研究微軟 Fluent 圖標規范后,我總結了這九個知識點!
最近我在學習使用 Figma,會在社區查找一些大廠的設計系統文件學習,看到一篇微軟 Fluent 系統圖標規范文檔,還挺詳細的。其中,我發現有些小點自己平時很少注意到,并且感覺對設計師定義圖標規范也有一定的幫助,所以結合個人圖標經驗挑選部分內容來翻譯成一篇文章,便于擴展自己的圖標思維。(備注:以下的規范是針對尺寸 24px、線條粗細 1.5px 的圖標)
概述
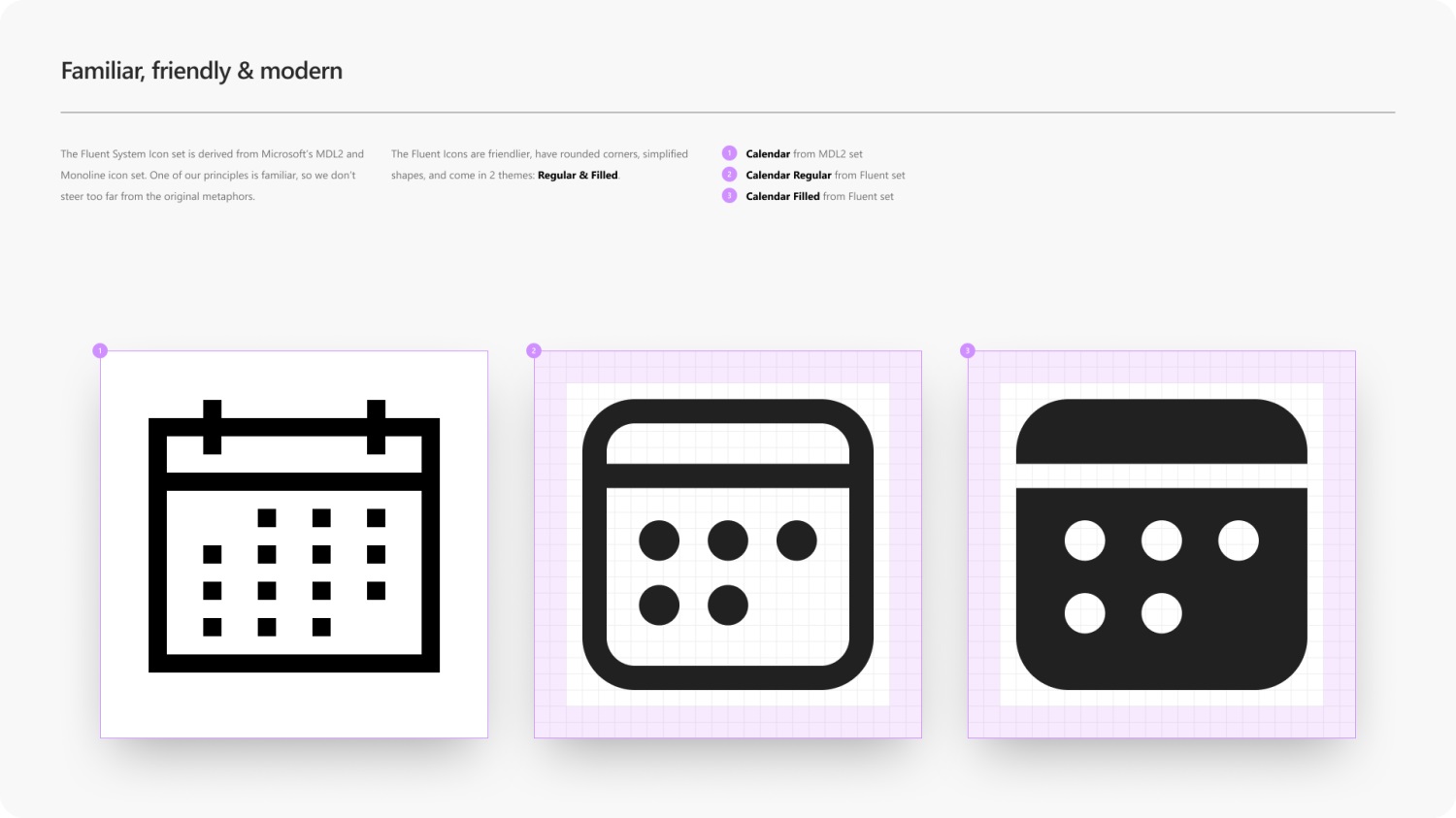
在前一個版本,Fluent 系統圖標采用了 MDL2 和 Monoline 圖標集合,比較大的特征是直角、方方正正的形狀。不過隨著 Win 11 系統的發布,我們可以看到 Fluent 系統圖標也進行了比較大版本的優化,感知最大的地方就是圖標變圓潤了。

設計理念有三個準則:熟悉的、友好的、現代的。圖標形狀遵循了用戶熟悉的基本原則,示意上識別清晰,盡量遠離隱喻含義。同時,細節處理更友好,采用了圓角和簡潔的形狀,并有兩個主題:線性和填充。
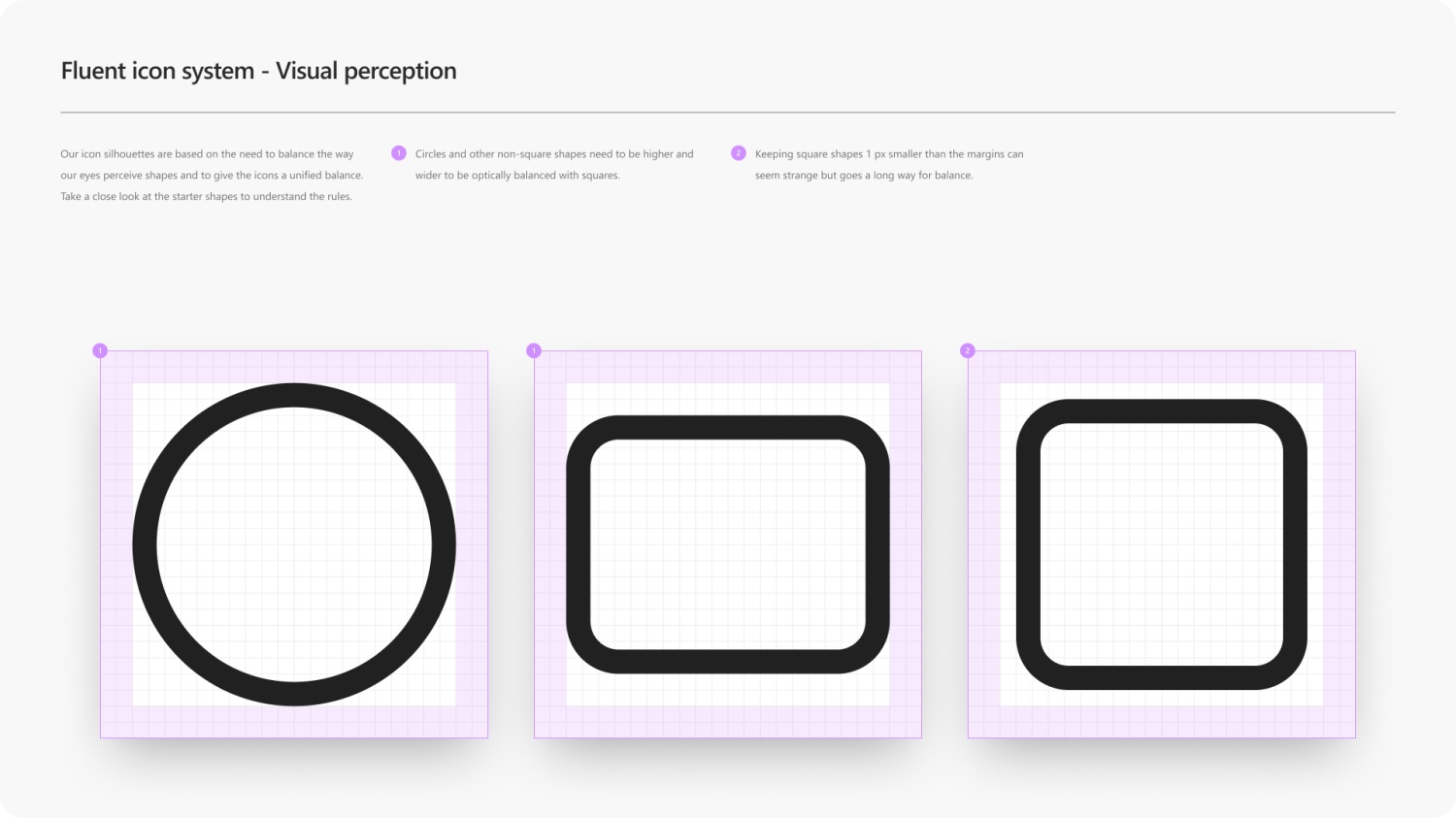
網格和基礎形狀
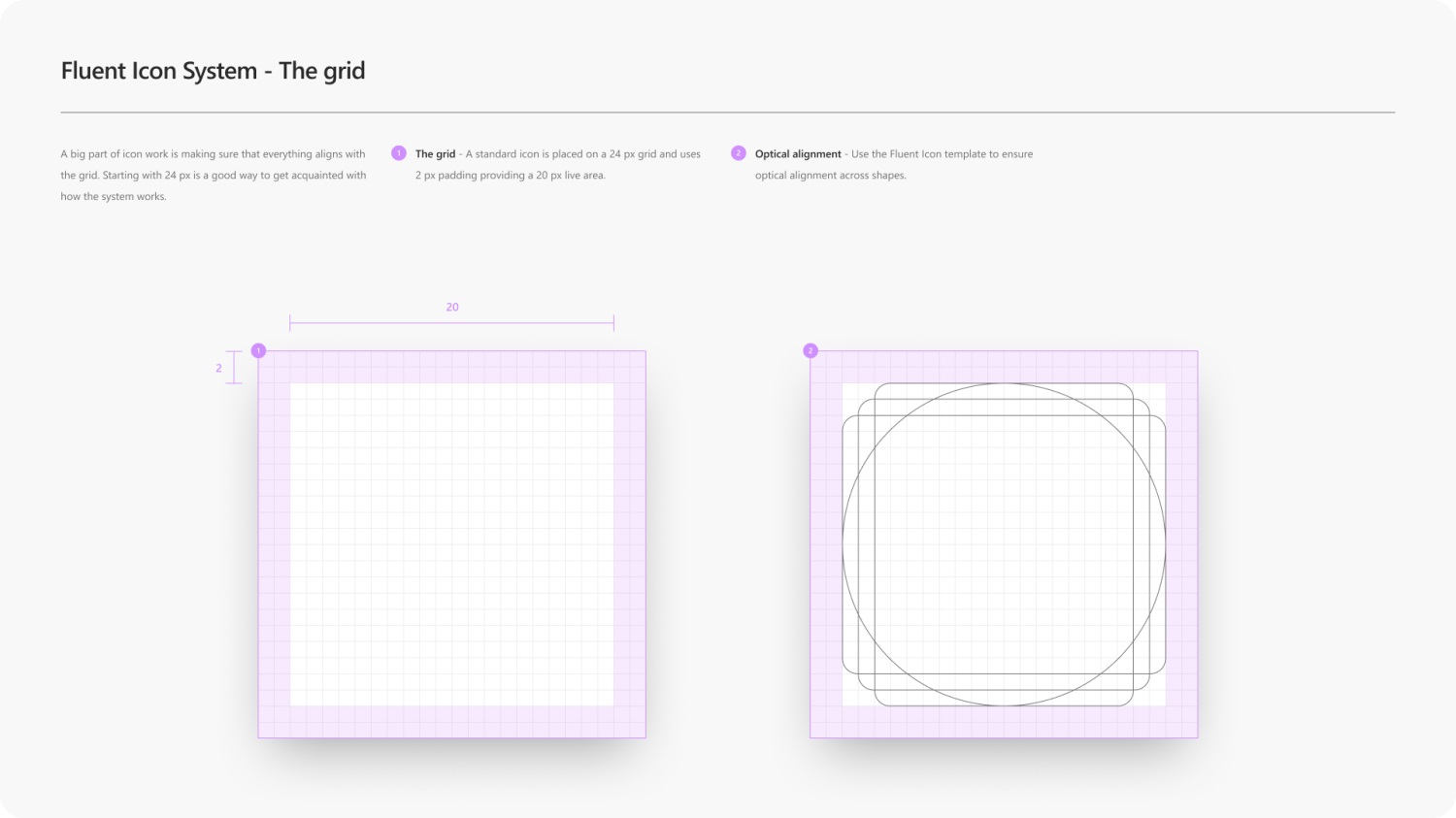
規范化的網格,能促進圖標的整體性和統一性,設計師繪制圖形元素時也更有條理性。從 24px 圖標尺寸開始,比較建議使用網格系統,內容安全區域是 20px,周圍有 2px 的內邊距。(留內邊距主要是考慮個別圖標居中分布和體量問題,有些圖標元素會超出安全區域,比如修飾符類型圖形)
基礎形狀是網格的基礎,正方形、圓形、縱向矩形、水平矩形采用定義好的模板尺寸,在相關圖標體量上保持一致的視覺比例。

圓形、矩形、正方形圖標體量效果如下。(矩形體量看起來有點偏小,這種問題受限于圖標尺寸空間小)

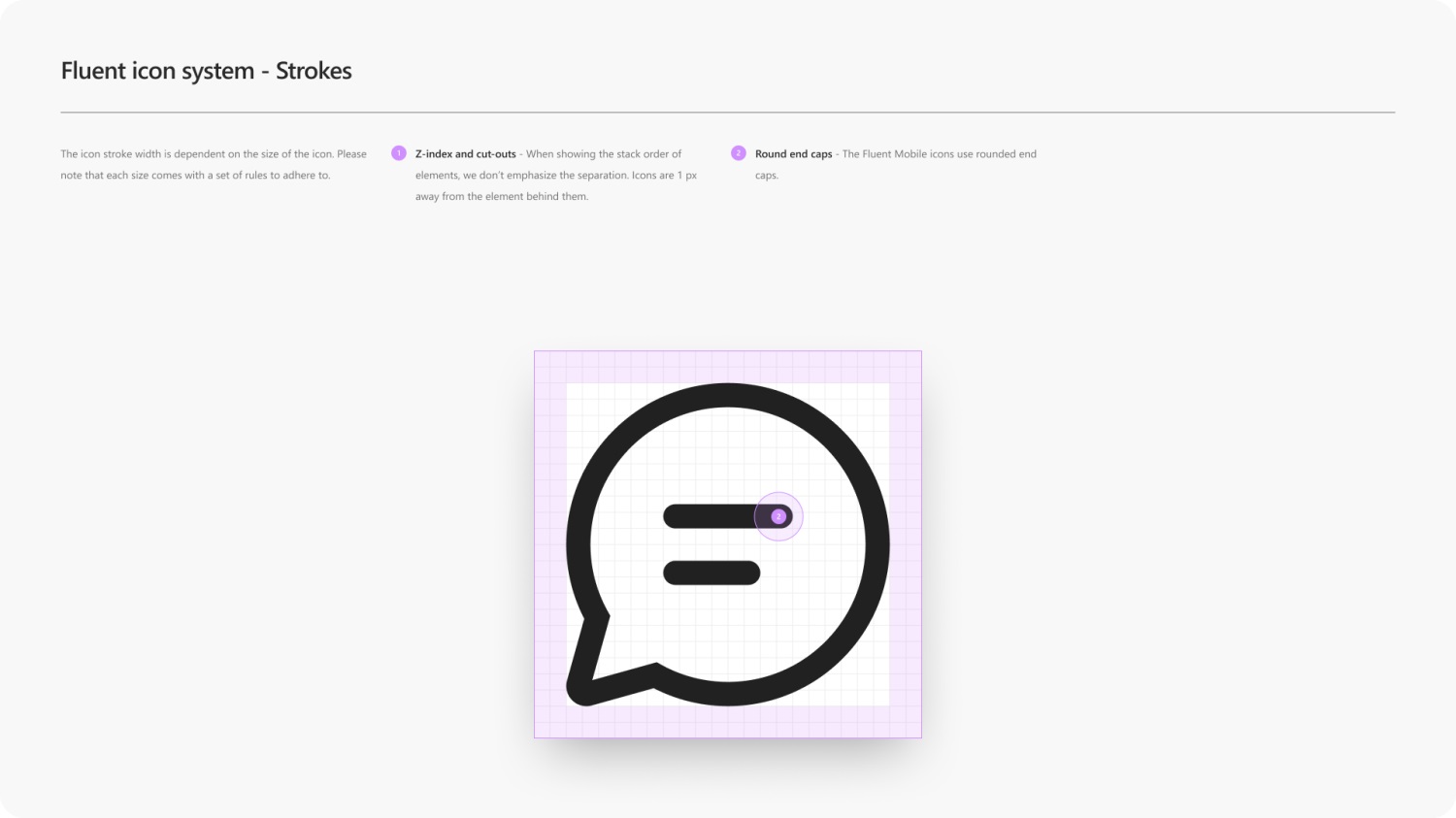
線條
圖標線條應當采用一致的粗細,線條末端采用全圓角。

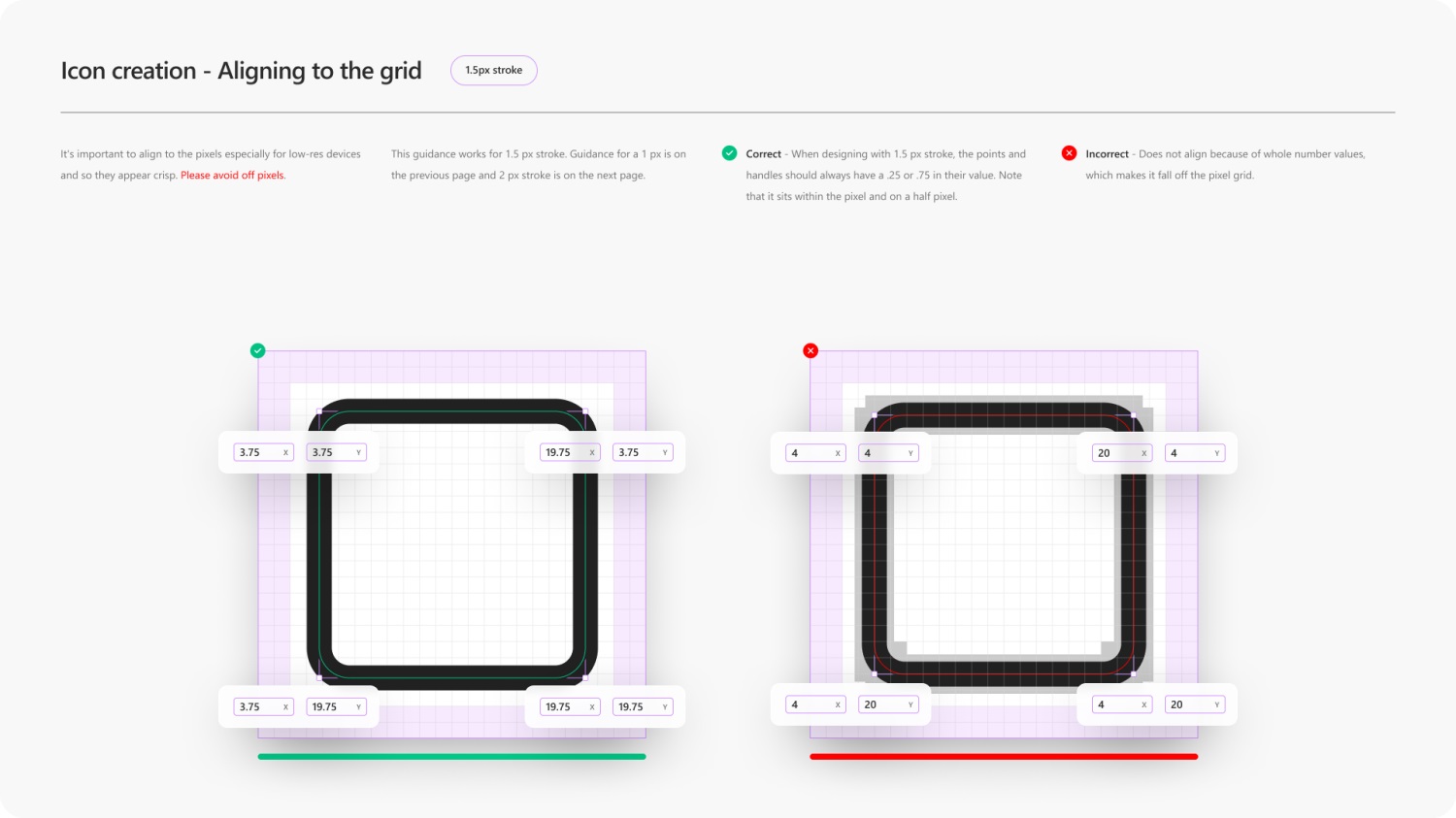
對齊網格
像素對齊很重要,特別是低分屏設備,圖標可以看起來很清晰。由于線條粗細是 1.5px,需要保證 1px 是對齊像素的,避免內外都出現虛邊。

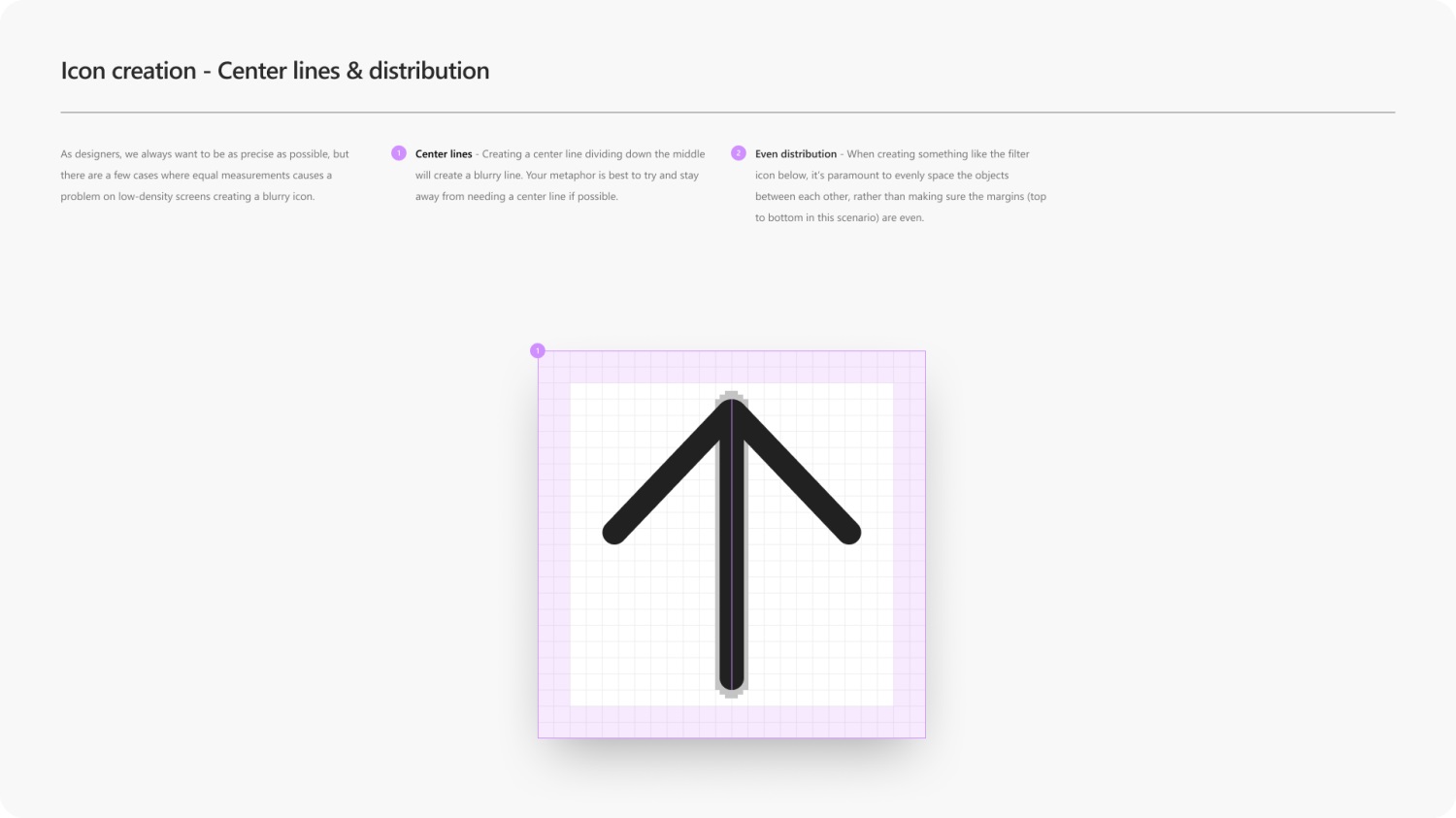
但在某些特殊場景,為了使圖標體量居中分布,就會出現像素不對齊的情況,比如一條豎線。

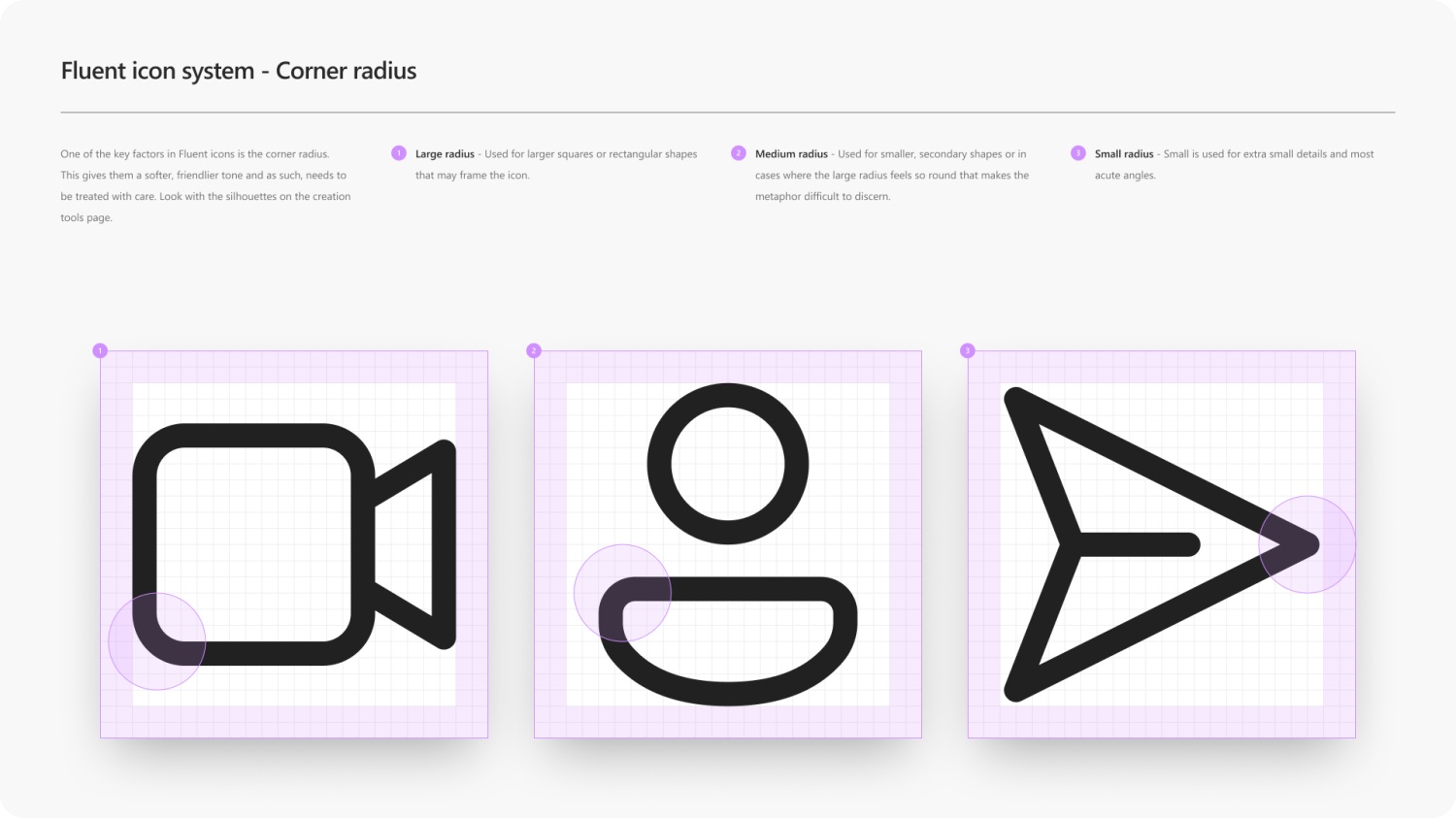
圓角
Fluent 圖標改動點較大的可以說是圓角了,傳遞了更柔和、更友好的體驗感受。因此,我們認真打磨圓角的細節,定義了三種圓角數值。大圓角使用在線條直角或鈍角處;當使用大圓角感覺形狀太圓難以辨別時,我們可以使用中圓角;小圓角用于很小的細節或銳角處。(確實挺細的,也影響了整體的風格。如果追求統一大圓角的話,可能太偏圓潤風格,更適合娛樂類產品用戶吧)

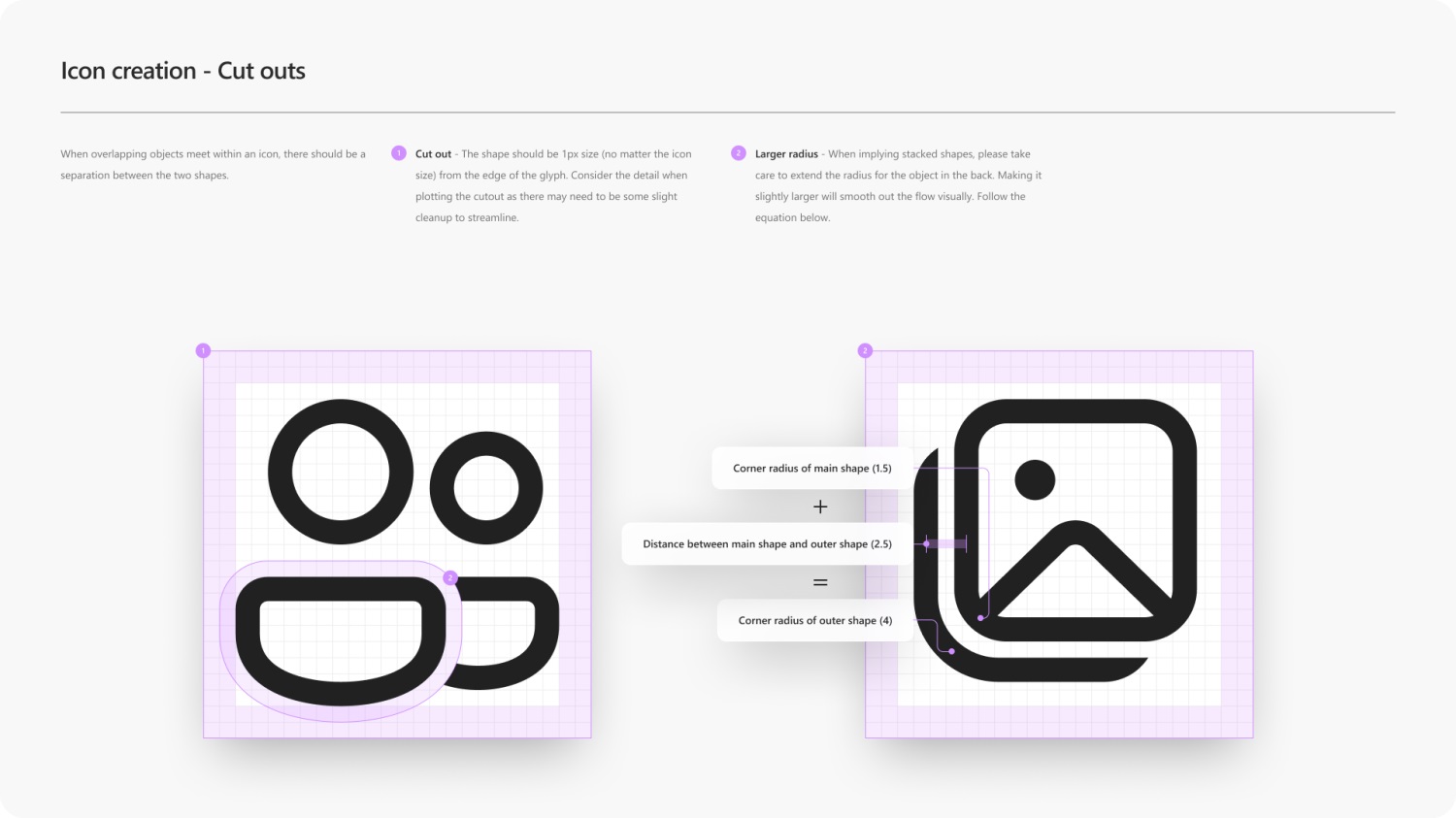
斷口
斷口多存在復合圖標上,斷口間距是 1px。當圖形角度堆疊時,圓角中心點需要一致,即外層圖形圓角會稍大一點,使線條平滑過渡。(看起來確實挺和諧的)

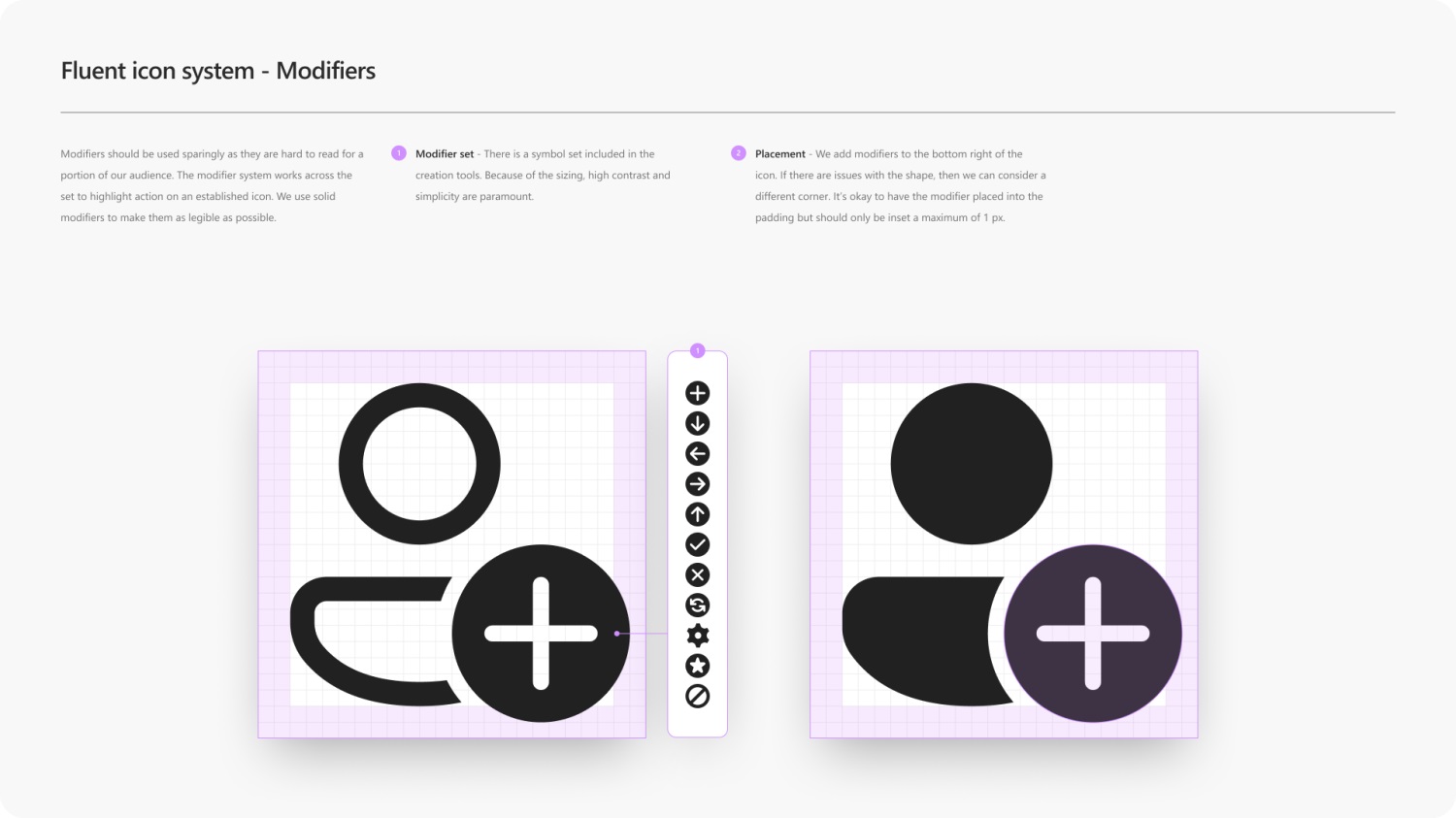
修飾符
修改符應當謹慎使用,因為它對于一部分用戶來說很難閱讀。由于尺寸較小,修飾符元素要盡可能地簡潔,常放于圖標的右下角。設計師在繪制過程中,修飾符圖形可以超出安全區域,使圖標視覺感官居中分布。

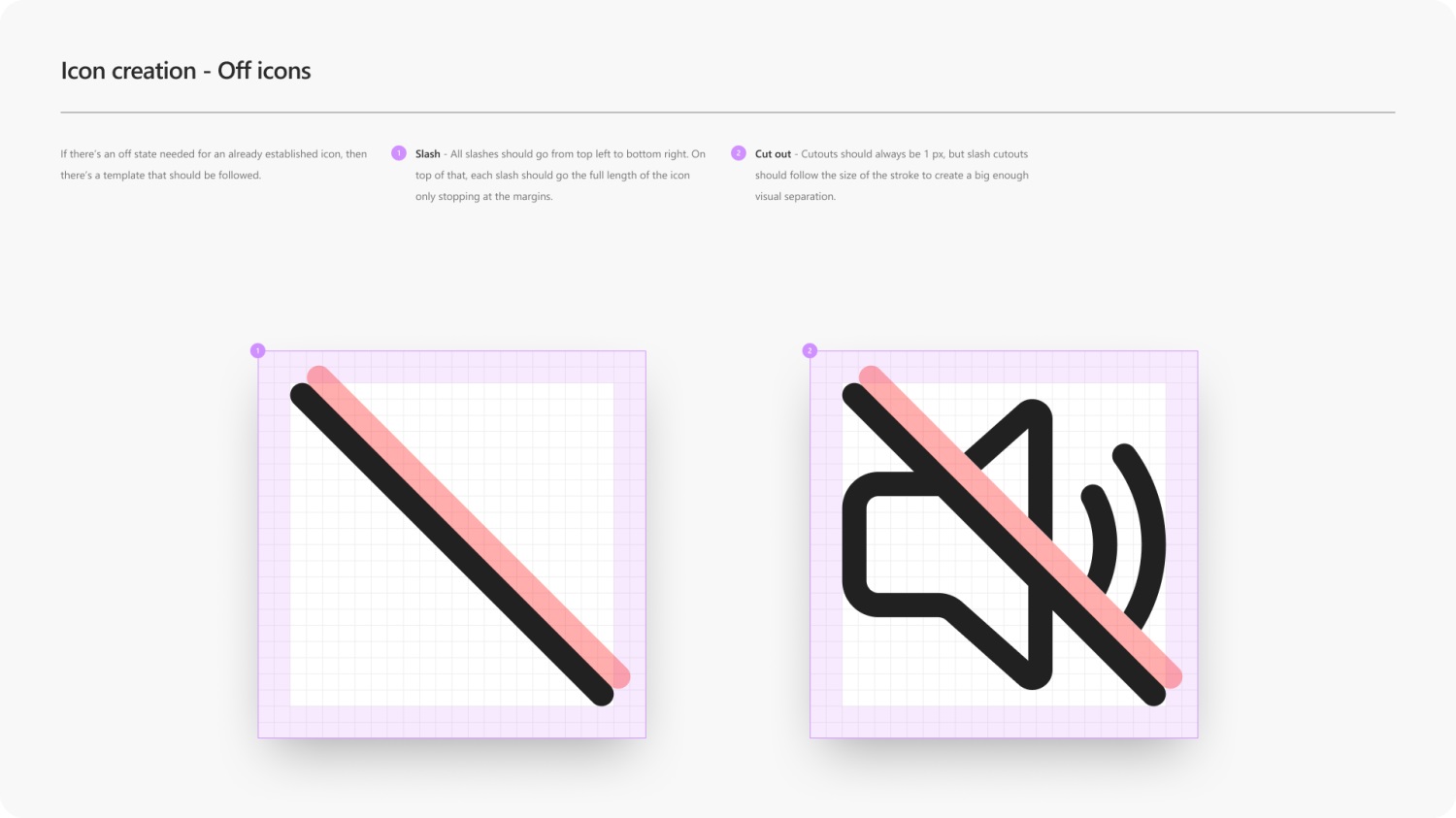
關閉狀態
如果已經建立的圖標需要關閉狀態,應當遵循模板:斜杠從左上角到右下角 45 度,撐滿圖標的安全區域。

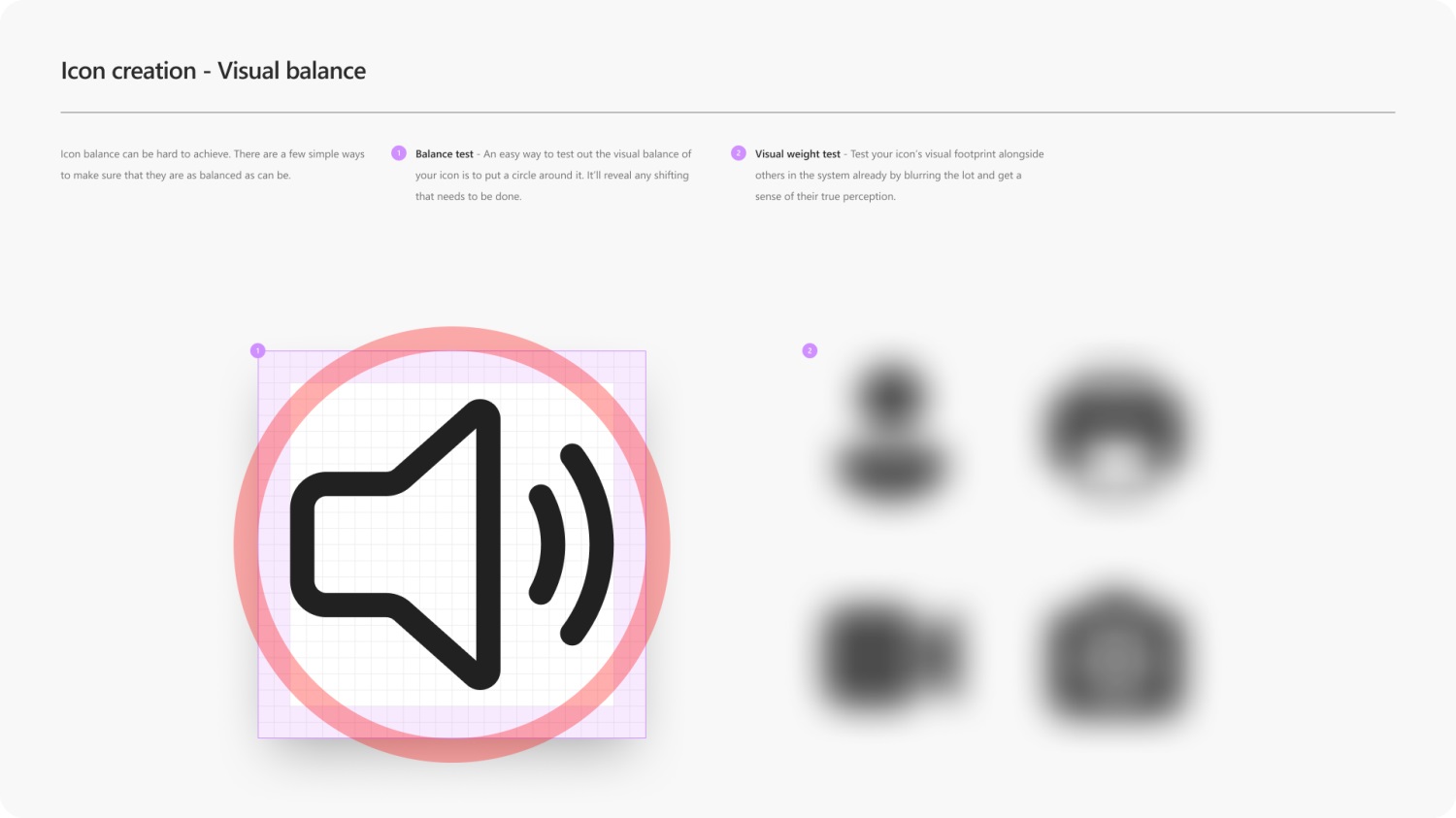
視覺平衡
圖標平衡很重要,我們也有測試的兩種方法。第一種方法是畫一個圓圈,幫助我們更好地感知平衡性。第二種方法是視覺重量測試 ,通過模糊來感知圖標的區域面積,從而達到平衡的目的。

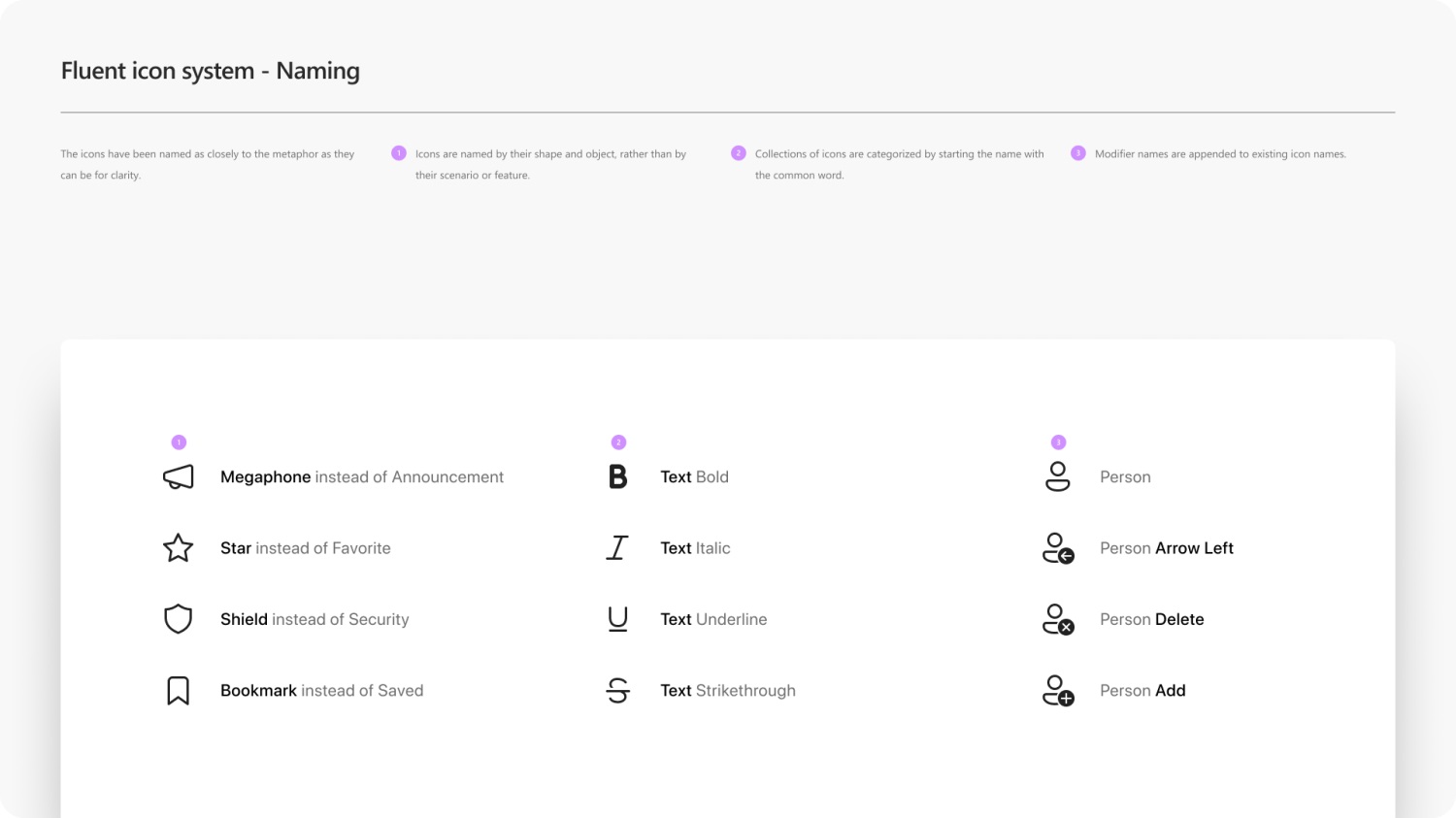
命名
隨著更多圖標的創建,我們必須非常有意識地命名,并盡可能地具有前瞻性,后續才能更好地協作。我們推薦圖標命名使用形狀的明喻,比如盾牌代替安全,星號代表收藏。

總結
以上就是 Microsoft Fluent 圖標規范的一些小翻譯總結吧,線條粗細、圓角、居中、體量、平衡、命名等方面還挺多細節可以打磨細化的,希望各位設計師能夠結合業務來仔細琢磨,提煉出屬于自己產品的圖標規范。