圖文解說JS冒泡排序 簡單明了快速掌握
冒泡排序
冒泡排序是一種簡單的排序算法,它也是一種穩定排序算法。其實現原理是重復掃描待排序序列,并比較每一對相鄰的元素,當該對元素順序不正確時進行交換。一直重復這個過程,直到沒有任何兩個相鄰元素可以交換,就表明完成了排序。
一般情況下,稱某個排序算法穩定,指的是當待排序序列中有相同的元素時,它們的相對位置在排序前后不會發生改變。
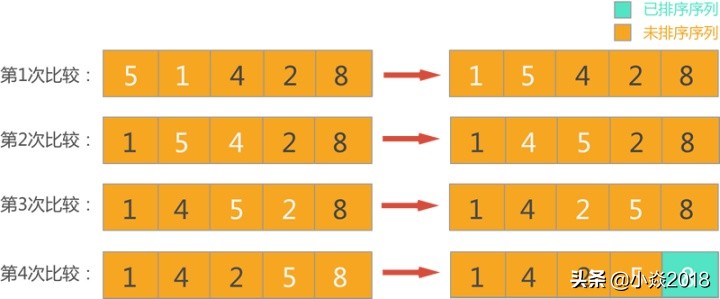
假設待排序序列為 (5,1,4,2,8),如果采用冒泡排序對其進行升序(由小到大)排序,則整個排序過程如下所示: 1) 第一輪排序,此時整個序列中的元素都位于待排序序列,依次掃描每對相鄰的元素,并對順序不正確的元素對交換位置,整個過程如圖 1 所示。

圖 1 第一輪排序(白色字體表示參與比較的一對相鄰元素)
從圖 1 可以看到,經過第一輪冒泡排序,從待排序序列中找出了最大數 8,并將其放到了待排序序列的尾部,并入已排序序列中。
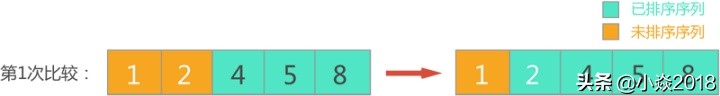
2) 第二輪排序,此時待排序序列只包含前 4 個元素,依次掃描每對相鄰元素,對順序不正確的元素對交換位置,整個過程如圖 2 所示。

圖 2 第二輪排序
可以看到,經過第二輪冒泡排序,從待排序序列中找出了最大數 5,并將其放到了待排序序列的尾部,并入已排序序列中。
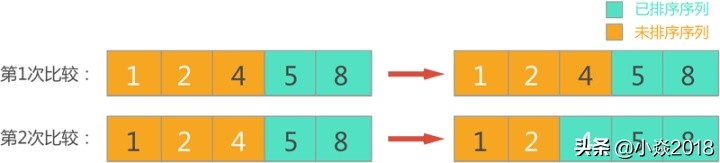
3) 第三輪排序,此時待排序序列包含前 3 個元素,依次掃描每對相鄰元素,對順序不正確的元素對交換位置,整個過程如圖 3 所示。

圖 3 第三輪排序
經過本輪冒泡排序,從待排序序列中找出了最大數 4,并將其放到了待排序序列的尾部,并入已排序序列中。
4) 第四輪排序,此時待排序序列包含前 2 個元素,對其進行冒泡排序的整個過程如圖 4 所示。

圖 4 第四輪排序
經過本輪冒泡排序,從待排序序列中找出了最大數 2,并將其放到了待排序序列的尾部,并入已排序序列中。
5) 當進行第五輪冒泡排序時,由于待排序序列中僅剩 1 個元素,無論再進行相鄰元素的比較,因此直接將其并入已排序序列中,此時的序列就認定為已排序好的序列(如圖 5 所示)。

圖 5 冒泡排序好的序列
實現
冒泡排序的實現代碼為:
數組
//從大到小排序
var array=[10,20,9,8,79,65,100];
//比較輪數
for ( var i=0;i<array.length-1;i++){
//每輪比較次數,次數=長度-1-此時的輪數
for (var j=0;j<array.length-1-i;j++) {
if (array[j] > array[j + 1]) {
var temp = array[i];
array[j] = array[j + 1];
array[j + 1] = temp;
} //end if
}//end for 次數
} //end for 輪數
console.log(array);
封裝一下
function bSort(arr) {
var len = arr.length;
for (var i = 0; i < len-1; i++) {
for (var j = 0; j < len - 1 - i; j++) {
// 相鄰元素兩兩對比,元素交換,大的元素交換到后面
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j+1];
arr[j+1] = temp;
}
}
}
return arr;
}
//舉個數組
myArr = [20,18,27,19,35];
//使用函數
bSort(myArr)
數組對象
var arr = [
{name:'LL',age:5},
{name:'XX',age:24},
{name:'YY',age:16},
{name:'ZZ',age:10},
{name:'AA',age:26}
];
function compare(value){
return function(a,b){
var aaa = a[value];
var bbb = b[value];
return aaa - bbb;
}
}
console.log(arr.sort(compare('age')))