基于HTML5打造的一款別踩白板小游戲
背景簡介
別踩白板這個游戲相信大家都玩過,這個是基于HTML5打造的簡單小游戲,在PC端和移動端都能夠運行,適應多種平臺,今天我們使用原生JS搭配JQuery構建這個小游戲--別踩白板。
一、思路分析
整體頁面是一個大的矩形,長寬比例大概是3:2,然后游戲開始,不斷有白板降落,然后一行是4個板,一塊黑色板塊,其余三塊是白色板塊,通過板塊的點擊事件綁定,然后判定是什么顏色,只要是白色的,游戲結束(Game Over), 否則玩家積分加1;
二、頁面搭建
2.1 HTML層
- <div class="wrapper">
- <div id="go">
- <a href="javaScript:void(0)" id="go">Game Start</a>
- </div>
- <div id="main"></div>
- </div>
2.2 CSS層
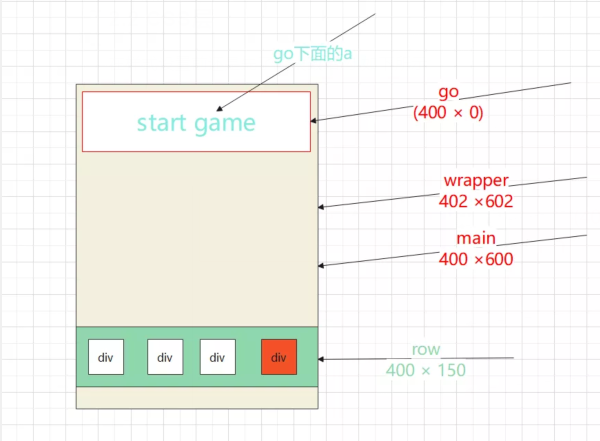
在樣式設置前還是先了解大致結構,如下所示:
全局設置樣式
- *{
- margin:0;
- padding:0;
- }
wrapper樣式設置樣式
- .wrapper{
- margin:150px auto;
- width:400px;
- height:600px;
- border:1px solid #ccc;
- position: relative;
- overflow: hidden;
- }
wrapper下面的go的設置樣式
- #go{
- width:100%;
- position: absolute;
- top:0;
- text-align: center;
- z-index:99;
- }
開始游戲按鈕設置樣式
- #go a{
- display:block;
- height:100px;
- width:400px;
- color:cyan;
- background-color: #000000;
- text-decoration: none;
- border-bottom:3px dashed #eee;
- font-size:60px;
- font-weight:600;
- }
main(方塊)設置樣式
- #main{
- width:400px;
- height:600px;
- position: relative;
- top:-150px;
- /* border:1px solid black; */
- }
創建出來的每一行方塊設置樣式
- .row{
- width:400px;
- height:150px;
- }
一行中的四個小方塊的設置樣式
- .row div{
- width:99px;
- height:149px;
- border-left:1px solid #222;
- border-bottom:1px solid #222;
- float: left;
- cursor: pointer;
- }
在設置好樣式之后,得到的大致界面如下所示:
可以看到界面樣式比較簡單,我們的想法是點擊Start Game 按鈕后方塊自動降落,所以屏幕比較空(暫時)。
2.3 JS層
js層主要用來控制頁面產生動態效果;比如產生方塊,以及方塊的移動等等;
2.3.1獲取元素
- var main = document.getElementById('main'); // 獲取dom元素
- var go = document.getElementById('go');
- var speed = 5, num = 0, timer, flag = true; // 設置初始變量
- var colors = ['red', 'green', 'black', 'blue']; // 設置存放顏色的數組
這里存放顏色的數組不需要白色,每一個初始化出來的方塊不設置背景顏色,它默認是白色。
2.3.2創建每一行div元素
前面我們說過,一行是四個方塊,比例和大方塊一樣(3:2),它的長寬是:{width: 100px ; height: 150px};
- function cDiv() {
- var oDiv = document.createElement('div');// 獲取一個隨機數將每一行找到一個隨機div 設置上顏色
- var index = Math.floor(Math.random() * 4);
- oDiv.setAttribute('class', 'row'); // 設置行class類名
- for (var j = 0; j < 4; j++) { // for循環生成一行四個div
- var iDiv = document.createElement('div');
- oDiv.appendChild(iDiv); // 將每一個小div插入每一行中
- }
- if (main.childNodes.length == 0) { // 根據父級中是否有子元素 插入新生成的行
- main.appendChild(oDiv); // 如果父級為空 直接插入
- } else {
- main.insertBefore(oDiv, main.childNodes[0]); // 如果父級有元素 將新生成的一行插入到已有行數的最前面
- }
- var clickDiv = main.childNodes[0].childNodes[index]; // 根據隨機數 設置一行中有顏色的div
- clickDiv.setAttribute('class', 'i'); // 將此元素設置class類名 作為需要點擊的標記
- clickDiv.style.backgroundColor = colors[index]; // 同時設置上背景顏色
- }
2.3.3點擊事件函數封裝
- function bindEvent() {
- main.addEventListener('click', function (event) { // 給main添加點擊事件
- if (flag) { // 根據flag值判斷是否可以點擊
- var tar = event.target; // 獲得到點擊的源事件
- if (tar.className == 'i') { // 判斷點擊的塊是否為有顏色的
- tar.style.backgroundColor = '#bbb'; // 改變背景顏色
- tar.classList.remove('i'); // 移除class類名
- num++; // 計數++
- } else {
- alert('游戲結束,得分:' + num); // 如果點到了白色的塊 游戲結束
- clearInterval(timer);
- flag = false;
- }
- if (num % 10 == 0) { // 如果當前分數為10的倍數 速度++
- speed++;
- }
- }
- })
- }
2.3.4 方塊移動函數封裝
- function move() {
- clearInterval(timer);
- timer = setInterval(function () { // 設置定時器
- var step = parseInt(main.offsetTop) + speed; // 利用top值移動main區域
- main.style.top = step + 'px';
- if (parseInt(main.offsetTop) >= 0) { // 如果main區域移動到可視區域 創建一行新的元素
- cDiv();
- main.style.top = '-150px'; // 同時將main區域移動到可視區域上方
- }
- var len = main.childNodes.length; // 獲得mian區域內的行數
- if (len == 6) { // 如果main區域內行數為6 即顯示區域四行 上面新生成一行 下面一行
- for (var i = 0; i < 4; i++) { // 遍歷最后一行的每一個div
- if (main.childNodes[len - 1].children[i].classList.contains('i')) { // 如果其中有一個包含沒有被點擊的 游戲結束
- alert('游戲結束,得分:' + num);
- clearInterval(timer);
- flag = false; // 游戲結束后不可以繼續點擊
- }
- }
- main.removeChild(main.childNodes[len - 1]); // 將展示過后的每一行移除
- }
- }, 20)
- bindEvent(); // 點擊事件
- }
在函數里面第一句就是clearInterval(timer);防止定時器多開;
2.3.5 游戲開始
- // 開始按鈕點擊 開始移動 創建每一行元素
- function clickStart() {
- go.addEventListener('click', function () {
- go.style.display = 'none';
- move();
- });
- }
- clickStart();
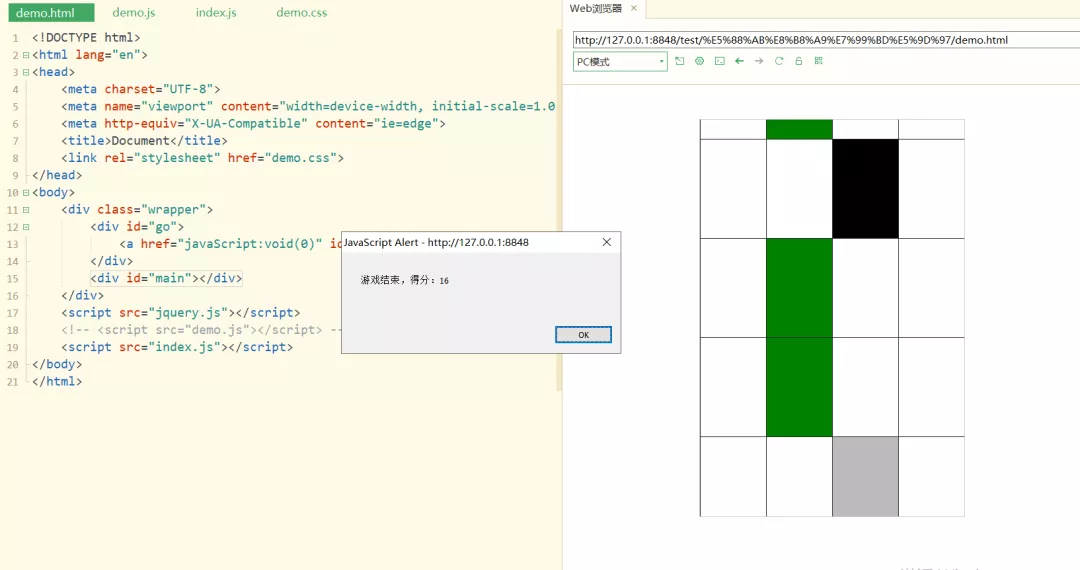
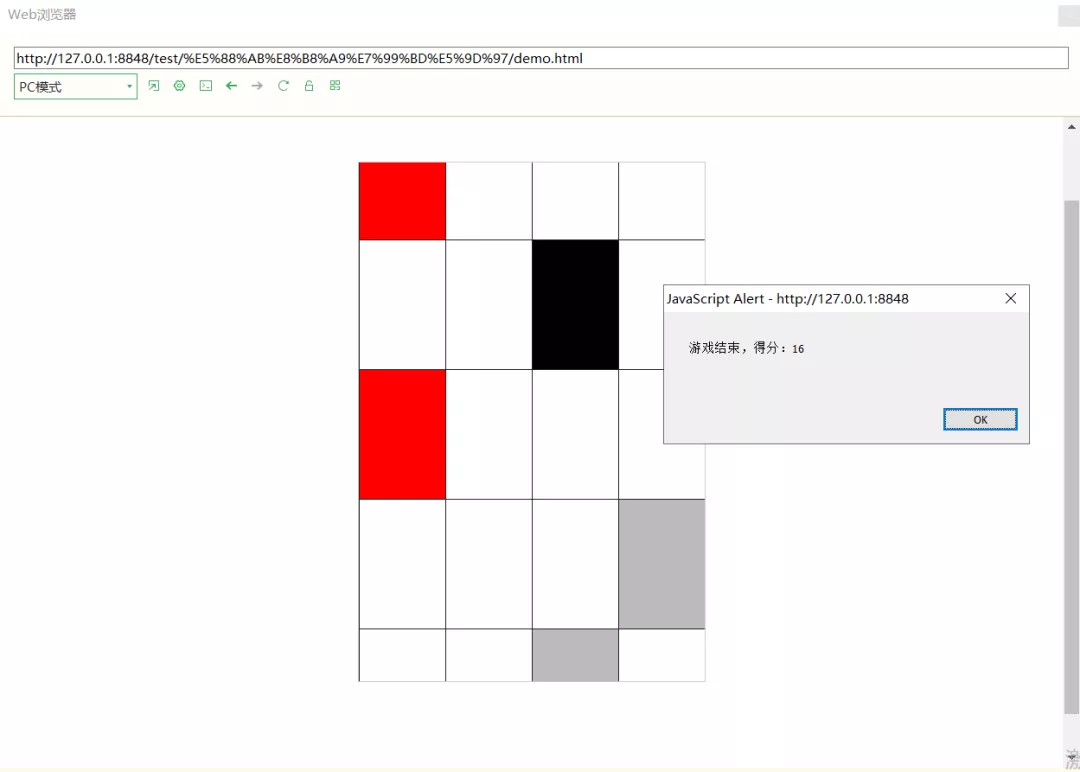
大致效果如圖所示:
這個是使用到HbuilderX中的內置瀏覽器的界面,游戲結束效果如上圖所示。
三、總結
本文我們使用到原生js打造了簡單觸屏游戲------別踩白板,對于游戲有簡單的改動。總體來說首先我們需要設置好游戲界面大致結構和樣式,然后通過原生js控制方塊的產生移動,以及點擊等等,最終才呈現了一個合適的完整的界面效果;感興趣的小伙伴可以去試一下。