Web前端性能優(yōu)化深度解讀,這些細(xì)節(jié)千萬(wàn)不能忽視
導(dǎo)讀: 用戶體驗(yàn)是web產(chǎn)品非常重要的部分,核心是讓用戶使用舒服,幫助用戶流暢地得到所求,用戶體驗(yàn)的優(yōu)劣甚至?xí)绊懙接脩舻牧舸妗sw驗(yàn)差的網(wǎng)站各有各的不同,但是體驗(yàn)好的網(wǎng)站往往都有一些共性,這些優(yōu)秀的特征凝結(jié)了設(shè)計(jì)師、研發(fā)工程師和產(chǎn)品經(jīng)理的大量智慧。
- 訪問(wèn)交互速度迅速
- 動(dòng)畫效果順滑流暢
- 有用戶操作的反饋
- 簡(jiǎn)單的操作步驟
- 整站體驗(yàn)一致性
- 主體內(nèi)容在最顯眼的位置
- 無(wú)障礙訪問(wèn),不同的人群均可使用
在這些優(yōu)秀體驗(yàn)的特性中,最容易讓人產(chǎn)生共鳴的往往是網(wǎng)站的性能問(wèn)題,比如網(wǎng)站的訪問(wèn)交互速度。如何發(fā)現(xiàn)性能問(wèn)題?性能如何優(yōu)化(性能優(yōu)化的常規(guī)方法和框架方法)?如何衡量收益?本文根據(jù)多年在性能優(yōu)化方面的實(shí)踐,著重分享一下首屏性能優(yōu)化的一些經(jīng)驗(yàn)。
01
性能采集
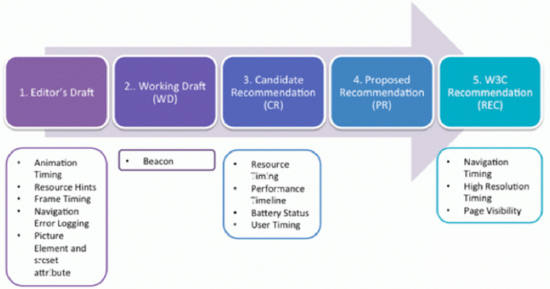
工欲利器事,必先利其器。我們所說(shuō)的性能采集并不是性能分析Devtools,而是指在產(chǎn)品真實(shí)用戶訪問(wèn)的大數(shù)據(jù)中進(jìn)行抽樣,對(duì)于抽樣用戶進(jìn)行性能數(shù)據(jù)采集,得到真實(shí)用戶環(huán)境下產(chǎn)品性能數(shù)據(jù)。各瀏覽器廠商都已認(rèn)識(shí)到性能對(duì)于web開(kāi)發(fā)的重要性,為了解決當(dāng)前性能測(cè)試的困難,W3C推出了一套性能API標(biāo)準(zhǔn),目的是簡(jiǎn)化開(kāi)發(fā)者對(duì)網(wǎng)站性能進(jìn)行精確分析與控制的過(guò)程,方便開(kāi)發(fā)者采取手段提高web性能。整套標(biāo)準(zhǔn)包含了10余種API,在下圖中可以看到它們當(dāng)前在規(guī)范流程中的進(jìn)展。

圖:性能API標(biāo)準(zhǔn)(摘錄51CTO圖片)
這套標(biāo)準(zhǔn)中提供了導(dǎo)航定時(shí)(Navigation Timing)、資源定時(shí)(Resource Timing)、用戶定時(shí)User Timing和性能時(shí)間線(Performance Timeline)規(guī)范可以幫助開(kāi)發(fā)人員精確地測(cè)量文檔的導(dǎo)航時(shí)間,在頁(yè)面上獲取資源的情況,以及開(kāi)發(fā)人員腳本執(zhí)行情況。
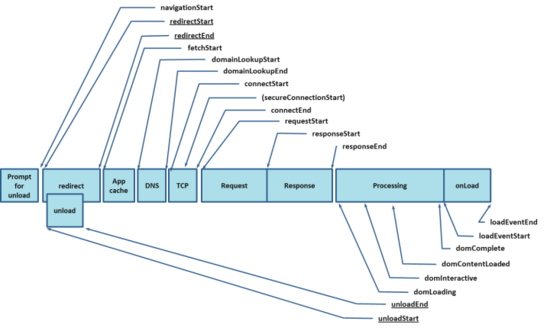
在這套API中,頁(yè)面加載Navigation Timing和頁(yè)面資源加載Resource Timing這兩個(gè)API可以幫助我們獲取頁(yè)面的Domready時(shí)間、onload時(shí)間、白屏?xí)r間以及單個(gè)頁(yè)面資源在從發(fā)送請(qǐng)求到獲取到response各階段例如帶寬、延遲或主頁(yè)的整體頁(yè)面加載時(shí)間的性能參數(shù),這些都是基于真實(shí)用戶數(shù)據(jù)(RUM)。

圖:Navigation Timing關(guān)系圖(摘錄W3C)

在獲取用戶訪問(wèn)Timing數(shù)據(jù)的前提下,我們可以結(jié)合具體業(yè)務(wù)場(chǎng)景定義訪問(wèn)性能的核心指標(biāo),例如白屏?xí)r間、首屏?xí)r間FSP、用戶可交互時(shí)間TTI、頁(yè)面onload時(shí)間等作為核心優(yōu)化指標(biāo),其中首屏?xí)r間和用戶可交互時(shí)間需要單獨(dú)埋點(diǎn)自定義。
還可以通過(guò)獲取DNS查詢耗時(shí)、TCP鏈接耗時(shí)、request請(qǐng)求耗時(shí)、解析dom樹耗時(shí)、白屏?xí)r間、domready時(shí)間、onload時(shí)間等做性能分析,后續(xù)根據(jù)癥狀對(duì)這些細(xì)致階段做性能優(yōu)化,這些參數(shù)是通過(guò)上面的performance.timing各個(gè)屬性的差值組成的。
通過(guò)使用API對(duì)各個(gè)階段性能指標(biāo)進(jìn)行采集,等待到所有數(shù)據(jù)都獲取完成之后,通過(guò)網(wǎng)絡(luò)請(qǐng)求將數(shù)據(jù)發(fā)送到服務(wù)器用作后續(xù)數(shù)據(jù)分析使用。
02
性能優(yōu)化
快速加載、及時(shí)響應(yīng)用戶反饋、提供流暢的動(dòng)畫、以及擁有類似原生APP一般沉浸的用戶體驗(yàn)是web應(yīng)用在性能優(yōu)化上的目標(biāo),這主要關(guān)系到加載性能和渲染性能兩個(gè)方面,本章節(jié)介紹一些常規(guī)優(yōu)化方法和框架級(jí)優(yōu)化方案。
2.1 加載性能優(yōu)化
Web 頁(yè)面通常由 HTML、CSS、JavaScript 和其他多媒體資源組成,充斥著各種同步資源和異步資源。頁(yè)面加載時(shí),必須從服務(wù)器獲取這些資源。
2.1.1 減小資源體積
- 壓縮文本內(nèi)容
- 優(yōu)化JavaScript第三方庫(kù)引入
壓縮雖然簡(jiǎn)單,但十分有效,這也是最廣泛的優(yōu)化資源體積的操作。許多工具可以幫助我們完成HTML、CSS、JavaScript、圖片等壓縮。例如,TerserPlugin可以用于壓縮 JavaScript,PostCSS可以對(duì) CSS 進(jìn)行壓縮,以及完成前綴自動(dòng)補(bǔ)全工作。除了壓縮單個(gè)文件外,在服務(wù)器上配置 Gzip 也十分重要。Gzip 對(duì)文本資源的壓縮效果非常明顯,通常可以將體積再壓縮至原本的 30% 左右,但 Gzip 對(duì)已經(jīng)單獨(dú)壓縮的圖像等非文本資源來(lái)說(shuō),效果并不好。
如果我們只需要使用工具庫(kù)中少數(shù)幾個(gè)簡(jiǎn)單函數(shù),可以考慮使用原生 JavaScript 代替。不計(jì)后果地引入第三方庫(kù),會(huì)迅速增大 JavaScript 資源的體積。
2.1.2 對(duì)資源進(jìn)行緩存
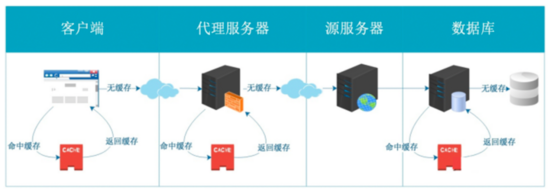
緩存在優(yōu)化頁(yè)面加載性能的工作中有舉足輕重的作用,緩存無(wú)處不在,包括瀏覽器端、網(wǎng)絡(luò)代理、服務(wù)端緩存,往往能大幅加快響應(yīng)速度。

圖:web全鏈路緩存
- HTTP 緩存
- Local Storage
- Cache Storage
- IndexedDB
- CDN
現(xiàn)代瀏覽器都實(shí)現(xiàn)了 HTTP 緩存機(jī)制。瀏覽器在初次獲取資源后,會(huì)根據(jù) HTTP 響應(yīng)頭部的Cache-Control和ETag字段,來(lái)決定該資源的強(qiáng)緩存策略或者協(xié)商緩存策略。
Local Storage主要是用來(lái)作為本地存儲(chǔ)來(lái)使用的,解決了cookie存儲(chǔ)空間不足的問(wèn)題(cookie中每條cookie的存儲(chǔ)空間為4k),localStorage中一般瀏覽器支持的是5M大小。
Cache Storage它用來(lái)存儲(chǔ) Response 對(duì)象的,也就是說(shuō)用來(lái)對(duì) HTTP響應(yīng)做緩存的,通常在PWA技術(shù)中使用。
IndexedDB是一種在瀏覽器中持久存儲(chǔ)數(shù)據(jù)的方法,允許我們不考慮網(wǎng)絡(luò)可用性,創(chuàng)建具有豐富查詢能力的可離線web應(yīng)用程序。
內(nèi)容緩存在CDN網(wǎng)絡(luò)節(jié)點(diǎn),位于用戶接入點(diǎn),是面向最終用戶的內(nèi)容提供設(shè)備,可緩存靜態(tài)Web內(nèi)容和流媒體內(nèi)容,實(shí)現(xiàn)內(nèi)容的邊緣傳播和存儲(chǔ),以便用戶的就近訪問(wèn)。
2.1.3 調(diào)整資源優(yōu)先級(jí)
通過(guò)調(diào)整資源加載優(yōu)先級(jí),保證主體內(nèi)容能夠較快的被加載完成,通過(guò)預(yù)加載、懶加載等多種方式,調(diào)整資源加載的行為,優(yōu)化網(wǎng)頁(yè)加載性能。
- 預(yù)加載
- 預(yù)連接與 DNS 預(yù)解析
- 預(yù)取
- 懶加載
- Service Worker
通過(guò)來(lái)提前聲明當(dāng)前頁(yè)面所需的資源,以便瀏覽器能預(yù)加載這些資源。通過(guò)media屬性進(jìn)行媒體查詢,根據(jù)響應(yīng)式的情況選擇性地預(yù)加載資源。
預(yù)連接會(huì)提前完成 DNS 解析、TCP 握手和 TLS 協(xié)商的工作,但并不會(huì)提前加載資源。也可以考慮使用,提前與資源建立 socket 連接。
瀏覽器會(huì)在空閑時(shí),使用最低優(yōu)先級(jí)下載預(yù)取的資源。預(yù)取通過(guò)聲明,通常用于點(diǎn)擊“下一頁(yè)”的頁(yè)面動(dòng)作之前提前加載用戶接下來(lái)可能需要的html資源。
按需加載和延時(shí)加載都屬于懶加載的范疇,例如對(duì)圖像資源采用“懶加載”策略,即僅加載當(dāng)前在視口內(nèi)的圖像,對(duì)于視口外未加載的圖像,在其即將滾動(dòng)進(jìn)入視口時(shí)才開(kāi)始加載。
利用Service Worker 線程脫離在主線程之外來(lái)進(jìn)行 Web 資源和請(qǐng)求的持久離線緩存。
2.1.4 合理拆分代碼
瀏覽器支持并行加載資源,合理拆分資源也是一種有效的優(yōu)化方法。為了更好的效果,我們往往不需要在首屏一次性加載所有 JavaScript 代碼,合理的拆分代碼、區(qū)分開(kāi)發(fā)和生產(chǎn)環(huán)境使用少量主要代碼,將當(dāng)前暫時(shí)不需要的代碼拆分出去可以有效加快首屏展現(xiàn)的速度。通過(guò)webpack區(qū)分開(kāi)發(fā)環(huán)境和生產(chǎn)環(huán)境差異化配置打包資源可以有效優(yōu)化代碼,Tree shaking使得模塊間依賴可以通過(guò)靜態(tài)分析來(lái)更好地優(yōu)化剪枝(僅ES modules支持)。webpack-bundle-analyzer 是一個(gè)關(guān)于 webpack 構(gòu)建產(chǎn)物的可視化插件,可以清晰地看到構(gòu)建產(chǎn)物的體積,幫助分析后續(xù)的優(yōu)化方向。
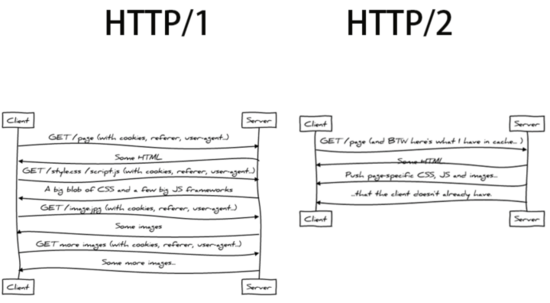
2.1.5 HTTP/2
HTTP/2帶給WEB帶來(lái)了很大的性能提升,同時(shí)多路復(fù)用、頭部壓縮、Server Push等特點(diǎn),使得可以在一個(gè)連接上同時(shí)打開(kāi)多個(gè)流雙向傳輸數(shù)據(jù),服務(wù)端可以在發(fā)送頁(yè)面 HTML 時(shí)主動(dòng)推送其它資源,而不用等到瀏覽器解析到相應(yīng)位置,發(fā)起請(qǐng)求再響應(yīng)。

圖:http1 vs http2
2.2 渲染性能優(yōu)化
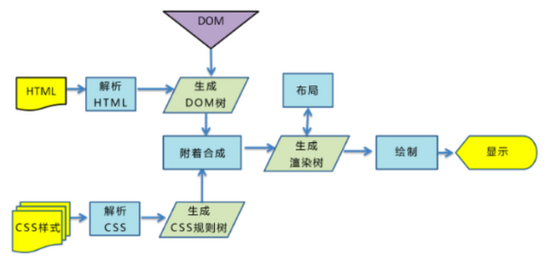
瀏覽器在渲染頁(yè)面前,首先會(huì)將 HTML 文本內(nèi)容解析為 DOM,將 CSS 解析為 CSSOM。DOM 和 CSSOM 都是樹狀數(shù)據(jù)結(jié)構(gòu),兩者相互獨(dú)立,但又有相似之處。接著,瀏覽器會(huì)將 DOM 和 CSSOM 樹合并成渲染樹。從 DOM 樹的根節(jié)點(diǎn)開(kāi)始遍歷,并在 CSSOM 樹中查找節(jié)點(diǎn)對(duì)應(yīng)的樣式規(guī)則,合并成渲染樹中的節(jié)點(diǎn)。在遍歷的過(guò)程中,不可見(jiàn)的節(jié)點(diǎn)將會(huì)被忽略。渲染樹隨后會(huì)被用于布局,就是計(jì)算渲染樹節(jié)點(diǎn)在瀏覽器視口中確切的位置和大小。瀏覽器進(jìn)行一次布局的性能開(kāi)銷較大,我們需要小心地避免頻繁觸發(fā)頁(yè)面重新布局。得到渲染樹節(jié)點(diǎn)的幾何布局信息后,瀏覽器就可以將節(jié)點(diǎn)繪制到屏幕上了,包括繪制文本、顏色、邊框和陰影等。
繪制的過(guò)程,首先會(huì)根據(jù)布局和視覺(jué)相關(guān)的樣式信息生成一系列繪制操作,隨后執(zhí)行柵格化(柵格化是將向量圖形格式表示的圖像轉(zhuǎn)換成位圖以用于顯示器或者打印機(jī)輸出的過(guò)程),將待繪制項(xiàng)轉(zhuǎn)換為位圖存儲(chǔ)在 GPU 中,最終通過(guò)圖形庫(kù)將像素繪制在屏幕上。

圖:瀏覽器渲染過(guò)程
頁(yè)面不是一次性被繪制出來(lái)的。實(shí)際上,頁(yè)面被分成了多個(gè)圖層進(jìn)行繪制,這些圖層會(huì)在另一個(gè)單獨(dú)的線程里繪制到屏幕上,這個(gè)過(guò)程被稱作合成。合成線程可以對(duì)圖層進(jìn)行剪切、變換等處理,因此可以用于響應(yīng)用戶基本的滾動(dòng)、縮放等操作,又不會(huì)受到主線程阻塞的影響。
2.2.1 關(guān)鍵渲染路徑
由于渲染都是在主進(jìn)程中執(zhí)行的,所以合理的利用主進(jìn)程渲染非常重要。首屏渲染所必須的關(guān)鍵資源,共同組成了關(guān)鍵渲染路徑,減少非關(guān)鍵渲染路徑的資源消耗可以有效提升渲染速度。
- 延遲非關(guān)鍵 CSS 加載
- async 和 defer
Web 應(yīng)用中往往會(huì)有一些首屏渲染時(shí)用不到的 CSS,如彈框的樣式等。通過(guò)引用的 CSS 都會(huì)在加載時(shí)阻塞頁(yè)面渲染。為了使這些非關(guān)鍵 CSS 不阻塞頁(yè)面渲染,可以通過(guò)拆分資源的方式并延遲非關(guān)鍵資源加載。
由于渲染都是在主進(jìn)程中執(zhí)行的,所以合理的利用主進(jìn)程渲染非常重要。首屏渲染所必須的關(guān)鍵資源,共同組成了關(guān)鍵渲染路徑,減少非關(guān)鍵渲染路徑的資源消耗可以有效提升渲染速度。
2.2.2 非阻塞 JavaScript
用戶對(duì)于不流暢的滾動(dòng)或動(dòng)畫十分敏感,一般要求頁(yè)面幀率應(yīng)達(dá)到每秒 60 幀。由于 JavaScript 一般是單線程執(zhí)行的,長(zhǎng)時(shí)間執(zhí)行的任務(wù)會(huì)阻塞瀏覽器的主線程,使頁(yè)面失去響應(yīng),出現(xiàn)卡頓和假死的現(xiàn)象。
- 頁(yè)面滾動(dòng)
- requestAnimationFrame 任務(wù)在瀏覽器渲染下一幀之前執(zhí)行
- requestIdleCallback 將任務(wù)安排在瀏覽器空閑時(shí)執(zhí)行
- Web Workers
當(dāng)我們監(jiān)聽(tīng) touchstart、touchmove 等事件時(shí),由于合成線程并不知道我們是否會(huì)通過(guò) event.preventDefault() 來(lái)阻止默認(rèn)的滾動(dòng)行為,從而在每次事件觸發(fā)時(shí),都會(huì)等待事件處理函數(shù)執(zhí)行完畢后再進(jìn)行頁(yè)面滾動(dòng)。這通常會(huì)導(dǎo)致較明顯的延遲,影響頁(yè)面滾動(dòng)的流暢性。通過(guò)在addEventListener()時(shí)聲明{passive: true},來(lái)表明事件處理函數(shù)不會(huì)阻止頁(yè)面滾動(dòng),使得用戶的操作更快得到響應(yīng)。
我們可以將一些耗性能的邏輯放在 worker 線程中進(jìn)行處理,這樣主線程就能繼續(xù)響應(yīng)用戶操作和渲染頁(yè)面了。
2.2.3 降低渲染樹計(jì)算復(fù)雜性
結(jié)構(gòu)越復(fù)雜的頁(yè)面往往性能越差,動(dòng)畫多的頁(yè)面出現(xiàn)卡頓的幾率也越大。
- 減少查找與元素匹配成本
- 減少布局次數(shù)
- 優(yōu)化繪制與合成
渲染樹由 DOM 和 CSSOM 樹合并而成,對(duì)于每個(gè) DOM 元素,需要查找與元素匹配的樣式規(guī)則。CSS Modules 是一種較為主流的 CSS-in-JS 解決方案,利用 webpack 等構(gòu)建工具,可以對(duì)類選擇器生成自定義格式的唯一類名,同樣能減少瀏覽器匹配 CSS 選擇器的開(kāi)銷。
瀏覽器進(jìn)行一次布局的開(kāi)銷很大,所以我們需要盡可能避免直接修改這些屬性,尤其是不應(yīng)將布局屬性用于動(dòng)畫效果,否則會(huì)出現(xiàn)明顯的掉幀現(xiàn)象。
修改絕大多數(shù)樣式屬性都會(huì)導(dǎo)致頁(yè)面重繪,這很難避免。僅有的例外是transform和opacity,這是由于它們可以僅由合成器操作圖層來(lái)實(shí)現(xiàn)。transform和opacity非常適合用于實(shí)現(xiàn)動(dòng)畫效果,但我們?nèi)孕枰ㄟ^(guò)will-change為它們創(chuàng)建獨(dú)立的圖層,避免影響其他圖層的繪制。
2.3 框架優(yōu)化方法
CSR、SSR、NSR、ESR、hybrid離線包、Big pipe、app cache等,都是不錯(cuò)的方法。
2.3.1 CSR(Client Side Render)
瀏覽器渲染顧名思義就是所有的頁(yè)面渲染、邏輯處理、頁(yè)面路由、接口請(qǐng)求均是在瀏覽器中發(fā)生,也就是從服務(wù)端請(qǐng)求一個(gè)簡(jiǎn)單HTML文件然后通過(guò)執(zhí)行JavaScript在HTML上進(jìn)行內(nèi)容的添加。其實(shí),現(xiàn)代主流的前端框架均是這種渲染方式,這種渲染方式的好處在于實(shí)現(xiàn)了前后端架構(gòu)分離,利于前后端職責(zé)分離,并且能夠首次渲染迅速有效減少白屏?xí)r間。同時(shí),CSR可以通過(guò)在打包編譯階段進(jìn)行預(yù)渲染或者骨架屏生成,可以進(jìn)一步提升首次渲染的用戶體驗(yàn)。

圖:CSR
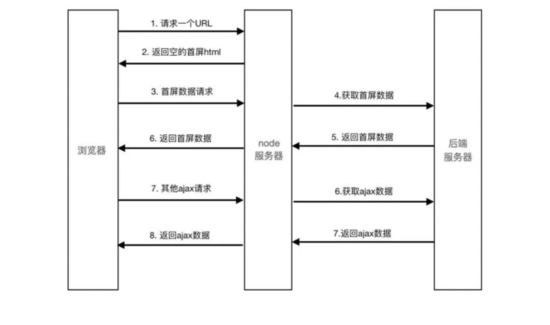
2.3.2 SSR(Server Side Render)
服務(wù)端渲染則是在服務(wù)端完成頁(yè)面的渲染,在服務(wù)端完成頁(yè)面模板、數(shù)據(jù)填充、頁(yè)面渲染,然后將完整的HTML內(nèi)容返回給到瀏覽器。由于所有的渲染工作都在服務(wù)端完成,因此網(wǎng)站的首屏?xí)r間和TTI都會(huì)表現(xiàn)比較好。

圖:SSR
但是,渲染需要在服務(wù)端完成,并不能很好進(jìn)行前后端職責(zé)分離,而且白屏?xí)r間也會(huì)比較長(zhǎng),同時(shí),對(duì)于服務(wù)端的負(fù)載要求也會(huì)比較高。
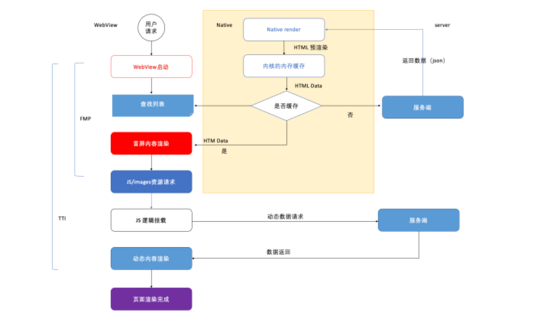
2.3.3 NSR(Native Side Render)
GMTC2019 全球大前端技術(shù)上 UC 團(tuán)隊(duì)提到了 0.3 秒的 “閃開(kāi)” 方案。這種方案適用于混合開(kāi)發(fā),NSR本質(zhì)是分布式SSR,通過(guò)加載離線頁(yè)面模板,Ajax預(yù)加載頁(yè)面數(shù)據(jù),Native渲染生成Html數(shù)據(jù)并且緩存在客戶端,將服務(wù)器的渲染工作放在了一個(gè)個(gè)獨(dú)立的移動(dòng)設(shè)備中,實(shí)現(xiàn)了頁(yè)面的預(yù)加載,同時(shí)又不會(huì)增加額外的服務(wù)器壓力。核心思路是借助瀏覽器啟用一個(gè) JS-Runtime,提前將下載好的 html 模板及預(yù)取的 feed 流數(shù)據(jù)進(jìn)行渲染,然后將 html 設(shè)置到內(nèi)存級(jí)別的 MemoryCache 中,從而達(dá)到點(diǎn)開(kāi)即看的效果。

圖:NSR
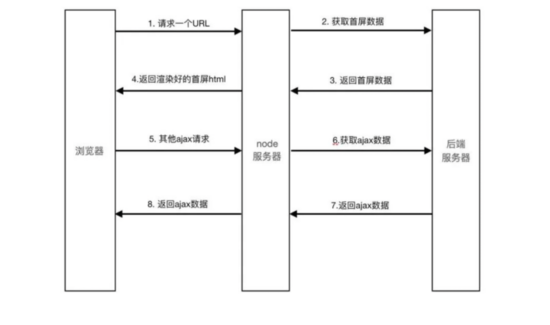
2.3.4 ESR(Edge Side Render)
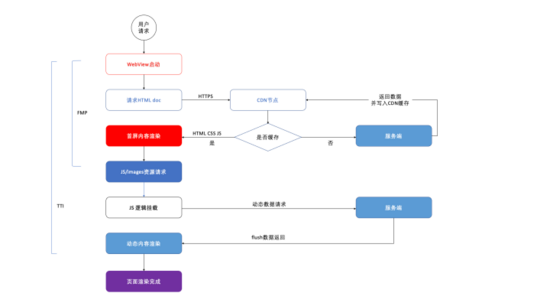
邊緣渲染的核心思想是,借助邊緣計(jì)算的能力,將靜態(tài)內(nèi)容與動(dòng)態(tài)內(nèi)容以流式的方式,先后返回給用戶。CDN 節(jié)點(diǎn)相比于Server距離用戶更近,有著更短的網(wǎng)絡(luò)延時(shí)。在 CDN 節(jié)點(diǎn)上將可緩存的頁(yè)面靜態(tài)部分先快速返回給用戶,同時(shí)在 CDN 節(jié)點(diǎn)上發(fā)起動(dòng)態(tài)部分內(nèi)容請(qǐng)求,并將動(dòng)態(tài)內(nèi)容在靜態(tài)部分的響應(yīng)流后繼續(xù)返回給用戶。

圖:ESR
03
收益衡量
速度是應(yīng)用性能最直接體現(xiàn)。做性能收益衡量也需要多維度全方位的進(jìn)行分析與對(duì)比。通過(guò)等量實(shí)驗(yàn)組和對(duì)照組在核心指標(biāo)方面大量真實(shí)數(shù)據(jù)的分位值對(duì)比,可以得到性能方面的收益,也可以關(guān)聯(lián)到用戶PV、UV以及收入等方面是數(shù)據(jù)收益。
監(jiān)控網(wǎng)站真實(shí)用戶可感知的白屏、首屏、可交互等用戶體驗(yàn)指標(biāo),從服務(wù)器端響應(yīng)時(shí)間、網(wǎng)絡(luò)延時(shí)、DOM解析等細(xì)致指標(biāo)的變化也可以做日常性能優(yōu)化。
- 統(tǒng)計(jì)核心指標(biāo)不同分位數(shù)的占比數(shù)據(jù)。
- 統(tǒng)計(jì)不同版本瀏覽器和設(shè)備類型的核心指標(biāo)數(shù)據(jù),基于多平臺(tái)瀏覽器性能分析。
- 統(tǒng)計(jì)不同區(qū)域(包括國(guó)家、省份、城市)、不同運(yùn)營(yíng)商以及接入方式(包括2G/3G/4G/WiFi)下的各關(guān)鍵網(wǎng)絡(luò)性能指標(biāo)。

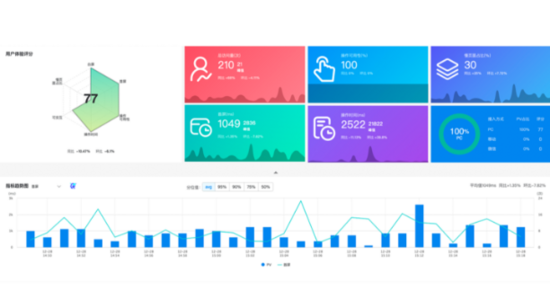
圖:性能平臺(tái)
業(yè)內(nèi)不錯(cuò)的性能監(jiān)控平臺(tái)包括ONEAPM、聽(tīng)云、性能魔方等,各個(gè)大公司和云平臺(tái)也都提供不錯(cuò)的相關(guān)監(jiān)控服務(wù)。
04
總結(jié)
你做事的時(shí)候不只是靠經(jīng)驗(yàn)教訓(xùn)的歷史積累,還有一套系統(tǒng)的流程或者模板。做性能優(yōu)化是一件需要具有閉環(huán)思維的事情,特別是這種端到端的優(yōu)化要注意事前規(guī)劃、事中執(zhí)行和事后總結(jié)三個(gè)階段,而且還要結(jié)合不同的業(yè)務(wù)場(chǎng)景進(jìn)行優(yōu)化,有時(shí)候還要與客戶端相協(xié)同,并不是生拉硬套就可以完成的事情。
甚至很多大廠的業(yè)務(wù)前端還要一邊解決歷史包袱,一邊進(jìn)行優(yōu)化,小心前行!隨著優(yōu)化后業(yè)務(wù)仍然在不斷的迭代和發(fā)展,如何鞏固性能優(yōu)化結(jié)果也是一件任重道遠(yuǎn)持續(xù)投入的事情,掌握性能優(yōu)化基本原理結(jié)合具有優(yōu)秀性能結(jié)構(gòu)設(shè)計(jì)或許是一種智慧的方法。
參考資料
- Web 性能優(yōu)化資源合集(持續(xù)更新) | 微談 Web 前端性能優(yōu)化-https://naluduo.vip/Web-Performance-Optimization/reference/#%E8%B0%83%E8%AF%95%E5%B7%A5%E5%85%B7
- 以用戶為中心的性能指標(biāo)-https://web.dev/i18n/zh/user-centric-performance-metrics/
- 使用window.performance分析web前端性能 - 五藝 - 博客園-https://www.cnblogs.com/y896926473/articles/7466951.html
- HOME · PWA 應(yīng)用實(shí)戰(zhàn)-https://lavas-project.github.io/pwa-book/
- 網(wǎng)頁(yè)渲染流程詳解-https://www.jianshu.com/p/7659d714a642
- 詳解web緩存-https://zhuanlan.zhihu.com/p/90507417
































