一篇帶給你一些容易忽略的知識點
寫在前面
沒啥好說的,總結了點基礎知識查漏補缺。
fetch、ajax、axios
- Ajax(Asynchoronous javascript and XML),一種技術的統稱。
- Fetch是一種具體的原生瀏覽器API,用于進行網絡請求,和XMLHttpRequest是同等級別的,但是Fetch語法更加簡潔、易用,支持Promise
- Axios是一種第三方庫,是最常使用的網絡請求庫,內部可以使用XMLHttpRequest和Fetch進行封裝使用。
那么如何使用XHR或fetch實現一個Ajax呢?
function ajax(url, successFn){
const xhr = new XMLHttpRequest();
xhr.open("GET",url,false);
xhr.onreadystatechange = function(){
//這里的函數異步執行,可以使用Promise進行處理
if(xhr.readyState === 4){
if(xhr.state === 200){
successFn(xhr.responseText);
}
}
}
xhr.send(null);
}
function ajax2(url){
return fetch(url).then(res=>res.json);
}
px、%、em、rem和vw/vh
- px是像素的基本單位,是絕對單位(其他的單位都是相對單位)
- %是相對于父元素的寬度比例
- em是相對于當前元素的font-size
- rem是相對于根節點的font-size,常用于移動端適配
- vw/vh是屏幕視口寬度/高度的1%
- vmin/vmax指的是屏幕視口寬度和高度的最小值/最大值
箭頭函數的缺點和不能使用的場景?
箭頭函數的一些缺點:
- 箭頭函數沒有arguments
- 自身沒有this,this指向的是箭頭函數的父作用域的this,不能通過apply、bind、call修改this的指向
- 某些代碼使用箭頭函數時,難以閱讀
- 箭頭函數不能使用new去創建對象,構造函數
箭頭函數不能使用的場景:
- 對象原型、對象方法、構造函數
- 動態上下文的回調函數
- Vue生命周期method
for...in 和 for...of的區別
- for...in遍歷得到的key,for...of遍歷得到的是value
- for...in常用于可枚舉數據,如:對象、數組、字符串,得到key值
- for...of常用于可迭代數據,如:數組、字符串、Map、Set,得到value值
那么,for await...of有什么作用呢?
for await...of用于遍歷多個Promise:
function createPromise(val){
return new Promise((resolve)=>{
setTimeout(()=>{
resolve(val)
},1000)
})
}
(async function(){
const p1 = createPromise(100)
const p2 = createPromise(200)
const p3 = createPromise(300)
const list = [p1,p2,p3]
// Promise.all(list).then(res=>
// console.log(res)
// )
//等價于Promise.all
for await(let p of list){
console.log(p);
}
})()
HTMLCollection和NodeList
DOM其實是一棵樹,多有的節點都是Node節點,而Node是Element的基類,Element是其它HTML元素的基類,如:HTMLDivElement、HTMLULElement等。
- HTMLCollection是Element的集合
- NodeList是Node的集合
<div id="root">
<ul>
<li>一川</li>
<li>二川</li>
</ul>
<p>你好呀</p>
</div>
<script>
const p1 = document.querySelector("#root")
console.log(p1.childNodes,p1.children);
</script>
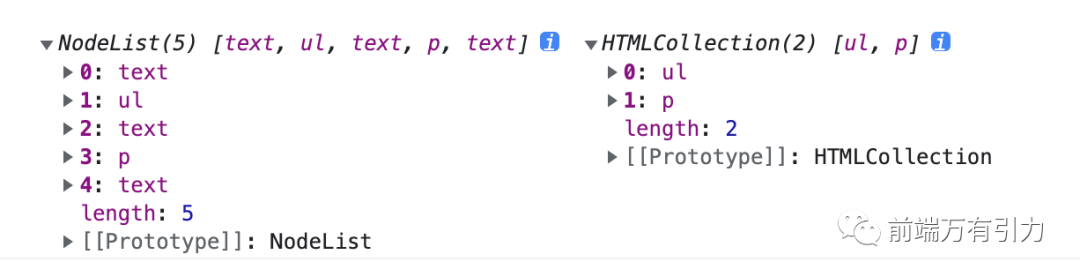
我們可以看到最終打印的結果如下圖所示,NodeList打印的是所有的Node節點的集合,包括Element元素標簽、文本、注釋等內容。HTMLCollection打印的是純粹的Element元素標簽的集合,不包含任何文本和注釋等。

因此:
- childNodes和children返回的結果不一樣,childNodes返回的是一個NodeList,children返回的是一個HTMLCollection
- 獲取Node和Element的返回結果可能不一樣,如果只有純粹的HTML標簽,沒有文本Text、注釋Comment節點等其他內容,那么返回的結果就是一樣的
如何將一個類數組轉為一個數組呢?
- Array.from(list)
- Array.prototype.slice.call(list)
- 擴展運算符 [...list]
比如,HTMLCollection和NodeList都是"類數組",但不是數組。
const list1 = Array.from(list)
const list2 = Array.prototype.slice.call(list)
const list3 = [...list]
offsetHeight、scrollHeight和clientHeight的區別
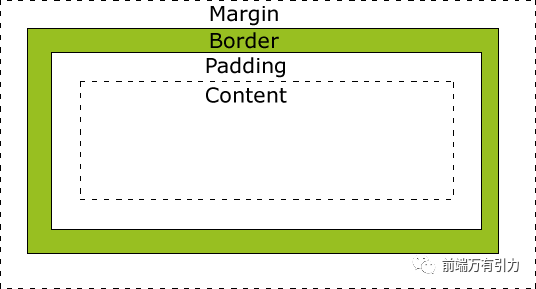
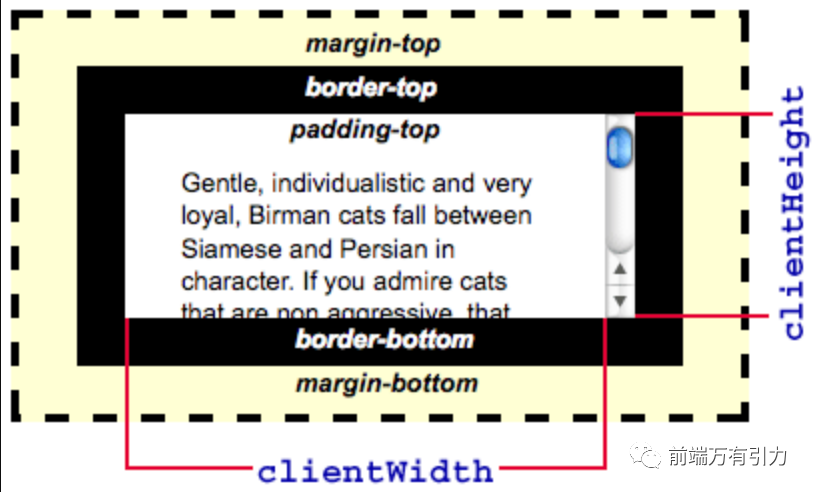
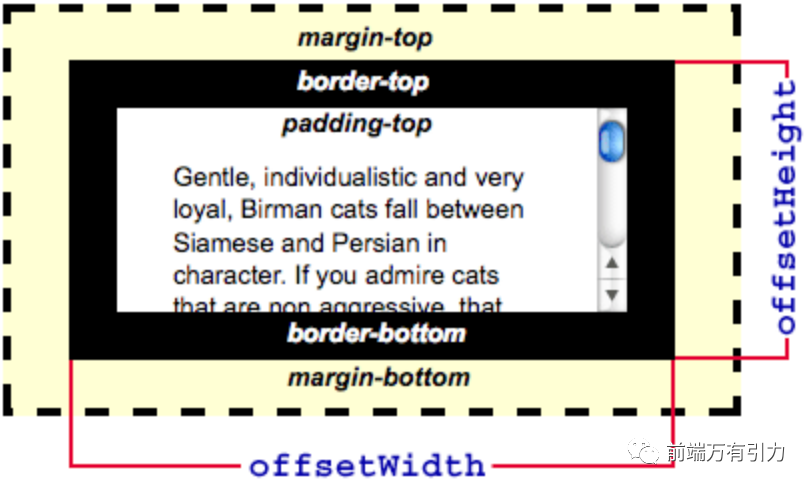
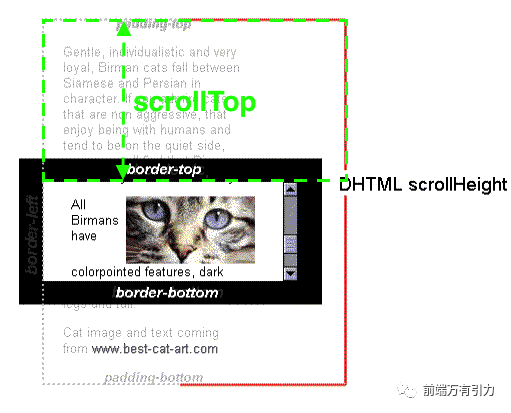
要想理解offsetHeight、scrollHeight和clientHeight的區別,首先我們得了解下盒子模型:


不同部分的說明:
Margin(外邊距) - 清除邊框外的區域,外邊距是透明的。Border(邊框) - 圍繞在內邊距和內容外的邊框。Padding(內邊距) - 清除內容周圍的區域,內邊距是透明的。Content(內容) - 盒子的內容,顯示文本和圖像。
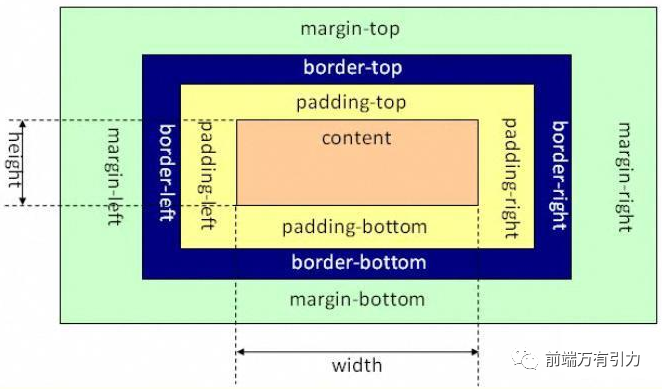
標準W3C盒子模型:
- CSS中設置的元素寬度(width)=內容(content)的寬
- CSS中設置的元素高度(height)=內容(content)的高
而標簽元素的實際高度=height+(padding+border+margin*2


標準W3C盒子模型
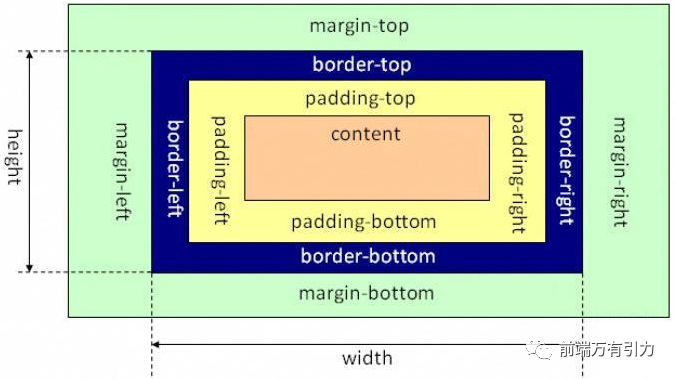
IE盒子模型:
- CSS中設置的寬度(width)=內容(content)的寬+(border+padding)*2
- CSS中設置的高度(height)=內容(content)的高+(border+padding)*2
而標簽元素的實際高度=height+margin*2

IE盒子模型
我們在實際開發中,html標簽默認采用的W3C盒子模型,當然你也可以設置box-sizing:border-box;將W3C盒子模型轉為IE盒子模型。
offsetHeight、scrollHeight和clientHeight的計算規則:
- offsetHeight=border+padding+content
- clientHeight=padding+content
- scrollHeight=padding+實際內容尺寸

clientHeight

offsetHeight

scrollHeight
寫在最后
簡單總結了一些基礎知識,希望能夠幫到大家。





































