2021,17個非常流行的 Vue 插件
Vue 被一個健康的插件和包的生態(tài)系統(tǒng)所加強,使開發(fā)變得可靠、快速和簡單。由于Vue 是一個國際開發(fā)者社區(qū)所選擇的框架,所以有一個不斷增長的插件和包庫,你可以在項目中使用。本文列舉了用于Vue 2和Vue 3的 15個 流行的 Vue 插件。
- Vuetify
- NuxtJS
- Vuex
- Vuex Persisted State
- VuePress
- Vue Meta
- Vue ChartJS
- Vue Grid Layout
- Vue Draggable
- Vee-Validate
- Vue Toastification
- Vue Tour
- Swiper.js
- Vue2-Leaflet
- TroisJS
- Vue Scrollama
- Vue QR Code Reader
Vuetify
教程:https://www.vuemastery.com/courses/beautify-with-vuetify/getting-started-with-vuetify
你是否曾糾結于如何讓應用在視覺上看起來更吸引人?Vuetify是一個基于Material Design的UI庫,支持谷歌和Android的設計語言。
它是一個開源庫,有數(shù)百個組件,從按鈕, app bars,chips,modals 和更多。這些組件都是預先設計好的,非常實用,讓你能夠通過文檔化的 props 和插槽與它們進行交互。預先定義的CSS類也可用于控制顏色、字體、網(wǎng)格間距、彈性框等。
NuxtJS
Nuxt 基于一個強大的模塊化架構。你可以從 50 多個模塊中進行選擇,讓你的開發(fā)變得更快、更簡單。對 PWA 的支持、添加谷歌分析到你的網(wǎng)頁或生成網(wǎng)站地圖,這些功能都無需重新發(fā)明輪子來獲得。
NuxtJS目前基于Vue 2。但是nux3最近已經(jīng)發(fā)布,并且已經(jīng)完全重寫以支持Vue 3。
Vuex
Vuex 是一個專為 Vue.js 應用程序開發(fā)的狀態(tài)管理模式。它采用集中式存儲管理應用的所有組件的狀態(tài),并以相應的規(guī)則保證狀態(tài)以一種可預測的方式發(fā)生變化。Vuex 也集成到 Vue 的官方調(diào)試工具 devtools extension (opens new window),提供了諸如零配置的 time-travel 調(diào)試、狀態(tài)快照導入導出等高級調(diào)試功能。
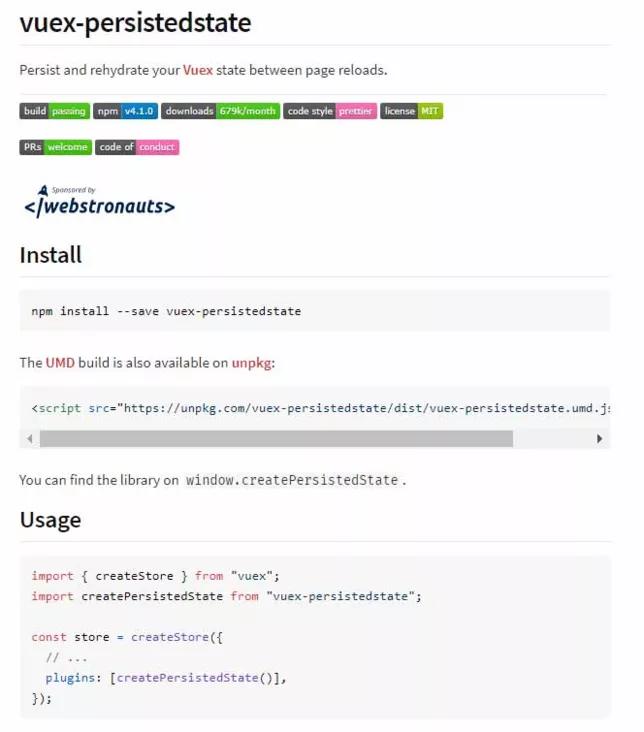
Vuex Persisted State
Vuex狀態(tài)機制,一刷新就會重置,解決問題的方式一般都是存儲起來(session/local Storage),vuex-persistedstate插件幫我們集成了這些功能。
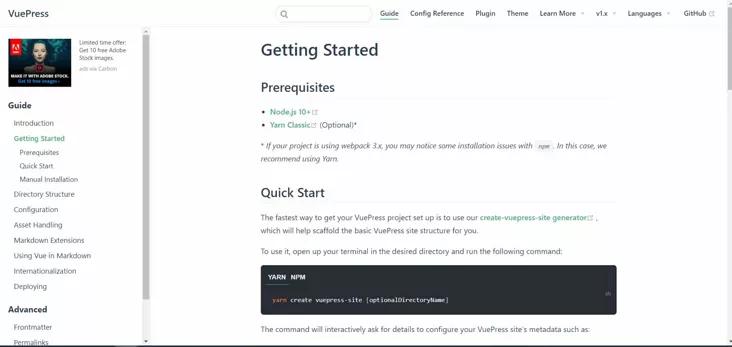
VuePress
VuePress 是一款使用 Vue 驅(qū)動的靜態(tài)網(wǎng)站生成器,是 Vue 的作者 Evan You 為了方便文檔的編寫而開發(fā)的。
- 默認主題與 Vue 官方文檔一致
- 簡潔,少配置,高性能
- Markdown 專為技術文檔提供拓展
- 自帶 PWA
- 自定義主題,可定制程度完全由自己決定
Vue Meta
地址:https://vue-meta.nuxtjs.org/
基于Vue 2.0 的 vue-meta 插件,主要用于管理HMTL頭部標簽,同時也支持SSR。
vue-meta有以下特點:
- 在組件內(nèi)設置 metaInfo,便可輕松實現(xiàn)頭部標簽的管理
- metaInfo 的數(shù)據(jù)都是響應的,如果數(shù)據(jù)變化,頭部信息會自動更新 支持 SSR
Vue ChartJS
地址:https://www.npmjs.com/package/vue-chartjs
想在你的Vue應用程序中添加圖表?可以看看 Chart.js。它是一個為設計師和開發(fā)者提供的簡單而靈活的 JS 圖表庫。它有許多漂亮的圖表類型可供選擇。
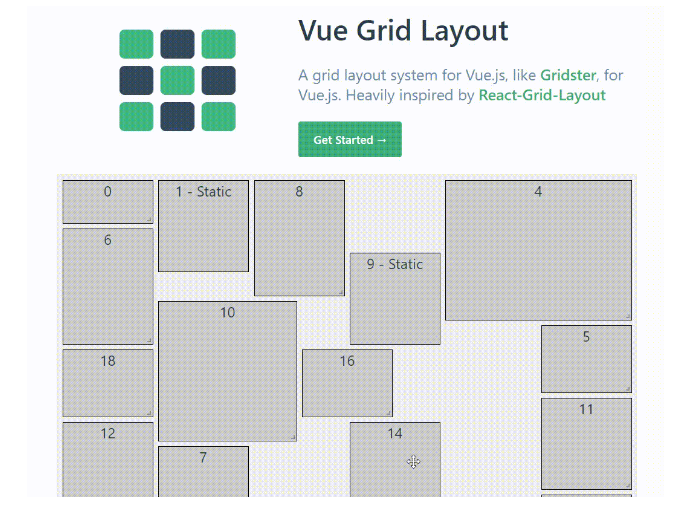
地址:https://jbaysolutions.github.io/vue-grid-layout/
Vue Grid Layout 是一個類似于 Gridster 的柵格布局系統(tǒng), 適用于 Vue.js,靈感來源于React Grid Layout。
特性
- 可拖拽
- 可調(diào)整大小
- 靜態(tài)部件(不可拖拽、調(diào)整大小)
- 拖拽和調(diào)整大小時進行邊界檢查
- 增減部件時避免重建柵格
- 可序列化和還原的布局
- 自動化 RTL 支持
- 響應式
Vue Draggable
地址:https://www.npmjs.com/package/vuedraggable
Vue.Draggable 是一款基于 Sortable.js 實現(xiàn)的vue拖拽插件。支持移動設備、拖拽和選擇文本、智能滾動,可以在不同列表間拖拽、不依賴 jQuery 為基礎、vue2 過渡動畫兼容、支持撤銷操作,總之是一款非常優(yōu)秀的vue拖拽組件。
Vee-Validate
地址:https://www.npmjs.com/package/vee-validate
為了確保通過表單從用戶那里收集正確類型的數(shù)據(jù),有必要驗證表單,以確保用戶輸入符合預期的模式。VeeValidate是一個可以將這一層功能添加到任何表單組件的包。
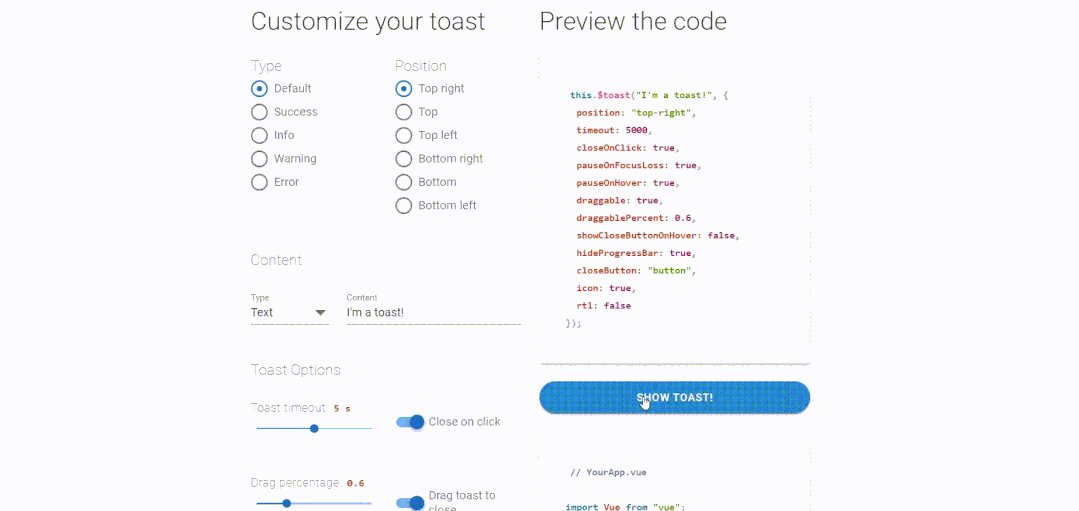
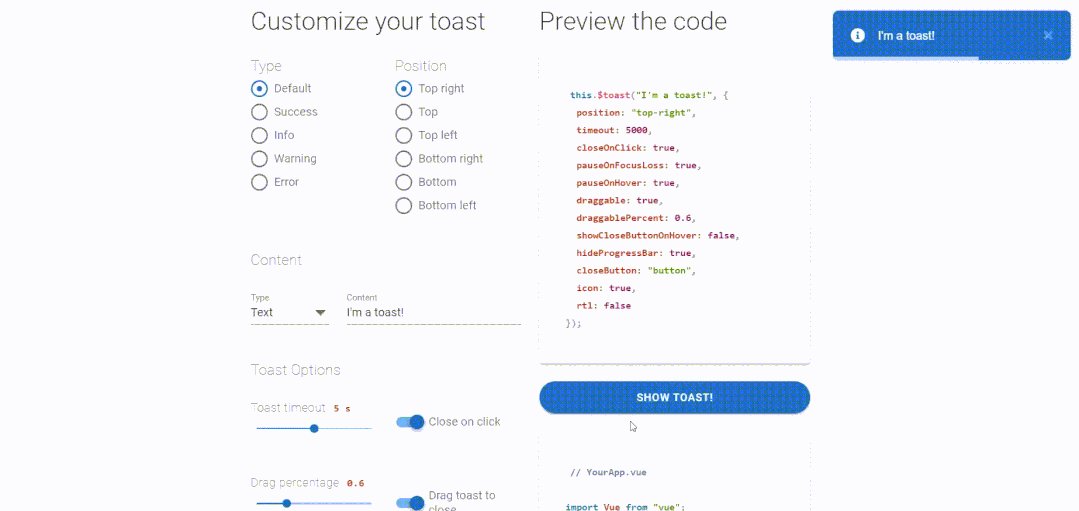
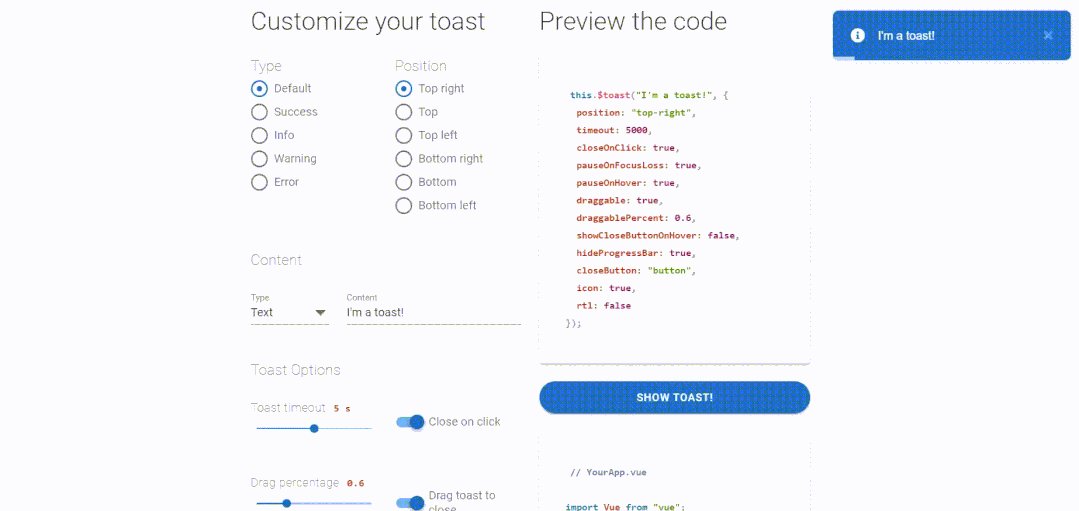
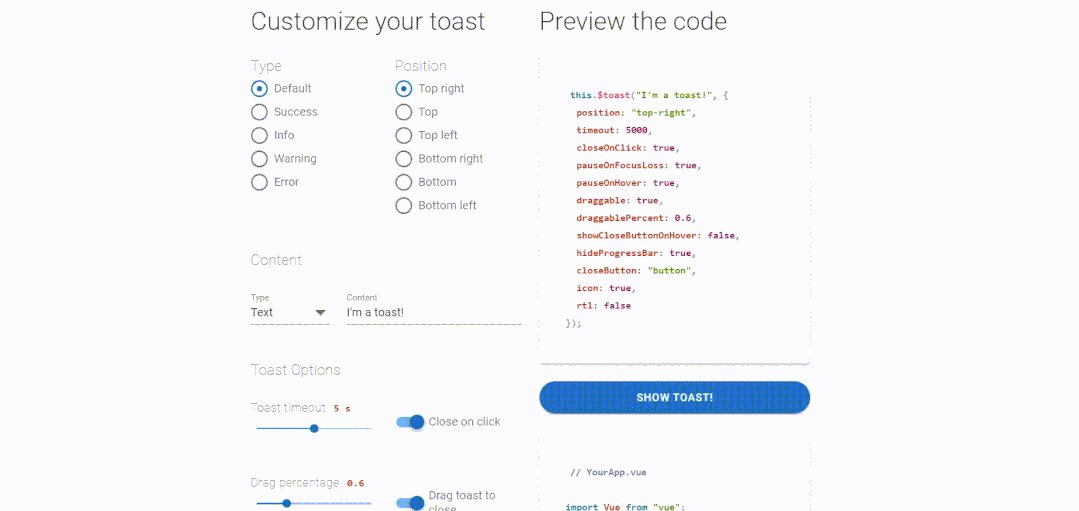
Vue Toastification
地址:https://vue-toastification.maronato.dev/
Vue Toastification 是一個輕量、易用且美觀的提示條通知組件,提供了大量的選項來支持大部分自定義選擇。
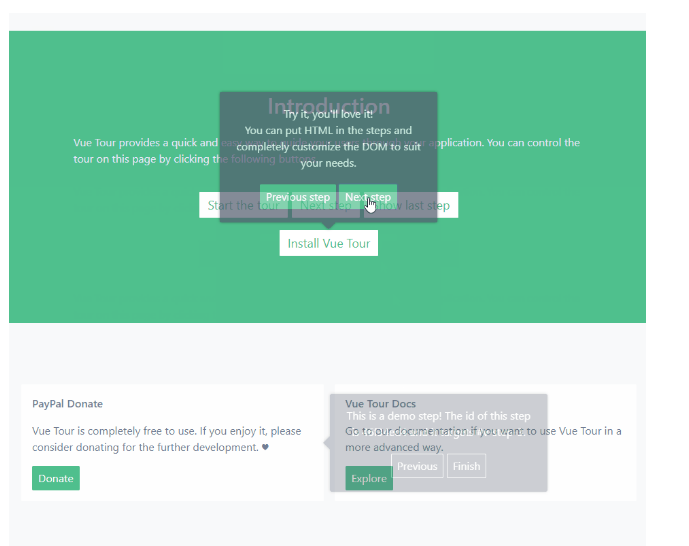
Vue Tour
地址:https://github.com/pulsardev/vue-tour
Vue Tour是輕巧、簡單且可自定義的新手指引插件,可與Vue.js一起使用。它提供了一種快速簡便的方法來指導用戶使用您的應用程序。
Swiper.js
地址:https://swiperjs.com/vue
Swiper.js是一個預制的旋轉(zhuǎn)木馬組件,可以用來在各種圖片之間滑動。Swiper.js 原生支持Vue 3,提供了一個可以插入到你的項目的組件。對于Vue 2,你可以使用其他包,如vue-awesome-swiper。
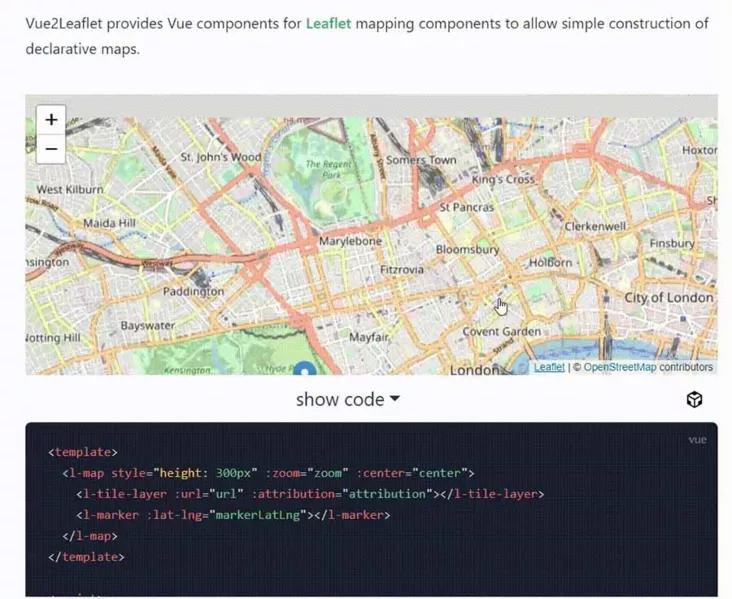
vue2-leaflet
地址:https://www.npmjs.com/package/vue2-leaflet
vue2-leaflet是對ledflet的封裝,vue項目中直接使用vue2-leaflet即可。Leaflet.js 是一個開源庫,使用它可以部署交互式,簡單,輕量級和簡單的Web地圖。
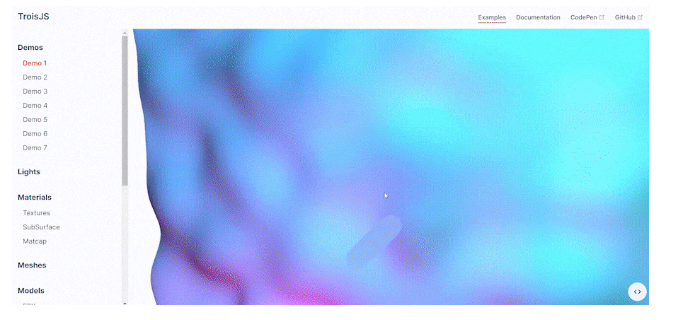
TroisJS
地址:https://troisjs.github.io/
Trois(法語為Three)是一個Vue 3庫,用于Three.JS,這是一個流行的WebGL庫。
Three.JS對桌面和移動端都有良好的支持。這個庫允許你使用VueJS組件為你的網(wǎng)站輕松創(chuàng)建3D內(nèi)容。你可以使用這個庫在你的網(wǎng)站上添加一個3D渲染器,并在你的VueJs文件的部分中使用預先建立的組件指定場景細節(jié),如材料、照明、網(wǎng)格、陰影等。
Trois.Js 是Three.js上面的一個包裝器,因此不比原始庫慢。它還通過自動處置幾何體、材料、紋理、渲染器等來簡化對象的處置,這在原始庫中是不存在的。
vue-scrollama
地址:https://www.npmjs.com/package/vue-scrollama
一個Vue組件,可輕松設置滾動驅(qū)動的交互(又稱滾動講演)。在引擎蓋下使用 Scrollama。
Vue QR Code Reader
地址:https://gruhn.github.io/vue-qrcode-reader/demos/CustomTracking.html
QR碼(QR code)在當今世界非常普遍。Vue二維碼閱讀器是一個即插即用的包,允許你添加二維碼掃描功能到你的應用程序。
作者:John Lim 譯者:前端小智 來源:vuemastery https://www.vuemastery.com/blog/most-popular-vuejs-ugins-and-packages
本文轉(zhuǎn)載自微信公眾號「大遷世界」,可以通過以下二維碼關注。轉(zhuǎn)載本文請聯(lián)系大遷世界公眾號。