2020年11大優秀VueJS開發工具
在為這個列表挑選工具時,我們考慮了整個 Vue JS 的開發周期。從為你的新應用程序設置樣板開始,我們涵蓋了許多重要的應用程序概念、調試甚至測試內容。
那就開始吧。
1. Vue CLI
與其他所有 JavaScript 框架一樣,你需要 CLI 工具才能用 Vue 做很多事情。CLI 使你可以快速創建項目結構并部署樣板。它還允許你創建實時原型來演示新功能。
除了常見的功能外,Vue CLI 還提供了許多額外內容,比如對一眾 Web 開發工具的支持,包括 TypeScript、Babel、PostCSS、ESLint、單元測試、PWA 和端到端測試等。它還與社區創建的可擴展第三方插件相兼容。
Vue CLI 的另一個好處是它不需要彈出。換句話說,Vue CLI 與其他框架相比有更大的自定義空間。Vue CLI 的圖形用戶界面是其最重要的特性之一,可讓你方便地創建新項目并管理它們。
2. Nuxt JS
設置好 VueJS 之后,要創建你的應用程序,第一步就是設置一個好的樣板,這樣就無需從頭開始編寫代碼了。樣板創建有很多選項,而我們這里選擇的工具是 Next JS;因為它允許你創建多種類型的應用程序,例如服務端渲染(SSR)、漸進式 Web 應用程序(PWA)、單頁應用程序(SPA), 和靜態站點。
Nuxt 有一個模塊化架構,并擁有 50 多個模塊,可以加快你的開發流程。這些模塊支持的任務類型眾多,例如引入 PWA、添加 Google Analytics 或生成站點地圖等。
它還通過自己的包分析器實現了 Vue JS 和 Node.JS 的優秀實踐,提供了開箱即用的性能調優。
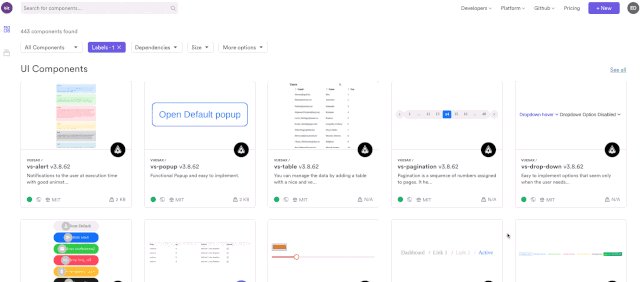
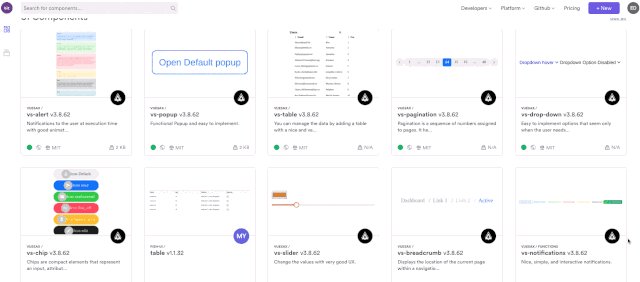
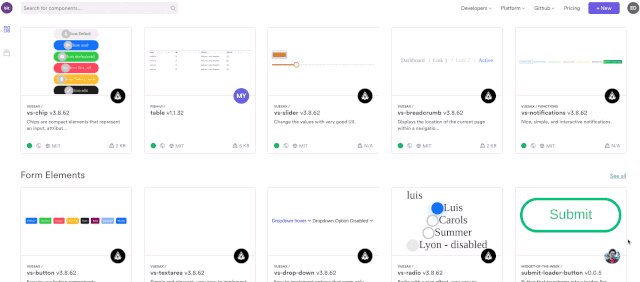
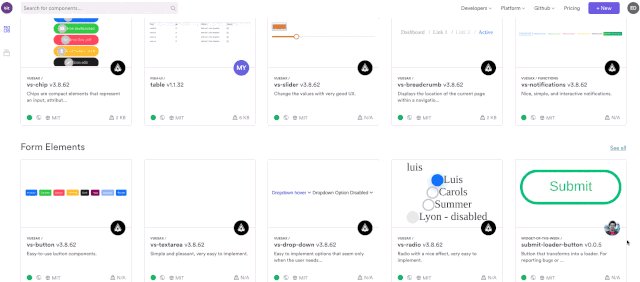
3. Bit for Vue

Bit 是 為團隊構建下一代 Vue 組件庫 的好方法。它解決了跨存儲庫共享和協作處理 UI 組件的問題。這也是一種將 UI 與共享組件(獨立開發、版本控制和更新)組合在一起的有效方法。
你可以在 bit.dev 平臺 中托管和組織組件。把組件庫比作音樂專輯的話,那么 Bit.dev 就像是 iTunes 一樣。Bit.dev 利用 Bit 的 CLI 工具,使你可以管理任何本地項目中獨立組件的版本,并將它們推送到 Bit.dev 上的集合中;在這個集合中可以對這些組件執行組織、編輯文檔、渲染以及安裝 / 導入等操作。
在 Bit.dev 中,你的團隊可以從任何新項目中搜索、渲染、安裝甚至更新任意組件。平臺提供了許多開箱可用的功能,包括自動組件文檔、渲染沙箱等。
Bit 的秘訣在于跟蹤每個組件的依賴項,并將組件作為獨立的代碼單元來進行版本控制。它還可以在隔離的環境中構建和測試共享組件,從而確保共享組件真正可復用,然后再將其從本地項目導出到 bit.dev 的集合中。
- 了解更多:Bit.dev 組件庫的 15 大優勢
https://blog.bitsrc.io/15-reasons-to-build-your-component-library-in-bit-dev-93a514878863
- 在此處查看 Bit 工作流程的真實 Vue 應用演示:
https://blog.bitsrc.io/15-reasons-to-build-your-component-library-in-bit-dev-93a514878863
4. Vue-router
如果你熟悉其他 JavaScript 框架,那么肯定也很熟悉路由的概念。路由器用來將應用程序 URL 映射到各個組件上。Vue-router 在這方面做得很好,并支持基于組件的路由器配置。
此外,它還支持路由器參數、查詢和通配符,以支持復雜的路由。與其他框架相比,它提供的了過渡效果等特性,使更改路由的過程對用戶更加友好;它還提供了帶有活動 CSS 類的鏈接,從而帶來了更多可能性。
Vue-router 還可以選擇使用 HTML5 歷史記錄或哈希模式。這非常重要,因為它會影響用戶體驗,尤其是當應用程序的設計要求用戶轉到上一頁時更是如此。
5. Vuex
狀態管理是許多開發人員都頭疼的重大問題。沒有適當的狀態控制意味著應用程序的行為可能難以預測。Vuex 集中了所有狀態管理函數,并僅允許狀態以可預測的方式突變,從而更好地解決狀態管理這個問題。
Vuex 允許基于狀態、視圖和動作進行突變。狀態定義有關應用程序的事實;視圖向用戶顯示這些事實,而動作會導致狀態更改,從而重新啟動突變周期。
Vuex 還提供了諸如零配置時間旅行調試和狀態快照導出 / 導入等功能。
6. Axios
Axios是一個流行的第三方庫,用于創建和管理 ajax 請求。Vue 將曾經是“官方”的 ajax 庫"vue-resource"從其存儲庫中分離出來之后,Vue 團隊的首選就變成了 Axios。因此 Axios 的流行度和使用率得到了提升。
這是有充分的理由的。盡管 Axios 不是官方 Vue 存儲庫的一部分,但它與它的前任很像,并且具有通用性、支持取消功能并具有 TypeScript 定義。使用 Axios 時要注意的一點是,如果你的服務器本身不支持 Promise,則需要自己提供一個 polyfill。
7. Vuetify
顧名思義,Vuetify 是“Vue”和“Beautify”兩個詞的組合,能讓你的應用程序獲得優美的 Vue 體驗。它是一個精美的手工挑選的 UI 組件庫,即使你不是設計師,它也可以幫助你創建漂亮的應用程序。
它提供了 80 多個基于 Material Design 規范的組件,并通過其 Vue CLI 插件提供了現成的項目骨架。SSR 支持也是內置的。這些組件包括警報、Banner、Badge、按鈕、表單輸入和控件,還有進度小部件等。
8. Vue Apollo
GraphQL 是一種多功能工具,用來利用各種 API 的能力。你可以用它查詢應用程序或函數所需的正確數據。Vue Apollo 是將 GraphQL 用于 Vue 的最便捷方法之一。
Apollos 組件能夠以一種真正的聲明方式來使用 GraphQL。Apollo 的核心是為后端應用程序提供一個 Schema 語言,同時為前端提供一個查詢語言,以便進行數據交換。它還支持 SSR,這樣你就可以在服務端渲染 HTML 了。
9. Mocha
任何應用程序的一大要素就是測試。它能確保應用程序滿足客戶的期望,確保開發工作以適當的方式進行。對于使用 Vue 或其他 JavaScript 框架構建的應用程序來說,測試是尤其重要的。
盡管有許多框架可以用來執行測試,但我們選擇的是 Mocha,因為 Mocha 既可以通過 Node.JS 在后端運行,也可以在前端運行。這就讓異步測試既方便又有意義,因為兩端的流程都得到了驗證。它還提供了將未捕獲的異常映射到 GitHub 上相關測試用例的能力,這樣就更容易跟蹤和解決它們了。
10. 用于瀏覽器的 Vue.js DevTools
調試對于高效的開發流程而言是至關重要的。如果沒有良好的調試工具,我們幾乎無法掌握應用程序的運行情況。除了 Vue JS 推薦的官方調試工具以外,我們還可以添加其他更好的選擇。
Vue.js DevTools 具有適用于 Firefox 和 Chrome 的插件,還有適用于任何環境的一個獨立的 Electron 應用。瀏覽器插件將“Vue”選項卡添加到其原生開發工具實現中,從而使調試體驗變得更加流暢,對用戶更友好。
11. 官方 Vue.js 指南
最后一條也很有用,如果我們對 Vue 及其相關的所有出色工具產生了興趣,那么可以去官方 Vue JS 指南了解更多信息:
https://vuejs.org/v2/guide/
該指南適用于所有當前和過去的 Vue 版本,因此無論你是剛開始入門,還是希望改進或擴展基于舊版本 Vue 的已有應用程序,都可以從本指南中獲益良多。你還可以通過版本歷史輕松對比組件的更改方式。
此外,指南還內置了視頻、代碼段和交互式應用程序,以使其更具交互性且更易理解。指南的最后一部分提供了與其他框架(例如 React 和 Angular)的詳細對比。這為已經熟悉此類框架,準備轉向 Vue 的開發人員提供了一條有吸引力的途徑。
總結
你喜歡我們總結的清單嗎?我們希望本文能勾起你學習 Vue 的興趣,或者如果你已經熟悉 Vue 了,也可以嘗試其中一些工具。
無論你是剛剛入門還是經驗豐富的開發人員,這些工具都可以讓你的開發流程效率更高。正如創作者 Evan You 所說:“你會喜歡 Vue 的!”。





































