不再需要 Javascript 做的五件事
關(guān)注 JS 太久,會養(yǎng)成任何功能都用 Javascript 實(shí)現(xiàn)的習(xí)慣,而忘記了 HTML 與 CSS 也具備一定的功能特征。其實(shí)有些功能用 Javascript 實(shí)現(xiàn)吃力不討好,我們要綜合使用技術(shù)工具,而不是只依賴 JS。
這篇文章就從五個(gè)例子出發(fā),告訴我們哪些功能不一定非要用 Javascript 做。

概述
使用 css 控制 svg 動畫
原文繪制了一個(gè)放煙花的 例子,本質(zhì)上是用 css 控制 svg 產(chǎn)生動畫效果,核心代碼:
.trail {
stroke-width: 2;
stroke-dasharray: 1 10 5 10 10 5 30 150;
animation-name: trail;
animation-timing-function: ease-out;
}
@keyframes trail {
from,
20% {
stroke-width: 3;
stroke-dashoffset: 80;
}
100%,
to {
stroke-width: 0.5;
stroke-dashoffset: -150;
}
}
可以看到,主要使用 stroke-dasharray 控制線條實(shí)虛線的樣式,再利用動畫效果對 stroke-dashoffset 產(chǎn)生變化,從而實(shí)現(xiàn)對線條起始點(diǎn)進(jìn)行位移,實(shí)現(xiàn)線條 “繪圖” 的效果,且該 css 樣式對 svg 繪制的路徑是生效的。
sidebar
可以完全使用 css 實(shí)現(xiàn) hover 時(shí)才出現(xiàn)的側(cè)邊欄:
nav {
position: 'absolute';
right: 100%;
transition: 0.2s transform;
}
nav:hover,
nav:focus-within {
transform: translateX(100%);
}
核心在于 hover 時(shí)設(shè)置 transform 屬性可以讓元素偏移,且 translateX(100%) 可以位移當(dāng)前元素寬度的身位。
另一個(gè)有意思的是,如果使用 TABS 按鍵聚焦到 sidebar 內(nèi)元素也要讓 sidebar 出來,可以直接用 :focus-within 實(shí)現(xiàn)。如果需要 hover 后延遲展示可以使用 transition-delay 屬性。
sticky position
使用 position: sticky 來黏住一個(gè)元素:
.square {
position: sticky;
top: 2em;
}
這樣該元素會始終展示在其父容器內(nèi),但一旦其出現(xiàn)在視窗時(shí),當(dāng) top 超過 2em 后就會變?yōu)?fixed 定位并保持原位。
使用 JS 判斷還是挺復(fù)雜的,你得設(shè)法監(jiān)聽父元素滾動,并且在定位切換時(shí)可能產(chǎn)生一些抖動,因?yàn)?JS 的執(zhí)行與 CSS 之間是異步關(guān)系。但當(dāng)我們只用 CSS 描述這個(gè)行為時(shí),瀏覽器就有辦法解決轉(zhuǎn)換時(shí)的抖動問題。
手風(fēng)琴菜單
使用<details>標(biāo)簽可以實(shí)現(xiàn)類似一個(gè)簡易的折疊手風(fēng)琴效果:
<details>
<summary>title</summary>
<p>1</p>
<p>2</p>
</details>
在<details>標(biāo)簽內(nèi)的<summary>標(biāo)簽內(nèi)容總是會展示,且點(diǎn)擊后會切換<details> 內(nèi)其他元素的顯隱藏。雖然這做不了特殊動畫效果,但如果只為了做一個(gè)普通的展開折疊功能,用 HTML 標(biāo)簽就夠了。
暗色主題
雖然直覺上暗色主題好像是一種定制業(yè)務(wù)邏輯,但其實(shí)因?yàn)榘瞪黝}太過于普遍,以至于操作系統(tǒng)和瀏覽器都內(nèi)置實(shí)現(xiàn)了,而 CSS 也實(shí)現(xiàn)了對應(yīng)的方法判斷當(dāng)前系統(tǒng)的主題到底是亮色還是暗色:prefers-color-scheme。
所以如果系統(tǒng)要實(shí)現(xiàn)暗色系主題,最好可以和操作系統(tǒng)設(shè)置保持一致,這樣用戶體驗(yàn)也會更好:
@media (prefers-color-scheme: light) {
/** ... */
}
@media (prefers-color-scheme: dark) {
/** ... */
}
@media (prefers-color-scheme: no-preference) {
/** ... */
}
如果使用 Checkbox 勾選是否開啟暗色主題,也可以僅用 CSS 變量判斷,核心代碼是:
#checkboxId:checked ~ .container {
background-color: black;
}
~ 這個(gè)符號表示,selector1 ~ selector2 時(shí),為選擇器 selector1 之后滿足 selector2 條件的兄弟節(jié)點(diǎn)設(shè)置樣式。
精讀
除了上面例子外,筆者再追加幾個(gè)例子。
幻燈片滾動
幻燈片滾動即每次滾動有固定的步長,把子元素完整的展示在可視區(qū)域,不可能出現(xiàn)上下或者左右兩個(gè)子元素各出現(xiàn)一部分的 “割裂” 情況。
該場景除了用瀏覽器實(shí)現(xiàn)幻燈片外,在許多網(wǎng)站首頁也被頻繁使用,比如將首頁切割為 5 個(gè)縱向滾動的區(qū)塊,每個(gè)區(qū)塊展示一個(gè)產(chǎn)品特性,此時(shí)滾動不再是連續(xù)的,而是從一個(gè)區(qū)塊到另一個(gè)區(qū)塊的完整切換。
其實(shí)這種效果無需Javascript實(shí)現(xiàn):
html {
scroll-snap-type: y mandatory;
}
.child {
scroll-snap-align: start;
}
這樣便將頁面設(shè)置為精準(zhǔn)捕捉子元素滾動位置,在滾輪觸發(fā)、鼠標(biāo)點(diǎn)擊滾動條松手或者鍵盤上下按鍵時(shí),scroll-snap-type: y mandatory 可以精準(zhǔn)捕捉這一垂直滾動行為,并將子元素完全滾動到可視區(qū)域。
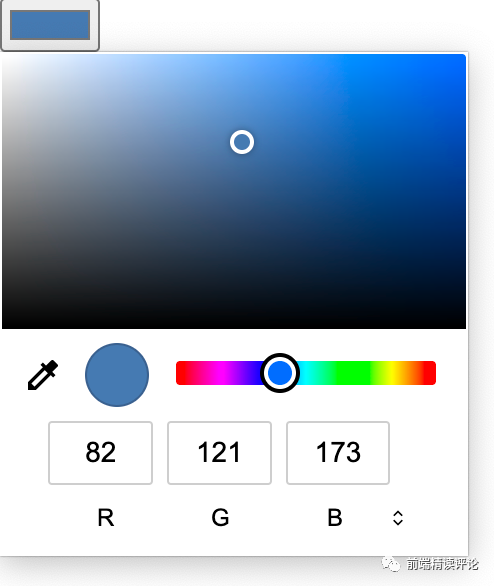
顏色選擇器
使用 HTML 原生就能實(shí)現(xiàn)顏色選擇器:
<input type="color" value="#000000">

該選擇器的好處是性能、可維護(hù)性都非常非常的好,甚至可以捕捉桌面的顏色,不好的地方是無法對拾色器進(jìn)行定制。
總結(jié)
關(guān)于 CSS 可以實(shí)現(xiàn)哪些原本需要Javascript做的事,有很多很好的文章,但并不是讀了這些文章,我們就要盡量用 CSS 實(shí)現(xiàn)所有能做的事,那樣也沒有必要。CSS 因?yàn)槭敲枋鲂哉Z言,它可以精確控制樣式,但卻難以精確控制交互過程,對于標(biāo)準(zhǔn)交互行為比如幻燈片滑動、動畫可以使用 CSS,對于非標(biāo)準(zhǔn)交互行為,比如自定義位置彈出 Modal、用 svg 繪制完全自定義路徑動畫盡量還是用Javascript。
另外對于交互過程中的狀態(tài),如果需要傳遞給其他元素響應(yīng),還是盡量使用Javascript實(shí)現(xiàn)。雖然 CSS 偽類可以幫我們實(shí)現(xiàn)大部分這種能力,但如果我們要監(jiān)聽狀態(tài)變化發(fā)一個(gè)請求什么的,CSS 就無能為力了,或者我們需要非常 trick 的利用 CSS 實(shí)現(xiàn),這也違背了 CSS 技術(shù)選型的初衷。
最后,能否在合適的場景選擇 CSS 方案,也是技術(shù)選型能力的一種,不要忘了 CSS 適用的領(lǐng)域,不要什么功能都用Javascript實(shí)現(xiàn)。
































