2021 年 Web 領域有哪些關鍵進展?
大家好,我是 ConardLi , W3C 年度全球技術大會( TPAC 2021 )在今年10月份舉辦,隨后他們發布了今年 10 月份的 W3C工作重點報告 。
這份報告匯總了今年4月份以來在 Web 領域的一些關鍵進展,我挑了一些我比較感興趣的,大家一起來看一下吧。
W3C
可能很多小伙伴對 W3C 還不太了解,萬維網聯盟( World Wide Web Consortium ,簡稱 W3C)創建于1994年,是 Web 技術領域最具權威和影響力的國際中立性技術標準機構。
W3C 目前包括 42 個工作組和 10 個興趣組 ,我們熟知的很多 Web 標準都由 W3C 定制:
- 超文本標記語言(
HTML) - 文檔對象模型 (
DOM) - 可擴展標記語言(
XML) - 幫助殘障人士有效獲得
Web內容的信息無障礙指南(WCAG)
各種瀏覽器的內核實現不同,導致頁面解析出來的效果可能會有差異,所以各種瀏覽器都需要按照統一的標準來實現。
這些標準有效促進了 Web 技術的互相兼容,對互聯網技術的發展和應用起到了基礎性和根本性的支撐作用。
下面,我們一起來看看 Web 領域的一些最新技術進展。
小程序
MiniApps 指混合移動應用程序,小巧、免安裝、加載速度快,使用 Web 技術(尤其是 CSS 和 JavaScript )并與 Native Apps 的功能集成,也就是我們常說的小程序。
MiniApps工作組 今年發布了多個公開草案:
- 5月11日發布
MiniApp Manifest草案:規范為應用程序manifest提供了額外的元數據來描述。 - 6月15日發布
MiniApp Lifecycle草案:定義了小程序生命周期的事件與管理小程序及各個小程序頁面的生命周期流程。
- MiniApp Packaging
- MiniApp
- MiniApp
- JavaScript
音頻 - Web Audio 1.0
Web 音頻工作組 今年6月份發布 Web Audio API 1.0 為 W3C 正式推薦標準, 為 Web 平臺添加了直接從 Web 瀏覽器操作音樂和創建音頻的標準方法,包括協作和交互方式。
目前所有主流瀏覽器已實現 Web Audio 1.0 規范,支持在瀏覽器中合成音頻。瀏覽器提供一個 AudioContext 對象,該對象用于生成一個聲音的上下文,與揚聲器相連。
- const audioContext = new AudioContext();
然后,獲取音源文件,將其在內存中解碼,就可以播放聲音了。
- const context = new AudioContext();
- fetch('code秘密花園.mp4')
- .then(response => response.arrayBuffer())
- .then(arrayBuffer => context.decodeAudioData(arrayBuffer))
- .then(audioBuffer =>{
- // 播放聲音
- const source = context.createBufferSource();
- source.buffer = audioBuffer;
- source.connect(context.destination);
- source.start();
- });
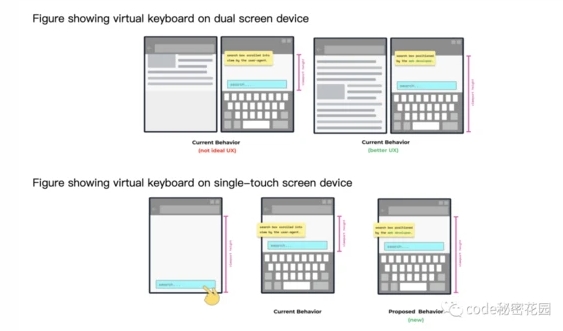
Web 文本編輯 - 虛擬鍵盤API
Web 文本編輯工作組 在今年8月提交了 虛擬鍵盤API 公開草案。
VK( Virtual Keyboard )是指在沒有硬件鍵盤的情況下,可用于輸入的屏幕鍵盤。
VirtualKeyboard API 為開發者提供了對虛擬鍵盤( VK )可見性的更好控制,以及在 VK 可見性改變時調整網頁布局的更大能力。
- partial interface Navigator {
- [SecureContext, SameObject] readonly attribute VirtualKeyboard virtualKeyboard;
- };
- [Exposed=Window, SecureContext]
- interface VirtualKeyboard : EventTarget {
- undefined show();
- undefined hide();
- readonly attribute DOMRect boundingRect;
- attribute boolean overlaysContent;
- attribute EventHandler ongeometrychange;
- };
機器學習 - Web 神經網絡 API
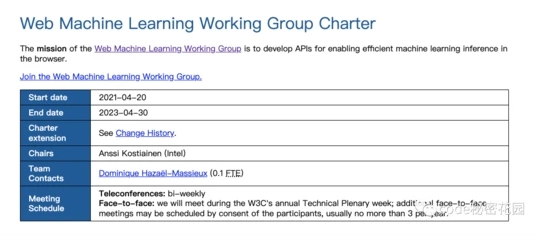
Web 機器學習工作組 于今年4月份正式成立。
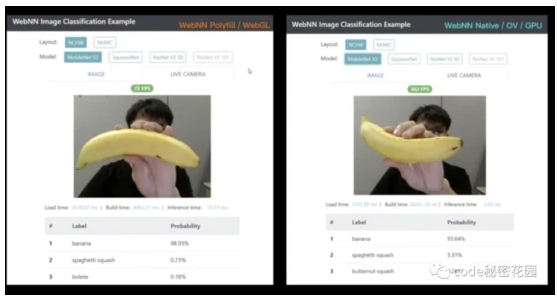
成立后的兩個月, Web 機器學習工作組 發布了 Web 神經網絡 API 。
該標準中描述了專門用于神經網絡推理硬件加速的 API,包括了人物檢測、人臉識別、超級分辨率、圖像標題、情感分析、噪聲抑制等常見應用。
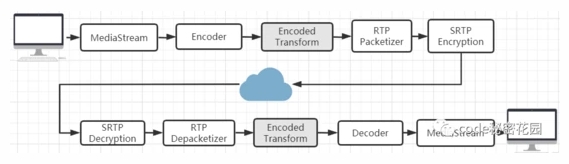
WebRTC - Encoded Transform
媒體捕獲和媒體流 ( Media Capture and Streams ) 和屏幕捕獲 ( Screen Capture ) 目前已經發布為 W3C 正式推薦標準。
WebRTC工作組 目前已將工作重點轉向增加其他 API,例如 WebRTC編碼轉換 ( WebRTC Encoded Transform ) ,它將與其他技術一起,在Web瀏覽器上完成從端到端的加密視頻會議。
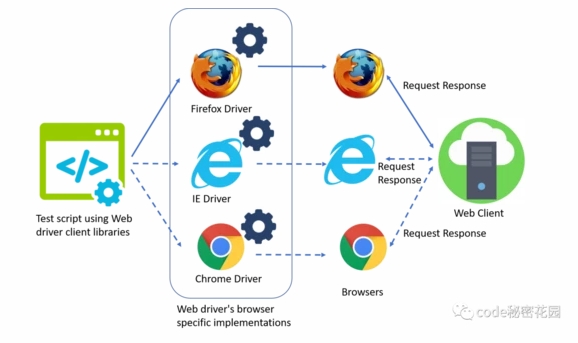
瀏覽器自動化測試 - WebDriver API 2.0
WebDriver API 是 W3C 在 2018 推出的的一個標準,是一個遠程控制協議,它提供了跨平臺和跨語言的方式來遠程操控瀏覽器,它提供了一系列接口來訪問和操作 DOM ,進而控制瀏覽器的行為。它使得 web 開發者能寫一些自動化腳本來測試網頁。
不過因為它的跨瀏覽器兼容性問題,目前應用并不廣泛。 瀏覽器測試與工具工作組 正在開發 WebDriver API 2.0 版本,目的是能夠像開發者工具一樣監控瀏覽器中發生的內部狀態變化,并解決它的跨瀏覽器兼容性問題。
身份認證 - WebAuthn Level 3
Web 身份驗證工作組 今年4月發布了 Web 身份驗證 Level 3 的第一版公開工作草案。
WebAuthn ,即 Web Authentication ,是一個用于在瀏覽器上進行認證的 API , W3C 將其表述為 " An API for accessing Public Key Credentials ",即“一個用于訪問公鑰憑證的 API”。
WebAuthn 很強大,強大到被認為是 Web 身份認證的未來。你有想過通過指紋或者面部識別來登錄網站嗎? WebAuthn 就能在保證安全和隱私的情況下讓這樣的想法成為現實。
Web支付 - Payment Request API
支付請求 API( Payment Request API 1.0 )現已發布為 W3C 提案推薦標準,并且最近有望成為正式推薦標準。
當用戶嘗試從你的網站購買商品時,網站必須要求用戶提供付款信息以及其他信息(比如收貨信息)。 Payment Request API 就是來幫助我們做這件事情的,下面是一個小 Demo:
- // 支付方式
- const paymentMethods = [{
- supportedMethods: 'https://xxx.xyz/pay',
- data: {
- ... // 支付應用提供的自定義參數.
- }
- }];
- // 付款詳情
- const paymentDetails = {
- displayItems: [{
- label: 'code秘密花園',
- amount: { currency: 'USD', value: '22.15' }
- }],
- total: {
- label: 'ConardLi',
- amount: { currency: 'USD', value : '22.15' }
- }
- };
- const request = new PaymentRequest(paymentMethods, paymentDetails);
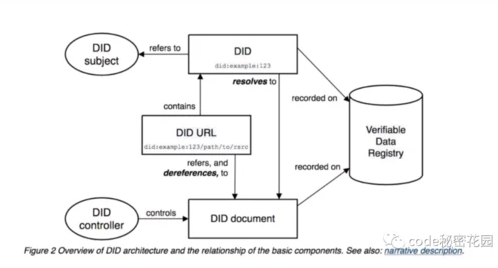
分散式標識符 - DID 標準
分散式標識符工作組在今年8月提交了 DID 標識符 1.0 ,這是一個區塊鏈領域的技術,目前 W3C 還在審閱中,未正式發布。
標準定義了分散式標識符( DID ),一種用于可驗證的去中心化數字身份的新型標識符。 DID 標識的對象(例如:人、組織、事物、數據模型、抽象實體等)由 DID 控制者決定。
DID 的基礎是將身份控制權交還給互聯網用戶,并授權他們使用自己信任的系統生成唯一的標識符。通過使用加密證明(如數字簽名)對這些標識符進行認證,個人和組織都可以利用區塊鏈的分布式賬本技術( DLT )從無縫、安全和私有的數據交換中獲益。
Web字體 - 增量字體傳輸
Web字體工作組 在今年9月發布了 增量字體傳輸規范 的首個公開工作草案:
規范定義了從服務器到客戶端增量傳輸字體的兩種方法。增量傳輸允許客戶端僅加載它們實際需要的字體部分,從而提升字體加載速度并減少加載字體所需的數據傳輸。
其他
Web 應用程序安全工作組發布了關于Post-Spectre Web開發的新說明。
- GPU for the Web 工作組
- WebGPU
- WebGPU Shading Language
- Web Transport 工作組
- WebTransport API
- API
Web 工作組 正在完善 WebXR Device API 規范及其配套規范,以實現 VR/AR 體驗。