前端開源拖拽排序庫匯總,讓搭建更簡單
hi, 大家好, 我是徐小夕,之前和大家分享了很多「低代碼可視化」和「前端工程化」相關的話題, 今天繼續和大家分享「8」個非常流行的開源「拖拽排序」庫以及「2」個非常有價值的「可視化搭建」解決方案。
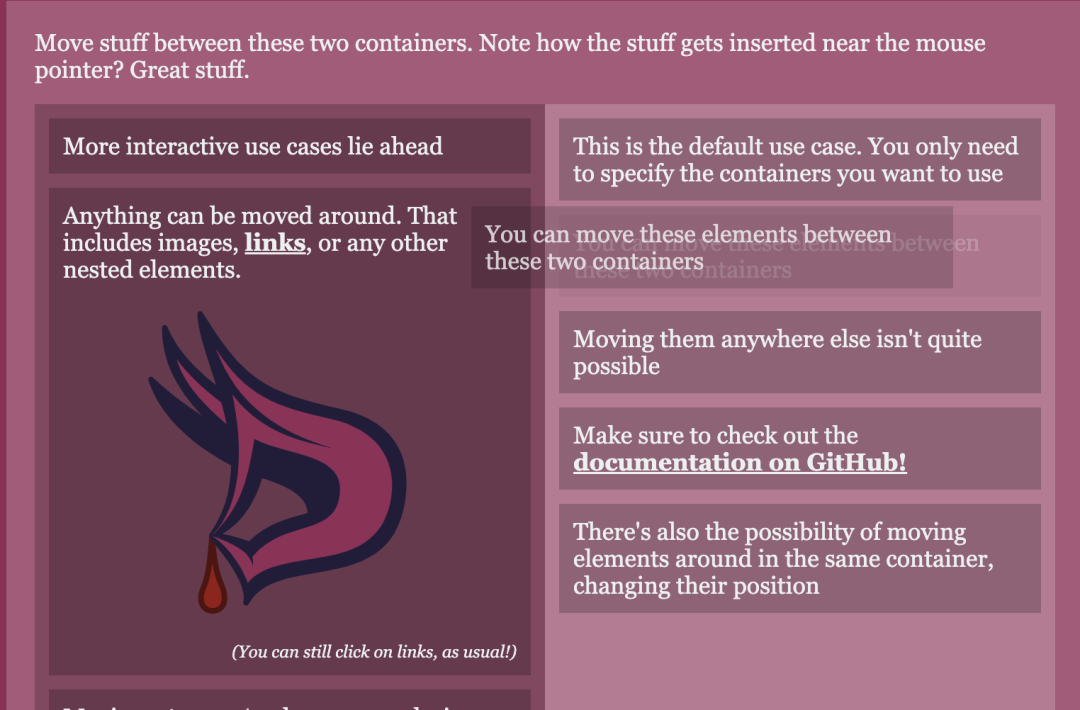
1. dragula

一款強大且兼容性極好的拖拽排序庫, 兼容「IE7+」, 并且支持 「vanilla JavaScript / Angular / React」等框架。
「github:」 https://github.com/bevacqua/dragula
「demo地址:」 https://bevacqua.github.io/dragula/
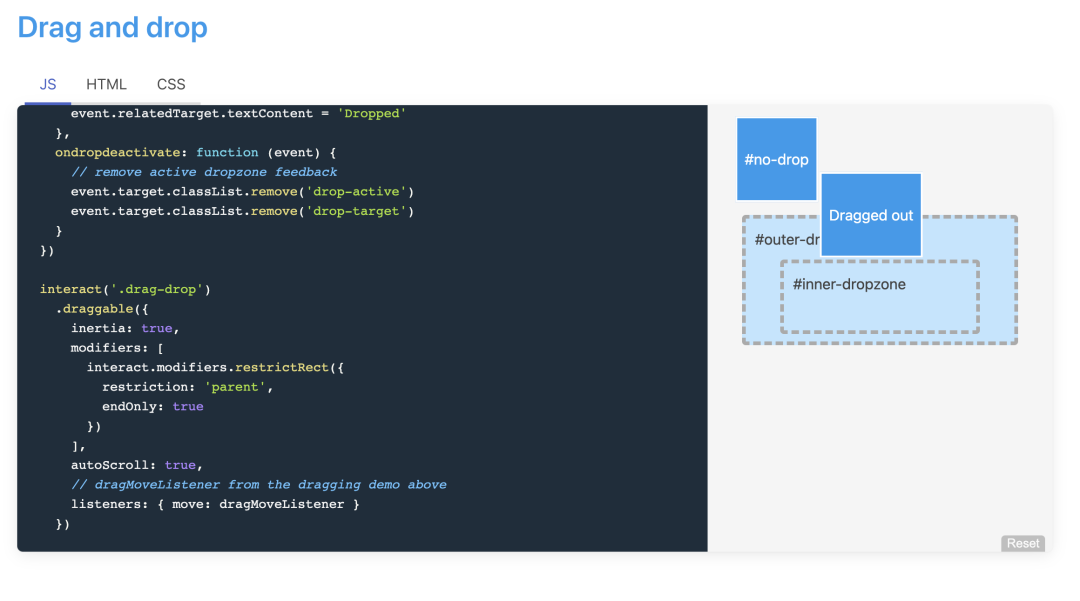
2. Interact.js

「interact.js」 是一個 「JavaScript」 資源庫提供拖,放,調整尺寸和多點觸摸手勢功能用于現代瀏覽器。它的免費和開源版本提供了強大的配置像慣性和指針、約束調整器。
「interact.js Pro」 使用更多的調節器擴展了該開源功能,更多復雜的內置交互,框架集成,和高級開發工具,用于節省我們的事件和js開銷。
「github:」 https://github.com/taye/interact.js
「demo地址:」 https://interactjs.io/
3. react-dnd

「React DnD」 是一組 「React」 高階組件,使用的時候只需要使用對應的 「API」 將目標組件進行包裹,即可實現拖動或接受拖動元素的功能。
「github:」 https://github.com/react-dnd/react-dnd
「demo地址:」 http://react-dnd.github.io/react-dnd
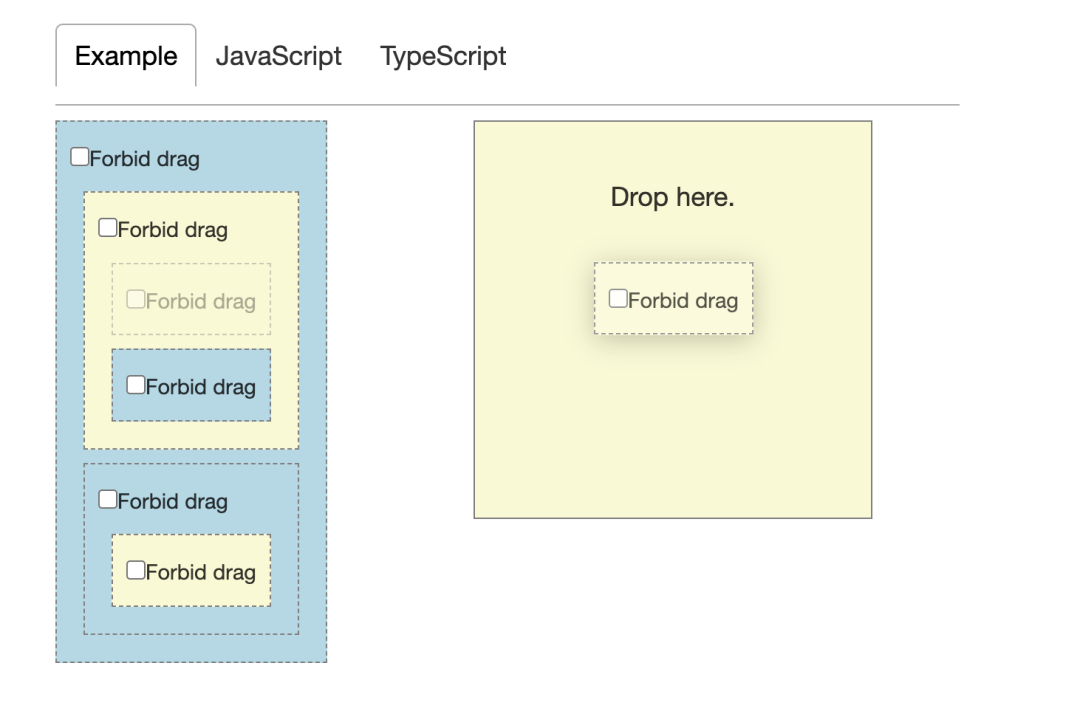
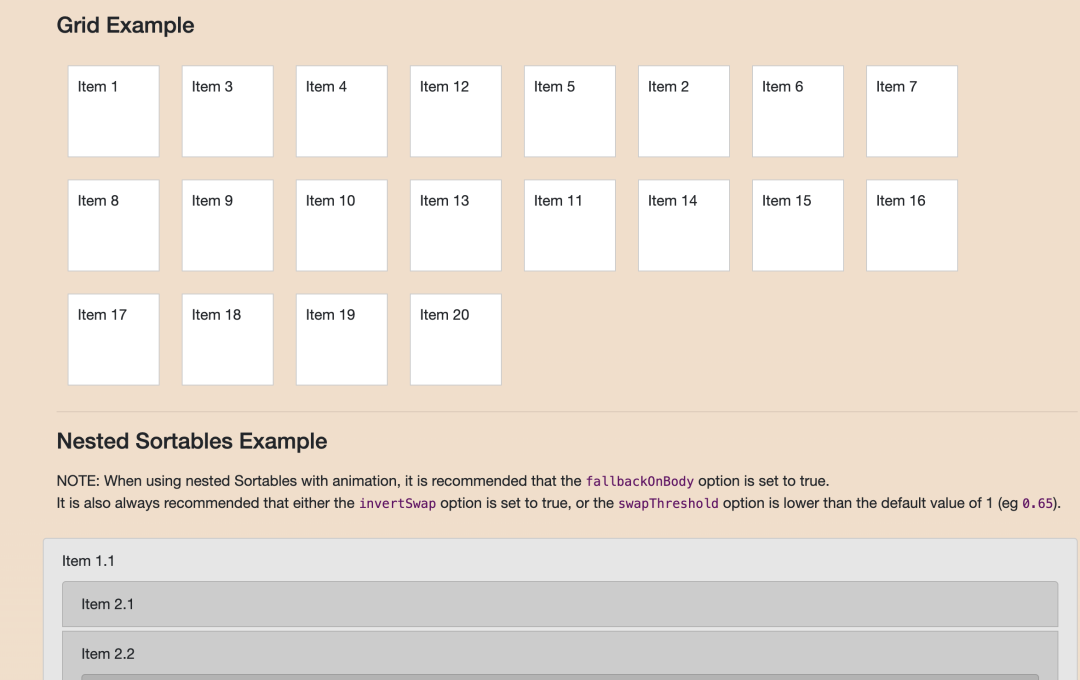
4. Sortable

「Sortable」 —是一個「JavaScript」庫,用于在現代瀏覽器和觸摸設備上對拖放列表進行重新排序。無需「jQuery」。支持Meteor,AngularJS,React,Polymer,Vue,Ember,Knockout和任何CSS庫,例如Bootstrap。
「github:」 https://github.com/SortableJS/Sortable
「demo地址:」 https://sortablejs.github.io/Sortable/
5. scriptaculous
「scriptaculous」是一組「JavaScript」庫,用于增強網站的用戶界面。它提供了一個視覺效果引擎,一個拖放庫(包括可排序列表),幾個控件(基于「Ajax」的動態下拉列表,原地編輯,滑塊)等等。
「github:」 https://github.com/madrobby/scriptaculous
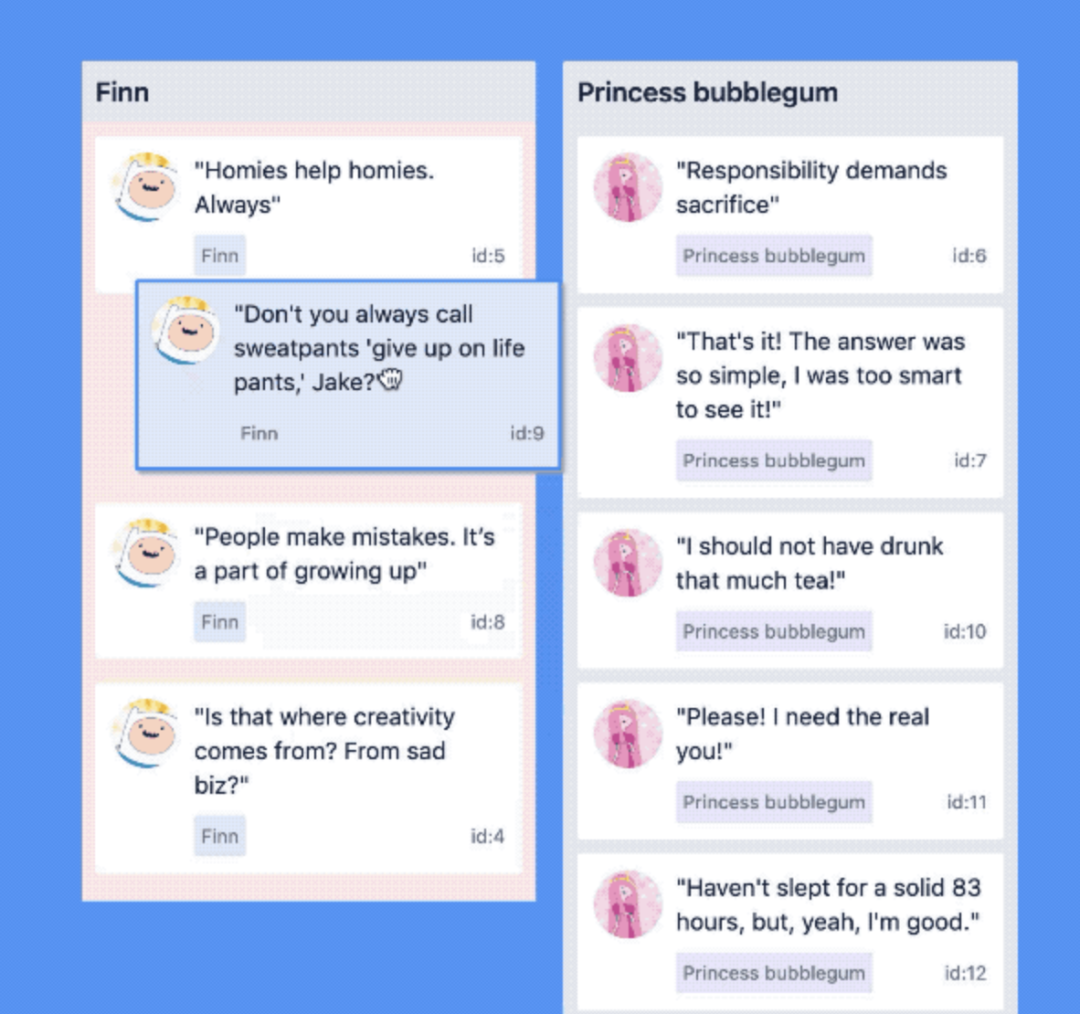
6. react-beautiful-dnd

漂亮,可移植性 列表拖拽庫. 有很多庫允許React中的拖放交互. 其中最值得注意的是驚人的「react-dnd」. 它提供了一套非常出色的拖放函數,這些函數在特定情況下非常適用瘋狂地不一致的html5拖放功能. 「react-beautiful-dnd」 是為垂直和水平列表專門構建的更高級別的抽象. 在該功能的子集內「react-beautiful-dnd」提供強大,自然和美麗的拖放體驗。
「github:」 https://github.com/atlassian/react-beautiful-dnd
「demo地址:」 https://react-beautiful-dnd.netlify.app/
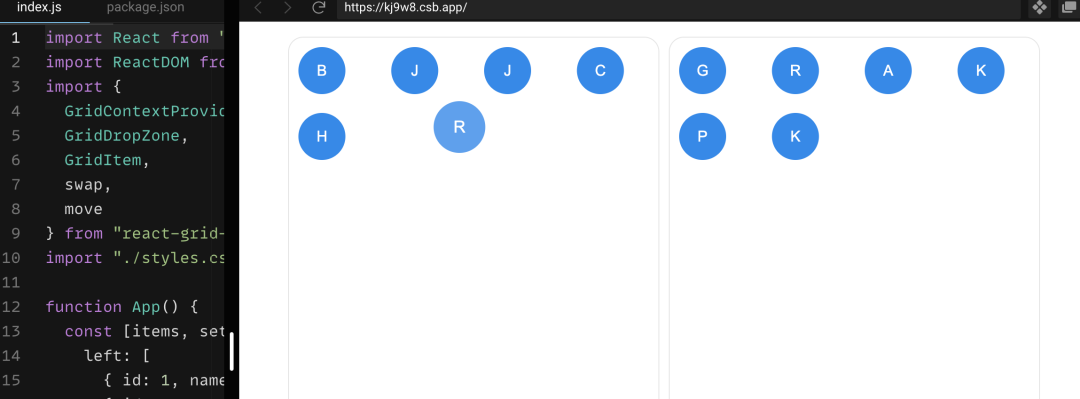
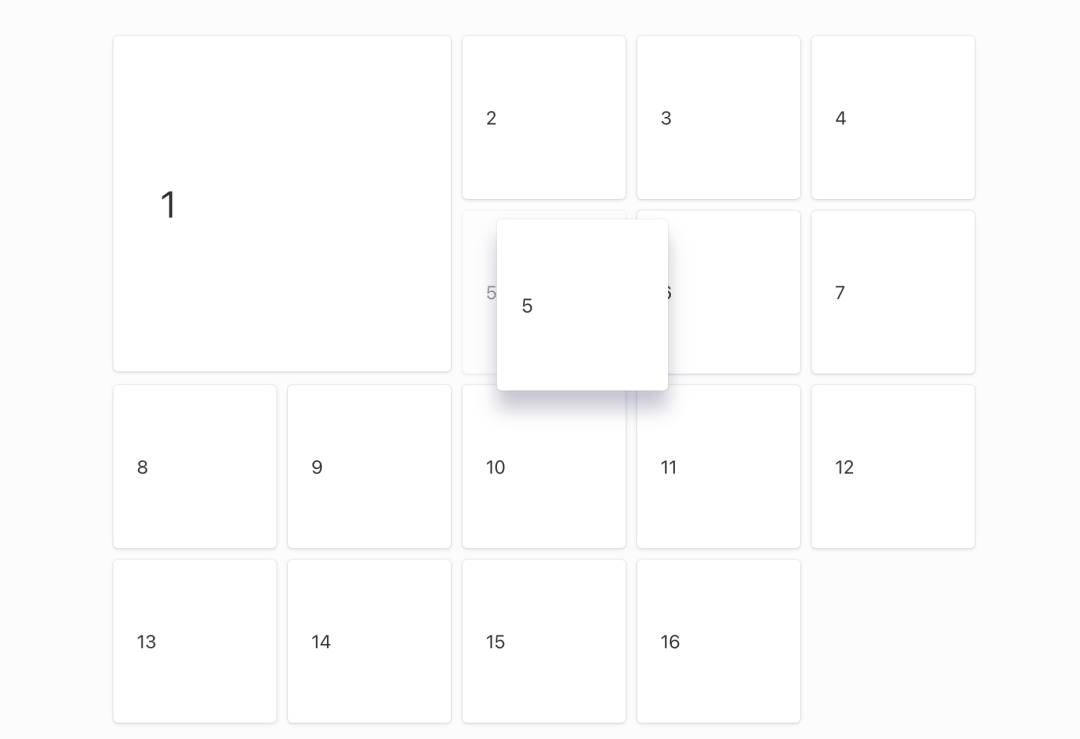
7. react-grid-dnd

網格式的拖拽排序庫, 支持優雅的動畫拖拽效果。
「github:」 https://github.com/bmcmahen/react-grid-dnd
「demo地址:」 https://codesandbox.io/embed/gracious-wozniak-kj9w8
8. dnd kit

「dndkit」 可以讓我們輕松構建拖放界面, 而無需在每次項目需要移動位置時都更新「dom」。
「github:」 https://github.com/clauderic/dnd-kit
「demo地址:」 https://dndkit.com/
可視化搭建解決方案
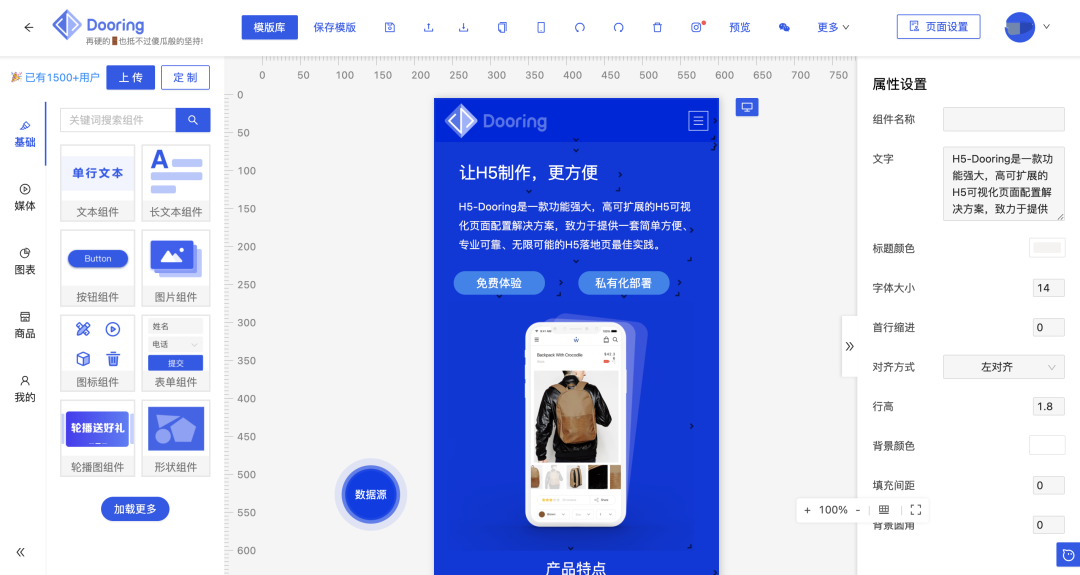
1. H5-dooring

H5-Dooring 是一款功能強大,高可擴展的 H5 可視化頁面配置解決方案,致力于提供一套簡單方便、專業可靠、無限可能的 H5 落地頁最佳實踐。
「github:」 https://github.com/MrXujiang/h5-Dooring
「官網地址:」 http://h5.dooring.cn
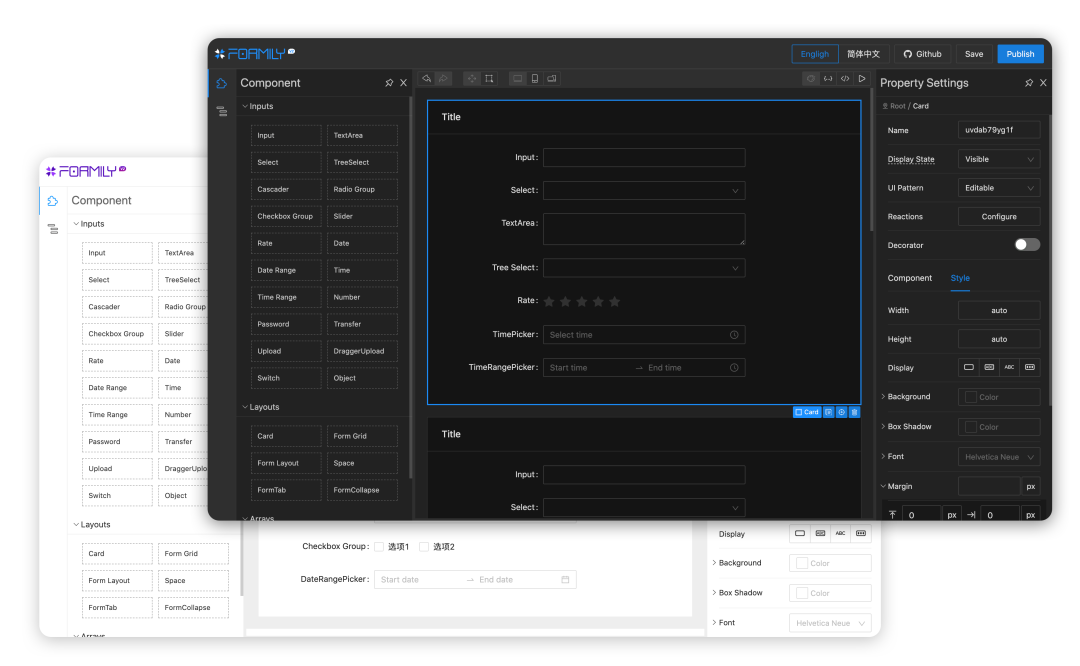
2. Formily

在 React 中,在受控模式下,表單的整樹渲染問題非常明顯。特別是對于數據聯動的場景,很容易導致頁面卡頓,為了解決這個問題,「Formily」將每個表單字段的狀態做了分布式管理,從而大大提升了表單操作性能。同時,「Formily」深度整合了 「JSON Schema」 協議,可以幫助您快速解決后端驅動表單渲染的問題。
「github:」 https://github.com/alibaba/formily
「官網地址:」 https://formilyjs.org/
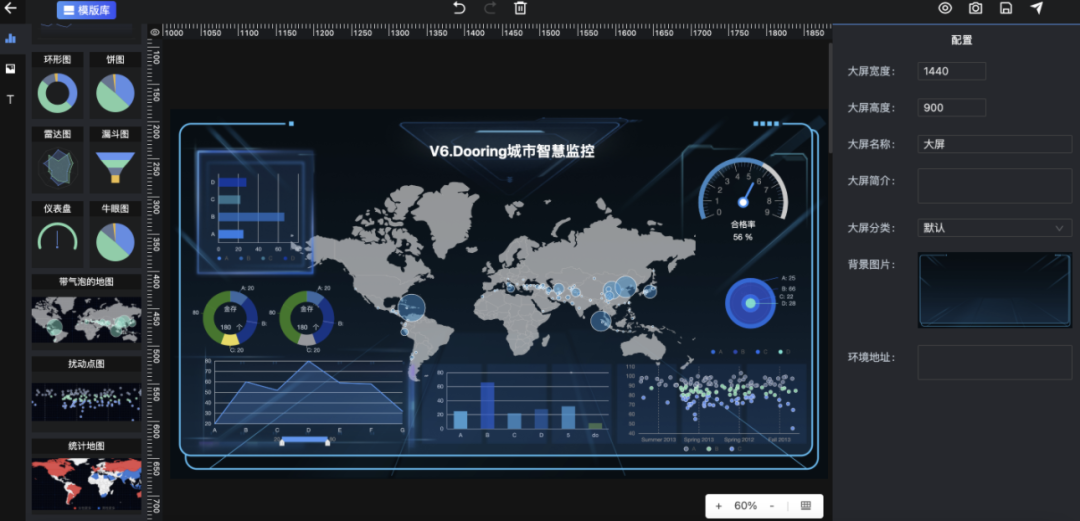
3. V6.Dooring

一款開箱即用的可視化大屏解決方案. 支持接入任何后端語言, 支持擴展 + 二次開發.
「官網地址:」 http://h5.dooring.cn/docz/source-list/V6.Dooring/v6
「技術分享:」 http://lowcode.dooring.cn/product/detail?fid=_UKqJCZEBb




































