Windows 11 有哪些 UI 設計細節?我總結了這七個!
2021 年 6 月,微軟發布了全新的 Windows 11 操作系統,采用了 Fluent Design 平臺設計規范,視覺風格進行了大改版,更美觀、更柔和、更現代。同時,設計上加入了毛玻璃模糊的材料效果、流暢的過渡動畫和小元素動畫。
我體驗一段時間后,有幾個點感到挺驚喜的:大圓角、卡片、動效。因為這幾點不太像我們腦海中固化的 Windows 系統方正設計風格,倒有點 Mac 系統味道了。
其中,我發現了一些 UI 設計細節和亮點,覺得在桌面端產品風格上還是有參考價值的,所以和大家分享下。
圖標
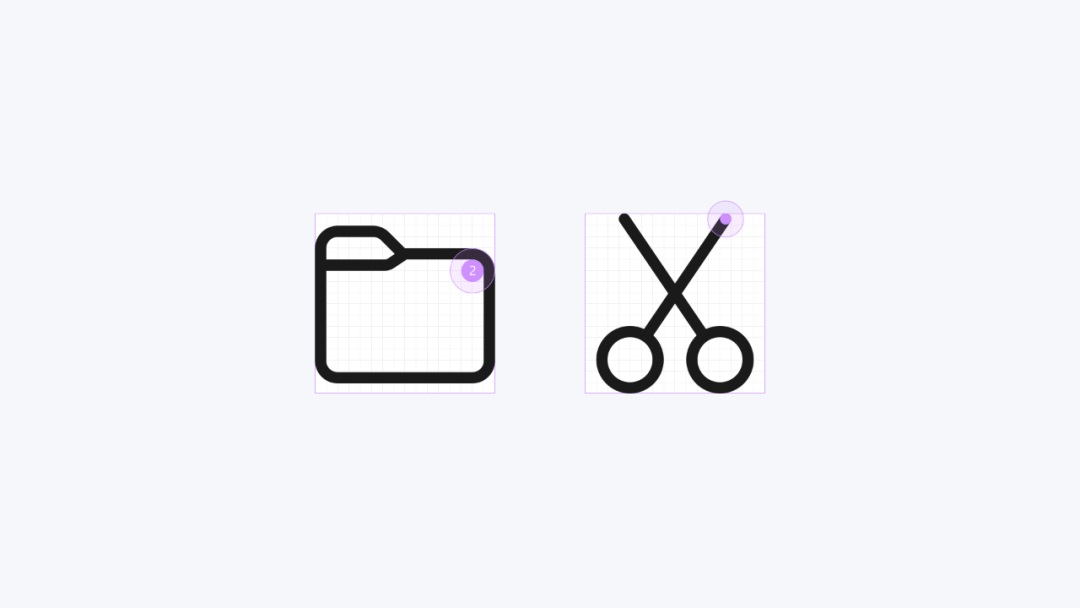
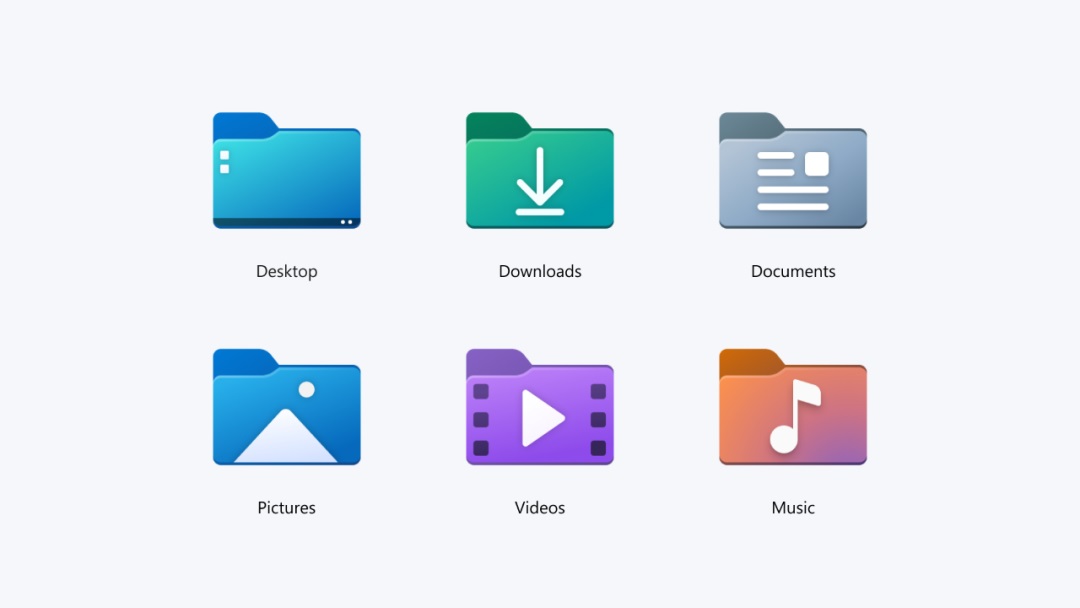
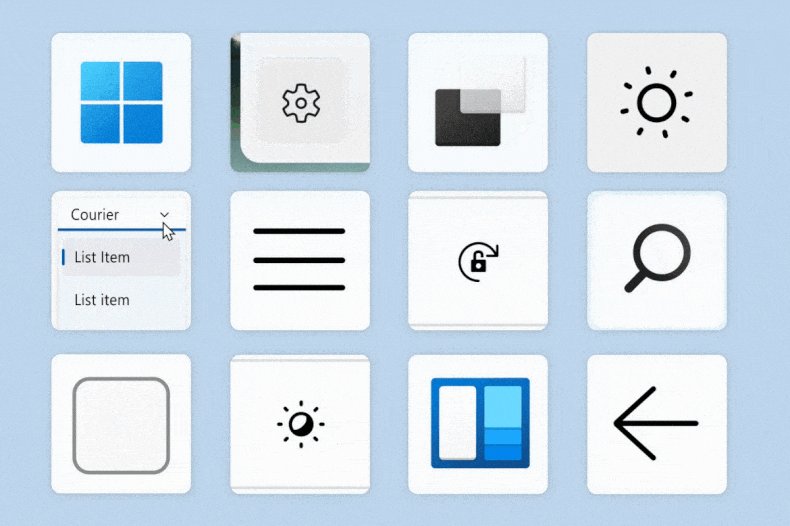
在系統圖標方面,常規圖標尺寸是 16px,描邊粗細是 1px,矩形外圓角是 2px,線條末端是圓角,更加親和,符合現代年輕用戶的審美。

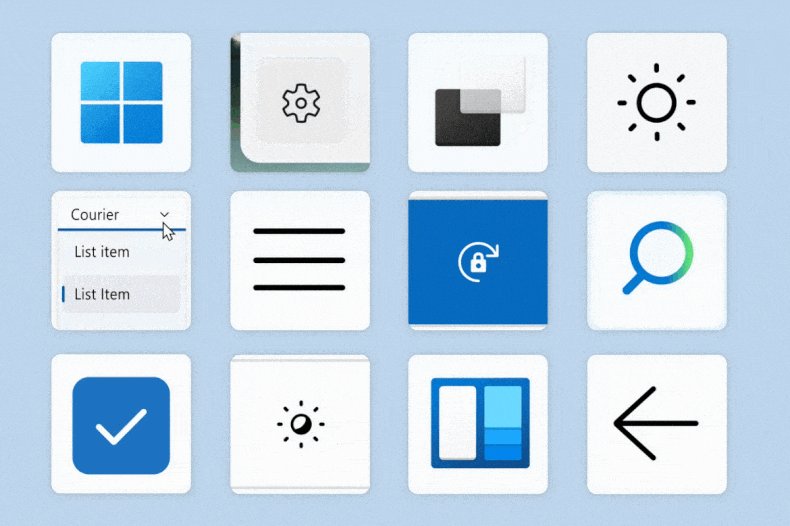
在部分場景界面,系統圖標采用了雙色的設計風格,打破了界面的枯燥感,視覺層次更加豐富。

圖標風格上,還采用了輕擬物設計風格,加入了漸變、高光、陰影設計手法,圖標配色和質感可以學習下。

圓角
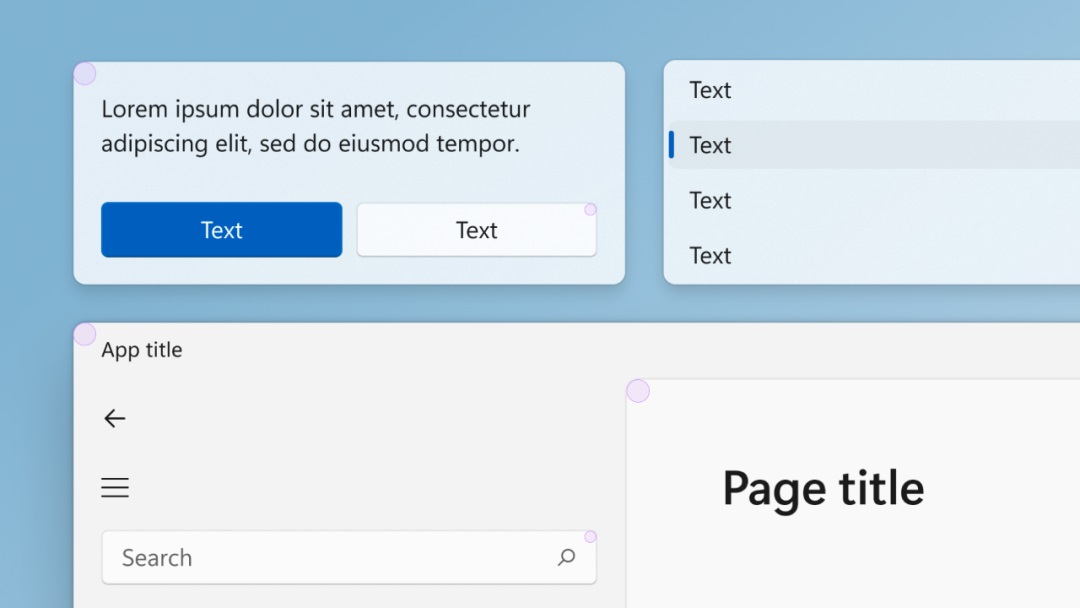
Win 11 系統采用了兩種圓角尺寸:4px 和 8px。8px 圓角用于頂級容器,比如應用程序窗口、彈出窗口和對話框。4px 用于頁面內元素,比如按鈕、搜索框等控件。從 4 點網格和 8 點網格取值,具有一定的專業性和統一性。

布局
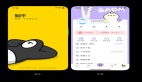
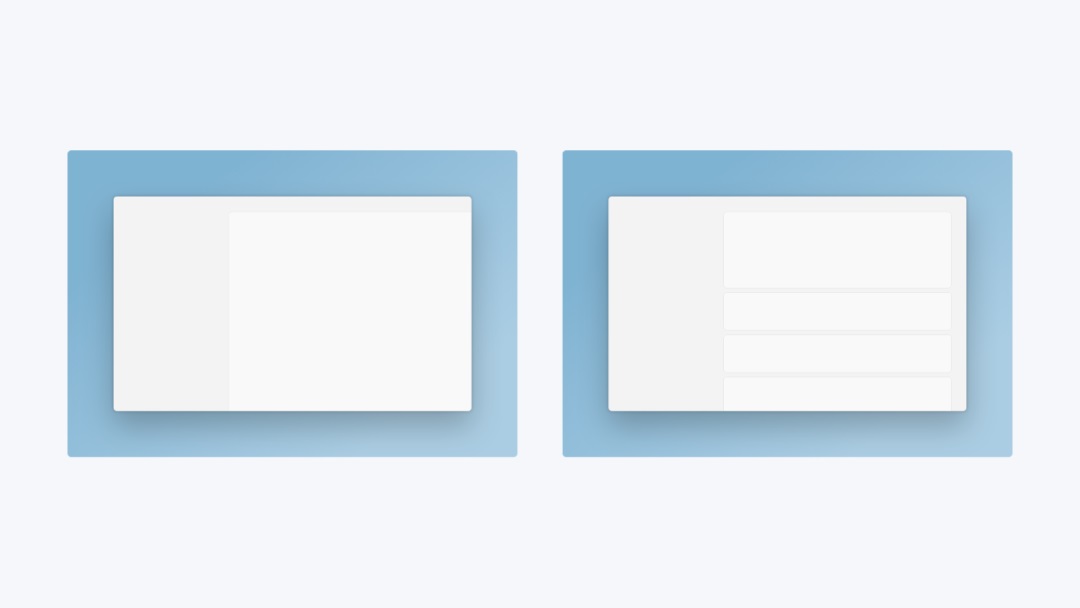
在系統界面上,Win 11 使用了不同背景色來區分層次結構,主次清晰,可以將用戶的注意力集中在最重要的內容上。
一般分為兩個層次:基礎層和內容層。基礎層是應用程序的基礎,可以用灰色背景,位于底層,常用于導航、菜單等相關功能。內容層是主要信息呈現區域,一般為白色背景,可以是一張大卡片或者多個連續排列的小卡片。

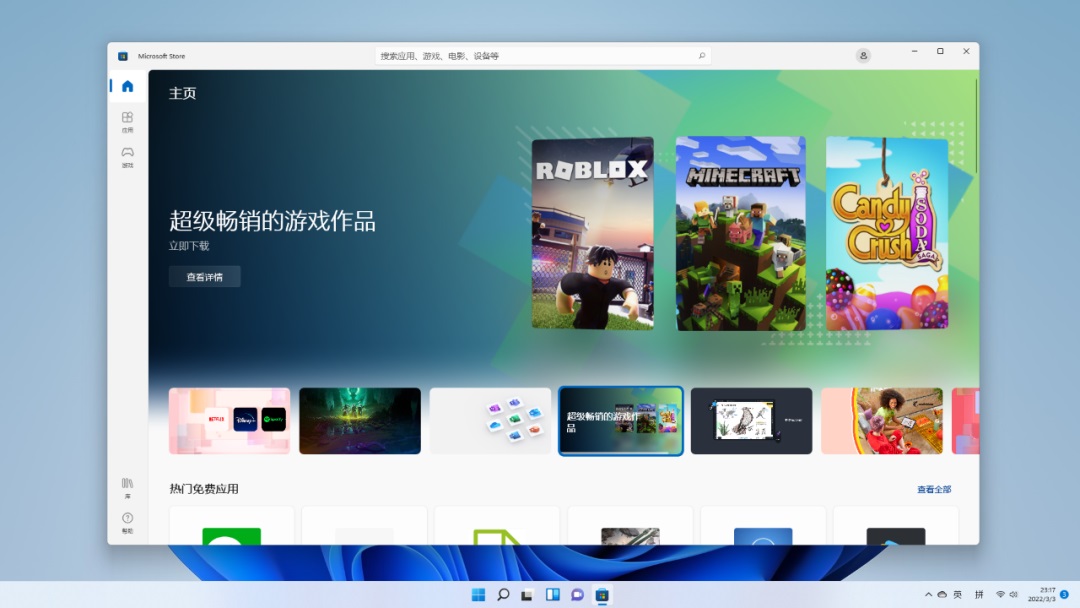
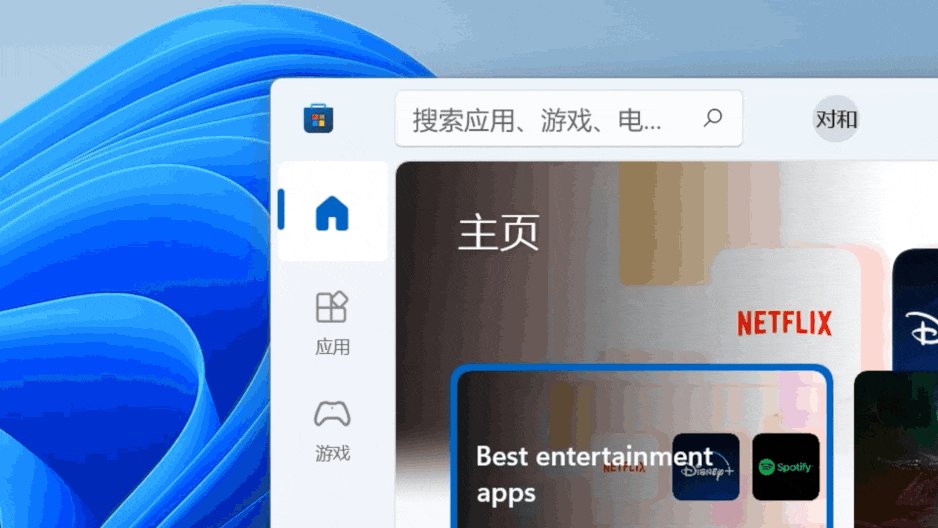
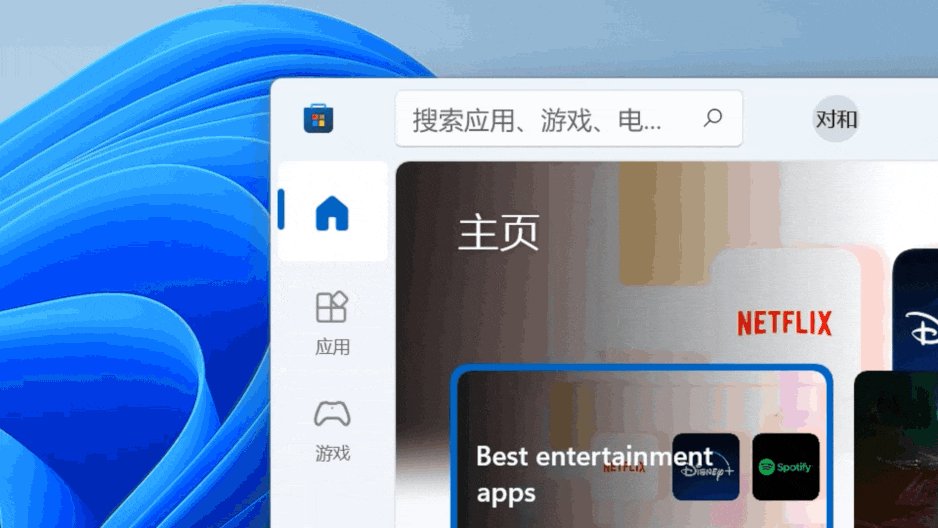
比如系統應用程序:Microsoft Store 主界面,大卡片通到窗口右側和底部,使用起來還是挺舒服的。

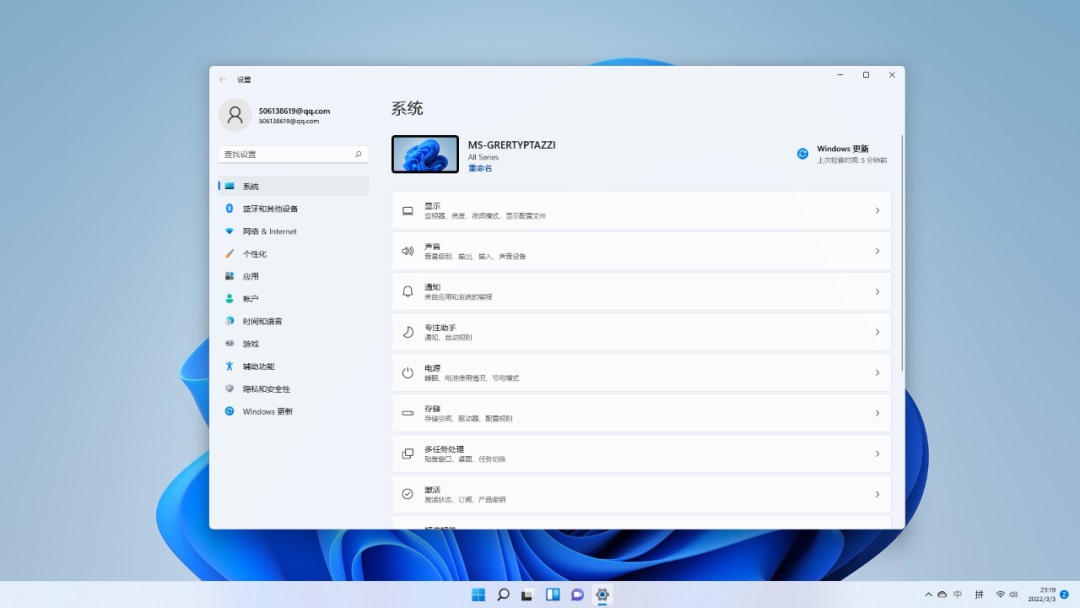
比如系統應用程序:設置,多個連續的小卡片。

這種布局風格簡潔、新穎,體驗后,我覺得可用性挺高的。
下拉菜單
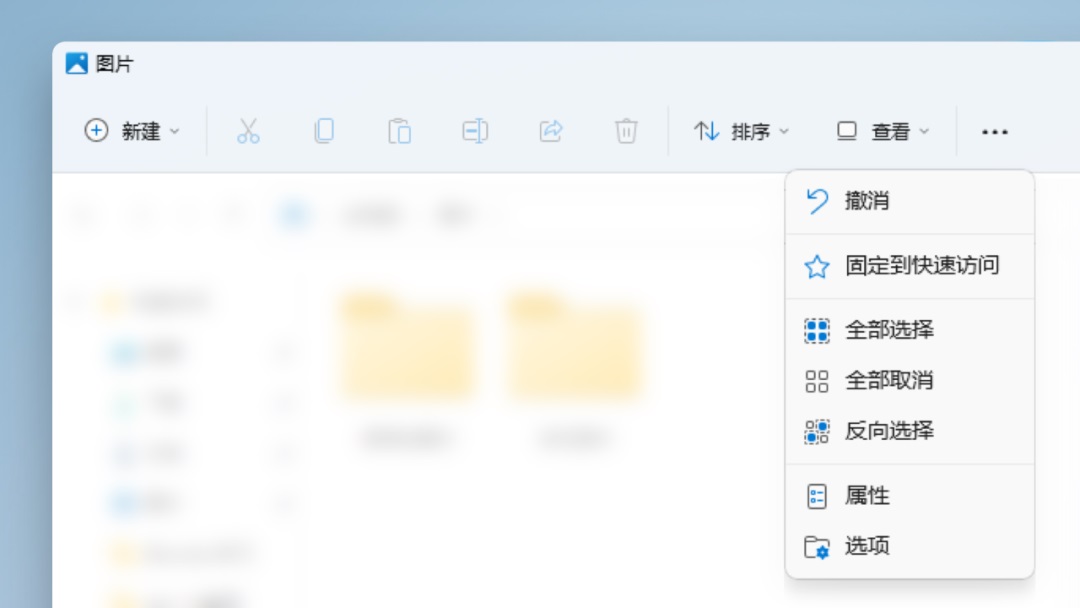
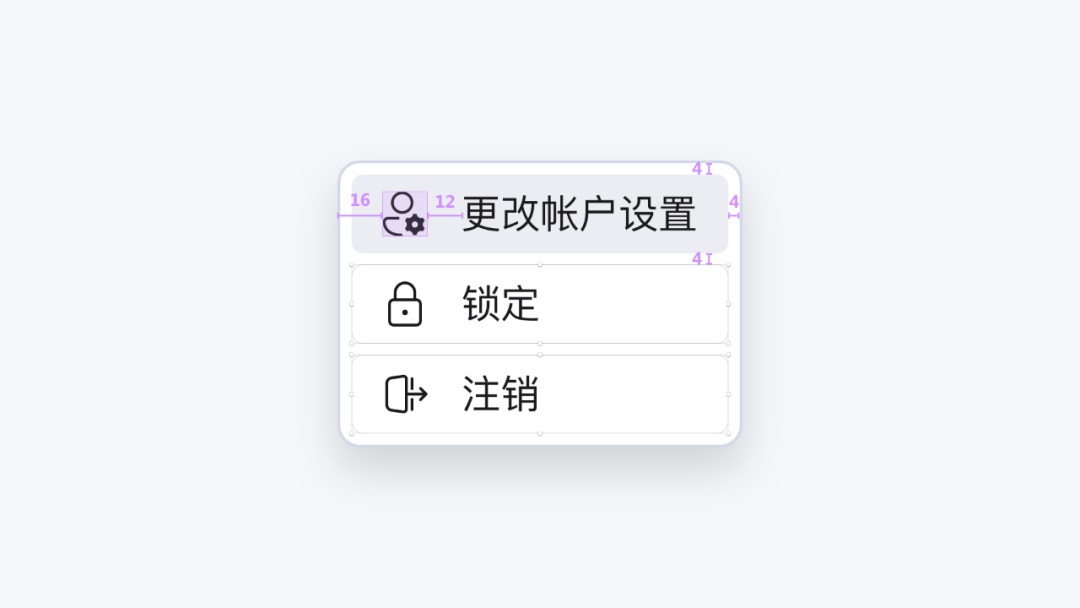
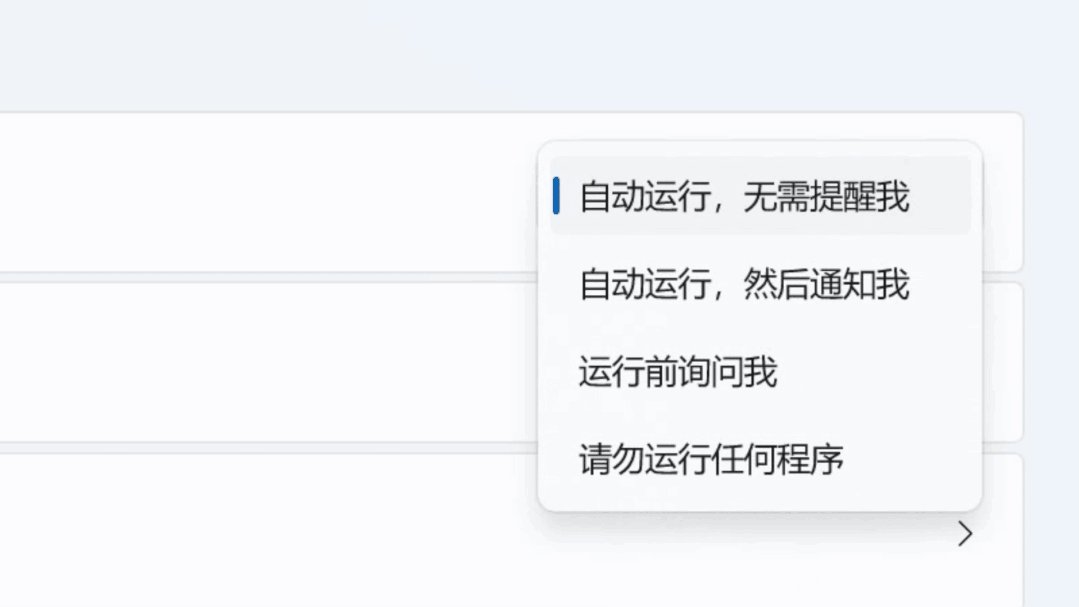
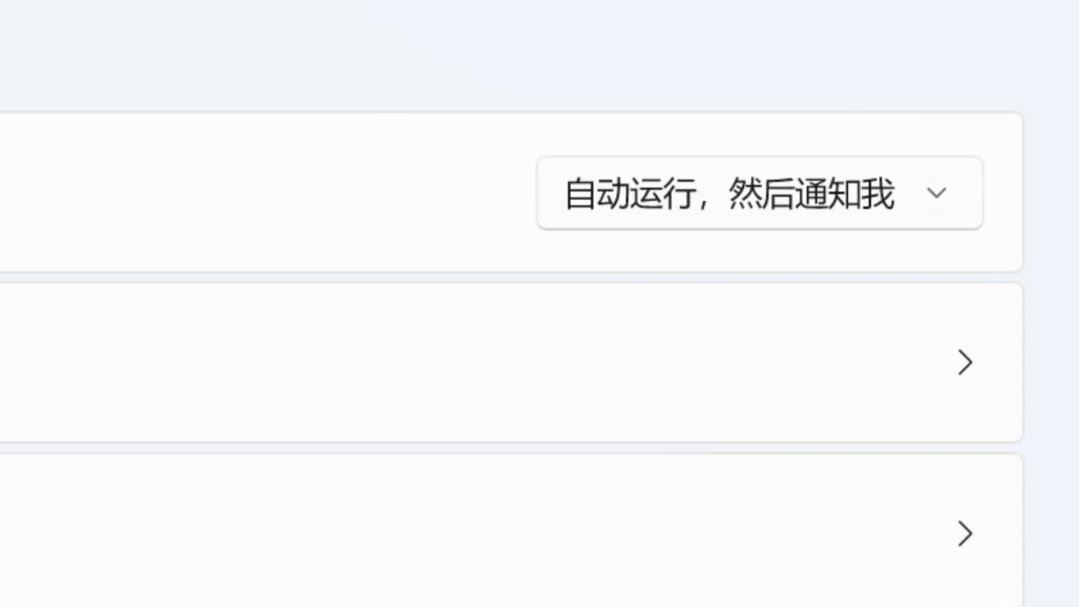
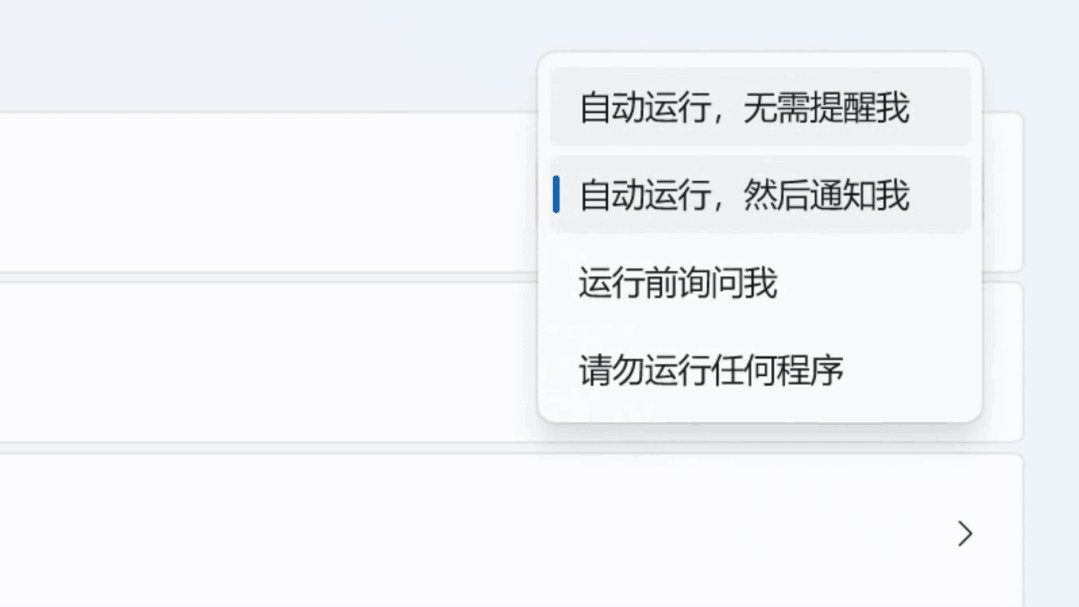
下拉菜單是很基礎通用的控件,我特地截圖查看了界面標注。

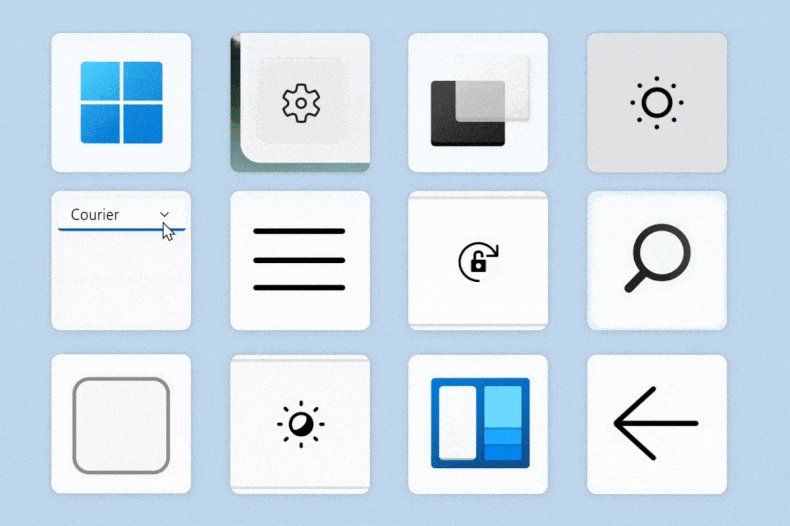
連續的列表之間保留 4px 間距,這點挺好的,可以避免一種場景:導航菜單欄列表同時存在 selected 態和 hover 態,避免背景色黏在一起、圓角搭配不和諧的情況。
還有,反饋框上下左右的空白處間距是 4px,不包含面板描邊,視覺感官間距看起來比較和諧。
下拉菜單也出了一種新的交互形式。點擊功能下拉后,下拉菜單直接覆蓋在功能上方,點擊切換蠻爽的,不過從通用性維度需要再評估下。

標簽欄
標簽欄選中態和未選中態文字都是黑色系,選中線為藍色,選中態也挺明顯的,又不會很干擾主體內容,色彩噪音不會很大。

動效
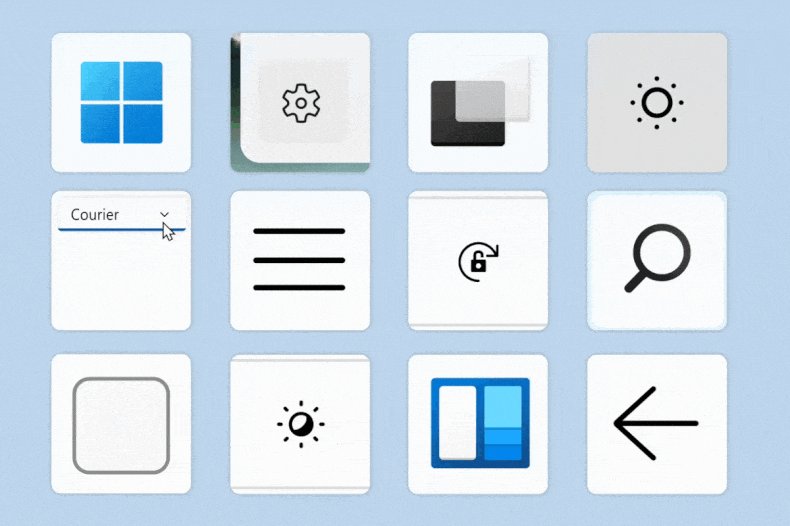
界面的切換過渡動畫、單個元素的反饋動畫,我體驗下來覺得挺驚喜、挺有趣的。特別是在單個圖標的動畫上,有些圖標加入光影漸變變化感覺挺有質感的,連下拉箭頭也有動畫,真細致呀。

系統應用程序 Microsoft Store,左側導航圖標也加入了動畫,挺順滑的。動畫很有細節,運動前有起勢準備動作,利用重力原理加入了形變,還加入一些修飾元素,豐富運動效果。

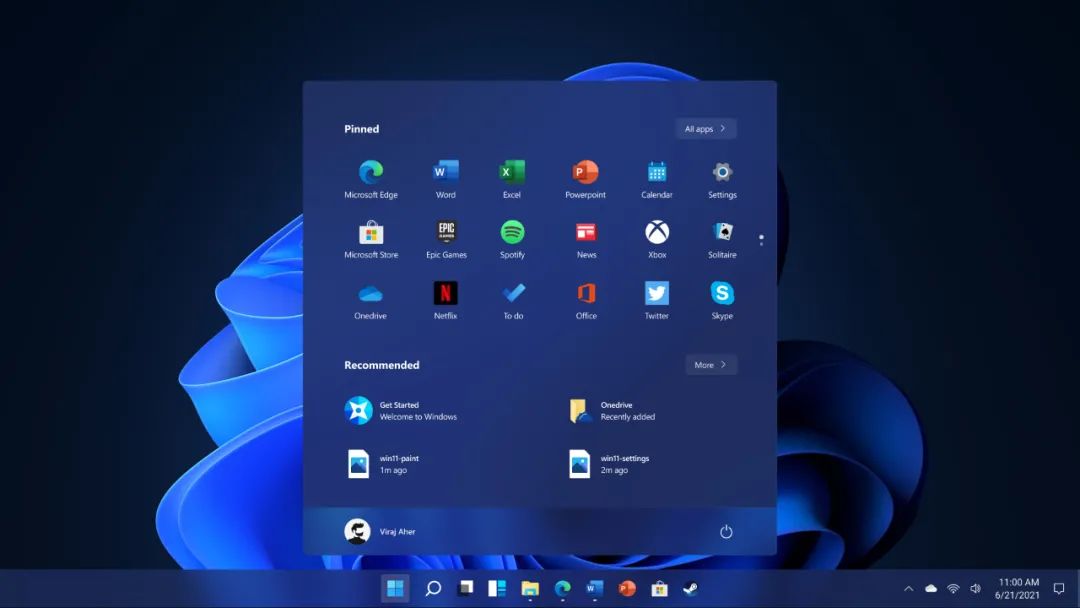
深色模式
該系統也推出了深色模式,相信桌面端產品適配深色模式將是個趨勢。設計師如果早期能夠把深色模式考慮進去,后面適配將大大降低各方成本。

總結
以上就是我體驗 Windows 11 UI 后發現的細節和亮點總結。在規范層,圖標風格、圓角、界面布局、下拉菜單、標簽欄的定義都挺多細節可以挖掘打磨的,設計師也需要根據自身產品調性考慮該系統規范的可用性,不能盲目跟隨。在動效層,設計師發揮的空間和價值挺大的,可以多做些創意。