如何對Pod內容器進行Remote Debug(增補篇)

大家好,我是二哥。這篇之前發過,但在回答網友問題的過程中,我意識到作為 SOP ,原篇里有些我沒有重點強調的步驟其實對大家能否成功搭建 remote debug 環境非常重要,例如 livenessProbe,因為它,不少同學的調試會話突然中斷了。我把文章重新編排整理了一下,并修復了原篇一些問題。
正文分隔符
在一個面試場景中,就 debug 問題,一般會出現下面的對話:
二哥:你平時開發的時候是用什么方法 debug ?
應聘者:看日志。
二哥:萬一 log level 沒設對或者關鍵的地方沒有加 log 怎么辦呢?
應聘者:那就改代碼,加 log ,重啟服務,然后繼續看日志。
先不談通過看 log 來 debug 的效率問題,在 VM 上這樣搞尚且可行,可當我們把應用容器化并讓 K8s 管理后,怎么辦呢?我們都知道在 Pod 里是沒法方便地通過執行類似 systemctl 或 monit 等命令來重啟應用的,那繼續用看日志的方式的話,就剩下一條路了:
- 改代碼,加 log。
- commit 到 git。
- CI / CD。
- 如果 log 沒有加對,或者想看一下某一個函數調用的返回值,那從步驟1開始重頭再來。
um, 看上去挺累的樣子。CI / CD 和 K8s 也被折騰得夠嗆。二哥稍微有點強迫癥,不能忍受這么折磨人的 debug 方式。另外,相比人肉看 Log,通過調試器的方式來 debug 更優雅、更快捷,也更能激發RD的想象力。最重要的是,通過調試器debug會倒逼 RD 從代碼調用邏輯、和 OS 交互等多角度思考問題。比如會設斷點不難,難的是知道何時設斷點,把斷點設在哪里最合適。“道—法—術—器—勢”,是老子《道德經》的精髓思想。本文講的其實是“術”和“器”,但二哥想說“道”更本質,也更重要,它是核心思想、理念、本質規律。強烈建議好奇心重的同學多思考一下這些“術”背后的實現原理。二哥通過一個示例給老鐵們演示一下,如何從本地機器遠程調試 Pod 里面的應用。應用本身非常簡單,是用 Node.js 寫的一段 http server。對于其它語言寫的應用,你肯定能找到變通方法。
一、準備工作,排除干擾項
下面所列的準備工作是為了在調試過程中不要引入過多的干擾因素,讓我們把精力聚焦在問題本身。二哥友情提醒:可別在生產環境干這個哦。
1、標記現場
為了方便調試,我們會對 Deployment / ReplicaSet / StatefulSet / DaemonSet 等 workload resource 做一些修改。修改完后,需要恢復原樣,所以我們得記得修改前的現場是啥。
# 得到最近一次 depoyment REVISION 為 4,留作后面還原使用
$ kubectl rollout history deployment/nodejs -n lancehbzhang
REVISION CHANGE-CAUSE
1 <none>
3 <none>
4 <none>
2、將Pod實例設為1
將 Pod 的 replica 設置為 1。不然你就得發了瘋地尋找 debugger 發出的調試命令發到哪里去了呢?
$ kubectl patch deploy/nodejs -n lancehbzhang -p='{"spec": {"replicas":1}}'
3、 livenessProbe
還記得K8s的 livenessProbe 和 readinessProbe 嗎?如果容器內應用因為被調試而長時間未響應這兩個 probe,那么 Pod 有可能會被 K8s 殺掉。這個時候,或許你費勁千辛萬苦才等來的斷點命中瞬間化為烏有了。不要問二哥是怎么知道的,都是淚。網上有不少解決方法,比如通過 kubectl patch deploy/nodejs 安裝 dummy livenessProbe 和 readinessProbe 。這個 dummy probe 不需要真的去 probe container 是否活著,相反它永遠返回 true 。比如下面這種方法用 kubectl patch 命令修改了 deployment 的 spec 。
# 移除 livenessProbe
$ kubectl patch deploy/nodejs -n lancehbzhang --type json -p='[{"op": "remove", "path": "/spec/template/spec/containers/0/livenessProbe"}]'
# 安裝 dummy livenessProbe
$ kubectl patch deploy/nodejs -n lancehbzhang -p '{"spec": {"template": {"spec": {"containers": [{"name": "nodejs", "livenessProbe": {"initialDelaySeconds": 5, "periodSeconds": 5, "exec": {"command": ["true"]}}}]}}}}'
4、恢復現場
雖然這一步放在靠前的位置,但只有當你已經調試完畢,才需要執行下面的命令恢復現場。
# 還原到 depoyment REVISION 4
$ kubectl rollout undo deployment nodejs --to-revision=4 -n lancehbzhang
二、把容器切換至debug模式
首先得把 http server 切換到調試模式。注意這里 demo 的方法僅適用于 Node.js 。
kubectl exec nodejs-8448d4cbc6-nbjwd -n lancehbzhang -- /bin/bash -c "kill -USR1 1"
一切順利的話,你可以從 Pod 的 log 里面看到如下所示的信息。這表示 debugger 偵聽在端口 9229 。

圖 1:將容器切換進入 debug 模式
三、 K8s port-forward
下面的問題是:如何才能把本地 debugger 發出的調試命令連進來?
方法其實有不少。比如通過一個 Load Balancer 類型的 service 。不過這種方法比較費錢,據我所知,騰訊云的 Load Balancer 價格不菲。這里二哥介紹一個既免費又通用的方法。用 K8s 自帶的 port-forward 功能,命令如下所示:
$ kubectl port-forward deploy/nodejs -n lancehbzhang 9229:9229
在一臺可以執行 kubectl 命令的機器上執行這行命令后,如果一切正常,你會看到下面的界面。

圖 2:使用K8s port-forward
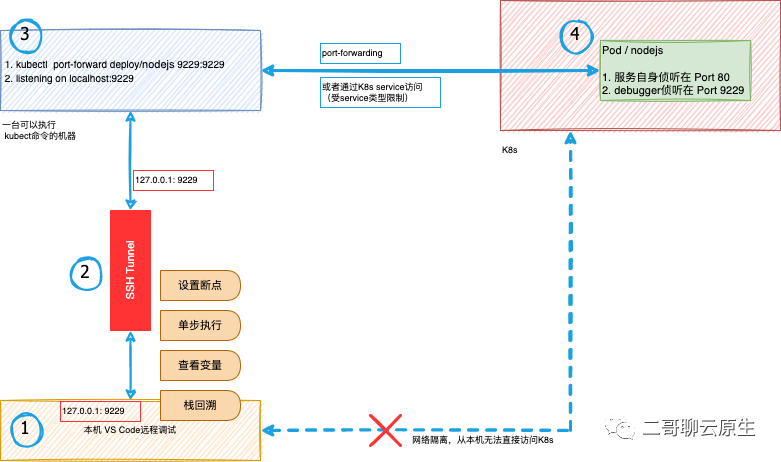
恭喜你,這表示從此以后任何發往這臺機器 9229 端口的請求都將會 forward 到 pod nodejs 的 9229 端口,如你所猜,那正是 debugger 正在偵聽的端口。到現在為止,下圖中的 ③ 和 ④ 你應該都準備好了。

圖 3:從本機 debugger 到遠程 debuggee 全景圖
四、SSH Tunnel(非必須)
你是不是摩拳擦掌,擼起袖子準備從本地機器連過來了?且慢,有一種場景我們還沒解決。
如果執行 kubectl port-forward 的機器和我們的本地機器無法直連怎么辦?假如出于安全考慮,上圖中 ③ 和 ④ 是可以網絡直連的,但 ① 和 ③ 被防火墻隔開了,只留了一個22端口供 ① 通過 ssh 登錄到 ③ 。這種情況下,該如何從本機連接到 ④ 上的 debugger 呢?這個時候就需要輪到步驟 ② 所示的 SSH Tunnel 登場了。通過這樣的方式, 本機 VS code 只需 attach 到 127.0.0.1:9229,諸如設置斷點、單步執行、查看變量等調試命令都被封裝起來,塞進 SSH Tunnel 再送至 ③ 上,然后再通過 port-forwarding 轉至 ④ 上的debuggee。
注:SSH Tunnel 的使用并非本文的重點,大家可以自行谷歌找到使用方法。關于 SSH Tunnel 的細節可以參考二哥的文章《手邊的tunnel知多少》。
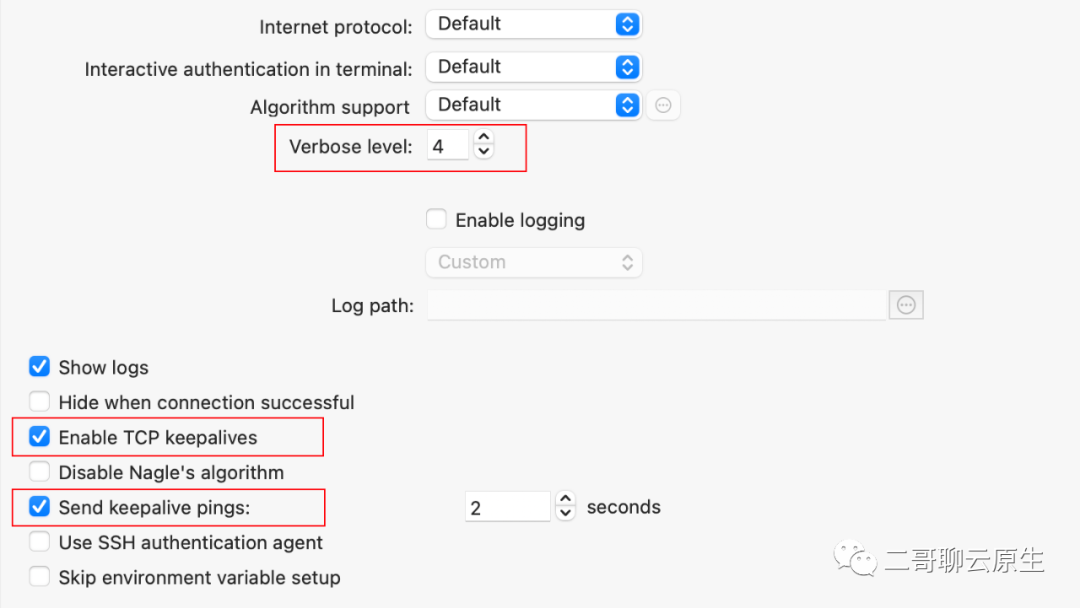
在實踐過程中,如果長時間沒有數據, SSH Tunnel 會被關閉掉。我們可以開啟 keep-alive 機制。另外,打開 SSH Tunnel 日志的 verbose level 到適當的級別也便于我們感知 Tunnel 目前正在工作中。

圖 4:保持 SSH Tunnel 的高級設置
五、演示
好了,準備工作做完了。下面開始二哥的表演。
本地機器打開 VS Code,在 launch.json 里面輸入如下所示的配置。其中參數 port表示本機 debugger 需要連接的端口,localRoot表示本地的代碼路徑,而remoteRoot則表示 ④ 中應用所在的路徑。二哥在 build Docker image 時,將應用的 WORKDIR 設置為了/myapp,所以這里也得填成/myapp。其它參數各位自行谷歌。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Attach-2-nodejs",
"port": 9229,
"request": "attach",
"skipFiles": ["<node_internals>/**"],
"type": "pwa-node",
"localRoot": "${workspaceFolder}",
"remoteRoot": "/myapp",
"sourceMaps": true
}
]
}注意這里的參數 localRoot 要設置正確,不然斷點設置無法生效。${workspaceFolder} 表示的是 vs code 當前所打開的工程目錄,比如 D:\\nodejs 。加入它下面有兩個目錄 sub-A 和 sub-B ,分別為兩個微服務的子工程。如果我們現在要調試的是經由 sub-A 生成的容器,那 localRoot 要設置為 ${workspaceFolder}/sub-A。
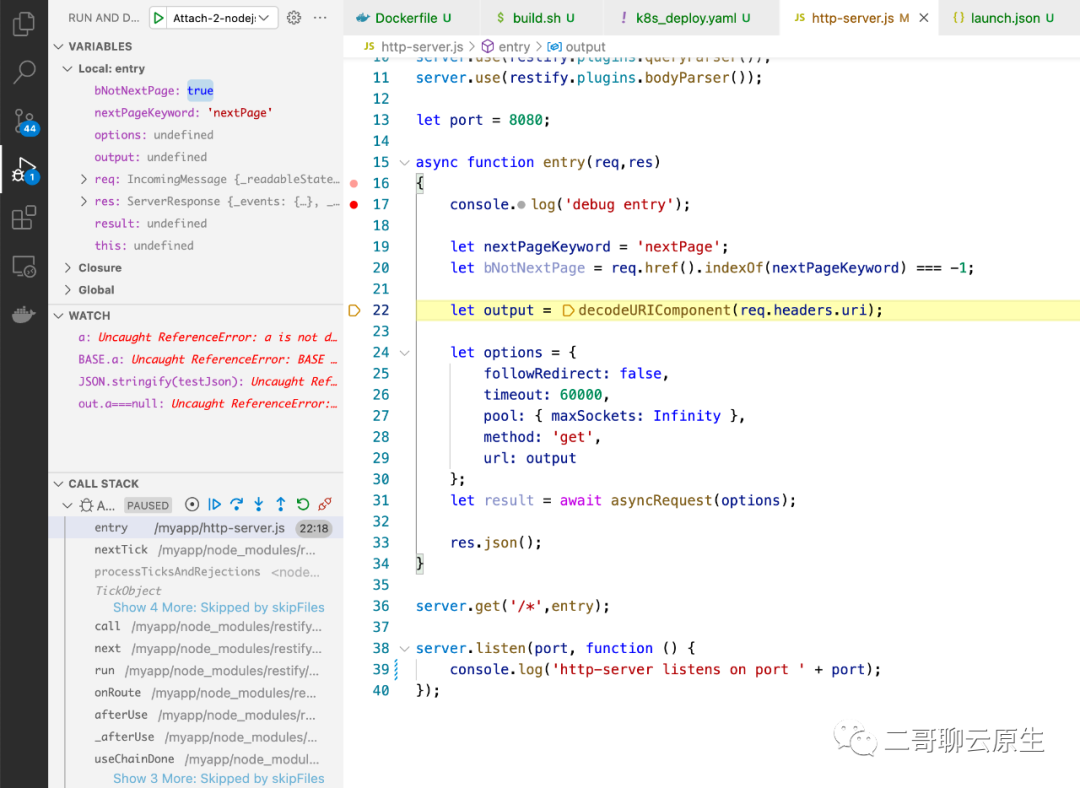
remoteRoot 這個參數與 Dockerfile 里 WORKDIR 的設置有關。在第17行設置斷點,按下 F5 開始 debugging 。

圖 5:本機debugger
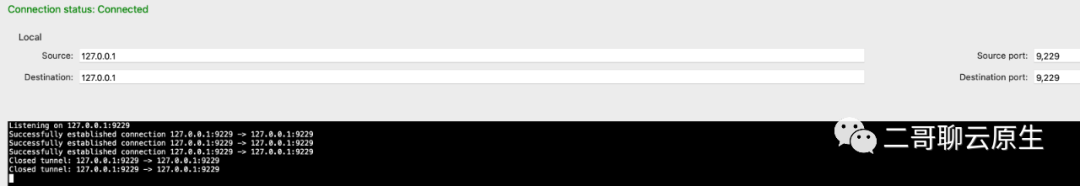
還記得前文我們已經打開的 SSH Tunnel 界面嗎?這個時候,你會看到它會打印出一些諸如 "Successfully established connection 127.0.0.1:9229 -> 127.0.0.1:9229" 這樣的信息。當然,具體信息內容與你使用的工具相關。

圖 6:SSH Tunnel 正在工作示意圖
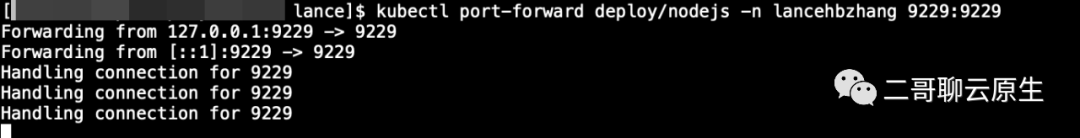
沒有問題的話,網絡包應該來到了圖3中位置 ③ 。我們來看看這個時候 K8s port-forward 會打印出什么來:

圖 7:K8s port-forward 正在工作示意圖
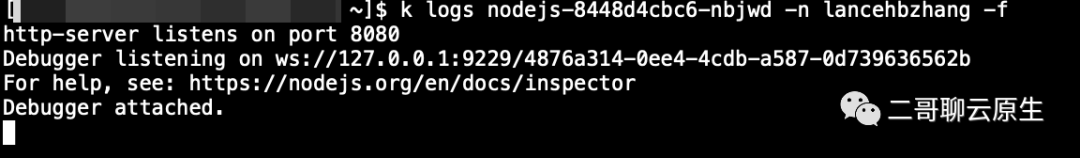
非常不錯,看起來它收到了請求,并且也在勤奮地工作著。那最后我們來看看圖3中 ④ 中打印出來的令人激動的信息:"Debugger attached"。

圖 8:debuggee 顯示已有 debugger attach 上來了
萬事俱備,只差最后一腳了:發個請求,看看能不能命中斷點:

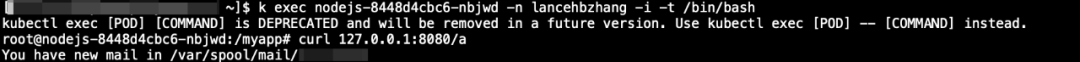
圖 9:發個請求,命中一下斷點
回頭看看圖5吧,多么讓人陶醉的界面,在那里你可以查看變量、棧回溯,還可以干很多很多其它騷操作。是的,這個時候才是發揮你想象力的時候。
六、總結
文末,來個總結吧。
- 首先需要將容器內的應用切換到 debug 模式。具體如何操作與所使用的語言密切相關。
- 通過 K8s port-forward 可以將 debugger 發出的調試命令轉發至被調試應用(debuggee)。
- 如果運行于你本機的debugger無法和運行著 K8s port-forward 的那臺機器直接通信,那么這個時候就需要把 debugger 的調試命令丟進 SSH Tunnel 送至對端。
- 一切準備就緒后,本機 debugger 就可以 attach 到 debuggee 了。
以上就是本文的全部內容。




























