API 請求慢?這次鍋真不在后端

問題
我們在開發過程中,發現后端 API 請求特別慢,于是跟后端抱怨。
“怎么 API 這么慢啊,請求一個接口要十幾秒”。
而且這種情況是偶現的,前端開發同學表示有時候會出現,非必現。
但是后端同學通過一頓操作后發現,接口沒有問題,他們是通過 postman 工具以及 test 環境嘗試,都發現接口請求速度是沒有問題的。
“那感覺是前端問題”?
我們來梳理一下問題,如下:
- 后端 API 請求特別慢,而且是偶現的。
- 在 test 環境沒有復現。
- postman 工具請求沒有復現。
問題解決過程
時間都去哪了?
第一個問題,API 耗費的時間都用來做什么了?
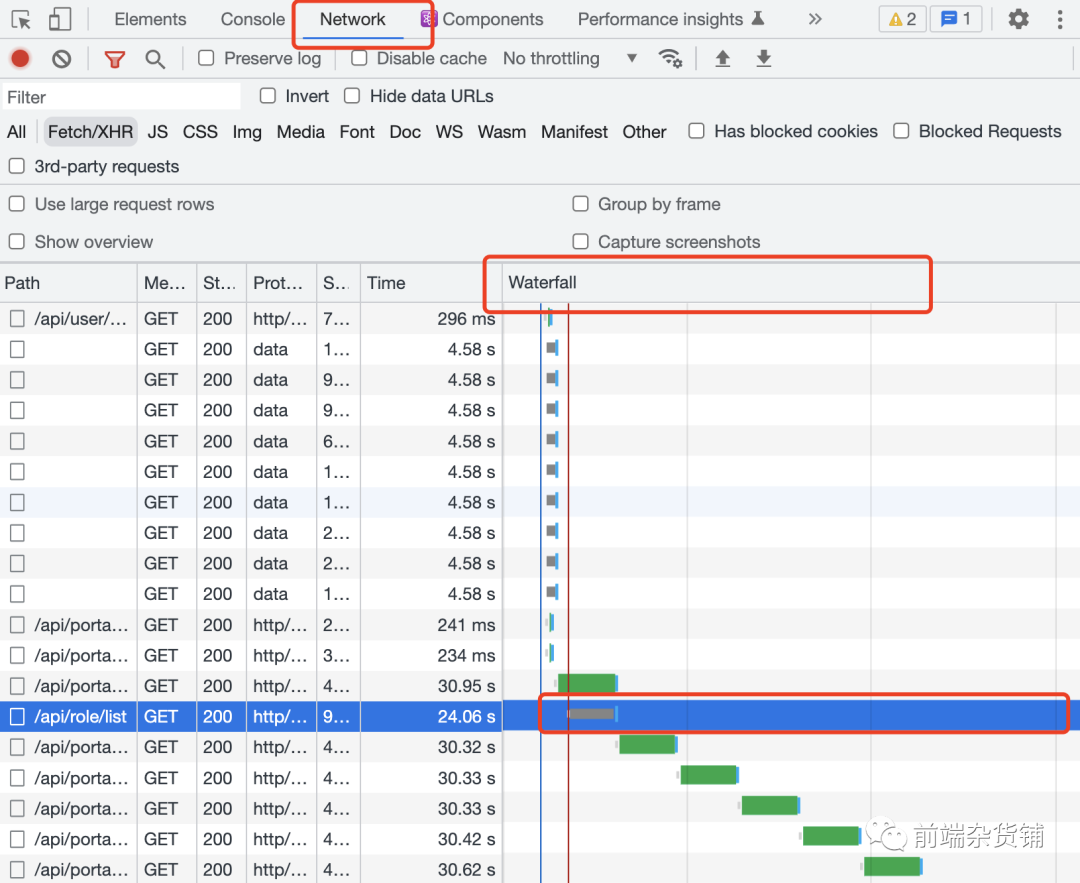
我們打開 Chrome 調試工具。在 network 中可以看到每個接口的耗時。

hover 到你的耗時接口的 Waterful,就可以看到該接口的具體耗時。

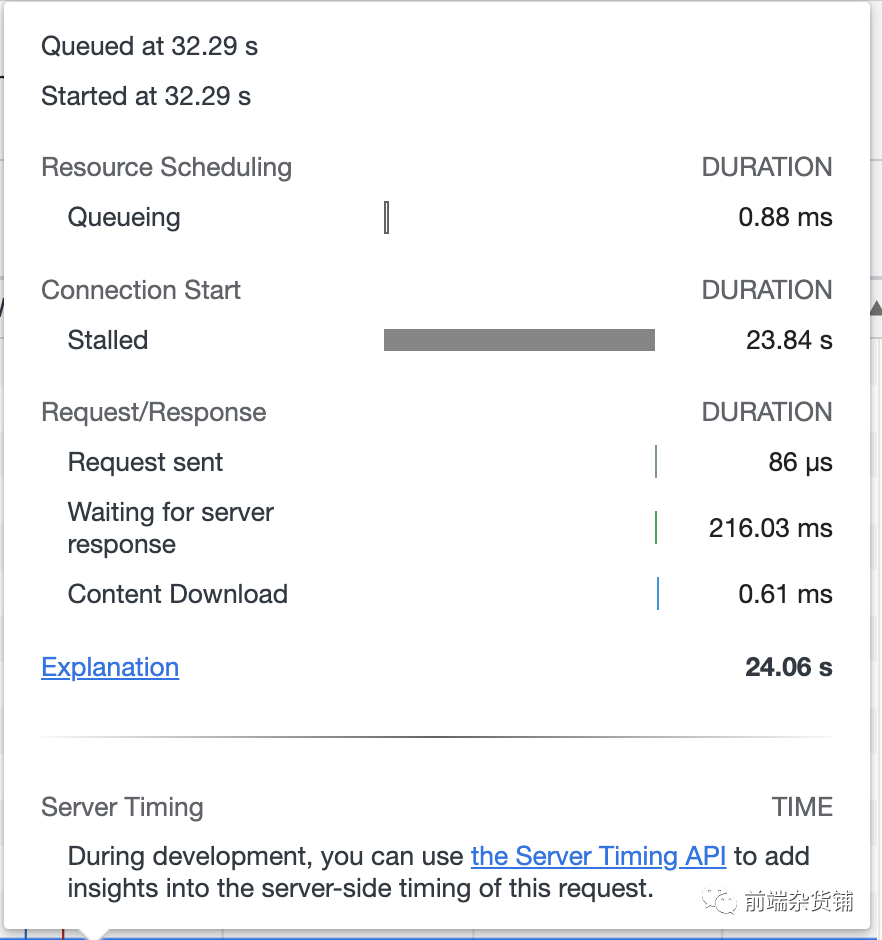
可以看到,其耗時主要是在 Stalled,代表瀏覽器得到要發出這個請求的指令到請求可以發出的等待時間,一般是代理協商、以及等待可復用的 TCP 連接釋放的時間,不包括 DNS 查詢、建立 TCP 連接等時間等。
所以 API 一直在等待瀏覽器給它發出去的指令,以上面截圖的為例,整整等待了 23.84S,它請求和響應的時間很快(最多也就幾百毫秒,也就是后端所說的接口并不慢)。
所以 API 到底在等待瀏覽器的什么處理?
什么阻塞了請求?
經過定位,我們發現,我們項目中使用 Server-Sent Events(以下簡稱 SSE)。它跟 WebSocket 一樣,都是服務器向瀏覽器推送信息。但不同的是,它使用的是 HTTP 協議。
當不通過 HTTP / 2 使用時,SSE 會受到最大連接數的限制,限制為 6 次。此限制是針對每個瀏覽器 + 域的,因此這意味著您可以跨所有選項卡打開 6 個 SSE 連接到 www.example1.com,并打開 6 個 SSE 連接到 www.example2.com。這一點可以通過以下這個 demo 復現。
復制問題的步驟:
- 訪問http://ssebin.btubbs.com/multi/。
- 單擊添加計數器6或更多次。
- 嘗試打開另一個標簽到同一地址。
結果是,第 6 次之后,SSE 請求一直無法響應,打開新的標簽到同一個地址的時候,瀏覽器也無法訪問。
效果圖如下:

該問題在 Chrome[1] 和 Firefox[2] 中被標記為“無法解決”。
至于偶現,是因為前端開發者有時候用 Chrome 會打開了多個選項卡,每個選項卡都是同一個本地開發地址,就會導致達到 SSE 的最大連接數的限制,而它的執行時間會很長,也就會阻塞其他的請求,一致在等待 SSE 執行完。
所以解決的方法是什么?
解決方案
簡單粗暴的兩個方法
- 不要打開太多個選項卡。這樣就不會達到它的限制數。(因為我們一個選項卡只請求一個 SSE)。
- 開發環境下,關閉該功能。
使用 HTTP / 2
使用 HTTP / 2 時,HTTP 同一時間內的最大連接數由服務器和客戶端之間協商(默認為 100)。
這解釋了為什么我們 test 環境沒有問題,因為 test 環境用的是 HTTP / 2。而在開發環境中,我們使用的是 HTTP 1.1 就會出現這個問題。
那如何在開發環境中使用 HTTP / 2 呢?
我們現在在開發環境,大部分還是使用 webpack-dev-server 起一個本地服務,快速開發應用程序。在文檔中,我們找到 server[3] 選項,允許設置服務器和配置項(默認為 'http')。
只需要加上這一行代碼即可。
devServer: {
+ server: 'spdy',
port: PORT,
}
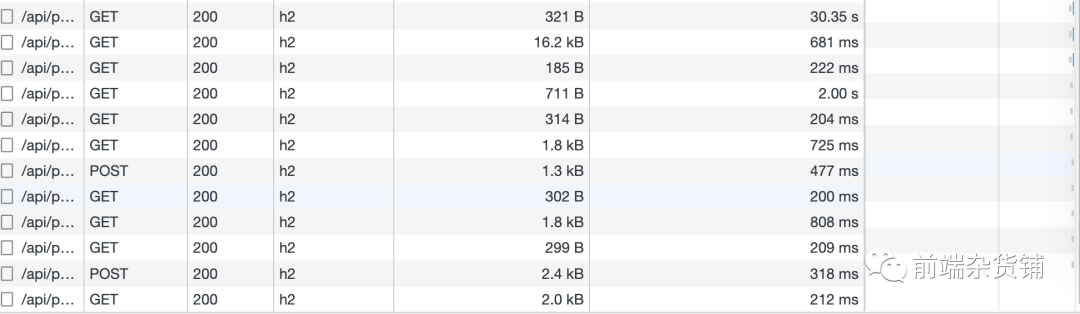
看看效果,是成功了的。

原理使用 spdy[4] 使用自簽名證書通過 HTTP/2 提供服務。需要注意的一點是:
該配置項在 Node 15.0.0 及以上的版本會被忽略,因為 spdy 在這些版本中不會正常工作。一旦 Express 支持 Node 內建 HTTP/2,dev server 會進行遷移。
總結歸納
原本這個問題認為跟前端無關,沒想到最后吃瓜吃到自己頭上。提升相關技能的知識儲備以及思考問題的方式,可能會方便我們定位到此類問題。
充分利用好瀏覽器的調試工具,對一個問題可以從多個角度出發進行思考。比如一開始,沒想到本地也可以開啟 HTTP / 2。后來偶然間想搜下是否有此類方案,結果還真有!
參考資料
[1]Chrome: https://bugs.chromium.org/p/chromium/issues/detail?id=275955。
[2]Firefox: https://bugzilla.mozilla.org/show_bug.cgi?id=906896。
[3]server: https://webpack.docschina.org/configuration/dev-server/#devserverserver。
[4]spdy: https://www.npmjs.com/package/spdy。




































