Vue2剝絲抽繭-響應式系統之嵌套
場景
在 Vue 開發中肯定存在組件嵌套組件的情況,類似于下邊的樣子。
<!-- parent-component -->
<div>
<my-component :text="inner"></my-component>
{{ text }}
<div>
<!-- my-component-->
<div>{{ text }}</div>
回到我們之前的響應式系統,模擬一下上邊的情況:
import { observe } from "./reactive";
import Watcher from "./watcher";
const data = {
text: "hello, world",
inner: "內部",
};
observe(data);
const updateMyComponent = () => {
console.log("子組件收到:", data.inner);
};
const updateParentComponent = () => {
new Watcher(updateMyComponent);
console.log("父組件收到:", data.text);
};
new Watcher(updateParentComponent);
data.text = "hello, liang";可以先 1 分鐘考慮一下上邊輸出什么?
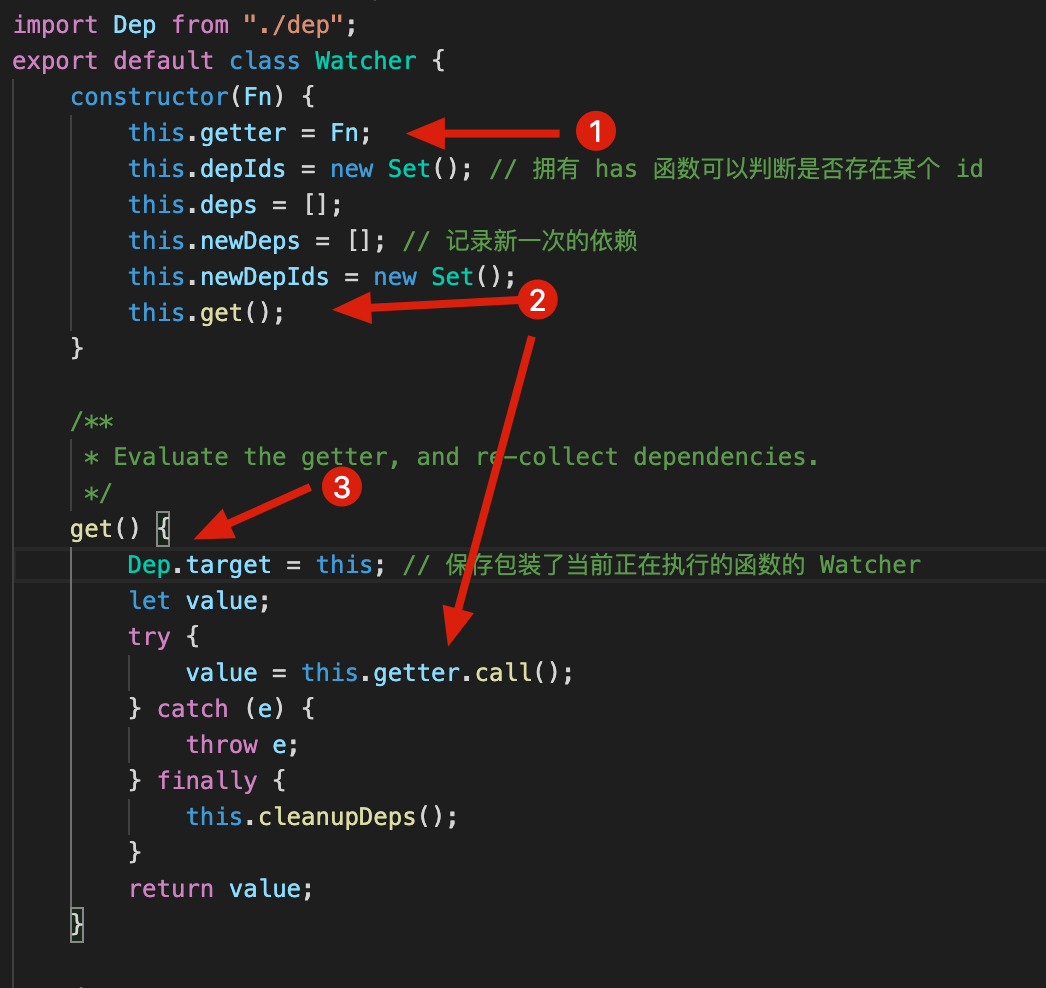
首先回憶一下 new Watcher 會做什么操作。
第一步是保存當前函數,然后執行當前函數前將全局的 Dep.target 賦值為當前 Watcher 對象。

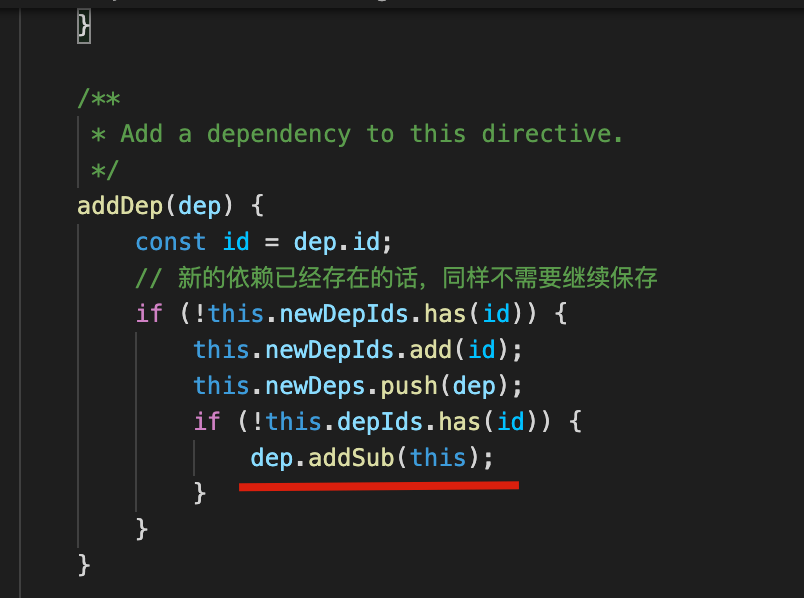
接下來執行 getter 函數的時候,如果讀取了相應的屬性就會觸發 get ,從而將當前 Watcher 收集到該屬性的 Dep 中。

執行過程
import { observe } from "./reactive";
import Watcher from "./watcher";
const data = {
text: "hello, world",
inner: "內部",
};
observe(data);
const updateMyComponent = () => {
console.log("子組件收到:", data.inner);
};
const updateParentComponent = () => {
new Watcher(updateMyComponent);
console.log("父組件收到:", data.text);
};
new Watcher(updateParentComponent);
data.text = "hello, liang";我們再一步一步理清一下:
- new Watcher(updateParentComponent);
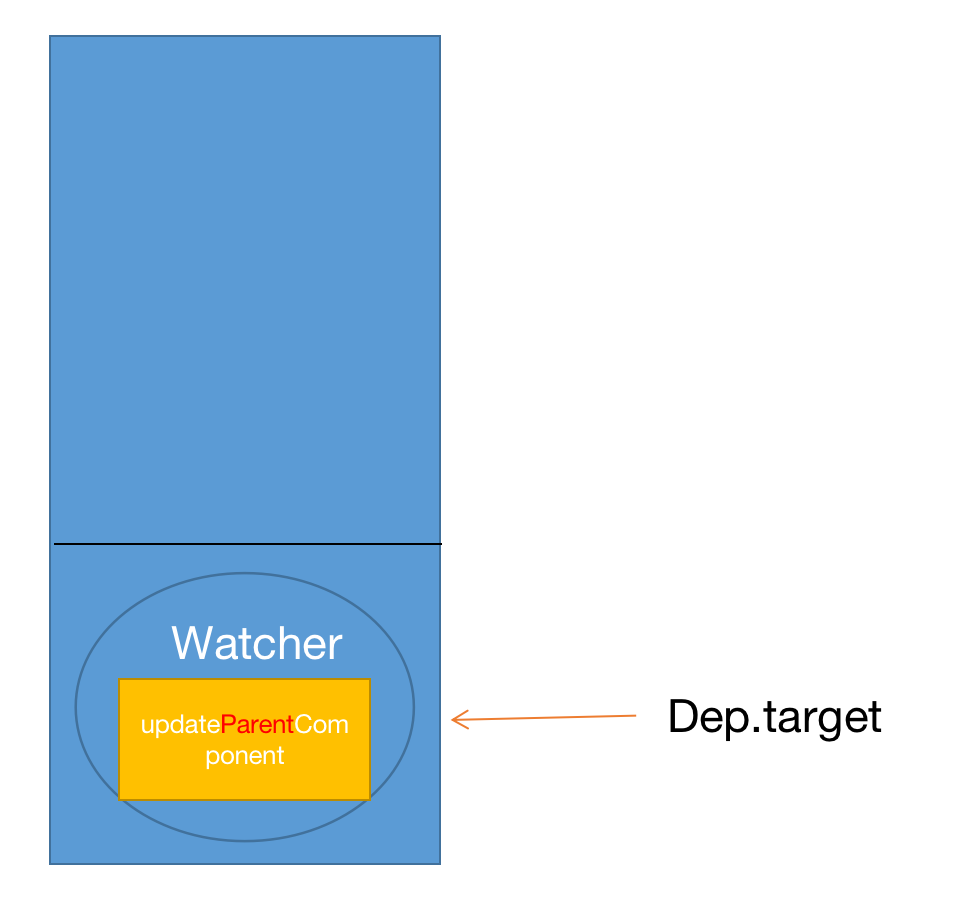
將 Dep.target 賦值為保存了 updateParentComponent 函數的 Watcher 。
接下來執行 updateParentComponent 函數。
- new Watcher(updateMyComponent);
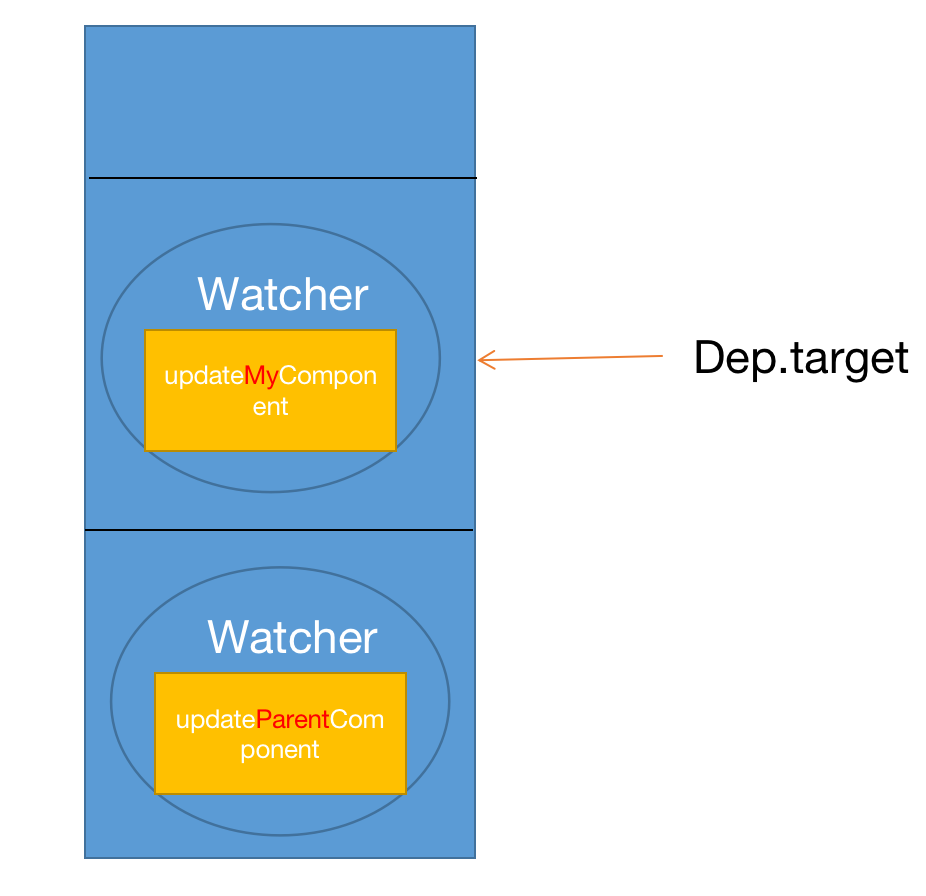
將 Dep.target 賦值為保存了 updateMyComponent 函數的 Watcher 。
接下來執行 updateMyComponent 函數。
const updateMyComponent = () => {
console.log("子組件收到:", data.inner);
};
// 讀取了 inner 變量。
// data.inner 的 Dep 收集當前 Watcher(保存了 `updateMyComponent` 函數)const updateParentComponent = () => {
new Watcher(updateMyComponent);
console.log("父組件收到:", data.text);
};
// 讀取了 text 變量。
// data.text 的 Dep 收集當前 Watcher (保存了 `updateMyComponent` 函數)- data.text = "hello, liang";
觸發 text 的 set 函數,執行它依賴的 Watcher ,而此時是 updateMyComponent 函數。
所以上邊代碼最終輸出的結果是:
子組件收到: 內部 // new Watcher(updateMyComponent); 時候輸出
父組件收到:hello, world // new Watcher(updateParentComponent); 時候輸出
子組件收到: 內部 // data.text = "hello, liang"; 輸出
然而子組件并不依賴 data.text,依賴 data.text 的父組件反而沒有執行。
修復
上邊的問題出在我們保存當前正在執行 Watcher 時候使用的是單個變量 Dep.target = null; // 靜態變量,全局唯一。
回憶一下學習 C 語言或者匯編語言的時候對函數參數的處理:
function b(p) {
console.log(p);
}
function a(p) {
b("child");
console.log(p);
}
a("parent");當函數發生嵌套調用的時候,執行 a 函數的時候我們會先將參數壓入棧中,然后執行 b 函數,同樣將參數壓入棧中,b 函數執行完畢就將參數出棧。此時回到 a 函數就能正確取到 p 參數的值了。
對應于 Watcher 的收集,我們同樣可以使用一個棧來保存,執行函數前將 Watcher 壓入棧,執行函數完畢后將 Watcher 彈出棧即可。其中,Dep.target 始終指向棧頂 Watcher ,代表當前正在執行的函數。
回到 Dep 代碼中,我們提供一個壓棧和出棧的方法。
import { remove } from "./util";
let uid = 0;
export default class Dep {
... 省略
}
Dep.target = null; // 靜態變量,全局唯一
// The current target watcher being evaluated.
// This is globally unique because only one watcher
// can be evaluated at a time.
const targetStack = [];
export function pushTarget(target) {
targetStack.push(target);
Dep.target = target;
}
export function popTarget() {
targetStack.pop();
Dep.target = targetStack[targetStack.length - 1]; // 賦值為棧頂元素
}然后 Watcher 中,執行函數之前進行入棧,執行后進行出棧。
import { pushTarget, popTarget } from "./dep";
export default class Watcher {
constructor(Fn) {
this.getter = Fn;
this.depIds = new Set(); // 擁有 has 函數可以判斷是否存在某個 id
this.deps = [];
this.newDeps = []; // 記錄新一次的依賴
this.newDepIds = new Set();
this.get();
}
/**
* Evaluate the getter, and re-collect dependencies.
*/
get() {
/************修改的地方*******************************/
pushTarget(this); // 保存包裝了當前正在執行的函數的 Watcher
/*******************************************/
let value;
try {
value = this.getter.call();
} catch (e) {
throw e;
} finally {
/************修改的地方*******************************/
popTarget();
/*******************************************/
this.cleanupDeps();
}
return value;
}
...
}測試
回到開頭的場景,再來執行一下:
import { observe } from "./reactive";
import Watcher from "./watcher";
const data = {
text: "hello, world",
inner: "內部",
};
observe(data);
const updateMyComponent = () => {
console.log("子組件收到:", data.inner);
};
const updateParentComponent = () => {
new Watcher(updateMyComponent);
console.log("父組件收到:", data.text);
};
new Watcher(updateParentComponent);
data.text = "hello, liang";執行 new Watcher(updateParentComponent); 的時候將 Watcher 入棧。

進入 updateParentComponent 函數,執行 new Watcher(updateMyComponent); 的時候將 Watcher 入棧。

執行 updateMyComponent 函數,data.inner 收集當前 Dep.target ,執行完畢后 Watcher 出棧。

繼續執行 updateParentComponent 函數,data.text 收集當前 Dep.target 。
此時依賴就變得正常了,data.text 會觸發 updateParentComponent 函數,從而輸出如下:
子組件收到: 內部
父組件收到:hello, world
子組件收到: 內部
父組件收到:hello, liang
總結
今天這個相對好理解一些,通過棧解決了嵌套調用的情況。









































