塞。

4WebCodecs
WebAssembly+FFmpeg的方案能解決幾乎所有Web瀏覽器上的編解碼需求。但是這樣做,有一個很大的缺點,就是無法應用硬件(GPU)對編解碼過程進行加速,只能通過軟件(CPU)進行運算。這無疑是一種性能不夠有益的方案,沒有充分利用現代計算機的硬件優勢。
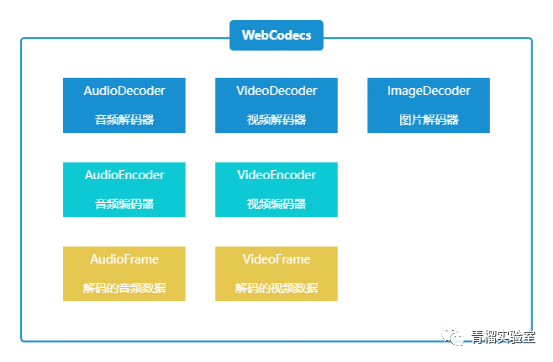
為了解決這些問題,W3C WICG工作組提出了WebCodecs提案,WebCodecs API提供了一套比較底層的接口,能讓開發者直接訪問瀏覽器的編碼器與解碼器:
- Video and audio decoders
- Video and audio encoders
- Raw video frames
- Image decoders

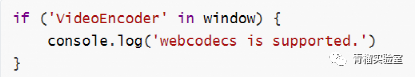
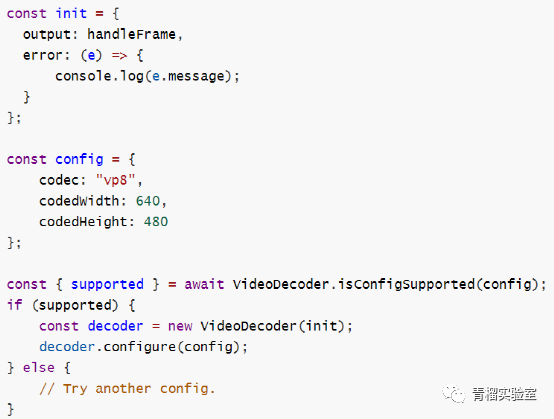
這些接口現在在Chrome94的測試版上面已正式可用。可以通過以下方法檢測一下瀏覽器是否支持:

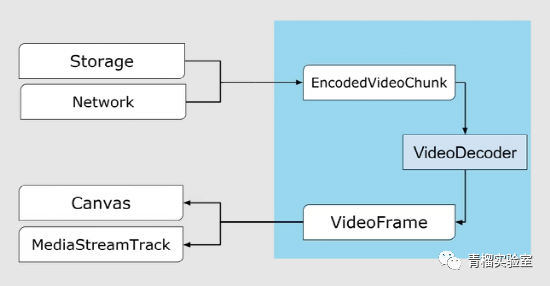
接下來我們以H264的解碼過程為例,展示WebCodecs對視頻的解碼過程:

① 首先我們將回調函數和解碼器參數傳遞給VideoDecoder構造器,創建解碼器實例;

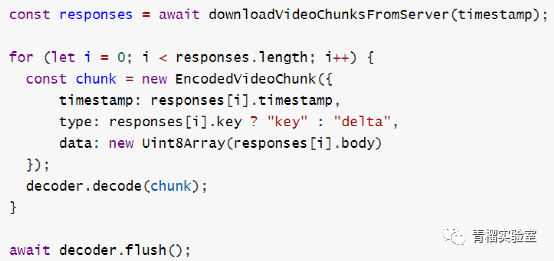
② 一旦解碼器被初始化,你就可以開始給它提供EncodedVideoChunk對象了。所以我們接下來需要根據視頻流構造EncodedVideoChunk對象提供給解碼器進行解碼;

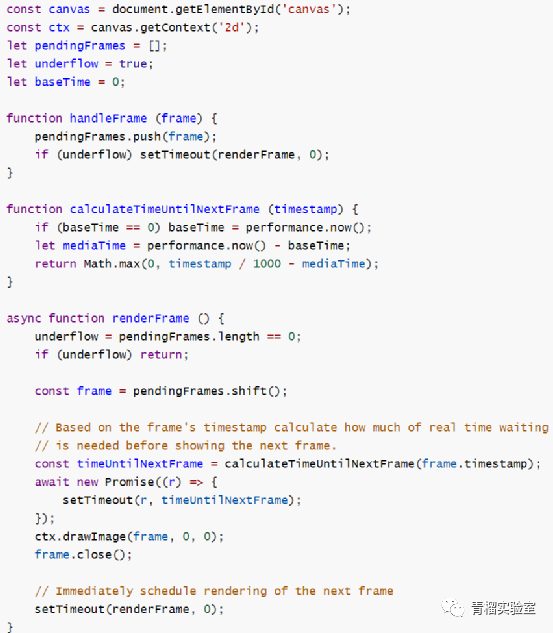
③ 解碼器會將解碼后的數據通過我們傳遞的handlerFrame回調輸出。如果我們是開發視頻播放器的話,拿到解碼后的數據:
- 等待合適的時間,顯示視頻幀
- 通過canvas.drawImage(frame)繪制幀
一旦不再需要某個幀,調用 close() 以在垃圾回收器到達之前主動釋放底層內存,這將減少Web應用程序使用的平均內存量。

5結語
可以看到經過越來越多的探索以及標準的制定,在Web瀏覽器上對音視頻編解碼已經逐漸走向成熟。相信通過越來越多開發者不斷的探索和實踐,在Web瀏覽器上實現媲美原生并且跨平臺的視頻播放器,音視頻剪輯工具等將成為可能。
同時,WebCodecs搭配WebTransport、WebGPU等一系列新型的提案和Api,將給Web上的音視頻處理帶來更多的可能性:
① 低延時Web端直播
改善目前Web端基于http-flv/hls直播的體驗,WebTransport 替代HTTP, WebCodecs替代MSE, 相信Web端直播的延遲和卡頓數據會大大改善。
② 低延時云游戲、遠程桌面
目前Web端的云游戲方案大都使用WebRTC, WebRTC為通話場景設計,本身的JitterBuffer,音視頻同步,渲染延遲設計會引入額外的延遲,且Web端并沒有暴露出來可以控制延遲的API, 使用WebTransport + WebCodecs 可以做到更可控的極致低延遲,相信未來在云游戲、遠程桌面等場景WebTransport + WebCodecs的方案會成為主流。
③ 基于Web端的視頻內容制作
OBS是直播推流與視頻錄制常用的工具,隨著我們有了WebCodecs的直接編解碼能力,配合WebTransport 的瀏覽器推流的能力,一個Web版本的OBS所需要的能力也越來越完備,我們拭目以待一個WebOBS工具出現。
④ 元宇宙
通過WebGPU用于瀏覽器的3D模型渲染,配合WebCodecs對渲染幀進行編解碼處理,在元宇宙的內容制作上將會有更多想象空間。




































