如何在 JavaScript 中創建線性儀表圖

我們將展示如何快速創建一個酷炫的交互式線性儀表圖表,突出顯示世界各地的 Covid-19 疫苗接種數據。我們的圖表將使我們能夠在撰寫本文時可視化 Covid-19 疫苗接種的狀態,并將顯示兩種類型的數據——顯示我們距離為全球人口部分和完全接種疫苗的中途目標還有多遠。
什么是線性儀表圖?
鑒于正在創建的大量數據以及從數據中收集信息的眾多可能性,數據可視化是一種非常寶貴的工具。數據可視化對于識別趨勢、解釋模式以及向目標受眾傳達復雜的想法特別有用。
線性儀表圖表示顯示所需值的垂直或水平線性刻度,帶有顏色刻度以及單個或多個指針。可以根據所表示的數據在軸上設置數據范圍的最小值和最大值。指針位置指示指標的當前值。
儀表圖可以使用單個指針或標記組合顯示單個值或多個值。指針可以是帶有任何形狀標記的針或線,例如圓形、正方形、矩形或三角形。
線性儀表圖表類型是一種有效的可視化表示,用于顯示值與所需數據點的距離。
線性量規的類型
線性儀表的幾種類型是溫度計圖表,子彈圖表,坦克圖表和LED圖表。水銀溫度計——由顯示溫度和指針值的小刻度組成——是線性儀表圖的典型例子。
我們將要構建的線性儀表可視化
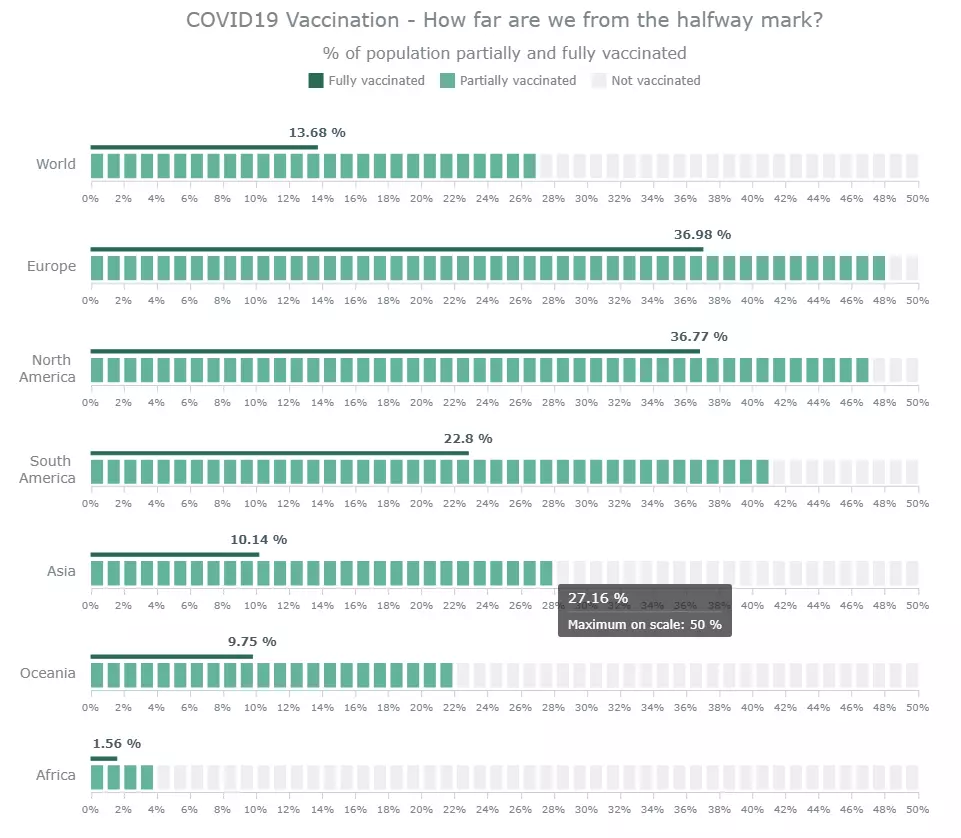
這是最終線性儀表圖的預覽。按照本教程了解我們如何使用 JavaScript 構建這個有趣且信息豐富的線性儀表圖。

構建 JavaScript 線性儀表的四個步驟
掌握 HTML 和 JavaScript 等技術的技能總是很有用的。但在本教程中,我們使用了一個 JS 圖表庫,即使只需要很少的技術知識,也可以更輕松地創建像線性儀表這樣的引人注目的圖表。
有幾個JavaScript 圖表庫可以輕松地可視化數據,這里我們使用AnyChart創建線性儀表圖。這個庫很靈活,有大量的文檔,它包含一些很好的例子。此外,它還有一個用于試驗代碼的游樂場,并且可以免費用于非商業用途。如果您想購買許可版本,您可以查看可用選項,如果您是教育機構或非營利組織,您可以在此處聯系以獲取免費許可。
制作 JavaScript 線性儀表的步驟
以下是創建線性儀表圖的基本步驟:
- 創建一個基本的 HTML 頁面。
- 包括必要的 JavaScript 文件。
- 添加數據。
- 為圖表編寫 JavaScript 代碼。
讓我們在下面詳細了解這些步驟中的每一個。
1、創建一個基本的HTML頁面
我們需要做的第一件事是制作一個 HTML 頁面來保存我們的可視化。我們添加一個<div>塊元素并給它一個 ID,以便我們以后可以引用它:
<html lang="en">
<head>
<title>JavaScript Linear Gauge</title>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
的寬度和高度屬性 設置為 100%,以便圖表在整個屏幕上呈現。這些屬性可以根據需要進行修改。
2、包含必要的 JavaScript 文件
下一步是在 HTML 頁面中引用 JS 鏈接。我們將在本教程中使用 AnyChart 庫,所以讓我們從他們的CDN中包含相應的文件。
要創建線性儀表圖,我們需要添加三個腳本:核心模塊、線性儀表模塊和表格模塊:
<html lang="en">
<head>
<title>JavaScript Linear Gauge</title>
<style type="text/css">
html, body, #container {
width: 100%; height: 100%; margin: 0; padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
// All the code for the JS linear gauge will come here
</script>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-linear-gauge.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.10.0/js/anychart-table.min.js"></script>
</body>
</html>
3、 添加數據值
線性儀表圖的數據是從Our World in Data中收集的,并包含在代碼中。在該網站上,我們可以看到全世界每個大陸接種一劑和兩劑 Covid疫苗的人的百分比。
因為(在撰寫本文時)沒有一個數字大于 50%,我們將所有線性儀表的軸的最大限制保持為 50%,并且我們比較每個大陸與該標記的距離,以及全球數字。我們用 LED 表示至少部分接種疫苗的數字,用條形指針表示完全接種疫苗的數字。我們將在最后一步看到如何添加數據。
那么,我們的初始步驟都完成了,現在讓我們添加代碼,用 JavaScript 制作一個線性儀表圖!
4、為圖表編寫 JavaScript 代碼
在添加任何代碼之前,我們將所有內容封裝在一個函數中,以確保其中的整個代碼僅在頁面加載后執行。
創建線性儀表圖涉及幾個步驟,并且比其他基本圖表類型更復雜一些。但這并不意味著它非常困難,我們將通過每一步來了解圖表是如何制作的。
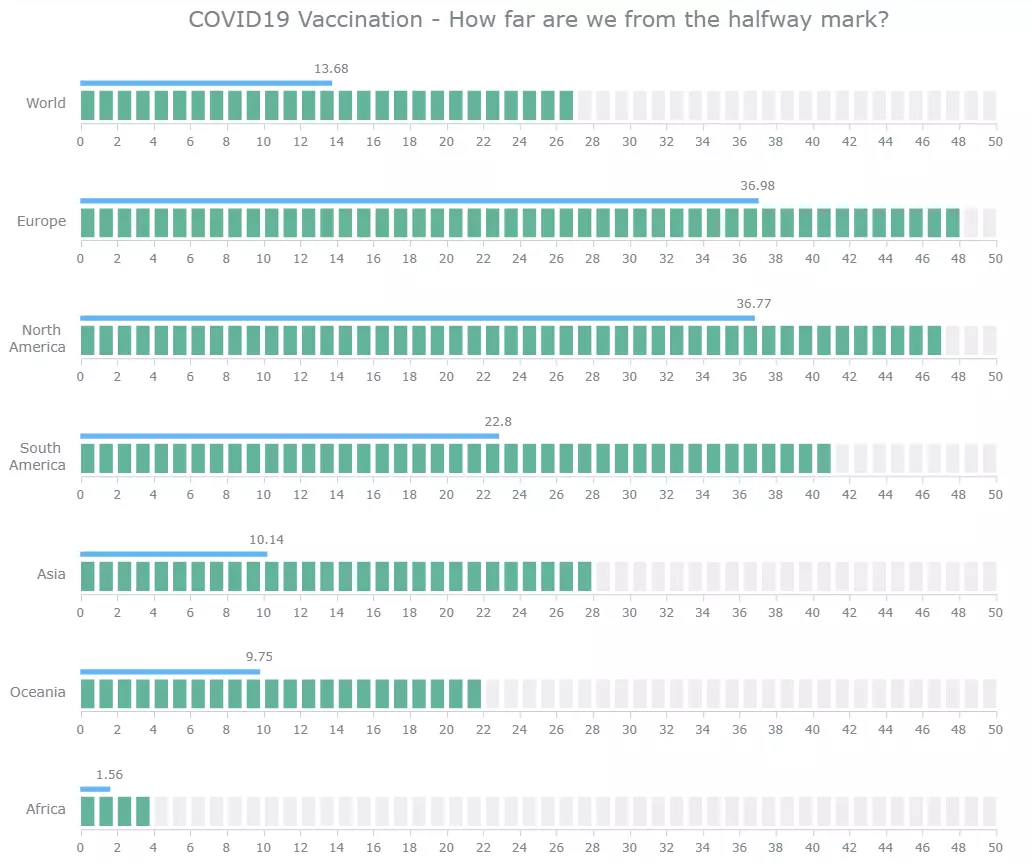
定義儀表圖的線性刻度和軸
我們的圖表中有多個指針。因此,讓我們從創建一個接受兩個值的函數開始:一個用于條形指針,一個用于 LED 儀表。然后我們將創建一個儀表,設置數據,并將布局指定為水平。接下來,我們將設置刻度和軸的范圍。我們將制作出具有最小和最大范圍的線性比例。對于軸,我們將定義屬性并設置方向:
function drawGauge(value, settings) {
// Create gauge with settings
const gauge = anychart.gauges.linear();
gauge.data([value, settings.value]);
gauge.layout('horizontal');
// Set scale for gauge
const scale = anychart.scales.linear();
scale.minimum(0).maximum(settings.maximum).ticks({ interval: 2 });
// Set axis for gauge
const axis = gauge.axis(0);
axis.width('1%').offset('43%').scale(scale).orientation('bottom');
}
設置條形指針和標簽
現在,我們將為條形系列創建條形指針和標簽。給標簽一個偏移量以避免與指針重疊:
// Create and set bar point
const barSeries = gauge.bar(0);
barSeries
.scale(scale)
.width('4%');
// Create and set label with actual data
const labelBar = barSeries.labels();
labelBar
.enabled(true)
.offsetY('-15px');
創建 LED 指針并設置顏色屬性
在 LED 點中,我們將指定點之間的間隙,并使用 dimmer 屬性設置剩余 LED 點的顏色以指示不亮的效果。我們還將聲明點亮的 LED 點的色標:
// Create and set LED point
const ledPointer = gauge.led(1);
ledPointer
.offset('10%')
.width('30%')
.count(settings.maximum)
.scale(scale)
.gap(0.55)
.dimmer(function () {
return '#eee';
});
ledPointer.colorScale().colors(['#63b39b', '#63b39b']);
用每個數據點的目標值聲明儀表
為了為每個大陸制作線性儀表,我們將為每個區域調用上面定義的函數及其數據。第一個數字表示目標值數據,第二個變量是帶有 LED 數據的對象。maximum保持恒定 50,而是value每個數據點的完全接種疫苗人口的百分比值。該值將由指針顯示:
// Create gauges
const world = drawGauge(13.68, { maximum: 50, value: 27.13 });
const europe = drawGauge(36.98, { maximum: 50, value: 47.28 });
const nAmerica = drawGauge(36.77, { maximum: 50, value: 46.53 });
const sAmerica = drawGauge(22.8, { maximum: 50, value: 40.54 });
const asia = drawGauge(10.14, { maximum: 50, value: 27.16 });
const oceania = drawGauge(9.75, { maximum: 50, value: 22.12 });
const africa = drawGauge(1.56, { maximum: 50, value: 3.04 });
設置線性儀表的布局
為了在另一個下顯示每個線性儀表,我們將定義一個表格并將標題與每個數據點一起添加為單獨的行。我們將添加布局的各種屬性,例如對齊方式和字體大小。我們還將為第一行定義參數,因為它是標題,并將第一列的寬度屬性設置為 100%,因為我們不再需要任何列:
// Create table to place gauges
const layoutTable = anychart.standalones.table();
layoutTable
.hAlign('right')
.vAlign('middle')
.fontSize(14)
.cellBorder(null);
// Put gauges into the layout table
layoutTable.contents([
[null, 'Covid-19 Vaccination - How far are we from the halfway mark?'],
['World', world],
['Europe', europe],
['North America', nAmerica],
['South America', sAmerica],
['Asia', asia],
['Oceania', oceania],
['Africa', africa]
]);
// Set height for first row in layout table
layoutTable
.getRow(0)
.height(50)
.fontSize(22)
.hAlign('center');
// Set the first column to 100% width
layoutTable.getCol(0).width(100);
繪制圖表
最后一步是引用 我們在上一步中添加的容器,并繪制圖表:
// Set container id and initiate drawing
layoutTable.container('container');
layoutTable.draw();
就是這樣。我們現在有一個功能齊全且美觀的 JavaScript 線性儀表圖!可以在CodePen上查看此線性量規初始版本的代碼。

使圖表可訪問
確保盡可能多的人可以訪問圖表是一種很好的做法。因此,請記住 a11y,我們制作了更適合屏幕閱讀器的線性儀表圖的基本版本。您可以在此處查看此內容,還可以在 AnyChart JavaScript 庫的文檔中閱讀有關此方面的更多信息。
自定義線性儀表
我們制作的默認線性儀表圖表現在看起來很棒,但是進行一些修改將增強可讀性并使圖表更加出色。JavaScript 庫不僅非常適合快速創建圖表,還適合根據需要自定義可視化。圖表庫提供了許多用于控制圖表行為和美觀的配置選項。讓我們對當前的線性儀表圖進行一些小而有效的調整。
顏色修改
為了使線性儀表看起來更具凝聚力,讓我們將條形指針的顏色屬性設置為 LED 點的較暗版本。我們將通過指定欄的填充和描邊屬性來實現:
// Create and set bar point
const barSeries = gauge.bar(0);
barSeries
.scale(scale)
.width('4%')
.fill('#296953')
.stroke('#296953');
為我們的線性儀表圖添加圖例
由于我們為條形圖、亮起和不亮起的 LED 指針使用了不同的顏色,因此最好提供一個圖例來解釋顏色。我們將制作一個圖例并將其添加到圖表標題下方:
// Create stand alone legend
const legend = anychart.standalones.legend();
legend
.position('center')
.items([
{ text: 'Fully vaccinated', iconFill: '#296953' },
{ text: 'Partially vaccinated', iconFill: '#63b39b' },
{ text: 'Not vaccinated', iconFill: '#eee' }
]);
工具提示格式
為了促進更好的數據通信,讓我們通過以百分比形式顯示值并指示儀表的最大值為 50% 來格式化工具提示以使其更具信息性:
// Set gauge tooltip
gauge
.tooltip()
.useHtml(true)
.titleFormat('{%Value} %')
.format(
'Maximum on scale: ' +
settings.maximum +
' %'
);
在CodePen上查看此版本的完整代碼。
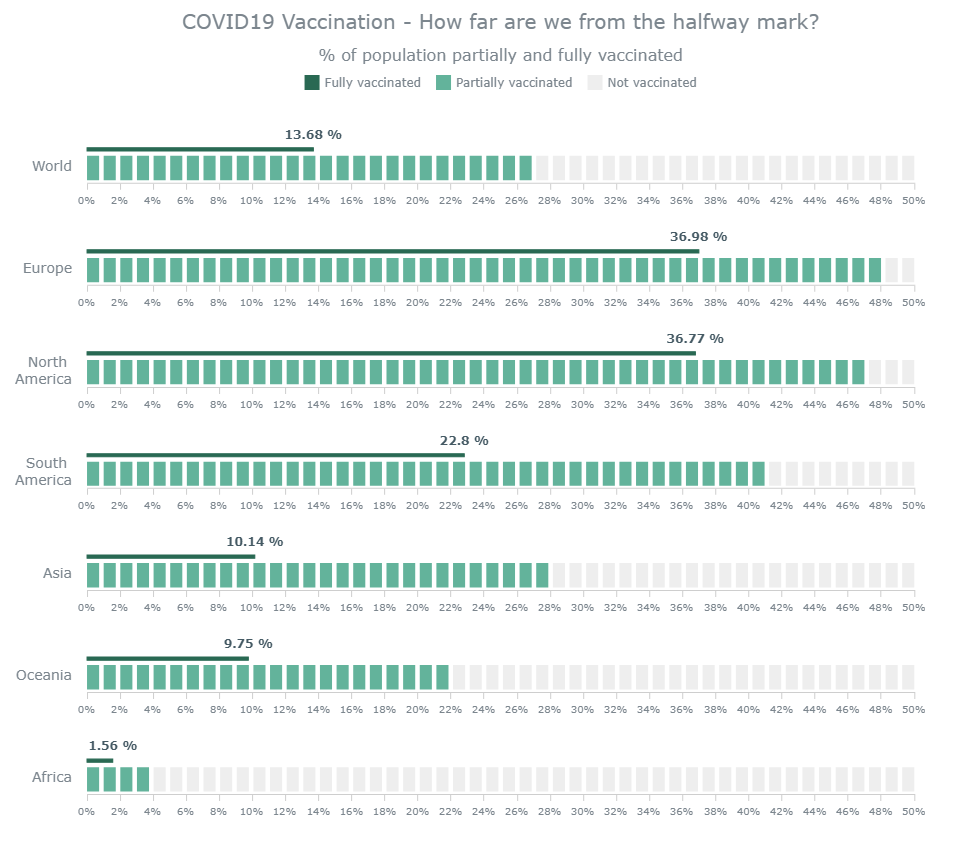
軸和標簽格式
我們要做的最后一件事是將所有數據值顯示為百分比值以避免任何混淆。我們還將在標題下方的表格中添加一個副標題作為一行,以指示值是百分比。最后一件事是用更粗的字體美化條形標簽。

這個 JavaScript 線性儀表圖的完整最終代碼可以在CodePen上找到。
結論
在這個循序漸進的教程中,我們已經看到使用一個好的 JavaScript 創建功能性和視覺上吸引人的 JavaScript 圖表并不難。查看文檔和示例,以更好地了解線性量的特性和屬性。


































