JavaScript 生態圈和技術趨勢,這一年發生了這些變化 ...
今天,我來帶大家看看 2021 年 state-of-js 的調查結果:

速覽
下面是我挑出來的幾個比較重點的,我們先來速覽一下:
- 可選鏈操作符使用率已經高達 85% 。
- 空值合并操作符( ?? )使用率提升了 21% 。
- 將近 50% 的受訪者在使用 Shadow DOM API 。
- esbuild 是滿意度調查中同比增長最大的工具。
- Vite 97%26%
- 當前有 5.6% 的受訪者正在使用 Deno 。
- 一些老牌 JS 庫 Axios、Lodash 和 Moment 仍然是最受歡迎的。
- TypeScript JavaScript Elm
JS特性 - 語言
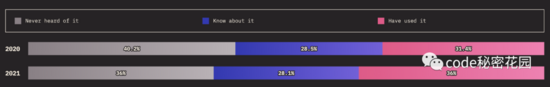
Proxy

Proxy 在各種框架和庫中使用的越來越多了(特別是 Vue.js 3.0 開始使用后),所以了解到它的同學也越來越多,但是實際使用率沒有太大變化。
Promise.allSettled()

Promise.allSettled() 我還沒用過,用法類似于 Promise.all ,區別是:它所有給定的 promise 不管是 fulfilled 還是 rejected 狀態,只要全部返回后它就會返回。在你不關心所有的異步任務是不是都必須成功的時候可能會用到它。
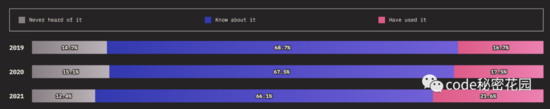
Dynamic Import

動態導入:只有 15% 的人還不知道它,接近 50% 的小伙伴都用過了,一般會在懶加載的時候用到。
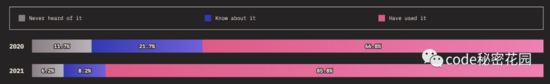
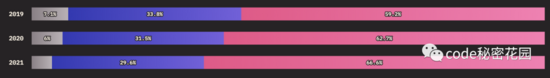
Nullish Coalescing

空值合并運算符:這玩意這么多人都在用嗎?用過的小伙伴可以在評論區說一下,我平時用的比較多的還是 || 或者 && 。
空值合并操作符( ?? ),會在左側的操作數為 null 或者 undefined 時,返回其右側操作數,否則返回左側操作數。
和 || 的區別是, || 會在左側是 0 的時候也返回右側,而 ?? 會返回 0 。
const baz = 0 ?? 42;
console.log(baz); // 0
const conard = 0 || 42;
console.log(conard); // 42
Optional Chaining

可選鏈:使用率已經高達 85% ,非常實用的特性,不多說了。
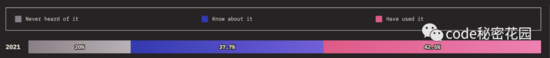
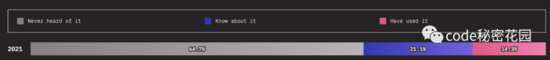
Private Fields

私有屬性:只有 20% 的人用過,我們在類里面定義的屬性或方法默認情況下都是公有的,可以通過在前面加個 # 來變成私有的(僅在類內部可以訪問)。
class ClassWithPrivateField {
#privateField;
}
class ClassWithPrivateMethod {
#privateMethod() {
return 'hello ConardLi';
}
}
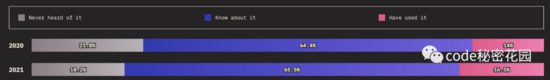
BigInt

BigInt 可以解決 Number 的精度丟失問題,一般大于 2^53 的數我們建議用 BigInt 來表示,不過現在使用率還很低,大家通常還是用一些庫去處理數字。
String.prototype.replaceAll()

replaceAll :可以讓我們按照一個正則進行更靈活的字符串替換,第一年參加調查, Chrome85 才開始支持的函數,已經有這么多人用過了,真的是一個非常實用的函數:
const regex = /ConardLi/ig;
console.log(p.replaceAll(regex, '棒!'));
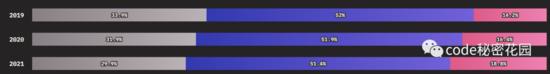
JS特性 - 瀏覽器 API
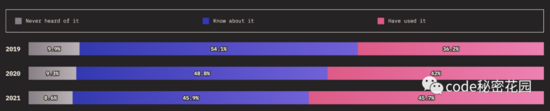
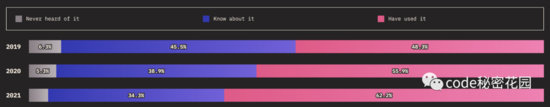
Service Workers

Service Worker :一個服務器與瀏覽器之間的中間人角色,它可以攔截當前網站所有的請求,我們可以在這中間做很多靈活的判斷和處理,只有 8% 的人不知道它了,使用率已經高達 45% 。
Intl

Intl 瀏覽器給我們提供的一個原生的用來做國際化的 API ,國際化的需求一般比較復雜,反正我們國際化都是用庫,省心很多,這個還沒用過。
Web Audio API

控制 Web 音頻的 API ,只有特定領域的開發者才會用到,變化也不大。
WebGL

Web 圖形化的需求越來越復雜多樣, WebGL 的普及也不可避免。現在大多數人都有過了解,但是使用者還局限在特定領域,今年的增長率已經有了小的變化,相信未來會迎來一個爆發增長~
Web Animations API

dom 上的 animate 函數,就屬于 Web Animations API 中的一個,我們日常使用 CSS 實現的一些動畫,都可以借助它轉換成 JS 實現:
document.getElementById("CoonardLi").animate(
[
{ transform: 'rotate(0) translate3D(-50%, -50%, 0)', color: '#000' },
{ color: '#431236', offset: 0.3 },
], {
duration: 3000,
iterations: Infinity
}
);
這個應該大家都有了解過吧,一般 XXX 網頁動畫實戰 這樣的課程和文章都會提到,但是實際開發中實現動畫還是用 CSS 或者一些 JS 庫比較多一點。
WebRTC

WebRTC ( Web Real-Time Communications ) 是一項實時通訊技術,可以在網絡應用或者站點,在不借助中間媒介的情況下,建立瀏覽器之間點對點的連接,實現視頻流和(或)音頻流或者其他任意數據的傳輸。
同樣,也是特定領域(如直播)會用到的 API ,使用者很局限。
Web Speech API

用于處于 Web 音頻的 API ,也是特定需求場景才會用到的 API,使用率很低,變化也不大。
Websocket

這個調查里使用率最高的 Web API 了,不用多說,只有 4% 不知道它是啥東西了 ...
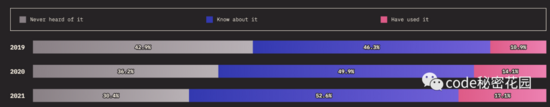
Shadow DOM

Shadow DOM 是 Web Components 里面的一個重要 API:瀏覽器將模板、樣式表、屬性、 JavaScript 碼等,封裝成一個獨立的 DOM 元素。外部的設置無法影響到其內部,而內部的設置也不會影響到外部,與瀏覽器處理原生網頁元素(比如 <video> 元素)的方式很像。
Shadow DOM 最大的好處有兩個,一是可以向用戶隱藏細節,直接提供組件,二是可以封裝內部樣式表,不會影響到外部。
// attachShadow() creates a shadow root.
let shadow = div.attachShadow({ mode: 'open' });
let inner = document.createElement('b');
inner.appendChild(document.createTextNode('Conard Li Hiding in the shadows'));
// shadow root supports the normal appendChild method.
shadow.appendChild(inner);
div.querySelector('b'); // empty
這個使用率已經這么高了嗎?大家在開發里有用到過嗎?
Page Visibility API

頁面可見性 API,可以幫助我們檢測當前用戶是不是還在當前頁面,當網頁被最小化或者切換到其他 tab 的時候,會觸發一個 visibilitychange 事件,我們就可以在這個時候去停掉一些耗時的操作來節省資源。
document.addEventListener(visibilityChange, handleVisibilityChange, false);
function handleVisibilityChange() {
if (document.hidden) {
// 頁面隱藏了
} else {
// 頁面又活躍了
}
}
一個挺好用的 API ,兼容性也不錯,大家可以用起來~
JS特性 - 其他技術
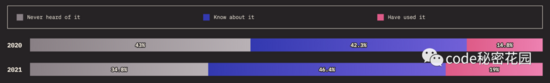
PWA

PWA 使用率今年漲幅挺大的,也是屬于一個比較成熟的技術了。
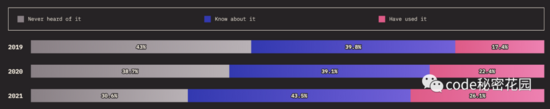
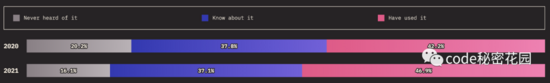
WebAssembly

WebAssembly 有 88% 的人都有了解過,但是使用率只有 15% ,相比去年只增加了 5% ,它給 Web 開發帶來了更多的可能性,相信未來會得到爆發式增長。
JS 庫
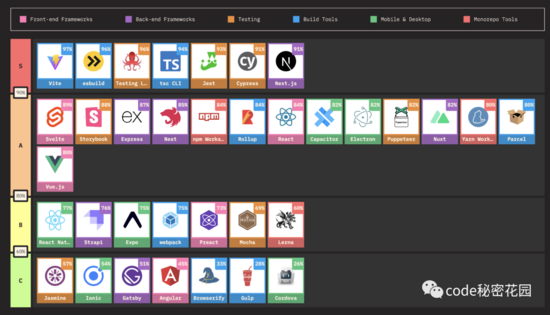
滿意度

這張圖挺有意思的,按照 S、A、B、C 四個等級的滿意度,對比了前端框架、服務端框架、測試庫、構建工具、移動和桌面端技術、Monorepo 工具,下面我們來逐個部分看一下。
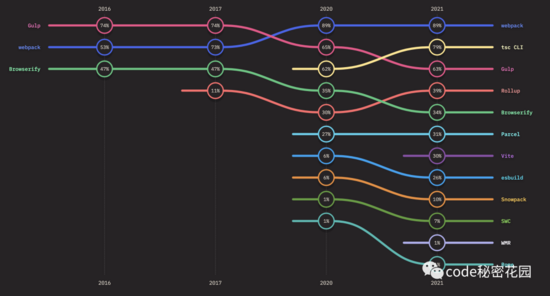
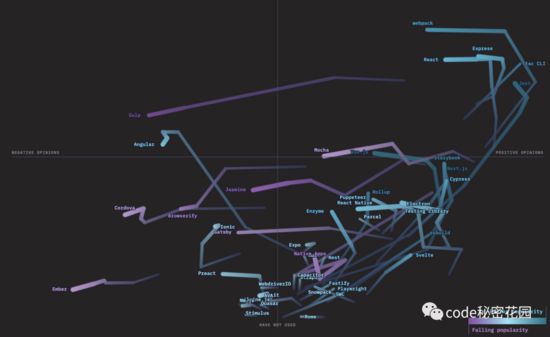
時間變化

紫色代表人氣下降,藍色代表人氣上升,向上代表用的人越來越多,向右代表有更多的人想學習它。
怎么看起來大家今年都不太想學東西了呢?哈哈,另外對一些新型的庫比如 Sevelte 學習欲望還是有增長的。
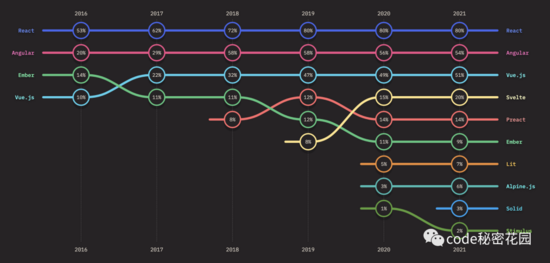
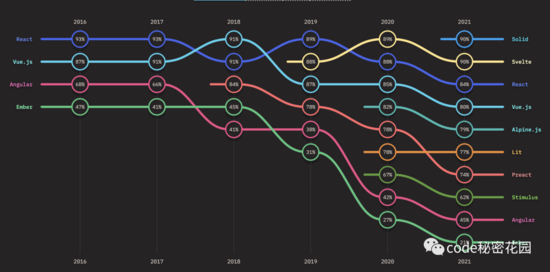
前端框架
使用率

使用率今年整體都沒有太大變化, React 依然以 80% 的使用率 高居榜首,因為調查的老外比較多,所以 Angular 比 Vue.js 使用率還要高,不過前者已經是下降趨勢了。另外 Svelte 的使用率在今年有了 5% 的增長。
滿意率

Solid.js 是一匹黑馬,今年以 90% 的滿意率高居榜首,不過它的使用率只有 3% ,滿意度自然也就高一點。
React 的滿意度已經連續三年下降,來到了第三位,不過在使用率這么高的情況下仍然有 84% 的滿意度,依然堅挺!
Ember.js 應該是崩了,使用率和滿意率都連續下降... 沒救了。
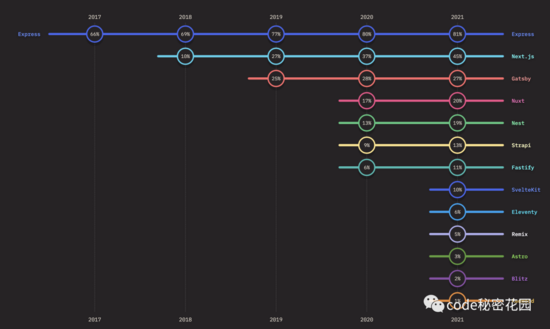
后端框架
使用率

幾乎沒變化 ... Express 依然占據霸主地位,今年新出來的框架不少,像 Remix 僅有 5% 的使用率。
不過,有點震驚, Koa 去哪了?難倒只有中國人用嗎???

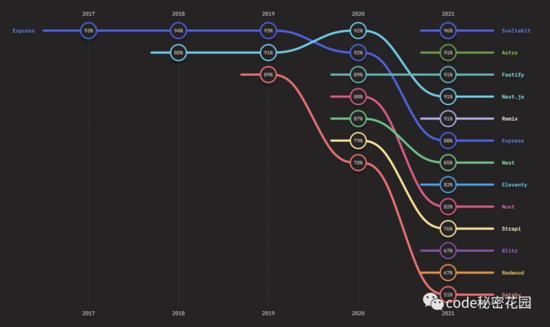
滿意率

新出來的框架更能滿足大家的痛點,所以滿意度普遍較高, SvelteKit 以 96% 的滿意度高居榜首。
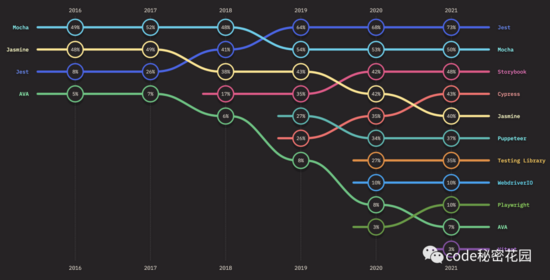
測試框架

Jest 仍然是最常用的測試框架, Testing Library 的使用率增長不多,但是滿意度高達 96% 。
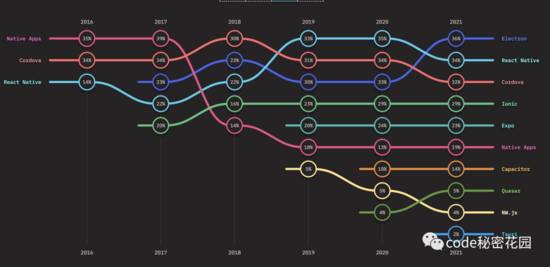
移動端和客戶端
使用率

今年 Elctron 來到了使用率的第一位,不過仍然只有 36% 的人用過它,RN 是第二位,二者應該就分別是桌面端和移動端最常用的技術了。
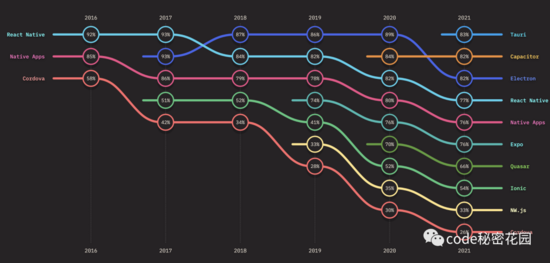
滿意率

值得注意的是,今年新出的 Tauri 占據了榜首,不過它只有 3% 的使用率。
Tauri 是一個 Electron 的替代技術,主要用來解決 Electron 包體積和內存消耗過大的問題。
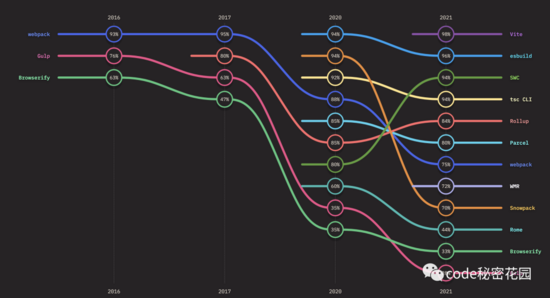
構建工具
使用率
webpack 仍然是使用率最高的框架, tsc 依托于 TypeScript 的大火來到了第二位,并且還有 17% 的增長。另外表現最為亮眼的還是 Vite ,第一年推出就有了 30% 的使用率。
滿意率

滿意度上今年出現了非常大的分歧, Snowpack 的滿意度下降了 24% ,相比 swc 的滿意度提升了 14% 。而 Vite 以恐怖的 98% 的滿意度來到第一位!。 Gulp 應該是沒救了,使用率和滿意度都在持續降低。
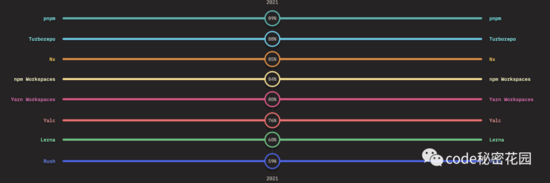
Monorepo 工具
使用率

滿意度

Monorepo 今年第一次參加調查,表示這種開發方式越來越普及了。但是使用率最高的 Lerna 依然只有 25% 、被吹上天的 pnpm 也只有 13% 的使用率。
其他
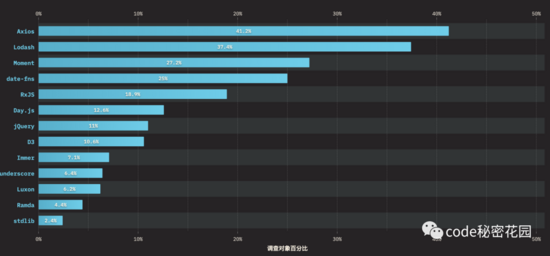
工具庫

jQuery 已經跌到 11% 了嗎? Axios 為啥使用率還這么高,大家不用 Fetch 嗎?

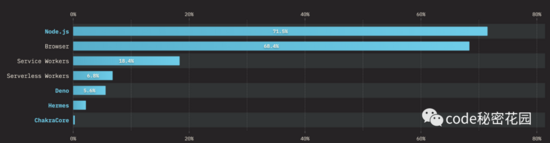
JS 運行時

Node.js 比 Browser 還高? Deno 擁有了 5.6 的使用率 ...
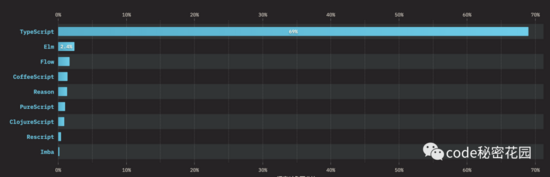
可以編譯成 JS 的語言

TypeScript 占據絕對霸主地位。
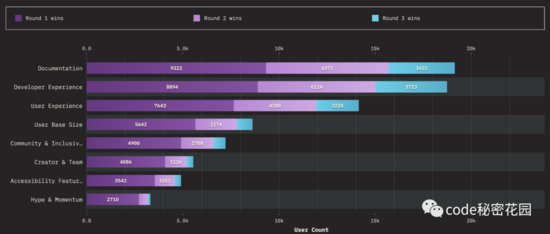
評估指標

在評估是否使用一個庫時,考慮最多的因素是什么?
文檔 > 開發體驗 > 用戶體驗 > 用戶規模 > 社區 > 開發者和團隊
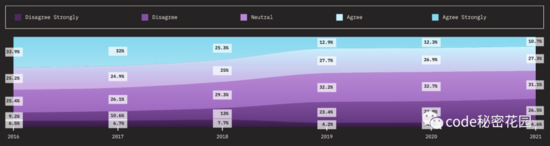
對 JS 的看法
JS 生態是不是變化的太快了

口口聲聲的喊,學不動了的人都去哪了?為什么同意這個觀點的人越來越少了呢?
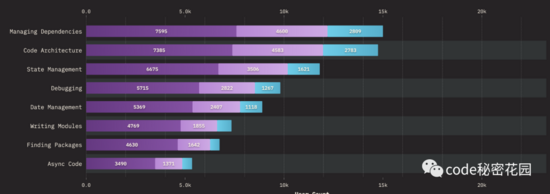
JS 的主要痛點

依賴管理 > 代碼架構 > 狀態管理 > 調試 > 日期管理 > 編寫模塊 > 查找包 > 異步
頒獎

- 空值合并運算符 ( ?? ) 使用率增長了 21% 。
- esbuild 只有兩歲,使用率提升了 20% 。
- Vite 成為最受關注和滿意度最高的技術。
調查范圍
最后還得吐槽一下,和 state-of-css 一樣, state-of-js 的中國參與者仍然很少 ...