快醒醒,帶你穿過原型和原型鏈的迷霧
1.寫在前面
我們知道在面向對象編程的語言中,有一句統(tǒng)籌全局的中心句--”萬物皆對象“,原型和原型鏈也是基于這個基礎理解的。
對于初學js的繼承機制--”原型“和”原型鏈“這兩個概念的理論時,總是忘了記、記了忘。所以死記硬背真的是沒得用的,得深入理解其背后的設計思想,得理解加記憶,如虎添翼。
至于為什么這樣說,就隨著這篇文章去揭開珍妮的面紗,如剝洋蔥般去探究它的本質。
來不及解釋,快上車。
2.JS繼承的設計思想
我們知道創(chuàng)建對象有兩種方式:一種是最常見的對象字面量,一種就是常說的通過new來創(chuàng)建對象實例。其實這兩種方式描述的對象都是等價的,屬性和方法都是一致的。
// 字面量對象
let obj = {
name:"yichuan",
age:18,
sayName(){
console.log("name: ", this.name);
}
}
// new創(chuàng)建對象實例
let obj2 = new Object();
obj2.name = "pingping";
obj2.sayName = function(){
console.log("name: ", this.name);
}
使用對象字面量或者Object構造函數可以輕松創(chuàng)建對象,但是在創(chuàng)建具有同樣接口的多個對象時,會重復編寫很多代碼。那么,我們想可不可以創(chuàng)建一個容器,將共享的屬性和方法存在里面,這樣就可以在多個對象中使用。
在es6之前沒有正式支持類和繼承的結構,但是能夠通過原型鏈繼承進行模仿實現類和繼承。事實上,es6的類也的確是封裝了構造函數和原型繼承的語法糖。
工廠模式
工廠模式可以用于抽象創(chuàng)建特定對象過程,解決創(chuàng)建多個類似對象的問題,但是沒有解決對象標識的問題,不能設置新創(chuàng)建對象的類型。
// 工廠模式
function createPerson(name, age, city){
let obj = new Object();
obj.name = name;
obj.age = age;
obj.city = city;
obj.sayName = function(){
console.log("my name is : ", this.name);
}
return obj;
}
let preson1 = createPerson("yichuan",18,"BeiJing");
let preson2 = createPerson("onechuan",28,"GuangZhou");
構造函數模式
在js中構造函數是用于創(chuàng)建特定類型對象的,在前面使用了Object原生構造函數創(chuàng)建對象,運行時可以直接在執(zhí)行環(huán)境中使用。但其實,我們也可以進行自定義構造函數,用函數的形式為自己的對象定義屬性和方法。
// 構造函數模式
function Person(name, age, city){
this.name = name;
this.age = age;
this.city = city;
this.sayName = function(){
console.log(this.name);
}
}
let p1 = new Person("yichuan",18,"Beijing")
let p2 = new Person("onechuan",19,"Guangzhou")
p1.sayName()//yichuan
p2.sayName()//onechuan
構造函數模式相比于工廠模式而言,沒有顯式創(chuàng)建對象,屬性和方法都是直接賦給this,也沒有return返回任何值。
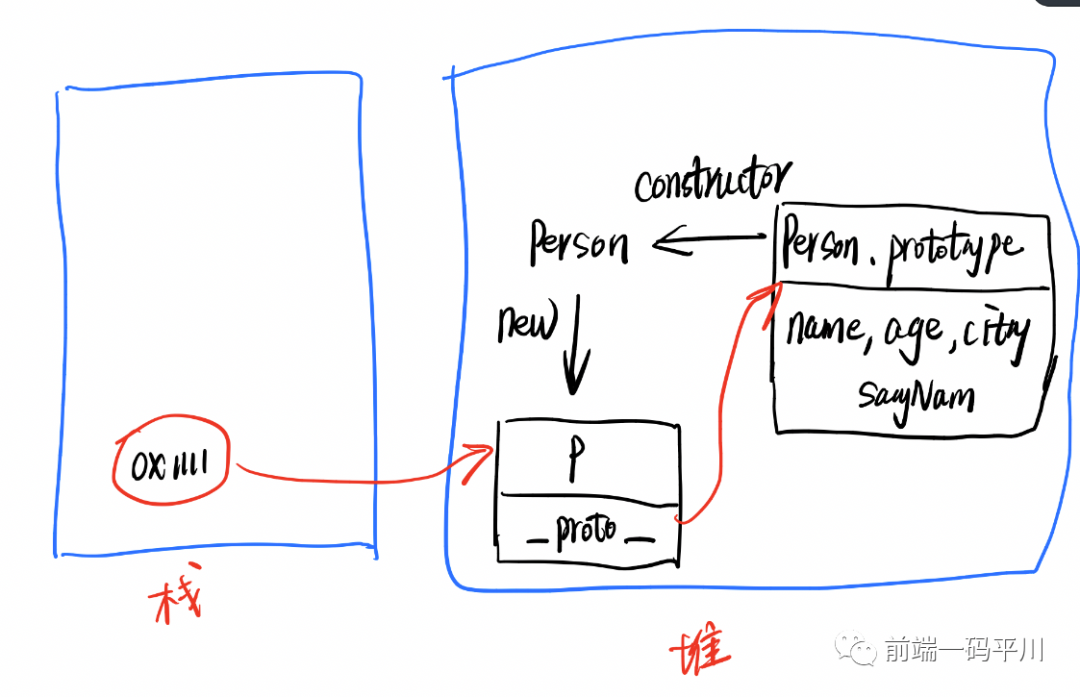
那么使用new構造函數的方式創(chuàng)建對象,具體會發(fā)生什么?
會有如下操作:
1)在內存中開辟新的空間創(chuàng)建新對象。
2)這個新對象內部的_proto_特性被賦值為構造函數的prototype屬性。
3)構造函數內部的this指向新對象。
4)給新對象添加屬性。
5)如果構造函數返回非空對象,則返回該對象;否則,返回剛創(chuàng)建的新對象。

構造函數是什么?
其實構造函數也是函數,和普通函數沒啥區(qū)別,只是調用的方式不同而已,通過new調用的函數是構造函數。構造函數定義的方法會在每個實例上都創(chuàng)建一遍,每次定義函數時,都會初始化一個對象。
function Person(name, age, city){
this.name = name;
this.age = age;
this.city = city;
this.sayName = new Function("console.log(this.name);");
}
原型模式
每個函數都會創(chuàng)建一個prototype屬性,這個屬性是一個對象,包含應該由特定引用類型的實例共享的屬性和方法,而這個對象就是通過調用構造函數創(chuàng)建的實例對象的原型,那么這個對象就叫做原型對象。
原型對象的作用是:在原型對象上定義的屬性和方法可以被對象實例所共享,即對象原型相當于一個存儲公共屬性和方法的容器。
等等,這不就是前面所說的構造器中直接賦值給對象實例的值嗎?
其實不是,其實在進行構造函數Person定義時,構造函數內部是個空對象,沒有任何屬性和方法。然而,可以通過在Person的prototype上直接定義屬性和方法,來掛載到Person對象的原型上。這樣通過new Person()得到的對象實例是可以共享Person.prototype上的屬性和方法。如下所示:
function Person(){}
Person.prototype.name = "yichuan";
Person.prototype.age = 18;
Person.prototype.city = "Beijing";
Person.prototype.sayName = function(){
console.log(this.name);
}
let p1 = new Person();
p1.sayName();
let p2 = new Person();
p2.sayName();
3.原型和原型鏈
上面的原型模式中,已經將原型和原型對象的概念引出來了,那么我們重新整理下思路:
構造函數的prototype屬性指向的原型對象中,定義了所有實例對象都能夠共享的屬性和方法,而不需要共享的屬性和方法則直接定義在構造函數上。
通過構造函數創(chuàng)建的實例對象,會自動擁有原型對象上共享的屬性或方法。
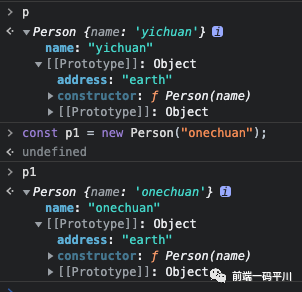
function Person(name){
this.name = name;
}
Person.prototype.address = "earth";
const p = new Person("yichuan");//{name:age}
const p1 = new Person("onechuan");
在上面代碼中,在構造函數Person的prototype原型上定義了一個公共屬性 Person.prototype.address="earth";,那么通過new出來的實例對象p和p1都會天生繼承屬性address,而p和p1各自的name值分別為"yichuan"和"onechuan"。

函數與對象的關系
- 函數是對象,對象都是通過函數創(chuàng)建的
- 函數與對象并不是簡單的包含與被包含的關系
原型的類別
- 顯式原型:prototype,是每個函數function獨有的屬性
- 隱式原型:_proto_,是每個對象都具有的屬性

原型和原型鏈
- 原型:一個函數可以看做一個類,原型是所有類都有的一個屬性,prototype原型的作用就是給這個類的每個對象都添加一個統(tǒng)一的方法。
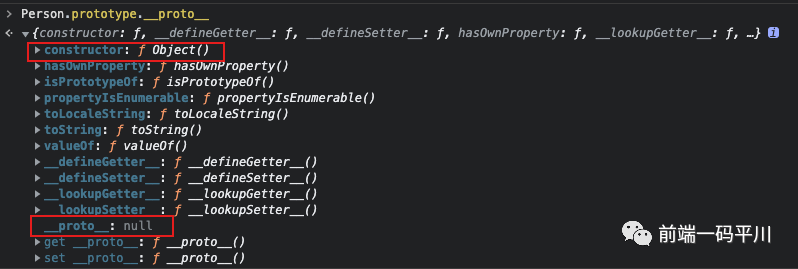
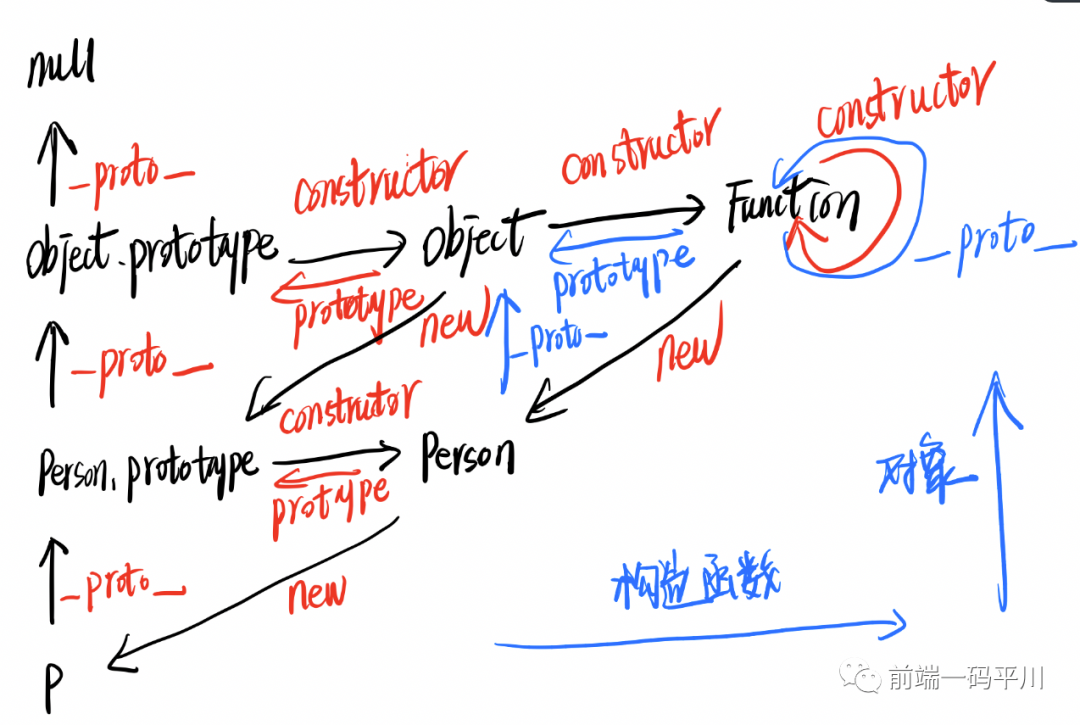
- 原型鏈:每個對象都有一個_proto_,它指向它的prototype原型對象;它的prototype原型對象又有一個_proto_,指向它的prototype原型對象,就這樣向上查找原型,直到頂級對象Object.prototype,最終指向是null。


用圖片描述原型鏈:

我們看到原型鏈的最終歸屬都是對象,而Object.prototype的_proto_指向的是null,這是為了避免死循環(huán)而設置的,所以一切皆空。
4.參考文章
【重點】圖解:告訴面試官什么是 JS 原型和原型鏈?
面不面試的,你都得懂原型和原型鏈
《Javascript高級程序設計》
5.寫在最后
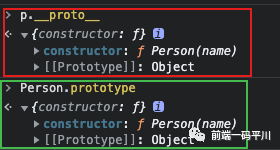
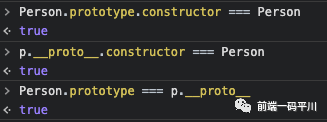
所有實例對象的_proto_都指向該構造函數的prototype原型對象 (即:p._proto_ === Person.prototype)。
所有函數(包括構造函數)都是Function的實例,所有函數的_proto_都指向Function的原型對象。
所有的原型對象(包括 Function的原型對象)都是Object的實例,所以_proto_都指向 Object(構造函數)的原型對象。而Object構造函數的 _proto_指向 null。
Function構造函數本身就是Function的實例,所以_proto_指向Function的原型對象。




































