中國標準走向世界!W3C 發(fā)布多個小程序公開草案
本文轉(zhuǎn)載自微信公眾號「程序員巴士」,作者一只圖雀 。轉(zhuǎn)載本文請聯(lián)系程序員巴士公眾號。
大家好,我是皮湯。最近在關(guān)注 W3C 相關(guān)的內(nèi)容,偶然間看到一個關(guān)于小程序標準的公開提案正式發(fā)布,于是就了解了一下緣由,震撼于現(xiàn)在中國互聯(lián)網(wǎng)的發(fā)展是多么的快速,已經(jīng)開始向世界輸出標準了,所以寫了一篇文章,分享給大家。
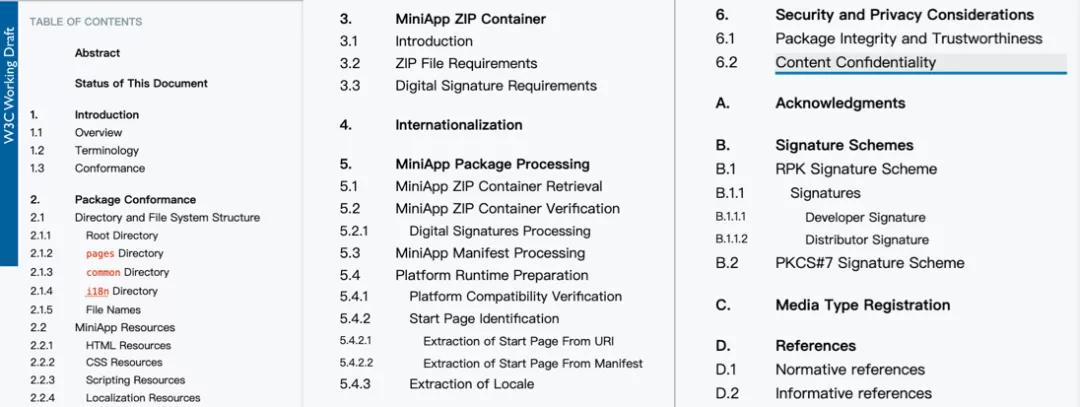
就在 2021 年 11 月 30 日,W3C MiniApps 工作組發(fā)布 MiniApp Packaging 規(guī)范的首個公開工作草案,并計劃將其最終發(fā)布為 W3C 正式推薦標準。
MiniApp Packaging 規(guī)范定義了 MiniApp 打包文件的語義和一致性要求,包含文件結(jié)構(gòu)、配置文件、靜態(tài)頁面模板、樣式表、JS 文檔、媒體文件及其他資源等,MiniApp packaging 的實例用于在運行時環(huán)境分發(fā)和執(zhí)行 MiniApp。
如下面的文件結(jié)構(gòu):
- /
- |___manifest.json
- |___app.js
- |___app.css
- |___pages/
- | |___page1.js
- | |___page1.html
- | |___page1.css
- |___common/
- | |___componentA.js
- | |___componentA.html
- | |___componentA.css
- | |___example.png
- |___i18n/
- |___zh-Hans.json
- |___en-US.json
我們文件結(jié)構(gòu)中頁面(pages)的結(jié)構(gòu):
- /
- |___manifest.json
- |___app.js
- |___app.css
- |___pages/
- |___detail.js
- |___detail.html
- |___detail.css
- |___list.js
- |___list.html
- |___list.css
或者子目錄結(jié)構(gòu):
- /
- |___manifest.json
- |___app.js
- |___app.css
- |___pages/
- |___detail/
- |___detail.js
- |___detail.html
- |___detail.css
- |___list
- |___list.js
- |___list.html
- |___list.css
厲害了,其實和我們平時寫代碼時需要約定文件創(chuàng)建結(jié)構(gòu)類似。
小程序與 MiniApps 標準發(fā)展進程
了解了 MiniApp Packaging 是什么之后,我們就可以了解一下小程序的發(fā)展歷史以及目前 W3C 存在的關(guān)于小程序的方面標準化的發(fā)展進程。
MiniApp 即為小程序,為與 W3C 草案保持一致,我們后續(xù)統(tǒng)一使用 MiniApp 代替小程序作為稱謂。
2017 年,微信之父 張小龍 進行公開亮相,宣布微信小程序第一批正式低調(diào)上線,這種觸手可及、用完即走的微信小程序立馬引起大家的廣泛關(guān)注
隨著微信小程序的火爆,各大手機廠商和中國各大互聯(lián)網(wǎng)公司紛紛跟進,想通過小程序?qū)⒂脩羧υ谧约?App 內(nèi),于是 2018 年 3 月 快應(yīng)用發(fā)布、7月百度智能小程序上線、9 月支付寶小程序上線、10 月抖音小程序上線、11 月頭條小程序上線
2019 年 5 月 QQ 小程序上線、7 月 360 小程序上線、10 月美團小程序上線,一時間,中國小程序市場風(fēng)起云涌,百家爭鳴,多種標準共存,開發(fā)者苦不堪言,仿佛回到了適配無數(shù)種瀏覽器的 10 年代
為了解決多標準問題,2019 年,主流 MiniApp 廠商及利益相關(guān)方通過 W3C Web 中文興趣組合作聯(lián)合發(fā)布了 《MiniApp 標準化白皮書》,詳情見 https://www.w3.org/TR/mini-app-white-paper/
同年,MiniApps 生態(tài)社區(qū)組成立,為全球 Web 社區(qū)提供了一個圍繞 MiniApps 進行廣泛討論的交流平臺,詳情見 https://www.w3.org/community/miniapps/
2020 年 11 月 21 日,W3C 發(fā)布了 MiniApps 工作組章程草案,擬議了小組的標準化范疇和工作模式
2021 年 1 月,W3C MiniApps 工作組正式成立,標志著 MiniApps 正式成為國際 W3C 接手的標準化處理工作的一部分
W3C MiniApps 工作組的目標是基于廣泛的標準化需求,致力于聯(lián)合廣大會員及社區(qū)成員深入探索協(xié)調(diào)多樣的 MiniApp 生態(tài)、增強不同 MiniApp 平臺間的互通性,從而最大程度地提升 MiniApps 與 Web 的融合,減少技術(shù)碎片化并降低開發(fā)者的學(xué)習(xí)成本。
MiniApps 定義與工作組工作方向
W3C 對 MiniApps 的定義是一種小型、免安裝、快速加載的程序,通常在一個宿主應(yīng)用或操作系統(tǒng)中運行(如小程序、快應(yīng)用),也可以是支持跨端部署的 JS 原生應(yīng)用,MiniApp 既使用了 CSS 與 JavaScript 等 Web 技術(shù),同時又可以使用操作系統(tǒng)提供的能力。
MiniApps 與標準的 WebApps 主要存在以下幾種區(qū)別:
- 宿主平臺可能不是瀏覽器
- 應(yīng)用程序的構(gòu)建也可能不是基于 Web 上的資源
- UI 配置、渲染、資源打包以及訪問本地系統(tǒng)功能的 API 中使用了不同但相關(guān)的技術(shù)
所以 MiniApps 工作組將以生態(tài)社區(qū)組(阿里、京東、華為等)孵化的技術(shù)提案為基礎(chǔ)展開標準化,包括:
- MiniApps 基本架構(gòu)與功能,例如 Manifest、Packaging、Addressing、Lifecycle
- 可以增強不同 MiniApp 平臺以及與 Web 之間互操作性的 MiniApp UI 組件(封裝的可重用代碼用于呈現(xiàn) UI 的一部分)、與組件相關(guān)的 API 和頁面布局模版機制,可能也包括由 MiniApps 生態(tài)社區(qū)組進一步孵化的其他組件和 API
- 與 W3C 其他小組在 Web 的通用性上展開合作與協(xié)調(diào),特別是圍繞安全、隱私、無障礙、國際化和其他 Webapp API(包括漸進式 Web 應(yīng)用即 PWA)
針對上述提案,W3C 工作組計劃交付以規(guī)范及報告:
- Manifest: https://w3c.github.io/miniapp/specs/manifest/
- Packaging: https://w3c.github.io/miniapp/specs/packaging/
- Lifecycle: https://w3c.github.io/miniapp/specs/lifecycle/
- Addressing: https://w3c.github.io/miniapp/specs/uri/
- Widget Requirements: https://w3c.github.io/miniapp/specs/widget-req/
目前主要的公開草案有 Manifest,Lifecycle,以及 11 月 30 號發(fā)布的 Packaging 。
MiniApps 的體系結(jié)構(gòu)
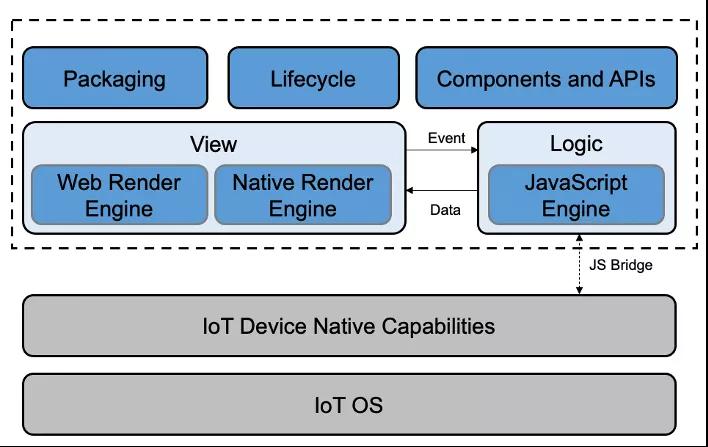
很顯然 MiniApps 的宿主環(huán)境絕不局限于手機,還包含更廣泛的 IoT 場景,如車載汽車等,而社區(qū)組成員阿里巴巴也提出了關(guān)于 MiniApp for IoT 的 MiniApps 的體系結(jié)構(gòu):
上述體系結(jié)構(gòu)針對手機等設(shè)備也是適用的。
MiniApps 的未來
未來 MiniApps 的會在全球擴大覆蓋范圍與影響力,得益于中國小程序市場,特別是微信小程序的巨大成功,以及華為鴻蒙系統(tǒng)的應(yīng)用形式也類似于小程序,再加上國際 W3C MiniApps 工作組的支持。小程序、快應(yīng)用將在未來成為一個舉足輕重的存在,在社會影響力、開源影響力,國內(nèi)外都會持續(xù)散發(fā)魅力,將成為中國為世界貢獻的一份力量。
參考鏈接
https://www.chinaw3c.org/archives/2392/
http://www.woshipm.com/pd/3314276.html
https://mp.weixin.qq.com/s/F0Dar956XrefIAf9Vis8Pw
https://mp.weixin.qq.com/s/Ix8ogN40cng5rvStvGAbxA
https://mp.weixin.qq.com/s/sPTrCG27W3uD8bGi7Tavxg