曲線救國,JS表情包卡片!

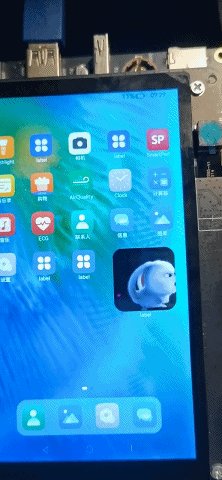
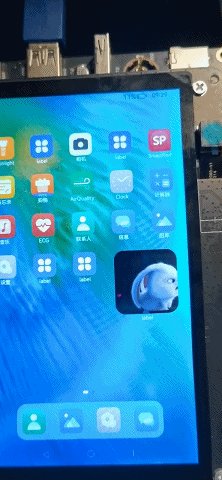
一、效果
- 存在問題

- 曲線救國

二、思考
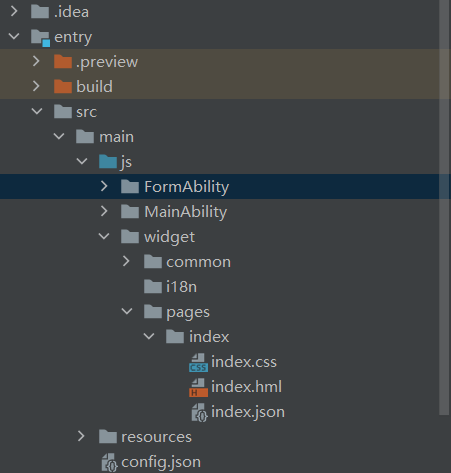
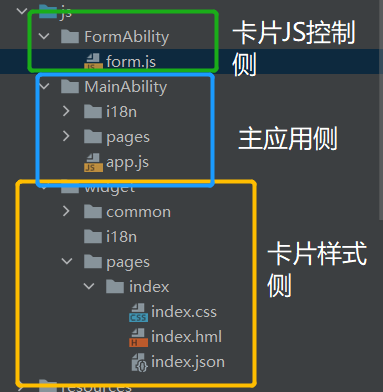
新建一個工程,創建JS卡片,工程結構如下:

觀察工程結構與HarmonyOS開發大致一樣,區別在于FormAbility是交給JS側來管理的,因為OpenHarmony的開發沒有用到JAVA,同樣的卡片樣式是在widget里面進行管理。
那我們要做一個動態的卡片,只需要在樣式里面添加image組件,放一張gif圖就行了。
但似乎不會主動循環?開個定時器刷新路徑,似乎因為是同一張圖片并不會主動進行刷新。

于是我陷入的沉思…
我想到了兩種解決方法:
- 存放兩張一樣的gif圖,開個定時器來回切換。
- 分解成幀動畫,逐幀切換。這樣更麻煩了,但是反過來想,如果封裝得好,我們就可以自行DIY動畫了,比如定格動畫。
三、解決方法
這里我們只針對卡片的動態實現,至于服務卡片細節工程結構與其含義,咱不如直接看官網文檔,這里參考HarmonyOS官網和OpenHarmony官網都行,兩者基本同步。
1、工程結構

這里可以分析出,我們在widget中對卡片樣式進行設計,在FormAbility中對卡片進行操作就行了,本案例只針對卡片設計,所以暫時不管MainAbility了,讓他就是HelloWorld就行。
2、卡片樣式
(1)index.hml
我在最初構建卡片的時候選擇22,44大小的卡片,這里其實隨便就行。
然后按照之前曲線救國的思路,這里只需要一個image組件就好了,同時為了方便測試,給圖片路徑開個通路,方便JS側進行圖片切換。
<div>
<div id="wrapper">
<image id="image" src="/common/dog/{{ pic_num }}.png" style="background-color: white;" ></image>
</div>
</div>
(2)index.json
這里可以對卡片的變量進行初始化,和一些具體的事件定義(卡片可以賦予一些事件綁定,比如點擊卡片打開應用)。但我并沒有在官網找到json中更多方法實現的方式,所以我也不會,但是至少我們可以給hml樣式的變量賦初值。
{
"data": {
"mini": false,
"pic_num": "1"
},
"actions": {
}
}我們也可以拍攝一張一張的圖片,來逐幀播放形成動畫。這里是為了測試效果,那么素材就是從動圖里面找。這里我們需要把動圖分解成一張一張的圖片,分別標記為1,2,3,4…, 然后在JS側一張一張的切換得到動態的效果,也就是逐幀動畫實現。
3、Form.js
在這里我們實現動態的效果。
(1)分解動圖
這里我們首先,選擇一張動圖并且把他分解成一幀一幀的圖片,標記好后存放起來。
比如這張:

然后我們利用一些工具進行分解。這里推薦一個在線工具,可以進行圖片分解,并且標注了每幀圖片持續多少秒,便于后面的制作。
傳送門。
于是我們就得到了,10幀的圖片。每幀持續0.09s,也就是90ms。

(2)曲線救國
基本結構
首先,我們先了解Form.js的基本結構:
接口名 | 描述 |
onCreate(want: Want): formBindingData.FormBindingData | 卡片提供方接收創建卡片的通知接口。 |
onCastToNormal(formId: string): void | 卡片提供方接收臨時卡片轉常態卡片的通知接口。 |
onUpdate(formId: string): void | 卡片提供方接收更新卡片的通知接口。 |
onVisibilityChange(newStatus: { [key: string]: number }): void | 卡片提供方接收修改可見性的通知接口。 |
onEvent(formId: string, message: string): void | 卡片提供方接收處理卡片事件的通知接口。 |
onDestroy(formId: string): void | 卡片提供方接收銷毀卡片的通知接口。 |
onAcquireFormState?(want: Want): formInfo.FormState | 卡片提供方接收查詢卡片狀態的通知接口。 |
那么,曲線救國的思路是:
- 在onCreate方法中,來回切換同一個GIF圖。
- 在onCreate方法中,開一個定時器一幀一幀切換圖片,合成動圖。這個方式似乎可以幫助我們自由拼接圖片,或者制作自己的動畫?
切換圖片,就是要更新卡片,那么怎么更新卡片呢?
卡片的更新
onUpdate(formId) {
// 若卡片支持定時更新/定點更新/卡片使用方主動請求更新功能,則提供方需要覆寫該方法以支持數據更新
console.log('FormAbility onUpdate');
let obj = {
"title": "titleOnUpdate",
"detail": "detailOnUpdate"
};
let formData = formBindingData.createFormBindingData(obj);
formProvider.updateForm(formId, formData).catch((error) => {
console.log('FormAbility updateForm, error:' + JSON.stringify(error));
});
},
分析官網給出的教程,可以得到以下信息:
- formId,每個卡片的"身份證"。
- obj中的數據就是我們在卡片的hml文件中開的通路,我們這里只有一條就是{{pic_num}},
- 卡片數據綁定類,formBindingData,我們需要把修改好的obj信息綁定在其中。
- 卡片管理和更新的類,formProvider,通過傳入卡片ID和卡片數據進入updateForm方法中,就可以更新卡片了。
曲線救國
- 方法1: 來回切換
import formBindingData from '@ohos.application.formBindingData';
import formInfo from '@ohos.application.formInfo';
import formProvider from '@ohos.application.formProvider';
var obj={
"pic_num":"1"
}
var formData=formBindingData.createFormBindingData(obj);
export default {
onCreate(want) {
// Called to return a FormBindingData object.
// 獲取卡片ID
let formId = want.parameters["ohos.extra.param.key.form_identity"];
obj.pic_num="temp";
formData=formBindingData.createFormBindingData(obj);
//設置一個計時器, 來回切換同一張GIF圖
let flag=0;
setInterval(()=>{
if(flag==0){
//兩個一模一樣的GIF圖,只是名字不同來回切換罷了
obj.pic_num="temp";
flag=1;
}
else{
obj.pic_num="temp1";
flag=0;
}
formData = formBindingData.createFormBindingData(obj);
//更新卡片
formProvider.updateForm(formId,formData).catch((err)=>{
console.info("yzj"+JSON.stringify(err));
})
//以GIF時長作為間隔時間。
},2400)
return formData;
},
onCastToNormal(formId) {
// Called when the form provider is notified that a temporary form is successfully
// converted to a normal form.
console.info("yzj: onCastToNormal");
},
onUpdate(formId) {
// Called to notify the form provider to update a specified form.
},
onVisibilityChange(newStatus) {
// Called when the form provider receives form events from the system.
},
onEvent(formId, message) {
// Called when a specified message event defined by the form provider is triggered.
},
onDestroy(formId) {
// Called to notify the form provider that a specified form has been destroyed.
},
onAcquireFormState(want) {
// Called to return a {@link FormState} object.
return formInfo.FormState.READY;
}
}
- 方法2:幀動畫
這里用到 2.3.1分解的動圖來做素材,在逐幀播放。這樣似乎繞了一個大圈,那其實反而可以變成一個生產方式。我們可以自由選擇圖片逐幀播放形成動畫,比如制作定格動畫。那就可以變成定格動畫卡片了。通常一幀為1/12秒,差不多為83ms,這里只是用GIF分解出來的圖片進行測試,所以時間間隔遵從了GIF本身的幀。
import formBindingData from '@ohos.application.formBindingData';
import formInfo from '@ohos.application.formInfo';
import formProvider from '@ohos.application.formProvider';
var obj={
"pic_num":"1"
}
var formData=formBindingData.createFormBindingData(obj);
export default {
onCreate(want) {
// Called to return a FormBindingData object.
// 獲取卡片ID
let formId = want.parameters["ohos.extra.param.key.form_identity"];
obj.pic_num="1";
formData=formBindingData.createFormBindingData(obj);
//設置一個計時器,循環播放圖片形成動畫。
//從第一張圖片開始,這里的動圖分解后只有10幀,那么我們的上限就是10
let i=1;
setInterval(()=>{
//如果已經播放到第10幀了,那么切換回第一幀,實現循環播放
if(i>10){
i=1;
}
//修改pic_num的值,遞增播放
obj.pic_num=i.toString();
//綁定數據
formData = formBindingData.createFormBindingData(obj);
//更新卡片
formProvider.updateForm(formId,formData).catch((err)=>{
console.info("yzj"+JSON.stringify(err));
})
//播放下一幀
i++;
//每幀持續90ms,這里是根據實際情況設定的
},90);
return formData;
},
onCastToNormal(formId) {
// Called when the form provider is notified that a temporary form is successfully
// converted to a normal form.
console.info("yzj: onCastToNormal");
},
onUpdate(formId) {
// Called to notify the form provider to update a specified form.
},
onVisibilityChange(newStatus) {
// Called when the form provider receives form events from the system.
},
onEvent(formId, message) {
// Called when a specified message event defined by the form provider is triggered.
},
onDestroy(formId) {
// Called to notify the form provider that a specified form has been destroyed.
},
onAcquireFormState(want) {
// Called to return a {@link FormState} object.
return formInfo.FormState.READY;
}
}
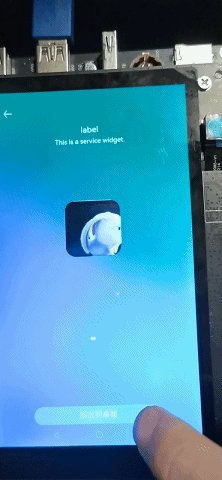
效果
兩種方式產生的效果差不多。

4、存在問題
- 重啟板子后,需要重新開啟卡片,否則會靜止不動。
- 關閉應用本身后,卡片只會循環一次。
四、更多



五、結語
應該是放一張GIF就能結束的事情,但是現在似乎有一點bug?曲線救國能夠勉強實現功能,但換個角度想這樣做或許能自制動圖,定格動畫?
文章相關附件可以點擊下面的原文鏈接前往下載:
https://ost.51cto.com/resource/2211
https://ost.51cto.com/resource/2212