攜程機(jī)票跨端跨框架 UI 自動(dòng)化測(cè)試方案 Flybirds
作者 | Liang,攜程資深測(cè)開專家,開源項(xiàng)目作者,專注于DevOps,自動(dòng)化框架、工具平臺(tái)等。
一、背景
多端研發(fā)對(duì)于當(dāng)今時(shí)代的前端開發(fā)來說是個(gè)繞不過去的話題,為了解決這些問題,行業(yè)內(nèi)推出了很多開發(fā)方案,但是跨端 UI 自動(dòng)化測(cè)試的解決方案并不多。
Flybirds從2022年初開源至今已有3月有余,通過與社區(qū)內(nèi)活躍用戶的交流和反饋,推出了v0.2 版本的跨端跨框架測(cè)試方案,一套腳本多端運(yùn)行,插件化的架構(gòu)設(shè)計(jì),也方便社區(qū)開發(fā)者自由加入擴(kuò)展,一起共建成長(zhǎng)。
二、v0.2 新增特性
- 支持多端腳本復(fù)用
- 支持多瀏覽器渲染引擎:Chromium、WebKit 和 Firefox
- 支持多瀏覽器并發(fā)模式下的兼容性測(cè)試
三、我們需要一個(gè)怎么樣的多端測(cè)試方案
近幾年,每隔一段時(shí)間就會(huì)有很多新的開發(fā)框架出現(xiàn),帶來了更好的開發(fā)體驗(yàn)和性能的同時(shí),也給自動(dòng)化測(cè)試創(chuàng)造了很多難題。
我們到底需要一個(gè)怎樣的多端測(cè)試方案呢?從 Flybirds 的視角來說,我們希望多端測(cè)試不會(huì)成為研發(fā)流程中的障礙,特別是多端生態(tài)整體呈現(xiàn)欣欣向榮之時(shí),自動(dòng)化測(cè)試方案應(yīng)和開發(fā)方案共同成長(zhǎng)。
不論是 Web 、React Native 端,還是Native端,理想的方案應(yīng)該進(jìn)行多端適配,保留良好擴(kuò)展,兼顧更多框架,由社區(qū)共同建設(shè),促進(jìn)整體生態(tài)繁榮,因此就有了Flybirds 向社區(qū)提供的跨端跨框架測(cè)試方案。
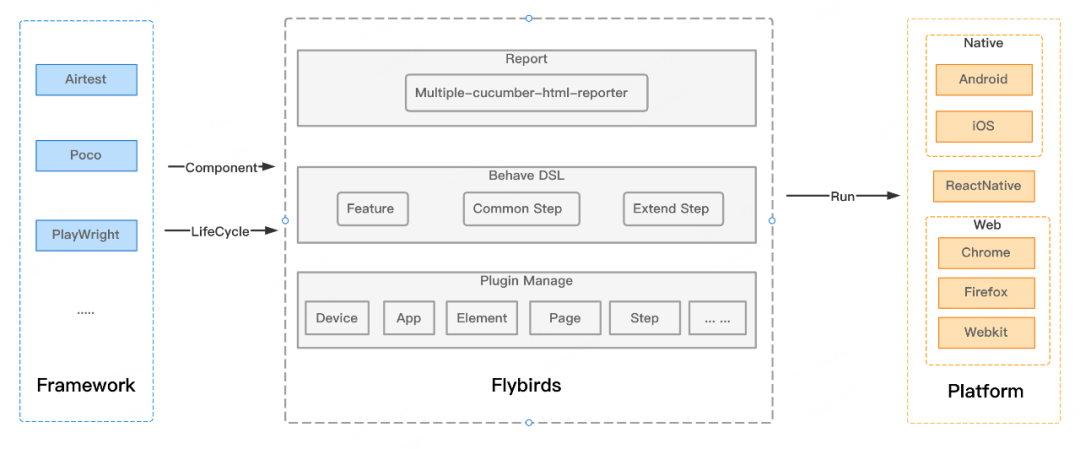
四、插件化架構(gòu)

插件化架構(gòu)幫助我們將每一個(gè)端的能力拆分開, 插件提供運(yùn)行時(shí)所需的組件、API 和配置,F(xiàn)lybirds 將它們分別注入對(duì)應(yīng)的生命周期。
4.1 文件結(jié)構(gòu)
├─ cli 腳手架
├─ core
| ├─ config_manage.py 配置管理
| ├─ dsl
| │ ├─ globalization 國(guó)際化處理
| │ └─ step Step 列表
| ├─ global_resource.py 全局配置
| ├─ launch_cycle 生命周期管理
| └─ plugin
| ├─ event 事件管理
| ├─ plugin_manager.py 插件管理
| └─ plugins
| ├─ android Andriod 相關(guān)處理
| ├─ ios iOS 相關(guān)處理
| └─ web Web 相關(guān)處理
├─ report 報(bào)告
├─ template 模板處理
└─ utils
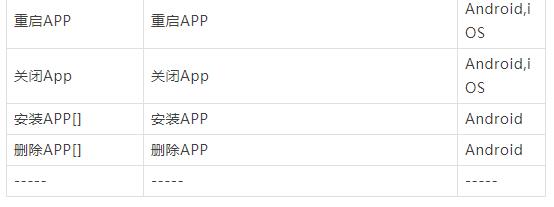
4.2 DSL step 列表
當(dāng)然在這個(gè)架構(gòu)中, 各端略有不同,主要是各端的平臺(tái)差異性導(dǎo)致,以下是各端具體支持的 DSL step 列表, 大部分step能夠適用于多端。



五、多端應(yīng)用例子
5.1 測(cè)試用例
功能: 乘機(jī)人模塊
@p1 @android @web
場(chǎng)景:外露乘機(jī)人_選擇列表頁乘機(jī)人
當(dāng) 跳轉(zhuǎn)頁面到[單程填寫頁]
那么 頁面渲染完成出現(xiàn)元素[已選乘機(jī)人姓名]
那么 [選擇乘機(jī)人文案]的文案為[選擇乘機(jī)人]
那么 [已選乘機(jī)人姓名]的文案為[李易峰]
那么 [已選乘機(jī)人證件類型]的文案為[護(hù)照]
那么 [已選乘機(jī)人證件號(hào)]的文案為[YHE77]
那么 存在[乘客類型標(biāo)簽兒童]的元素
那么 返回上一頁
5.2 頁面對(duì)象管理
多端項(xiàng)目中的頁面對(duì)象管理,是通過json文件進(jìn)行統(tǒng)一管理,通常存在以下兩種情況:
1)各端相同時(shí),參考以下配置
// 元素定位配置 ele_locator.json
{
"選擇乘機(jī)人文案": “testid=passger_check”,
"已選乘機(jī)人姓名": “testid=passger_name_checked”,
"已選乘機(jī)人證件類型": “testid=passger_ct_checked”,
"已選乘機(jī)人證件號(hào)": “testid=passger_cn_checked”
}
2)各端不同時(shí),通過android、ios、web區(qū)分
// scheme配置 schema_url.json
{
"單程填寫頁": {
"android": "urlschemel://auth_activity",
"ios": "urlschemel://ios_auth_activity",
"web": "https://address"
}
}
// 元素定位配置 ele_locator.json
{
"乘客類型標(biāo)簽兒童": {
"android": "textid=passger_type_child",
"ios": "lableid=passger_type_child",
"web": "xpath=//html/body/div"
}
}
六、數(shù)據(jù)驅(qū)動(dòng)參數(shù)化
實(shí)際項(xiàng)目中,大部分的自動(dòng)化測(cè)試都是基于數(shù)據(jù)驅(qū)動(dòng)參數(shù)化,因此還需要搭配「 場(chǎng)景大綱+例子」一起使用,這里我們對(duì)上面的例子進(jìn)行改造:
功能: 乘機(jī)人模塊
@p1 @android @web
場(chǎng)景大綱: 外露乘機(jī)人_選擇列表頁乘機(jī)人
當(dāng) 跳轉(zhuǎn)頁面到[單程填寫頁]
那么 頁面渲染完成出現(xiàn)元素[已選乘機(jī)人姓名]
那么 <element>的文案為<title>
那么 存在[乘客類型標(biāo)簽兒童]的元素
那么 返回上一頁
例子:
| element | title |
| 選擇乘機(jī)人文案 | 選擇乘機(jī)人 |
| 已選乘機(jī)人姓名 | 李易峰 |
| 已選乘機(jī)人證件類型 | 護(hù)照 |
| 已選乘機(jī)人證件號(hào) | YHE77 |
七、多瀏覽器并發(fā)
依托PlayWright的跨瀏覽器能力,F(xiàn)lybirds支持所有的現(xiàn)代渲染引擎,包括 Chromium、WebKit 和 Firefox。

Flybirds支持多瀏覽器并發(fā)模式,方便高效的進(jìn)行瀏覽器兼容性測(cè)試。
7.1 配置參數(shù)
// browserType: 配置瀏覽器內(nèi)核
"web_info": {
"headless": true,
"browserType": ["firefox","chromium","webkit"],
"defaultTimeout": 30
},
7.2 執(zhí)行命令
# 可通過參數(shù)指定瀏覽器內(nèi)核
flybirds run -D browserType=webkit,firefox,chromium
八、運(yùn)行前檢查
接下來,開始運(yùn)行前,請(qǐng)先對(duì)運(yùn)行環(huán)境進(jìn)行檢查
8.1 Android、iOS
1)請(qǐng)確保配置的測(cè)試設(shè)備能夠正常連接
- Android: 執(zhí)行命令 adb devices , 檢查設(shè)備列表中是否包含測(cè)試設(shè)備
- iOS:以tidevice庫(kù)舉例,執(zhí)行命令 tidevice list,檢查設(shè)備列表中是否包含測(cè)試設(shè)備
2)下載安裝測(cè)試包
Android:框架會(huì)通過config中配置的packagePath自動(dòng)下載測(cè)試包并安裝(請(qǐng)確保手機(jī)已經(jīng)打開”允許安裝未知來源“ ),也可手動(dòng)下載安裝。
iOS:
- 請(qǐng)手動(dòng)下載演示APP進(jìn)行安裝
- 開啟wdaproxy shell tidevice --udid $udid wdaproxy -B $web_driver_angnt_bundle_id -p $port
8.2 Web
Web項(xiàng)目執(zhí)行前,先檢查瀏覽器環(huán)境是否已安裝
# 查看支持安裝的瀏覽器
playwright install --help
# 不帶參數(shù)的運(yùn)行,將安裝默認(rèn)所有的瀏覽器
playwright install
# 通過提供一個(gè)參數(shù)來安裝特定的瀏覽器
playwright install webkit
九、運(yùn)行
你可以很方便的通過 cli 切換執(zhí)行環(huán)境, 篩選case和控制并發(fā)數(shù)量,下面列出了一些常用命令。
# 查看運(yùn)行項(xiàng)目時(shí)支持的操作
flybirds run --help
# 執(zhí)行features目錄下所有的feature文件
cd {PATH_TO_PROJECT_FOLDER}
flybirds run
# 指定需要執(zhí)行的feature集合,可以是目錄,也可以指定到具體feature文件
flybirds run -P ./features/test/demo.feature
# 運(yùn)行有特定tag的場(chǎng)景,多個(gè)用逗號(hào)隔開,‘-’開頭表示不運(yùn)行包含此tag的場(chǎng)景
flybirds run -T tag1,tag2,-tag3,tag4
# 切換到Web環(huán)境執(zhí)行用例
flybirds run -D platform=web
# 切換到Android環(huán)境執(zhí)行用例
flybirds run -D platform=Android
# 切換到iOS環(huán)境執(zhí)行用例
flybirds run -D platform=iOS
# 執(zhí)行tag為android的用例
flybirds run -T android -D platform=Android
# 指定并發(fā)執(zhí)行時(shí)開啟進(jìn)程的最大數(shù)量。默認(rèn)是4,只在web環(huán)境生效
flybirds run --path features -p 5
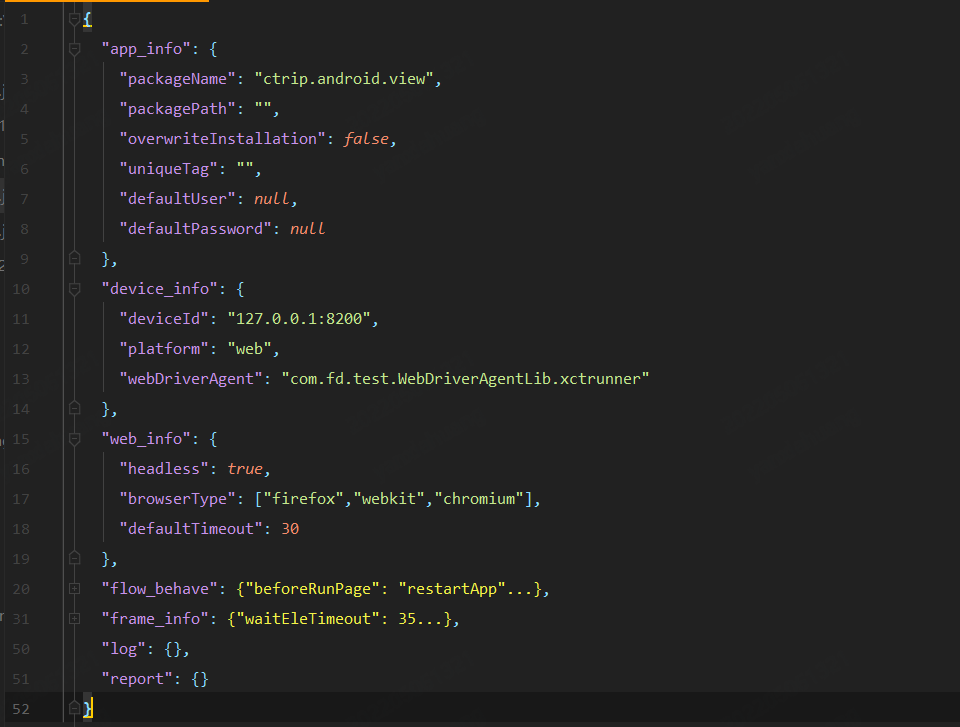
十、配置
以下是各端運(yùn)行前必須的配置項(xiàng)
- Android配置項(xiàng):deviceId、packageName
- IOS配置項(xiàng):platform、deviceId、packageName、webDriverAgent、
- Web配置項(xiàng):platform、browserType、headless

十一、自定義框架擴(kuò)展
Flybirds的插件式設(shè)計(jì)模式,保留了良好的擴(kuò)展,未來我們會(huì)開放更多。
11.1 修改擴(kuò)展
如果你希望在項(xiàng)目中修改當(dāng)前擴(kuò)展,你可以用本地文件替換plugin下面的(app,device,element,app,step,screen,screen_record),并在 "plugin_info.json" 中做相應(yīng)配置。
比如你希望修改web中screen.py文件:
- 在本地創(chuàng)建一個(gè)py文件命名為 screen.py
- 在plugin_info.json 的web中添加如下配置:
"screen": {
"path": "{local_path}/screen.py",
"ns": "screen.plugin.myextend"
}
{local_path} 為本地路徑,"ns"為包名,注意包名的唯一性(以上包名只是例子不做強(qiáng)制限制)
十二、內(nèi)部增強(qiáng)包
對(duì)于團(tuán)隊(duì)內(nèi)部通用的自定義功能,可以考慮創(chuàng)建一個(gè)extend package,F(xiàn)lybirds支持動(dòng)態(tài)加載,package命名包含“-flybirds-plugin”即可。攜程機(jī)票內(nèi)部,針對(duì)DevOps的各類工具,增強(qiáng)包中都進(jìn)行了對(duì)接,安裝后就可以使用。
十三、持續(xù)集成
cli提供的命令行執(zhí)行模式,可以非常方便加入各種持續(xù)集成工具。
以Jenkins為例:
# Inside the jenkins shell command
cd {PATH_TO_PROJECT_FOLDER}
# Run
flybirds run -P ./features/test/everything.feature -define platform=Android
cp -R reports $WORKSPACE
十四、發(fā)版計(jì)劃
我們將按照 SemVer 版本控制規(guī)范進(jìn)行發(fā)版。逐步新增功能和代碼優(yōu)化,非常歡迎您加入到我們的共建計(jì)劃中,在 GitHub 上提出您的寶貴建議,以及在使用時(shí)遇到的一切問題,我們也會(huì)對(duì)此每周進(jìn)行一次小版本的迭代。您也可以在這里給我們精神支持,點(diǎn)上一顆 Star。





































