效率寶典:10個超實用的React Hooks庫
大家好,我是 CUGGZ。
在 React 項目開發過程中,一套好用的 React Hooks 庫是必不可少的,使用這些 React Hooks 庫可以大大提升開發效率,避免重復造輪子!今天就來分享10個實用的 React Hooks 庫!
1. Ahooks
ahooks 是一套由阿里巴巴開源的 React Hooks 庫,封裝了大量好用的 Hooks。其特點如下:
- 易學易用;
- 支持 SSR;
- 對輸入輸出函數做了特殊處理,避免閉包問題;
- 包含大量提煉自業務的高級 Hooks;
- 包含豐富的基礎 Hooks;
- 使用 TypeScript 構建,提供完整的類型定義文件。

Github:https://github.com/alibaba/hooks
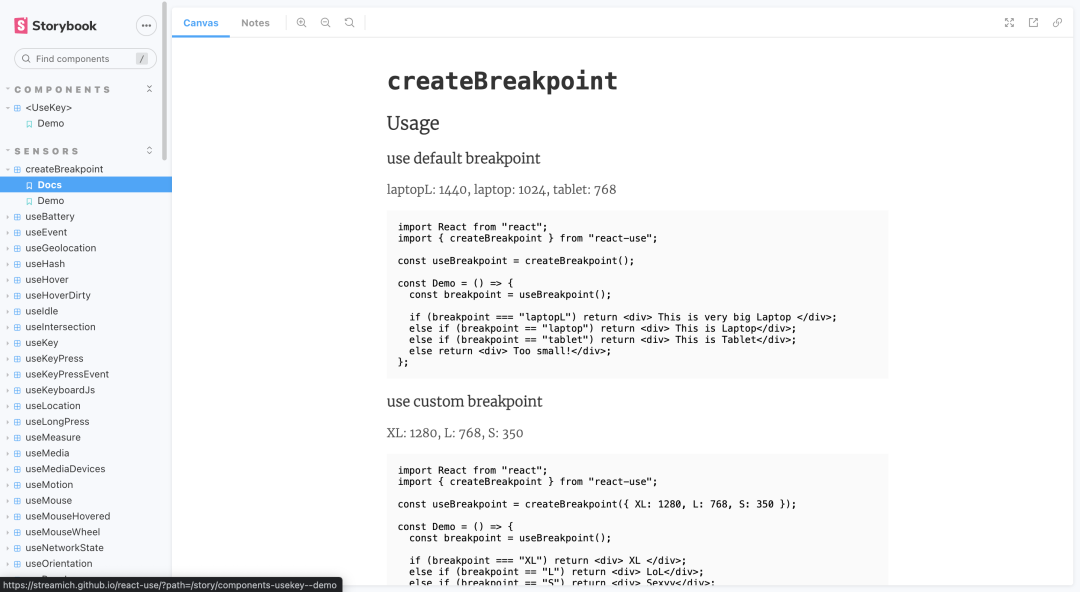
2. React Use
React Use 是一個必不可少的 React Hooks 集合。其包含了傳感器、用戶界面、動畫效果、副作用、生命周期、狀態這六大類的Hooks。

Github:https://github.com/streamich/react-use
3. useHooks
useHooks 是一組易于理解的 React Hook集合。

Github:https://github.com/uidotdev/usehooks
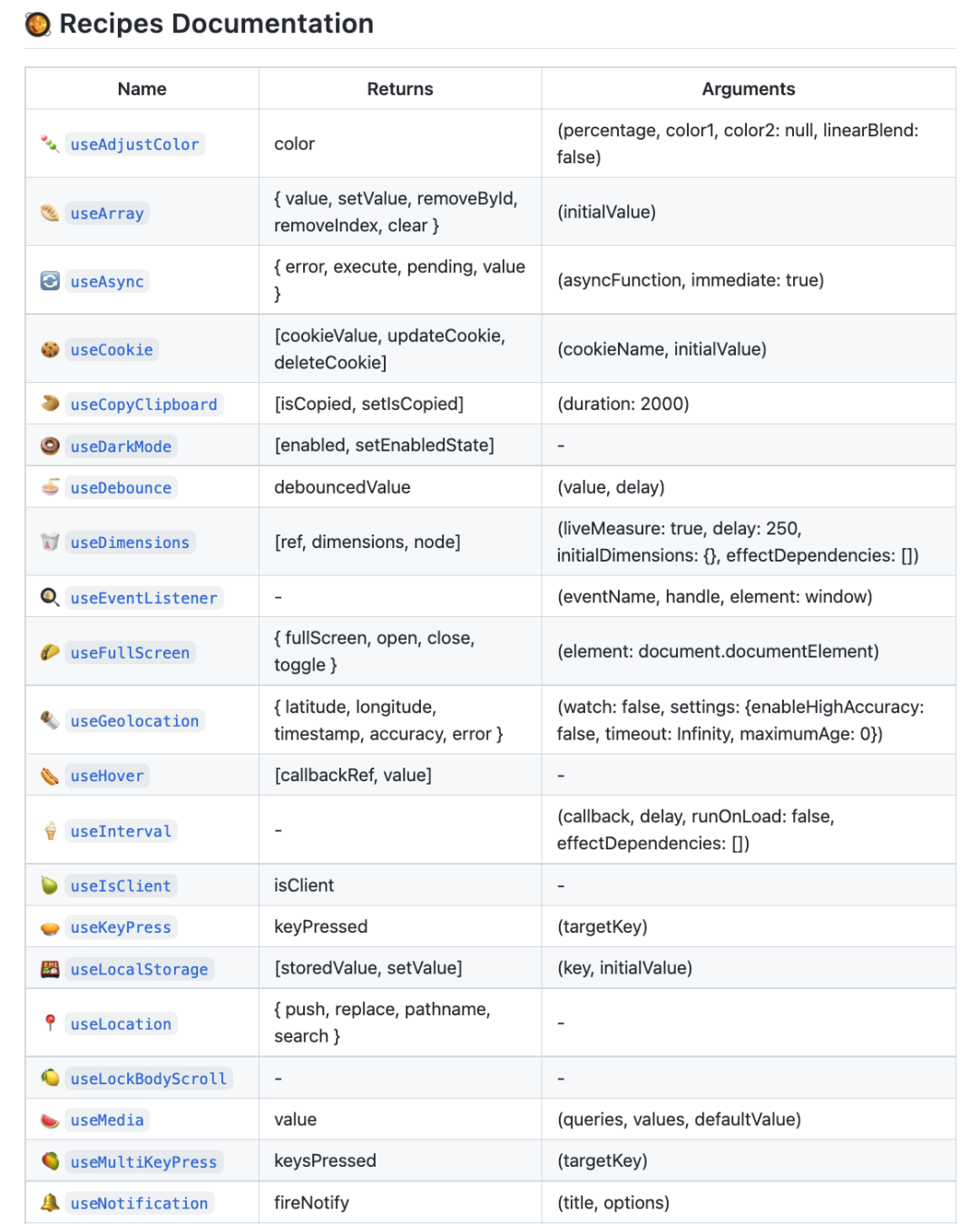
4. React Recipes
React Recipes 是一個包含流行的自定義 Hook 的 React Hooks 實用程序庫。

Github:https://github.com/craig1123/react-recipes
5. Rhooks
Rhooks 是一組基本的 React 自定義Hooks。

Github:https://github.com/imbhargav5/rooks
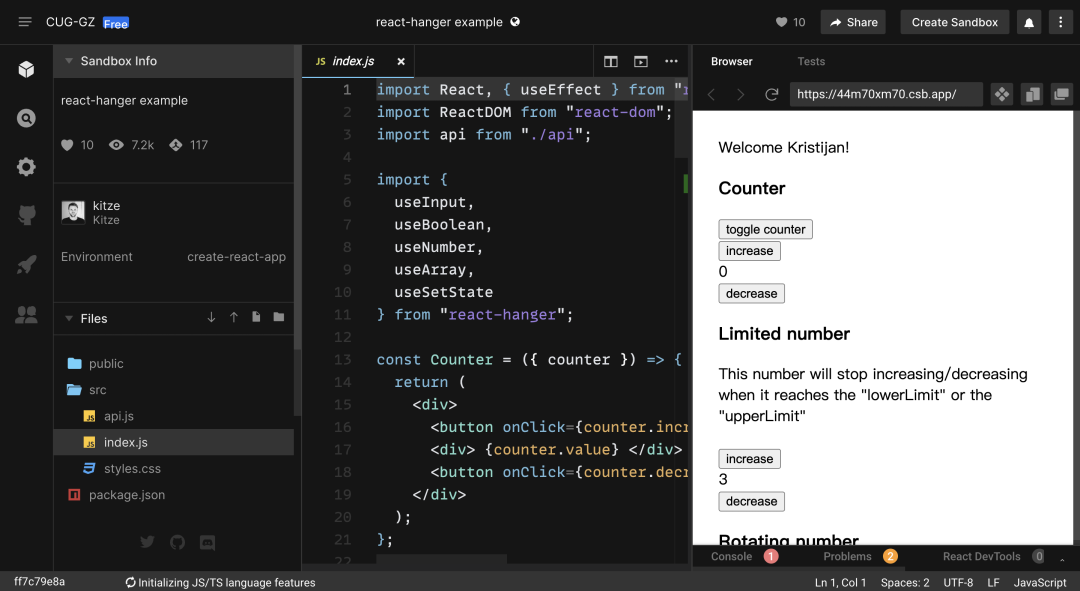
6. React Hanger
React Hanger 是一組有用的Hooks。

Github:https://github.com/kitze/react-hanger
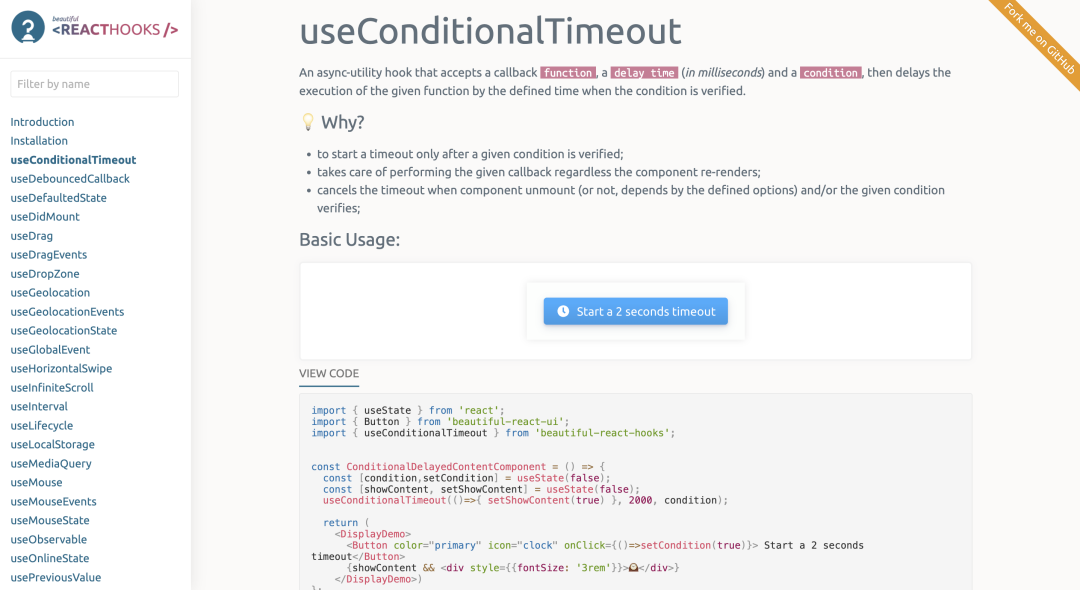
7. Beautiful React Hook
Beautiful React Hook 是一組漂亮的(希望有用的)React hooks 來加速你的組件和 hooks 開發。

Github:https://github.com/antonioru/beautiful-react-hooks
8. Awesome React Hooks
Awesome React Hooks 是一個很棒的 React Hooks 資源集合,該集合包含React Hooks教程、視頻、工具,Hooks列表。其中Hooks列表中包含了眾多實用的自定義Hooks。

Github:https://github.com/rehooks/awesome-react-hooks
9. SWR
SWR 是一個用于獲取數據的 React Hooks 庫。只需一個Hook,就可以顯著簡化項目中的數據獲取邏輯。其特點如下:
- 極速、輕量、可重用的數據請求;
- 內置緩存和重復請求去除;
- 實時體驗;
- 傳輸和協議不可知;
- 支持 SSR / ISR / SSG;
- 支持 TypeScript;
- React Native。

Github:https://github.com/vercel/swr
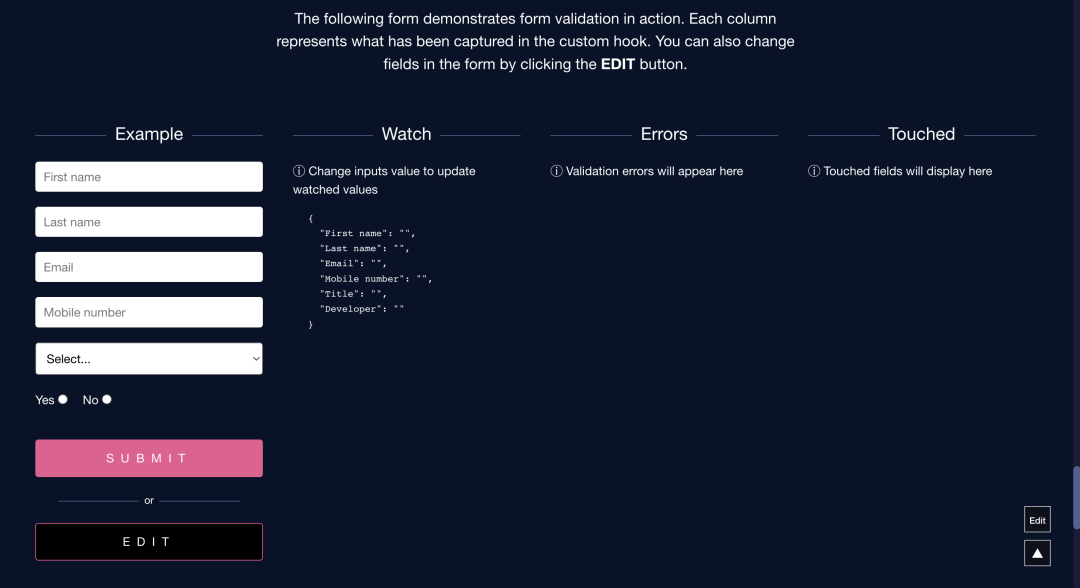
10. React Hook Form
React Hook Form 是一個高性能、靈活、易拓展、易于使用的表單校驗庫,用于 React Web 和 React Native 的表單驗證。其具有以下特性:
- 使創建表單和集成更加便捷;
- 非受控表單校驗;
- 以性能和開發體驗為基礎構建;
- 迷你的體積而沒有其他依賴;
- 遵循 html 標準進行校驗;
- 與 React Native 兼容;
- 支持Yup, Joi, Superstruct或自定義;
- 支持瀏覽器原生校驗。

Github:https://github.com/react-hook-form/react-hook-form


































