如何在 JavaScript 中構建 COVID-19 跟蹤器

渴望一個新項目來磨練你的 JS 技能?試試這個使用 JavaScript 創建 COVID-19 跟蹤器的教程。
正在尋找一個快速項目來練習您的 Web 開發技能?在整個新冠大流行期間,您可能已經看到了許多不同的 COVID 追蹤器和圖表——以下是如何以最少的努力制作自己的追蹤器。
您將學習 JavaScript 中的一些有用技術,包括如何從 API 獲取遠程數據以及如何使用圖表庫來顯示它。讓我們開始吧。你將要建造什么
本指南將幫助演示使用 JavaScript 使用 API 的基礎知識。您將學習如何從遠程源獲取數據。您還將看到如何使用圖表庫來顯示獲取的數據。
本文中使用的所有代碼都可以在Github存儲庫中找到。
探索數據源
為了獲得與 COVID 相關的最新數據,我們將使用disease.sh,它自稱為“開放疾病數據 API”。
這個 API 非常棒,因為:
- 它有許多不同的數據源,每一個都提供略有不同的格式
- 它有據可查,沒有示例,但有很多關于每個disease.sh端點如何工作的詳細信息
- 它返回 JSON,這很容易在 JavaScript 中使用
- 它完全開放且免費使用,無需身份驗證
最后一點特別重要:許多 API 要求您通過復雜的 OpenAuth 過程,或者根本不適用于在瀏覽器中運行的 JavaScript。
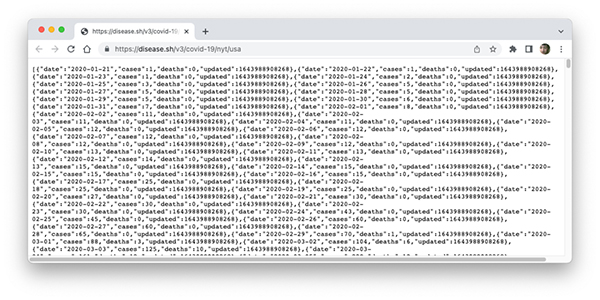
在本教程中,我們將使用來自 disease.sh 的美國紐約時報數據。該端點包括大流行期間(自 2020 年 1 月 21 日起)的數據,格式易于使用。看看我們將使用的disease.sh 平臺的一些數據:

如果您習慣于處理 JSON,則可以毫無問題地閱讀它。這是更易讀的布局中的一小段摘錄:
[{
"date":"2020-01-21",
"cases":1,
"deaths":0,
"updated":1643386814538
},{
"date":"2020-01-22",
"cases":1,
"deaths":0,
"updated":1643386814538
}]API 返回一個簡單的對象數組,每個對象代表一個帶有日期、案例等的數據點。
設置 HTML
現在,我們將設置一些非常簡單的骨架 HTML。最終,您需要包含一些外部資源,但這足以開始:
<html>
<head>
<title>Covid Tracker</title>
</head>
<body>
<h2>Covid cases, US</h2>
<div class="chart" id="covid-all-us-cases"></div>
<script src="covid.js"></script>
</body>
</html>
使用 JavaScript 獲取數據
首先從 API 獲取數據并將其顯示在瀏覽器控制臺中。這將幫助您驗證您是否可以從遠程服務器獲取并處理響應。將以下代碼添加到您的covid.js文件中:
var api = 'https://disease.sh/v3/covid-19/nyt/usa';
fetch(api)
.then(response => response.json())
.then(data => {
console.log(data);
});
Fetch JavaScript API 是 XMLHttpRequest 的更新替代品(在MDN上詳細了解它)。它使用了一個 Promise,這使得帶有回調的異步編程更容易一些。使用此范例,您可以將多個異步步驟鏈接在一起。
獲取到所需的 URL 后,使用 Promise 的then方法處理成功案例。通過json()方法將響應的正文解析為 JSON 。
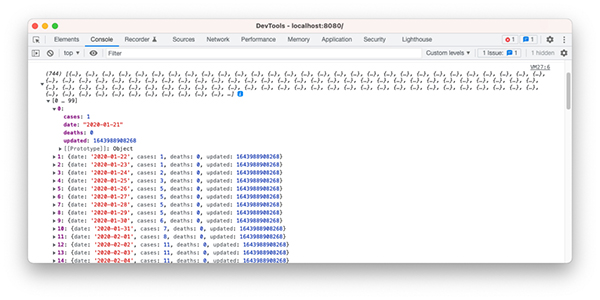
因為then()總是返回一個 Promise,你可以繼續鏈接來處理每一步。現在,在第二步中,只需將數據記錄到控制臺,以便您可以檢查它:

您將能夠與控制臺中顯示的對象進行交互,以檢查來自 API 的數據。你已經取得了很大的進步,所以當你準備好后繼續下一步。
使用 billboard.js 顯示數據
讓我們使用 JavaScript 庫來繪制數據,而不是記錄數據。通過將之前的代碼更新為如下所示為此做好準備:
fetch(api)
.then(response => response.json())
.then(data => {
plotData(data);
});function plotData(data) {
}
我們將使用billboard.js庫為我們提供一個簡單的交互式圖表。billboard.js 是基本的,但它支持幾種不同的圖表類型,并允許您自定義軸、標簽和圖表的所有標準成分。
您需要包含三個外部文件,因此將它們添加到 html 的 HEAD 中:
<script src="https://d3js.org/d3.v6.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/billboard.js/3.3.0/billboard.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/billboard.js/3.3.0/billboard.min.css" />
用最基本的圖表試試 billboard.js。將以下內容添加到plotData():
bb.generate({
bindto: "#covid-all-us-cases",
data: {
type: "line",
columns: [
[ "data", 10, 40, 20 ]
]
}
});
bindto屬性定義了一個選擇器,它標識要在其中生成圖表的目標 HTML 元素。data 用于折線圖,只有一列。注意,data 列是一個由四個值組成的數組,第一個值是一個字符串,作為該數據的名稱(“data”)。
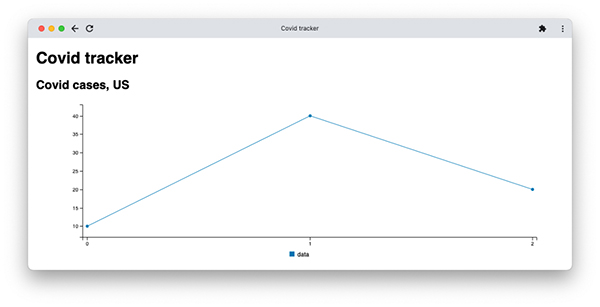
你應該會看到一個類似這樣的圖表,序列中有三個值,并有一個圖例將其標記為“data”:

剩下要做的就是使用API 中已經傳遞給plotData()的實際數據。這需要更多的工作,因為您需要將其轉換為適當的格式并指示 billboard.js 正確顯示所有內容。
我們將繪制一個顯示完整案例歷史的圖表。首先構建兩列,一列用于包含日期的 x 軸,另一列用于我們將在圖表上繪制的實際數據系列:
var keys = data.map(a => a.date),
cases = data.map(a => a.cases);
keys.unshift("dates");
cases.unshift("cases");
剩下的工作需要調整廣告牌對象。
bb.generate({
bindto: "#covid-all-us-cases",
data: {<strong> x: "dates",strong>
type: "line",<strong> columns: [
keys,
cases
]strong>
}
});
還要添加以下軸屬性:
axis: {
x: {
type: "category",
tick: {
count: 10
}
}
}
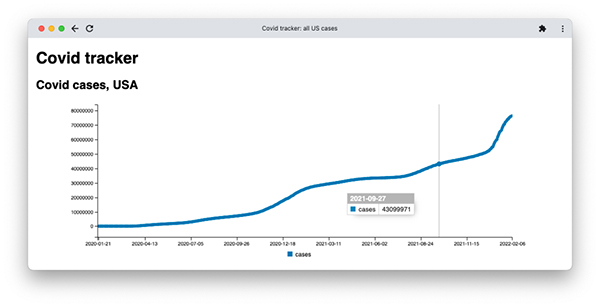
這可確保 x 軸僅顯示 10 個日期,因此它們的間距很好。請注意,最終結果是交互式的。當您將光標移到圖表上時,廣告牌會在彈出窗口中顯示數據:

在 GitHub中查看此跟蹤器的源代碼。
變化
看看如何以不同的方式使用源數據來更改使用 billboard.js 繪制的內容。
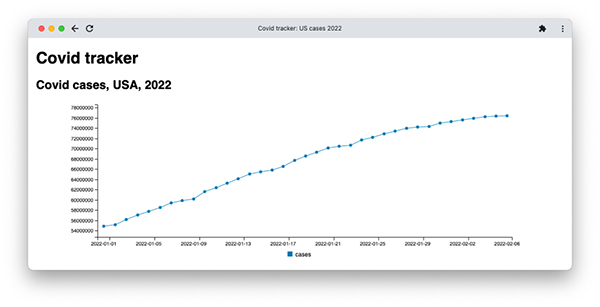
僅查看一年的數據
整個圖表非常繁忙,因為它包含大量數據。減少噪音的一種簡單方法是將時間段限制為一年,例如(GitHub)。你只需要改變一行就可以做到這一點,你根本不需要接觸plotData函數;它通常足以處理一組減少的數據。
在第二個.then()調用中,替換:
plotData(data);
和:
plotData(data.filter(a => a.date > '2022'));
filter()方法通過對數組中的每個值調用函數來減少數組。當該函數返回true時,它會保留該值。否則,它會丟棄它。
如果值的日期屬性大于“2022” ,上述函數將返回 true 。這是一個簡單的字符串比較,但它適用于該數據的格式,即年-月-日,一種非常方便的格式。

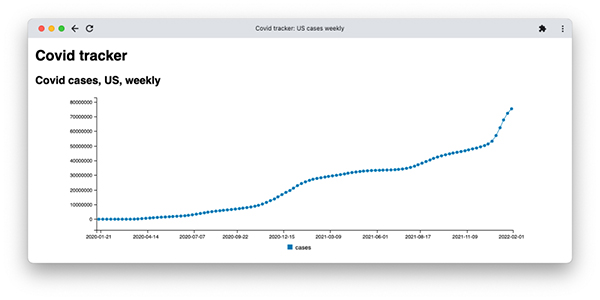
以較低粒度查看數據
與其將數據限制在一年內,另一種減少噪音的方法是丟棄大部分數據,但保留固定時間間隔內的數據(GitHub)。然后數據將涵蓋整個原始時期,但會少得多。一個明顯的方法是每周只保留一個值——換句話說,每七個值。
執行此操作的標準技術是使用%(模數)運算符。通過過濾每個數組索引的模 7 等于 0,我們將保留每 7 個值:
plotData(data.filter((a, index) => index % 7 == 0));
請注意,這一次,您需要使用另一種形式的filter(),它使用兩個參數,第二個參數表示索引。結果如下:

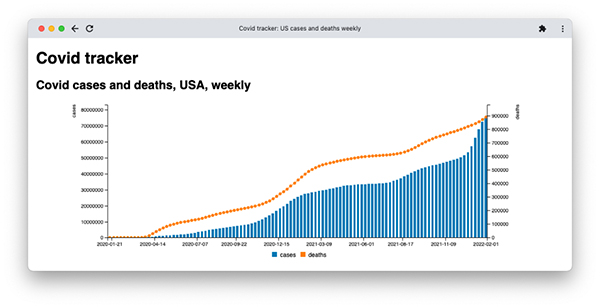
在一個圖表中查看病例和死亡人數
最后,嘗試在一張圖表 ( GitHub ) 上同時顯示病例和死亡人數。這次您需要更改plotData()方法,但方法基本相同。關鍵變化是添加了新數據:
deaths = data.map(a => a.deaths)
columns = [ keys, cases, deaths ]
并進行調整以確保 billboard.js 正確格式化軸。請特別注意,屬于傳遞給bb.generate的對象的數據結構的更改:
ata: {
x: "dates",
columns: columns,
axes: { "cases": "y", "deaths": "y2" },
types: {
cases: "bar"
}
}
現在,定義要繪制的多個軸以及特定于案例系列的新類型。

使用 JavaScript 繪制 API 結果
本教程演示了如何使用簡單的 API 和圖表庫在 JavaScript 中構建基本的 COVID-19 跟蹤器。API 支持您可以在不同國家/地區使用的許多其他數據,還包括有關疫苗覆蓋率的數據。
您也可以選擇使用多種 billboard.js 圖表類型來顯示它,或者完全使用不同的圖表庫。




























