從三個方面,詳細分析B端和C端的差異化
眾所周知,無論是在用戶群體、產品定位,還是使用場景等方面,B 端產品與 C 端產品都有比較明顯的差異。但是兩者的基本設計理念是趨同的,例如提高效率、降低學習成本等等。
不過 C 端產品更加注重運營,所以設計師不單單要考慮設計側的用戶體驗,還要顧及商業目標的達成。B 端產品重點在于提升用戶效率,這本身就是體驗目標之一,因此 B 端產品的設計策略更加純粹。
兩者在具體的設計表現上還是存在一定的差異性。今天我們就來總結一下,主要包括 3 個方面:
- 內容的差異化
- 交互形式的差異化
- 展現形式的差異化
內容的差異化
1. 圖文結合 VS 數據表格
C 端產品重運營,通過流量的轉化獲得收益。B 端產品重功能,通過功能定制向客戶收費。
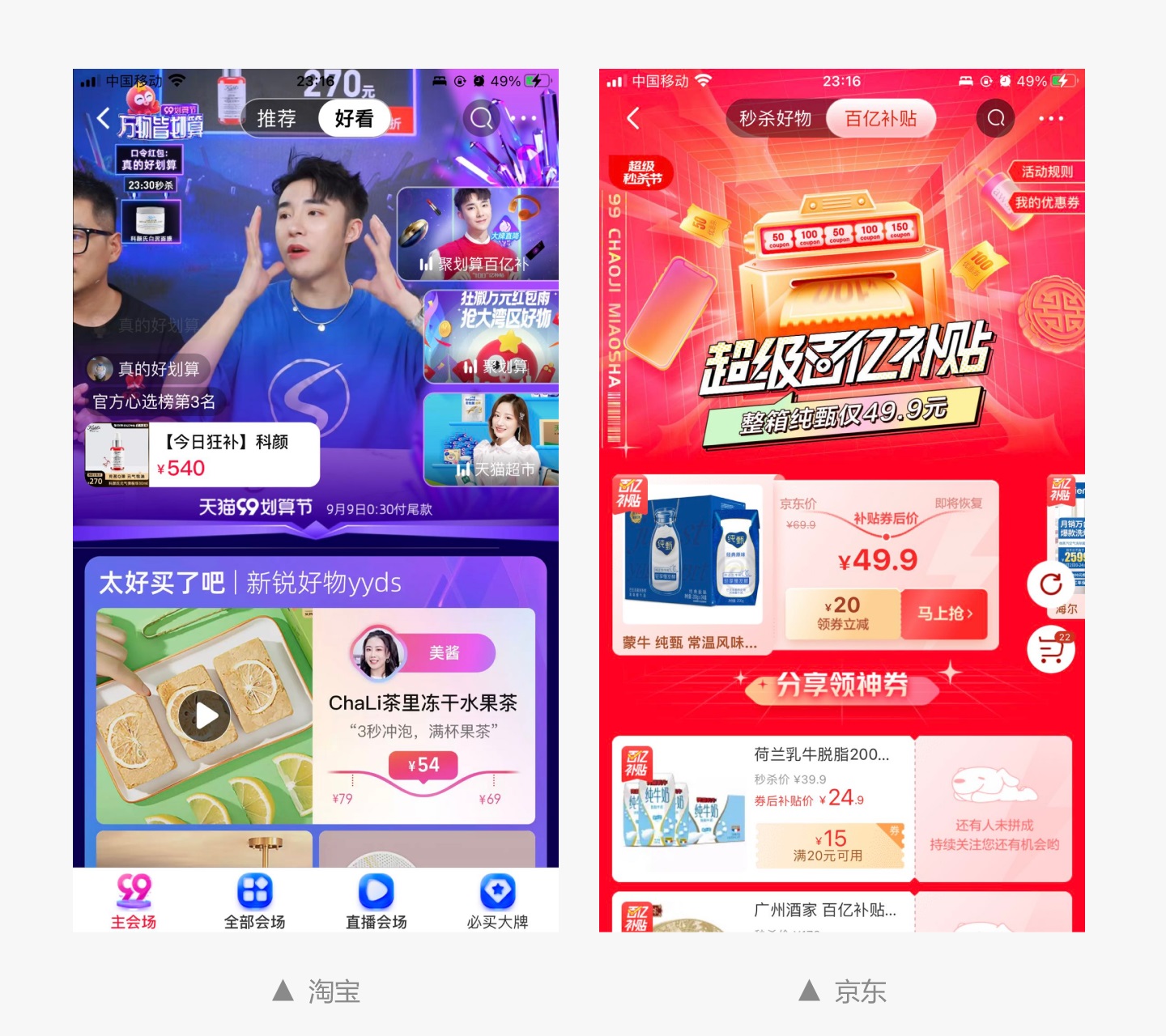
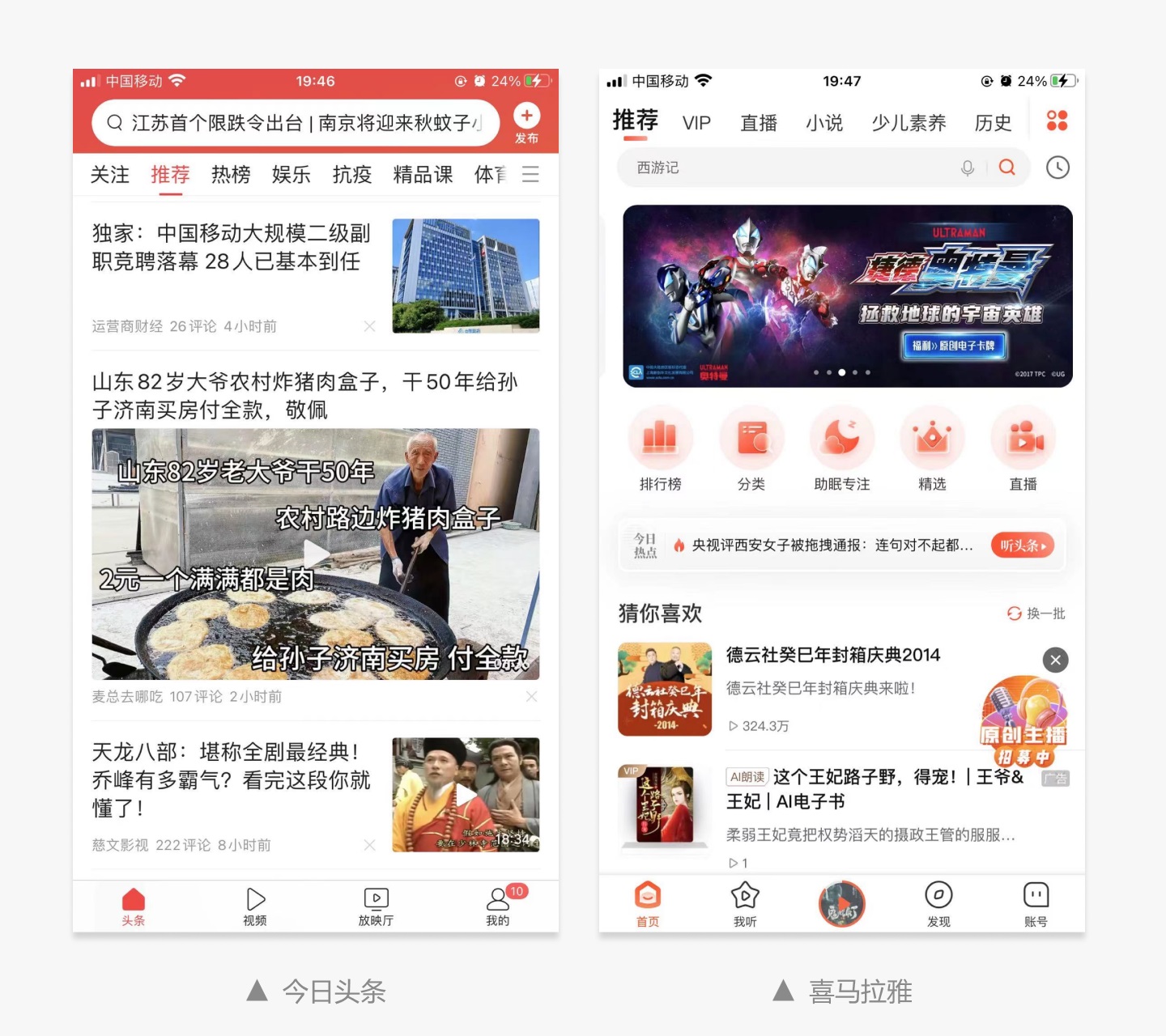
C 端產品想要達到商業目標,獲得充足的流量,必然要內容化。內容想要吸引用戶就必須要足夠豐富,所以 C 端產品基本是用圖說話,而短視頻和直播的興起,進一步增強了對用戶不同層次的感官刺激。總之 C 端產品需要讓用戶看得爽、玩得爽、逛得爽,不知不覺的沉浸在其中,并逐漸產生依賴感。

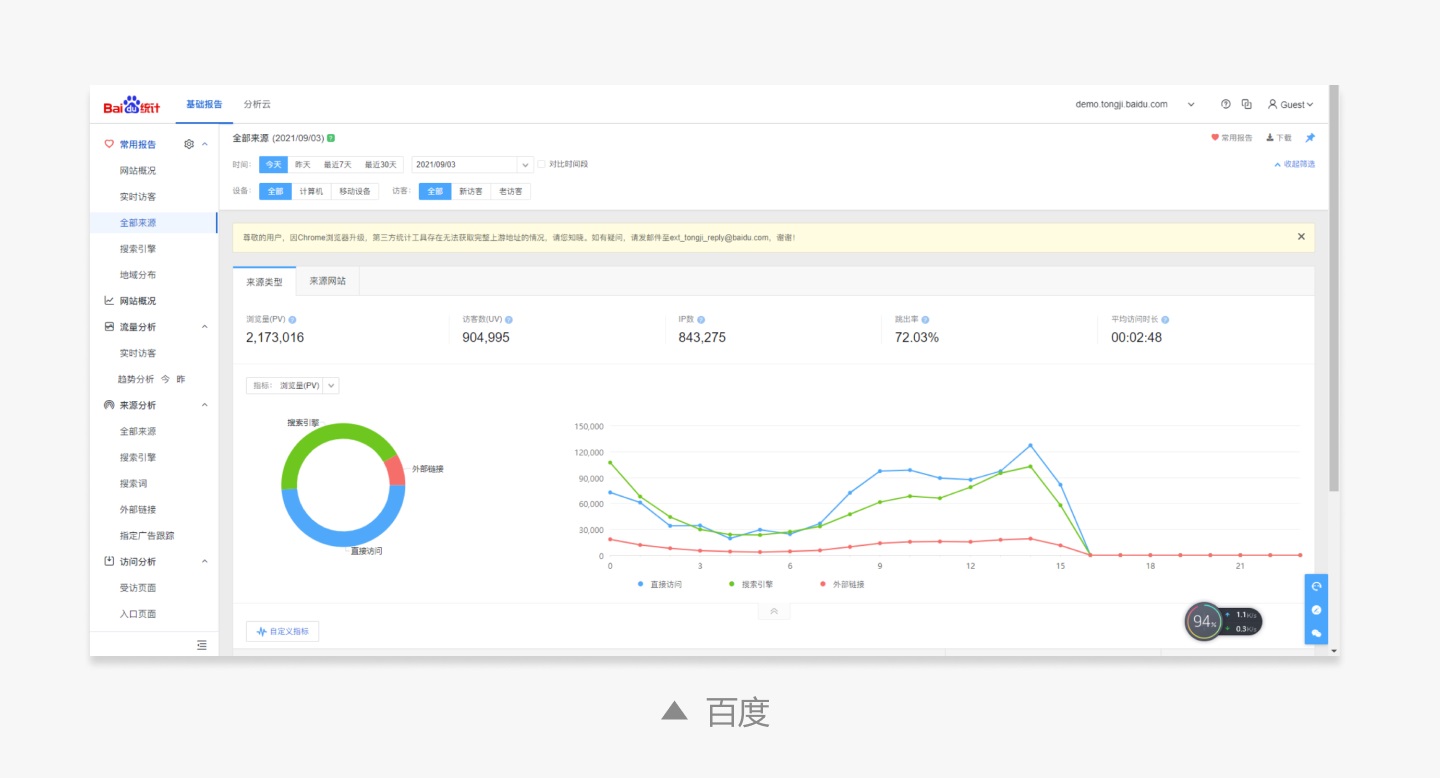
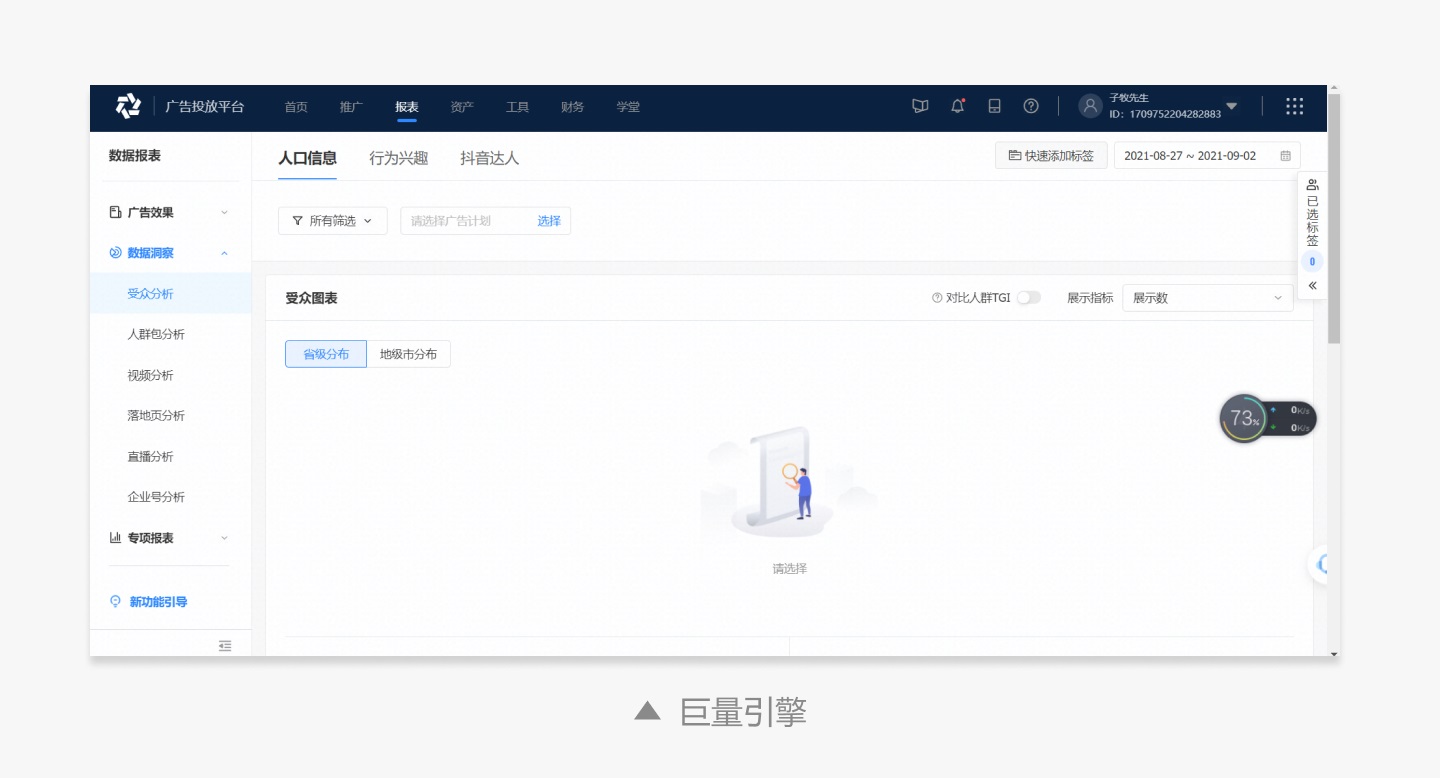
B 端產品聚焦功能,更強調幫助用戶解決問題,特別是中后臺的管理系統,主要是幫助用戶完成數據監控、統計和查詢。因此頁面中充斥著大量的圖表、表格和數據信息。

內容的差異也帶來了體驗方面的差異。圖片相對數據或者文字更加直觀感性、富有親和力,更容易引發用戶的閱讀興趣,精美的圖片更容易引導用戶建立對內容的好感。
而 B 端產品則是客觀反映數據信息內容,相對更加理性,不會帶有太多的情感體驗。
2. 個性化與標準化
C 端產品服務于個人,更加注重用戶的個性化體驗,例如千人千面推薦機制,定制化的興趣范圍設定等等,希望能夠通過精準的內容推薦,獲得用戶、留住用戶。
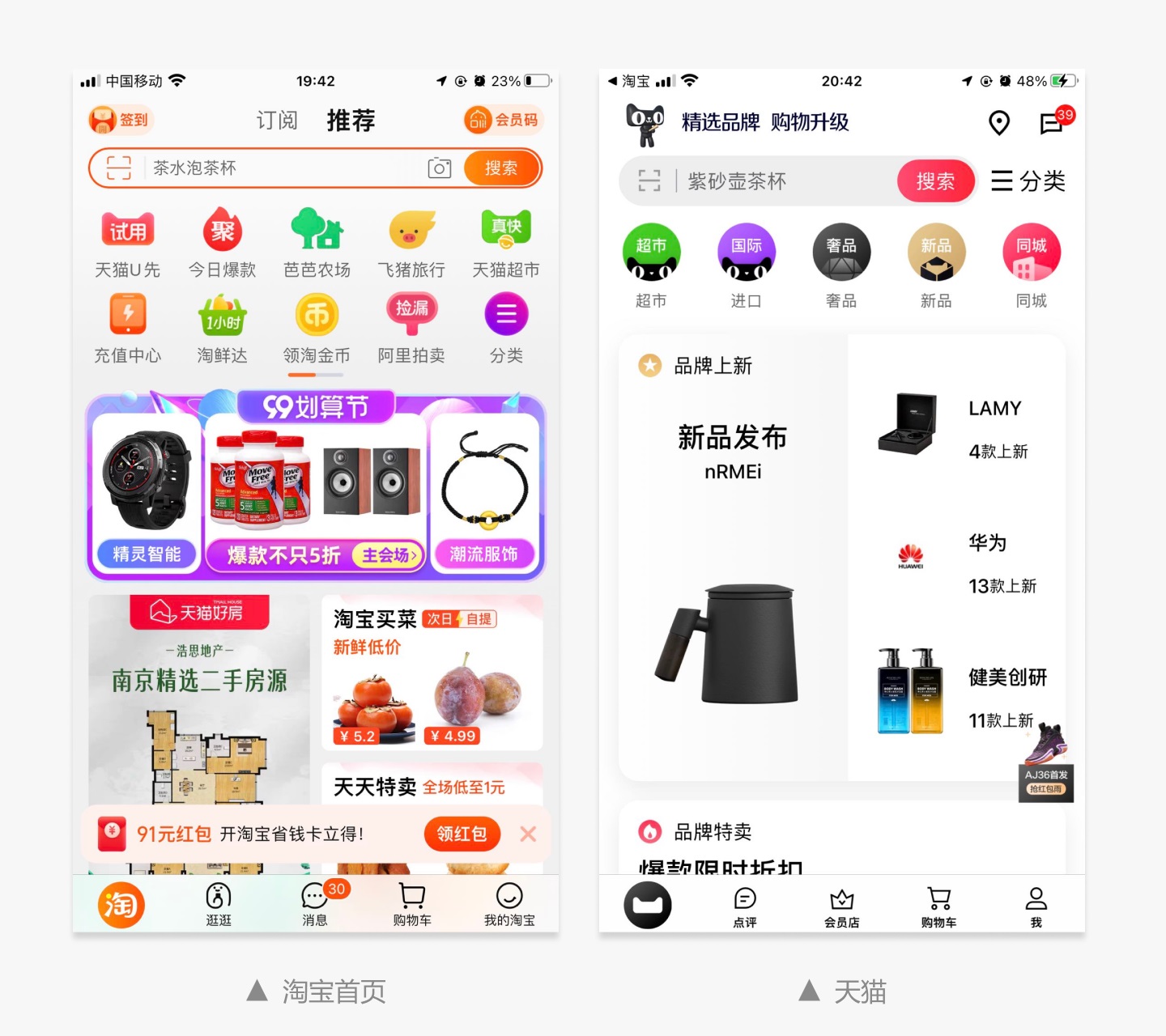
C 端產品功能服務于整體的商業目標,今天主推 A 功能用來拉新,明天可能就強調 B 功能的運營活動。另外版本迭代也比較快,功能玩法變化較為頻繁,內容也會做出相應的變化。例如天貓最近首頁也在不斷變化。

B 端產品服務于組織,每個用戶不再是單獨的個體,而是組織中的角色,更強調業務流程和組織協同,因此需要建立標準化的流程,或者相對有限的個性化。另外復雜和高門檻的業務內容,更加強調設計的一致性,從而減少用戶的學習成本。
同時 B 端產品的信息架構、業務流程一旦確定了,不會輕易改變。避免打破用戶已經形成的認知和行為習慣,對用戶的使用造成不便。
交互形式差異化
C 端更強調便捷性,希望可以隨時隨地觸達用戶,更多的是移動端產品。B 端產品以工作辦公為主,更多的應用在 PC 領域。因此兩者在交互形式上有很大的區別。
1. C 端:全面體驗、兼顧商業
C 端產品在保證用戶體驗的同時,更講求商業價值。交互體驗上我個人覺得主要講求少操作、短路徑、沉浸式。
特別是電商平臺,例如淘寶,雖然首頁中增加了各種頻道入口和商品分類,但是并不希望用戶按部就班,逐級操作。因為用戶行為路徑越長,造成的用戶流失也就越大。搜索功能被放置在頁面頭部位置,頁面滾動時也常駐在頂部,方便用戶快速查找產品。
同時運營活動會通過彈窗、浮窗、懸浮按鈕,前置廣告資源位等形式增加曝光,縮短用戶的操作路徑,實現內容的快速直達。而為了增加內容對用戶的吸引力,讓用戶沉浸其中,淘寶、拼多多等都專門打造了專屬頻道,主打短視頻和圖文。
2. B 端:業務為主,效率至上
B 端產品最主要的價值在于優化業務流程,提升用戶操作效率。
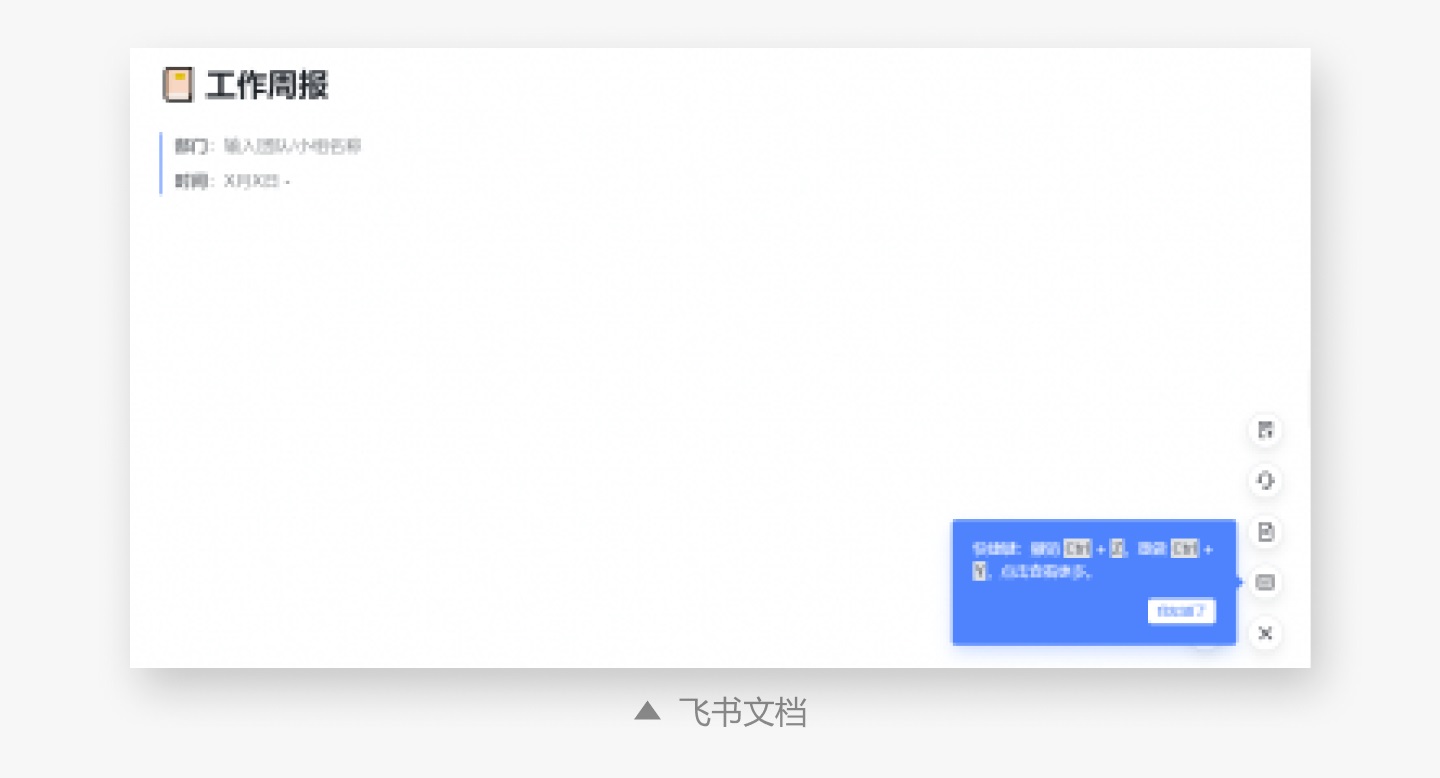
除了常見的基礎交互形式,在細節設計上也越來越 C 端化了。通過監測用戶行為,或者信息內容實現智能提醒。例如飛書文檔在用戶首次使用場景下刪除內容時,會主動提示快捷鍵功能,幫助用戶了解學習相關功能。

而公眾號壹伴插件會檢測文章中的關鍵字,文章中出現“原文鏈接”時,而用戶未進行選項設置時,會主動提示相關信息,避免用戶遺忘。

另外在 B 端產品中信息架構非常重要,用戶主要是依據導航菜單按圖索驥,首先定位到功能頁面,再次查找相應表格,最終定位自己所需的內容。所以信息層級的優化,可以較好的減少用戶的操作成本和記憶成本。
視覺表現的差異化
視覺設計層面,C 端產品的要求遠高于 B 端產品。
1. C 端:場景化、豐富性
C 端視覺設計師要求越來越高,基礎的設計技能不用說了,動效、C4D 建模都逐漸成為了設計師的必備技能。界面風格也是多種多樣,酸性風格、賽博朋克等等,希望能夠通過提高界面設計的豐富性,增強頁面氛圍,保證對用戶足夠的吸引力,例如大促會場頁面的頭圖設計。
2. B 端:簡潔化、統一性
作為工具型產品,幫助用戶提高工作效率是 B 端產品設計的核心價值。因此 B 端產品中視覺元素強調簡潔高效,除了色彩相對豐富的圖表外,主體風格基本是灰白色調,再加點主題色點綴基本就可以了,過多的顏色和背景信息反而會影響核心內容的瀏覽。

寫在最后
雖然在設計理念上,C 端和 B 端產品具有一定的相似性。但是受到各種因素的影響,有時候 B 端的產品經理對用戶體驗重視不足,更多強調產品功能的強大,考慮如何實現產品功能,很少考慮用戶是否真正的需要此功能,以及在使用過程中的操作體驗。
所以 B 端交互設計師需要在業務分析基礎上,積極尋找產品設計中的體驗突破口,不斷提升產品的用戶體驗。