三張圖搞懂JavaScript的原型對象與原型鏈
對于新人來說,JavaScript的原型是一個很讓人頭疼的事情,一來prototype容易與__proto__【注意前面是2個_ 】混淆,二來它們之間的各種指向實在有些復雜,其實市面上已經有非常多的文章在嘗試說清楚,有一張所謂很經典的圖,上面畫了各種線條,一會連接這個一會連接那個,說實話我自己看得就非常頭暈,更談不上完全理解了。所以我自己也想嘗試一下,看看能不能把原型中的重要知識點拆分出來,用最簡單的圖表形式說清楚。
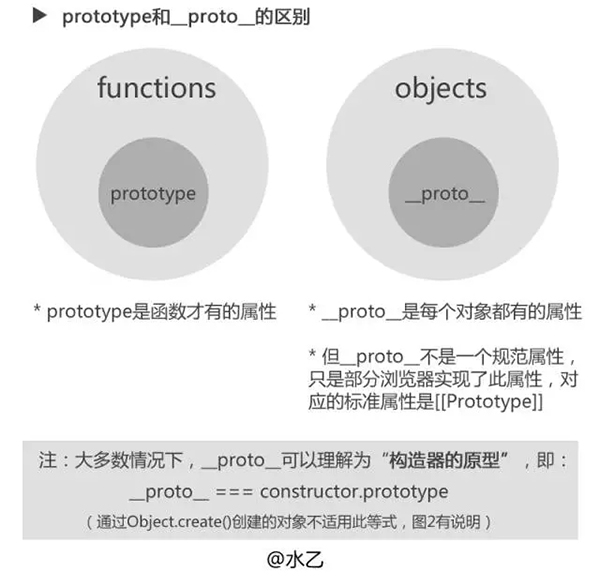
我們知道原型是一個對象,其他對象可以通過它實現屬性繼承。但是除了prototype,又有一個__proto__是用來干嘛的?長那么像,讓人怎么區分呢?它們都指向誰,那么混亂怎么記啊?原型鏈又是什么鬼?相信不少初學者甚至有一定經驗的老鳥都不一定能完全說清楚,下面用三張簡單的圖,配合一些示例代碼來理解一下。
- var a = {};
- console.log(a.prototype); //undefined
- console.log(a.__proto__); //Object {}
- var b = function(){}
- console.log(b.prototype); //b {}
- console.log(b.__proto__); //function() {}
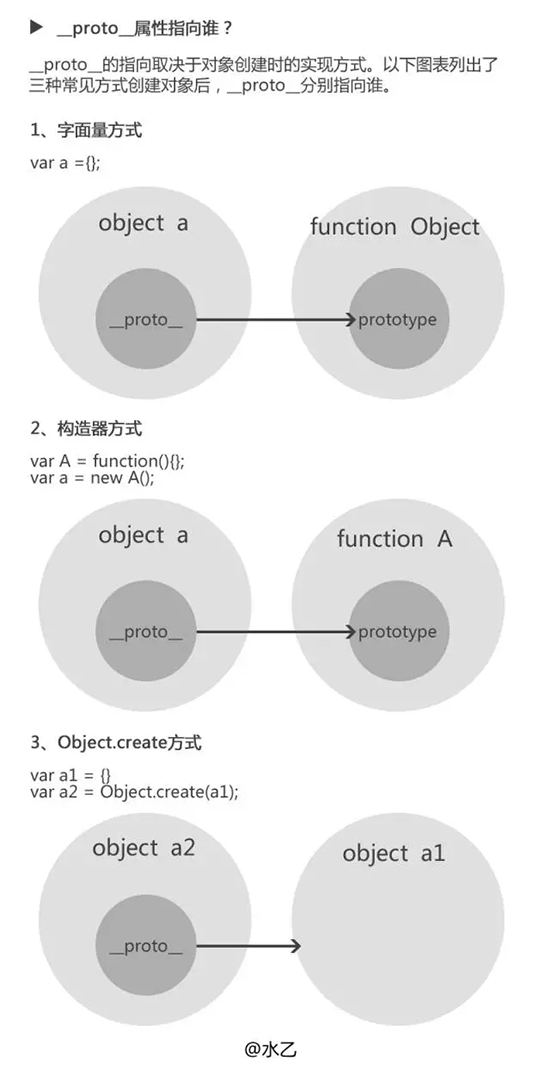
- /*1、字面量方式*/
- var a = {};
- console.log(a.__proto__); //Object {}
- console.log(a.__proto__ === a.constructor.prototype); //true
- /*2、構造器方式*/
- var A = function(){};
- var a = new A();
- console.log(a.__proto__); //A {}
- console.log(a.__proto__ === a.constructor.prototype); //true
- /*3、Object.create()方式*/
- var a1 = {a:1}
- var a2 = Object.create(a1);
- console.log(a2.__proto__); //Object {a: 1}
- console.log(a.__proto__ === a.constructor.prototype); //false(此處即為圖1中的例外情況)
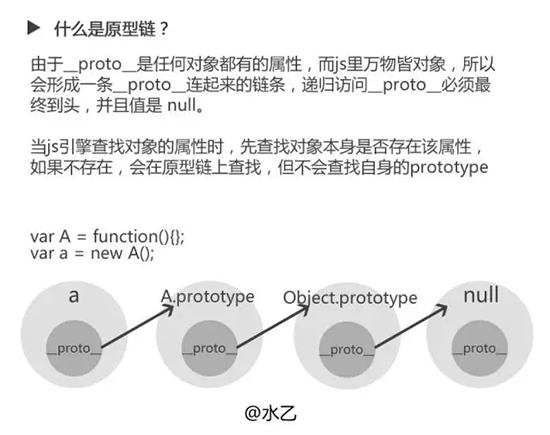
- var A = function(){};
- var a = new A();
- console.log(a.__proto__); //A {}(即構造器function A 的原型對象)
- console.log(a.__proto__.__proto__); //Object {}(即構造器function Object 的原型對象)
- console.log(a.__proto__.__proto__.__proto__); //null
【本文為51CTO專欄作者“謝軍”的原創稿件,轉載可通過作者微信公眾號(jingfeng18)獲取聯系】