2022 年 JavaScript 開發工具的生態
JS 工具領域的變化實在太快:rocket:。
本文將自底向上地從「編譯器」、「打包器」、「包管理器」、「第三方庫開發」、「Web 應用開發」這幾個方面來盤點 2022 年 JavaScript 開發工具的生態。
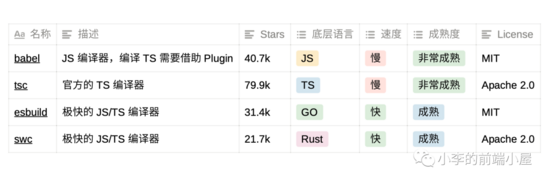
編譯器
編譯器負責將輸入的代碼,轉換為某種目標的輸出格式。
本文只關注 JS 和 TS 的編譯器,它可以將現代的 JS 和 TS 轉換成特定版本的 ECMAscript,并兼容瀏覽器和最新版本的 Node.js。

編譯器從 tsc 和 babel 到 swc 和 esbuild ,編寫語言從高級解釋語言到更快的編譯語言,編譯器生態目前正處在一個很重要且巨大的轉變過程中。
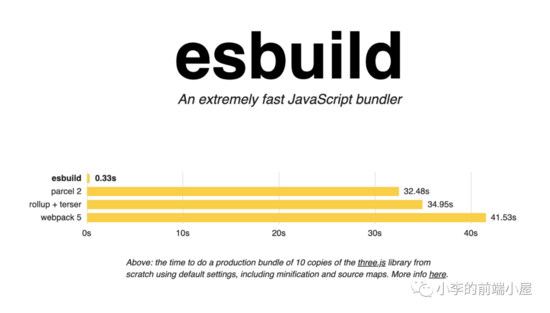
這樣的轉變讓編譯速度快了 10 到 100 倍 ,下圖來自 esbuild 官網。

如果你正在升級開發工具或者新啟項目,可以嘗試使用這些下一代的編譯器。雖然成熟度不如 tsc 或 babel,但是近 100 倍提速的構建,是真的香。
遺憾的是 swc 和 esbuild 都 不能類型檢查 ,它們只會盡可能的提速。如果項目正在使用 TS,最好還是在工具鏈中使用 tsc 來進行類型檢查,不要棄用了這個能力。另外,鑒于很多項目都對 tsc 有依賴,為了突破這個瓶頸,swc 的作者正在 將 tsc 移植到 Go 。
babel vs tsc
之前有對兩者進行過一次比較,傳送門: 2022 年,Babel vs TypeScript,誰更適合代碼編譯 。
總結一下,項目中兩者都存在時,最好使用 babel 編譯代碼,使用 tsc 進行類型檢查和生成 .d.ts 文件。
swc vs esbuild
swc 和 esbuild 都是優秀且極速的 JS/TS 編譯器,性能也不相上下,很多大公司都開始在生產環境里使用它們了。
在權衡比較它們時,更多情況是比較集成了它們的上層工具,而不是比較他們本身。
使用了 swc 上層工具有:
- Vercel 和 Next.js
- Deno 的 linter,formatter 和 docs
- Parcel
- nx
使用了 esbuild 的上層工具有:
- Vite
- Nuxt.js
- Remix
- SvelteKit
- tsup
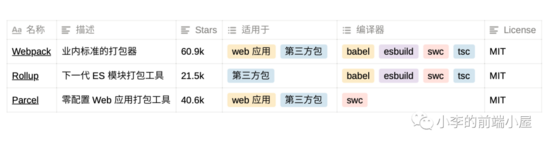
打包器

打包器負責將所有的源文件打包到一起,通常用于打包第三方庫和 web 應用。

webpack 和 rollup 就好比現代打包器中的瑞士軍刀。 擴展性都非常強 ,社區里的插件生態也很好,能覆蓋極大多數打包場景,比如,在 webpack 和 rollup 中,可以使用上述的任意一種編譯器來編譯 TS 代碼。
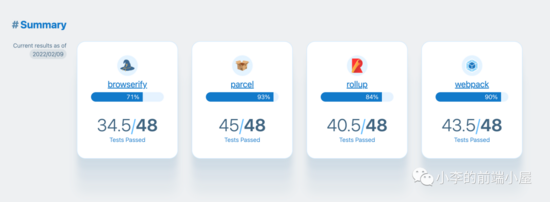
而 parcel 提供了一種零配置的極速打包方式。它更注重簡單而不是可擴展性,內部使用的是 swc 作為編譯器。
其實,swc 和 esbuild 也提供了基本的打包能力,但是與這些打包器相比, 功能還不夠全面 ,所以在這里沒有列舉出來,更詳細的對比可以參考 tool.report 。

包管理器
包管理器負責管理 NPM 包依賴。

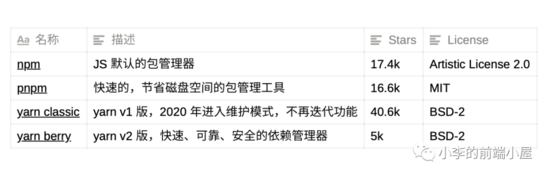
包管理器有許多的歷史,這里總結一下:
- 這些包管理器在當下功能都差不太多,不用太糾結一定要用哪一個,follow your heart。
- pnpm 作為 后起之秀 ,解決了其他包管理器留下的痛點,最近比較火熱,相信未來也會越來越好。
- 隨著 yarn v1 的淘汰和 v2 的誕生,雖然近幾年 v2 在飛快的進步,但很多人已經不再用 yarn 了。
- yarn 的 Plug’n’Play(PnP)特性雖然不錯,能將同一個系統上不同項目引用的相同依賴相同版本指向同一個緩存目錄,來提升依賴安裝速度。但實踐時通常只會用在非常大的 monorepos 項目中。
- 擴展閱讀: 選擇第三方 NPM 包時的 5 條最佳實踐
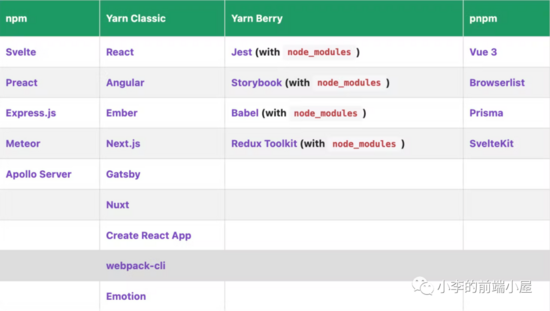
來看看明星項目是怎么選擇的:

這些項目都沒有使用 yarn PnP。
第三方庫開發
這些工具會幫助開發者打包和發布第三方 NPM 包。

在 2022 年如果想要開發一個新庫,可以用它們來簡化工作流。
- 如果要構建 TS 庫,想用 esbuild 來提速的話可以考慮 tsup ,想要附加功能的話可以考慮 tsdx 。
- microbundle 可以用來構建 JS/TS 庫。
- Vite 主要用來構建 web 應用,但也支持庫的構建,整體來說比較全面。
- 對于 monorepos, nx 未來可期。
但是,這些工具大多數目前對 TS monorepos 的支持都不太給力(TS monorepos 可以發揮 project references 的優勢,將 TS 代碼結構拆分地更小)。在這種情況下,建議使用 tsc 檢查類型和生成 d.ts 文件,用 tsup 來編譯每個子包。真實案例可參考 react-notion-x 。
Web 應用開發
這些高級工具和框架會幫助開發者屏蔽掉所有細節,來更好地構建現代 web 應用。

- 開發 React web 應用,強烈推薦 Next.js 。Next.js 目前社區支持度很高很活躍,而且還與部署平臺 Vercel 有著深度集成。
- Remix 可以看作是 Next.js 的替代品,與 react-router 出自同一個開發團隊,但目前相對較新,可以持續關注。
- 開發 Vue web 應用,選擇 Nuxt.js 或 Vite 都沒問題,國內環境的話還是推薦 Vite。
- Snowpack 已經在 2022 年 4 月 20 日官宣 不再積極維護 ,意味著不推薦用于新項目了,可以選擇 Vite 作為替代。
- 如果想要輕量一點的工具,可以嘗試下 Parcel 。
結語
從上面來看,使用 swc 或 esbuild 作為編譯器,以及使用 webpack 或 rollup 作為打包器的開發工具,數量幾乎是五五開的。
現代 Web 應用開發在近幾年有了飛速發展,在工具領域,如今我們有很多很多選擇,希望這篇文章能對你未來的技術選型有所幫助。

































