一文帶你進入微前端世界
什么是微前端
微前端(Micro-Frontends)是一種類似于微服務的架構,它將微服務的理念應用于瀏覽器端,即將 Web 應用由單一的單體應用轉變為多個小型前端應用聚合為一的應用。微前端(micro-frontends)術語在 2016 年在 TECHNOLOGY RADAR[1] 中被提及。
微前端架構具備以下的特點:
- 技術棧無關。主框架不限制接入應用的技術棧,微應用具備完全自主權
- 獨立開發、獨立部署。微應用倉庫獨立,前后端可獨立開發,部署完成后主框架自動完成同步更新
- 增量升級。在面對各種復雜場景時,我們通常很難對一個已經存在的系統做全量的技術棧升級或重構,而微前端是一種非常好的實施漸進式重構的手段和策略
- 獨立運行時。每個微應用之間狀態隔離,運行時狀態不共享
微前端解決了什么問題?
微前端架構旨在解決單體應用在一個相對長的時間跨度下,由于參與的人員、團隊的增多、變遷,從一個普通應用演變成一個巨石應用(Frontend Monolith)后,隨之而來的應用不可維護的問題。比如:
- 原本一個團隊管理的項目,后面多個團隊進行管理
- 隨著項目的體積變大,編譯的速度變長,研發效率降低
- 項目變大,系統的復雜度也會隨之變大,可維護性越來越低,重構成本越來越大
- ...
通過微前端拆分成一個容器應用和多個子應用之后,各個應用能夠獨立部署,相互之間隔離,從而做到:
- 研發效率提升:多業務線并行開發,團隊自治,獨立迭代
- 運維風險降級:變更范圍縮小
- 技術選擇增多:各個應用可以選擇更加適合自身的技術棧
- 重構風險降低:低風險局部替換,漸進式完成大規模重構
- ...
微前端實現方案
對比Nginx路由轉發
通過Nginx配置反向代理來實現不同路徑映射到不同應用,例如www.abc.com/app1對應app1,www.abc.com/app2對應app2,這種方案本身并不屬于前端層面的改造,更多的是運維的配置。
優點:
- 簡單,快速,易配置
缺點:
- 在切換應用時會觸發瀏覽器刷新,影響體驗
iframe嵌套
父應用單獨是一個頁面,每個子應用嵌套一個iframe,父子通信可采用postMessage或者contentWindow方式。
優點:
- 實現簡單,子應用之間自帶沙箱,天然隔離,互不影響
缺點:
- url 不同步。瀏覽器刷新 iframe url 狀態丟失、后退前進按鈕無法使用。
- UI 不同步,DOM 結構不共享。想象一下屏幕右下角 1/4 的 iframe 里來一個帶遮罩層的彈框,同時我們要求這個彈框要瀏覽器居中顯示,還要瀏覽器 resize 時自動居中..
- 全局上下文完全隔離,內存變量不共享。iframe 內外系統的通信、數據同步等需求,主應用的 cookie 要透傳到根域名都不同的子應用中實現免登效果。
- 慢。每次子應用進入都是一次瀏覽器上下文重建、資源重新加載的過程。
Web Components
每個子應用需要采用純Web Components技術編寫組件,是一套全新的開發模式
優點:
- 每個子應用擁有獨立的script和css,也可單獨部署
缺點:
- 對于歷史系統改造成本高,子應用通信較為復雜易踩坑
webpack5 的 Module Federation
使用 Module Federation,我們可以在一個應用中動態加載并執行另一個應用的代碼,且與技術棧無關,并且能夠共享模塊,從而減小編譯時間以及降低包體積。
優點:
- 能夠共享模塊,減小編譯時間以及降低包體積
缺點:
- 需要升級 webpack5,構建工具受限
組合式應用路由分發
每個子應用獨立構建和部署,運行時由父應用來進行路由管理,應用加載,啟動,卸載,以及通信機制。
優點:
- 純前端改造,體驗良好,可無感知切換,子應用相互隔離
缺點:
- 需要設計和開發,由于父子應用處于同一頁面運行,需要解決子應用的樣式沖突,變量對象污染,通信機制等技術點
組合式應用路由分發是目前業內普遍使用的一種方案,并且能夠滿足大部分需求,接下來我們詳細來看看這種實現方式。
組合式應用路由分發的微前端實現思路
該方案使用的是基座模式,通過一個主應用(基座應用-Main APP),來管理其它應用(子應用-MicroAPP)。基座應用大多數是一個前端 SPA 項目,主要負責應用注冊,路由映射,消息下發等,而微應用是獨立前端項目,這些項目不限于采用 React,Vue,Angular 或者 JQuery 開發,每個微應用注冊到基座應用中,由基座進行管理,但是如果脫離基座也是可以單獨訪問。

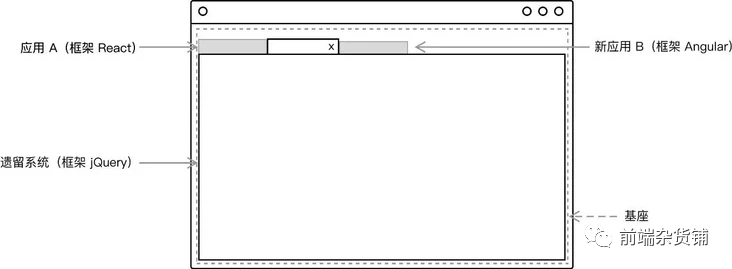
當整個微前端框架運行之后,給用戶的體驗就是類似下圖所示:

簡單描述下就是基座應用中有一些菜單項,點擊每個菜單項可以展示對應的微應用,這些應用的切換是純前端無感知的
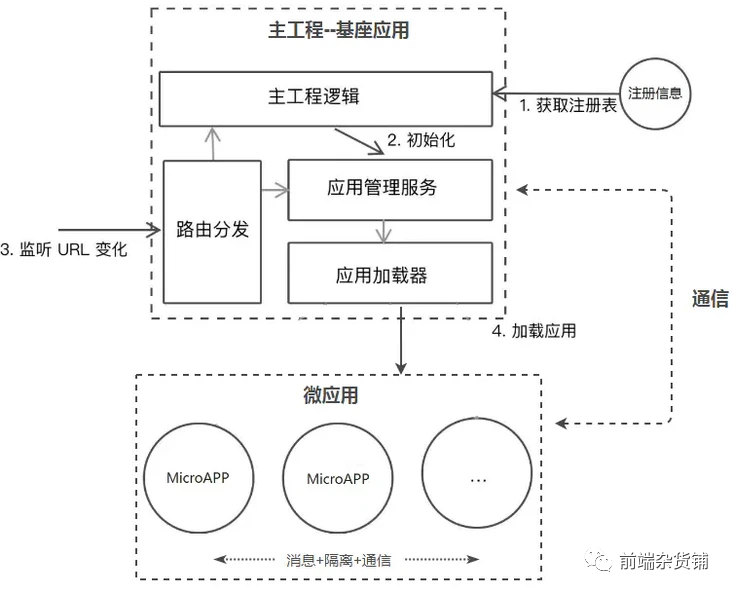
上面的實現過程主要如下:
- 獲取注冊表和進行初始化,這些都是在基座應用中進行的。
- 路由分發。在瀏覽器路徑發生變化后,基座應用會監聽 hashchange 或者 popstate 事件,從而獲取到路由切換的時機。通過查詢注冊信息可以獲取到轉發到那個微應用,經過一些邏輯處理后,采用修改hash方法或者pushState方法來路由信息推送給微應用的路由,微應用可以是手動監聽hashchange或者popstate事件接收,或者采用React-router,vue-router接管路由,后面的邏輯就由微應用自己控制。
- 遠程拉取資源,加載應用。這里一般有通過 JavaScript Entry 或者 HTML Entry 作為渲染入口。
注意:子應用也可以將包打成多個,然后利用 webpack 的 webpack-manifest-plugin 插件打包出 manifest.json
文件,生成一份資源清單,然后主應用的 loadApp 遠程讀取每個子應用的清單文件,依次加載文件里面的資源;不過該方案也沒辦法享受子應用的按需加載能力。
- HTML Entry。則更加靈活,直接將子應用打出來 HTML 作為入口,主框架可以通過 fetch html 的方式獲取子應用的靜態資源,同時將 HTML document 作為子節點塞到主框架的容器中。這樣不僅可以極大的減少主應用的接入成本,子應用的開發方式及打包方式基本上也不需要調整,而且可以天然的解決子應用之間樣式隔離的問題(后面提到)。這種方案可以通過 。
- JavaScript Entry。通常是子應用將資源打成一個 entry script。但這個方案的限制也頗多,如要求子應用的所有資源打包到一個 js bundle 里,包括 css、圖片等資源。除了打出來的包可能體積龐大之外的問題之外,資源的并行加載等特性也無法利用上。
微前端的應用隔離
CSS 隔離
當主應用和微應用同屏渲染時,就可能會有一些樣式會相互污染,可以采取以下兩種方案:
- CSS Module
- 命名空間,通過 webpack 的 postcss 插件,在打包時添加特定的前綴,即各個子應用使用特定的前綴來命名 class。但對于一些插入到 body 中的樣式,比如 element UI 的 Popover 彈出框,這種就特殊處理。
而對于微應用與微應用之間的CSS隔離就非常簡單,在每次應用加載時,將該應用所有的link和style 內容進行標記。在應用卸載后,同步卸載頁面上對應的link和style即可。
JavaScript 隔離
每當微應用的 JavaScript 被加載并運行時,它的核心實際上是對全局對象 Window 的修改以及一些全局事件的改變,例如 jQuery 這個 js 運行后,會在 Window 上掛載一個 window.$ 對象,對于其他庫 React,Vue 也不例外。為此,需要在加載和卸載每個微應用的同時,盡可能消除這種沖突和影響,最普遍的做法是采用沙箱機制(SandBox)。
沙箱機制的核心是讓局部的 JavaScript 運行時,對外部對象的訪問和修改處在可控的范圍內,即無論內部怎么運行,都不會影響外部的對象。通常在 Node.js 端可以采用 vm 模塊,而對于瀏覽器,則需要結合 with 關鍵字和 window.Proxy 對象來實現瀏覽器端的沙箱。
微前端的消息通信
微前端通常不會限制應用采用的框架,如何在不同的應用,框架之間進行通信是一個需要仔細考量的決定。應用間通信有很多種方式,當然,要讓多個分離的微應用之間要做到通信,本質上仍離不開中間媒介或者說全局對象。
自定義事件
通過事件[3]進行通信應該是最簡單、通用的方案了。
// 監聽事件
window.addEventListener('message', (event) => {
// 處理事件
});
// 觸發事件
window.dispatchEvent(new CustomEvent('message', { detail: input.value }))
發布-訂閱
消息訂閱(pub/sub)模式的通信機制是非常適用的,在基座應用中會定義事件中心Event,每個微應用分別來注冊事件,當被觸發事件時再有事件中心統一分發,這就構成了基本的通信機制。
import { Observable } from 'windowed-observable';
const observable = new Observable('konoha');
observable.subscribe((ninja) => {
console.log(ninja)
})
observable.publish('Uchiha Shisui');
Web Workers
通過 Web Workers 進行事件通信。
import Worky from 'worky'
const worker = new Worky("some-worker.js");
worker.on("eventName", function (some, data) {
// 處理
});
worker.emit("someEvent", and, some, data);
共享狀態
主應用創建 state store,共享給子應用使用,適用于主、子應用技術棧相同的場景。
總結
微前端是一種將單個巨型應用轉變為多個微型應用聚合為一的應用,能夠解決“巨石應用”的維護性問題。實現微前端的方式有很多種,每種方案都需要考慮應用隔離和應用通信的問題,目前較為普遍使用的是組合式路由分發的方式。
參考
- 微前端(一)- 理念篇[4]
- 微前端-最容易看懂的微前端知識[5]
- 微前端在解決什么問題?[6]
- 微前端如何落地[7]
- 微前端解決方案[8]
- HTML Entry 源碼分析[9]
參考資料
[1]TECHNOLOGY RADAR:
https://www.thoughtworks.com/zh-cn/radar/techniques/micro-frontends
[2]import-html-entry:
https://www.npmjs.com/package/import-html-entry
[3]事件:
https://developer.mozilla.org/en-US/docs/Web/API/CustomEvent
[4]微前端(一)- 理念篇:
https://www.lumin.tech/blog/micro-frontends-1-concept/
[5]微前端-最容易看懂的微前端知識:
https://juejin.cn/post/6844904162509979662
[6]微前端在解決什么問題?:
https://cloud.tencent.com/developer/article/1546556
[7]微前端如何落地:
https://www.infoq.cn/article/xm_aaiotxmlppgwvx9y9
[8]微前端解決方案:
https://segmentfault.com/a/1190000040275586
[9]HTML Entry 源碼分析:
https://juejin.cn/post/6885212507837825038#heading-6