京東APP OpenHarmony 化的跨端開發探索
?背景
2022.7.27日,在《開放原子全球開源峰會》-OpenHarmony分論壇上,京東作為分享嘉賓,為大家帶來了精彩的分享。京東積極擁抱 OpenHarmony,并參與 OpenHarmony 應用生態建設,分享中介紹了京東App適配 OpenHarmony 的探索,重點呈現了京東跨平臺方案Aotu Taro 和 JD MCube 在 OpenHarmony 上的實踐。
其中Aotu Taro 框架是業界領先的跨端跨框架解決方案,并在 OpenHarmony 開源項目組主導成立了 CrossPlatformUI-SIG,通過Aotu Taro 可以很便捷地開發、調試、發布鴻蒙及 OpenHarmony 應用,幫助開發人員快速構建鴻蒙及 OpenHarmony 應用。
JD MCube 框架是京東自研的原生動態化框架,覆蓋了京東app黃金流程業務,并賦能集團其他app,目前正在聯合京東集團內部力量進行共建,暫未對外開源。
精彩回顧
京東App技術架構總監蓋旭天為大家現場講解京東App適配復雜度和在OpenHarmony平臺的適配進展


由于論壇上分享時間有限,很多細節無法展現,Aotu Taro目前是開源項目,歡迎大家到社區參與共建。應眾多聽眾要求,這篇文章會細致的向大家介紹 暫未開源的JD MCube 框架在 OpenHarmony 的適配進展。
01京東App 適配現狀分析
我們對京東App 適配OpenHarmony 系統,從業務角度和技術棧角度進行了分析。
1.1 業務多樣性
目前京東App年度活躍用戶5.8億+,且90%以上都是通過客戶端下單。京東App作為京東的主應用,承接了京東集團內各個BG\BU的業務需求,業務形態眾多,需求迭代頻繁,每個迭代版本承接業務方需求3000+,對應的研發團隊規模上千人,分布在北京、上海、深圳、成都、南京等職場。在功能上,涵蓋用戶可見的復雜業務和用戶不可見的底層能力以及支撐App的周邊生態。
綜合來看,京東App適配 OpenHarmony 涉及的團隊和業務都非常多,適配難度也非常大。
1.2 技術棧多樣性
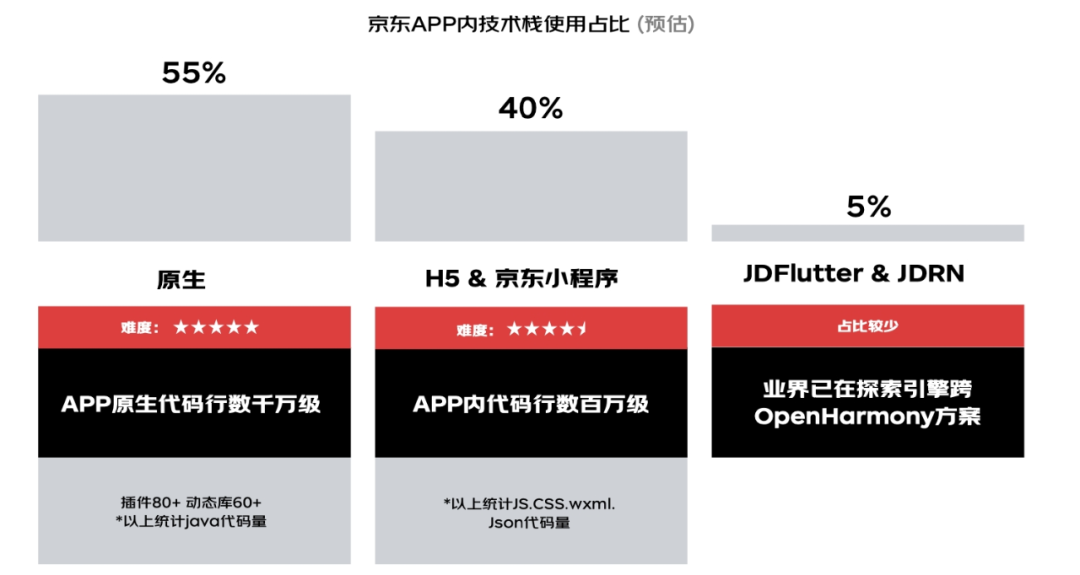
我們看一下京東App內所用到的技術棧。京東App內用到的技術棧也很多,主要包括原生、H5&小程序、跨端,占比分別是55%、40%、5%(其中RN、Flutter 占比較少,所以不展開介紹)。
在占比較多的原生、小程序、H5這部分,從代碼量看,原生代碼行數已經達到了千萬級,H5與小程序在App內代碼行數百萬級,所以通過重寫代碼來適配 OpenHarmony 幾乎不可能短期完成。

目前在原生開發方式上,我們自研的JD MCube 原生動態化框架在業務中覆蓋占比近50%,而且后續我們也會持續提高JD MCube 的占比;H5 & 小程序 目前主要是使用我們的 Aotu Taro 框架開發。分析看來,通過將JD MCube&Aotu Taro 適配到 OpenHarmony 可以極大降低整個App的適配工作量。
02JD MCube 動態化框架簡介
JD MCube 全景圖

簡單來說,JD MCube 使用統一的一套 DSL 來描述UI和事件,在各個平臺上進行解析并映射成各平臺的UI控件,最終渲染展示。具體可以參考我們之前發布的文章 京東App MCube動態化實踐 。
03JD MCube 適配 OH 探索
我們期望通過JD MCube 適配 OpenHarmony,為京東集團內應用快速遷移 OpenHarmony 平臺提供解決方案。
3.1 技術方案對比‘
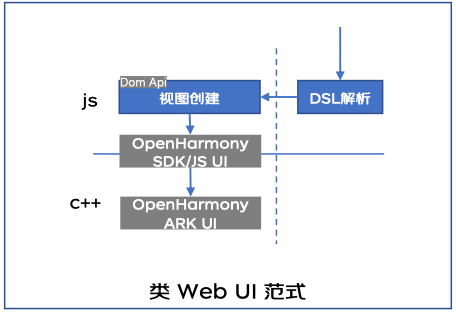
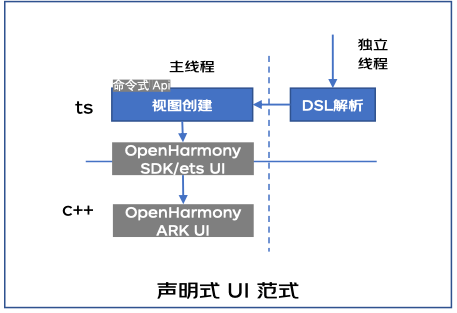
在進行適配之前,我們先回顧下現有的 OpenHarmony UI 框架,現有的 UI 框架分為兩類:類 Web UI 范式和聲明式 UI 范式。(Java UI 后續不再更新維護,所以不再介紹)。
類Web UI 開發范式主要使用 HML + JS + CSS來搭建UI頁面和處理相關邏輯;聲明式 UI 開發范式基于擴展的 TS 語言(Ets)來開發,開發方式更類似 Flutter,通過改變數據來改變 UI 狀態。
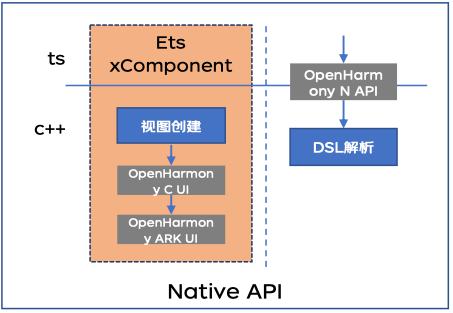
接著我們和 OpenHarmony 技術專家基于我們的MCube實現原理進行了技術交流,他們提供了額外的選擇,利用更為底層的UI框架,使用C++相關API來完成UI的創建,再通過ETS的XComponent組件完成渲染。我們分別分析了使用這三種不同方案,應該怎么落地。
1. 類Web UI:使用此方案,需要 OpenHarmony 提供Dom Api,類似于React 的JSX,用于動態的創建和更新View,當數據改變需要更新View屬性時,需要開發者自己實現一套Diff機制來實現增量更新。

2. 聲明式UI: 使用此方案,需要 OpenHarmony 提供相關的 Ets 命令式API,用于動態的創建和更新View,當數據改變需要更新View屬性時,仍可以基于現有的狀態管理機制做到View的自動更新,開發者不需要額外處理。

3. C++ API: 使用此方案,由于目前這一層面的API還沒有對開發者暴露,需要 OpenHarmony 提供相應的開發環境,在View更新上,需要由開發者來實現狀態管理。并且由于該方案使用了較為底層的API, OpenHarmony 的技術專家擔心會對App及系統造成不穩定,不太建議該方案。

基于以上的分析,我們綜合對比了開發友好性、組件豐富度、UI 更新方式、以及 OpenHarmony 技術專家的建議,最終選擇使用聲明式UI 開發范式作為實施方案。

3.2 落地情況及階段性成果
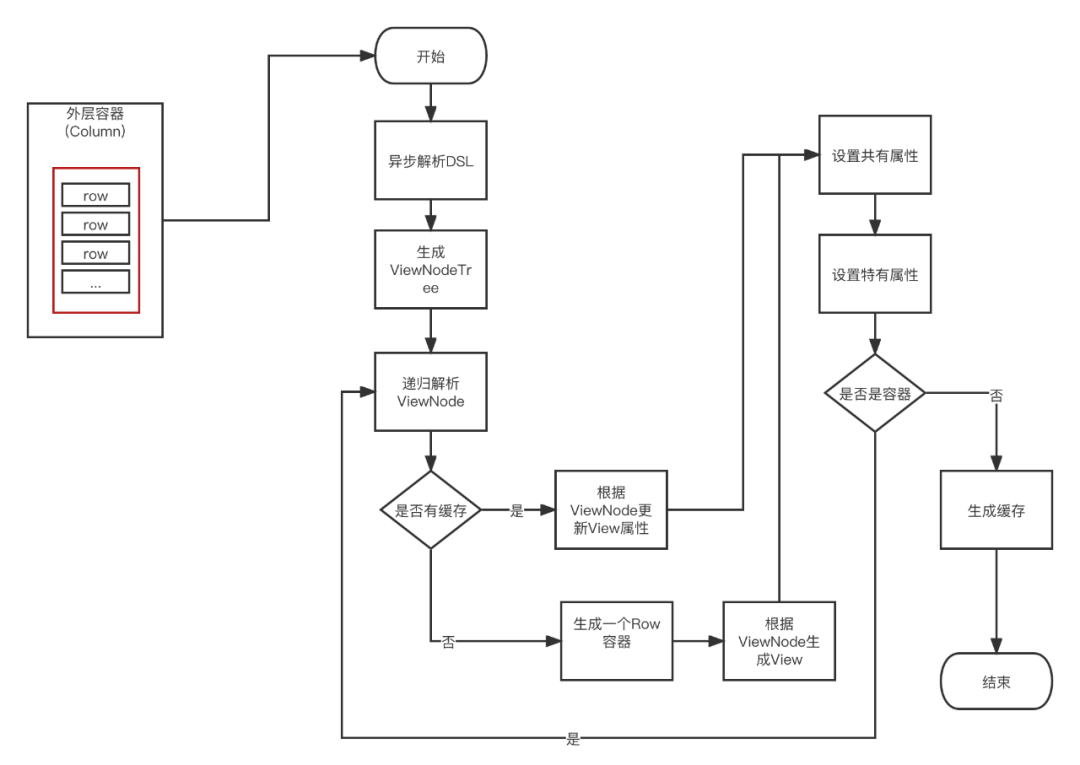
通過和 OpenHarmony 技術專家緊密配合,在臨時提供的SDK上,我們使用Ets命令式API,完成了JD MCube 模板解析 -> 數據綁定 -> 視圖映射 ->渲染流程,同時實現了通過修改數據源驅動視圖更新的邏輯。主要流程如下圖:

關鍵步驟詳解:
1、外層容器(Column)
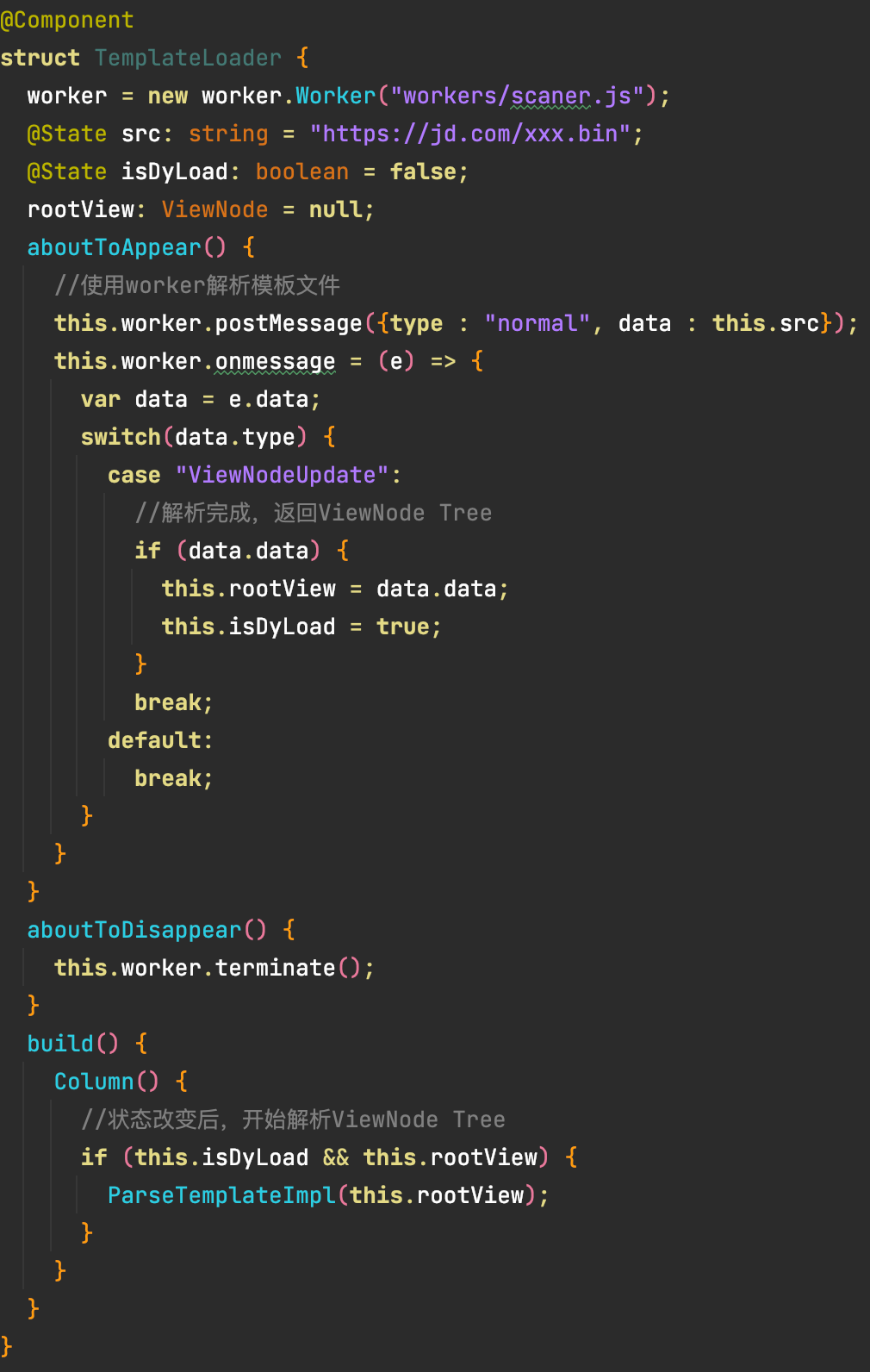
首先創建一個容器,這里我們是用的 Column 組件,將模板文件解析命令發送至worker線程,在worker線程內解析模板文件并生成ViewNode Tree后,回調至主線程中。數據更新后,觸發容器的build,內部解析ViewNode Tree。

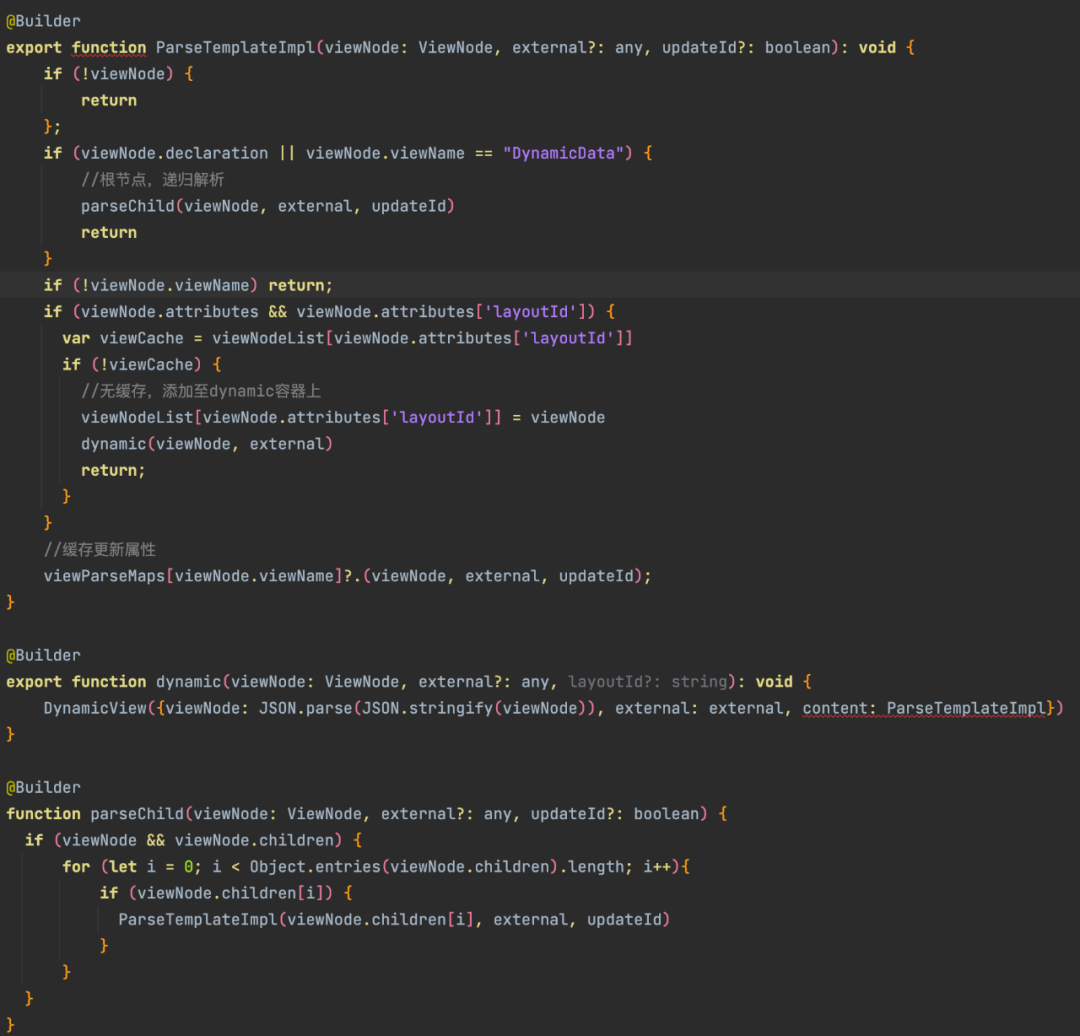
2、解析ViewNode -> View
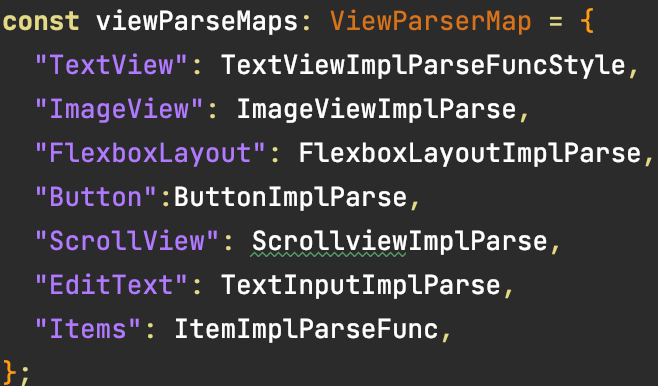
每個ViewNode的名字對應一個視圖解析器,用于創建對應View和解析相關屬性。

ViewNode Tree 的解析入口,會遞歸解析ViewNode Tree,并會根據緩存來判斷是要創建一個View還是更新已有View的屬性。
創建View,其實是先構建了一個Row組件,內部調用解析方法,將構建出來的View添加到該Row組件上,同時也被添加到了最外層的Column上。

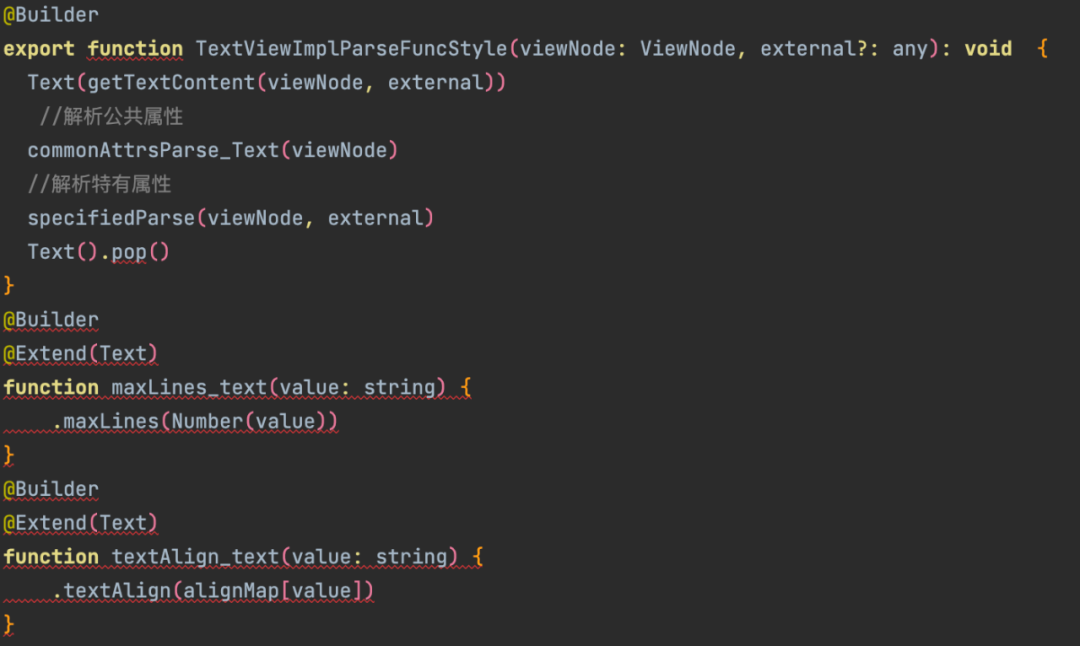
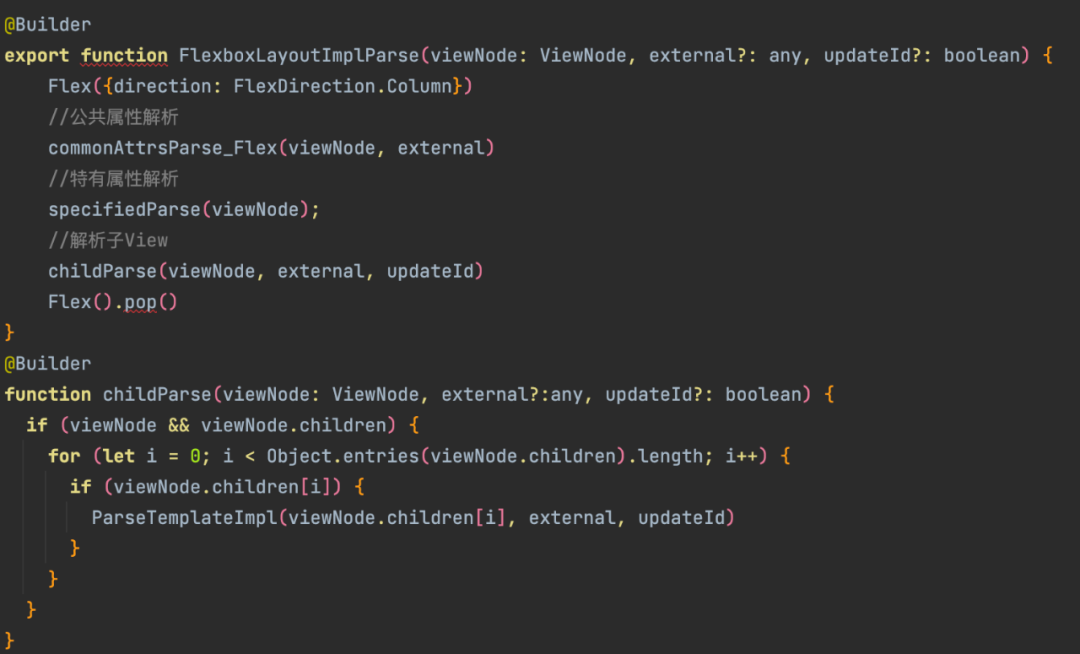
3、創建\更新View,屬性賦值
以 FlexboxLayout 和 TextView 解析器為例,通過命令式API,創建出對應Flex和Text組件并對其設置相應的屬性。這里需要注意的是,創建和更新的場景相應的代碼是一致的,其區別只是有沒有被添加到外層容器上。


效果
我們將xml模板文件+JSON數據通過上述流程之后,最終運行到了開發版上之后,渲染出了一個列表條目。

目前我們在 OpenHarmony 平臺上,已通過Demo驗證了 JDMCube 框架適配 OpenHarmony 平臺的可行性。后續仍有很多工作要做,在和 Android\iOS 平臺功能對齊上,我們的自研表達式解析引擎、二進制編解碼、事件處理、模板管理、生命周期監聽等等仍需要改造適配至 OpenHarmony 平臺。在性能優化方面,模板文件的解析效率、使用命令式API創建和更新視圖的效率也是我們發力的重點。
3.3 后續規劃
大型APP適配 OpenHarmony 是北向應用生態面臨的重要課題。在技術上,京東將持續推進自研原生動態化框架JDMCube和跨端跨框架解決方案Aotu Taro適配 OpenHarmony 的進展,未來目標是作為應用低成本適配 OpenHarmony 平臺的技術方案,以助力行業發展與 OpenHarmony 應用生態繁榮。





































