輕松玩轉平行視界(上)
前言
10.23去參加了HDC2021 Codelabs趣味闖關賽,闖關賽的題目需要實現的功能大致分為以下三步:
- 點擊電影卡片跳轉到電影列表頁面(服務卡片開發)
- 點擊電影列表中的具體電影,跳轉到具體電影的信息,該窗口實現平行視界(平行視界服務開發)
- 點擊具體電影的信息,流轉到另一設備中(分布式流轉開發)
這一次就給大家分享關于平行視界服務開發的心得體會(~ ̄▽ ̄)~
概述
平行視界是多窗口交互服務的其中一種,平行視界是以界面為基本單位實現應用內雙窗口顯示的系統側解決方案。
應用可以根據自身業務設計雙窗口顯示界面組合,以實現符合應用邏輯的最佳單應用多窗口用戶體驗。適用于辦公、郵箱、IM、電商等效率類或需要頻繁來回切換的應用。HarmonyOS對于折疊屏展開態、平板橫屏設備支持平行視界。用戶應用程序可以根據自身業務特點,設計最佳的雙窗口組合體驗,如社交類應用的“列表+聊天”,購物類應用的“雙窗口比價”等。
平行視界的開發分為兩步:
- 在config.json中聲明支持平行視界。
- 在src -> main -> resources -> rawfile目錄下增加easygo.json配置文件,實現平行視界顯示策略配置。
正文
1. 安裝和配置DevEco Studio 3.0 Beta
2. 創建一個Empty Ability應用
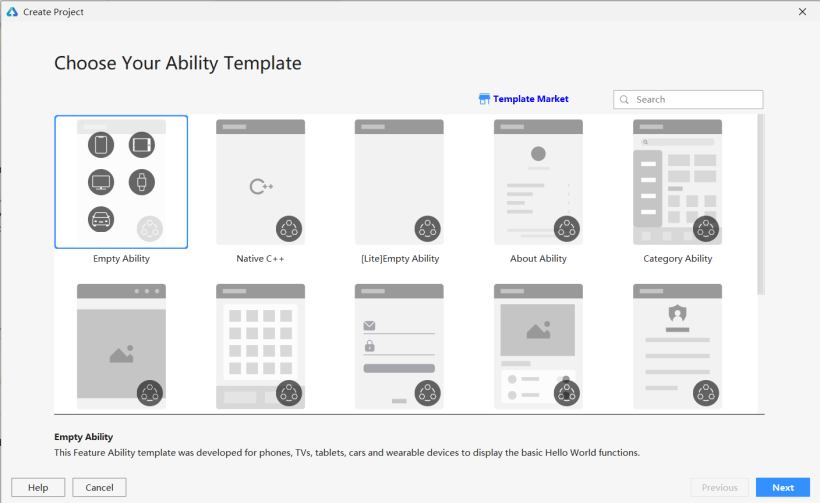
DevEco Studio下載安裝成功后,打開DevEco Studio,點擊左上角的File,點擊New,再選擇New Project,選擇Empty Ability選項,點擊Next按鈕。
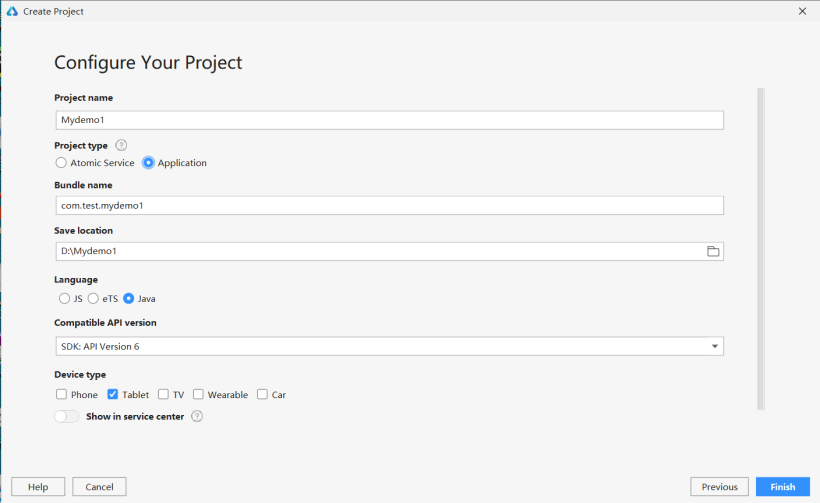
將文件命名為Mydemo1(文件名不能出現中文或者特殊字符,否則將無法成功創建項目文件),Project Type勾選Application,選擇保存路徑,Language勾選Java,選擇API 6,設備勾選Tablet,最后點擊Finish按鈕。
選擇Empty Ability配置文件信息


3. 編寫簡單邏輯代碼
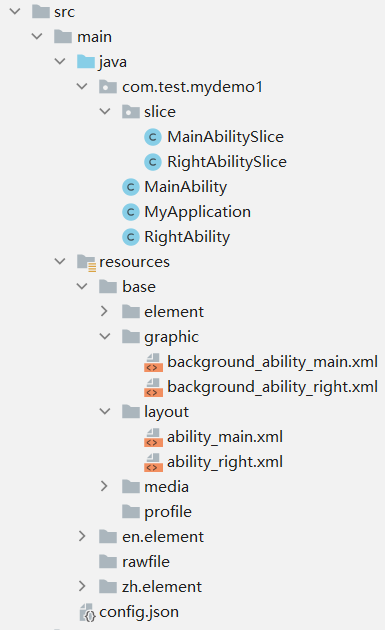
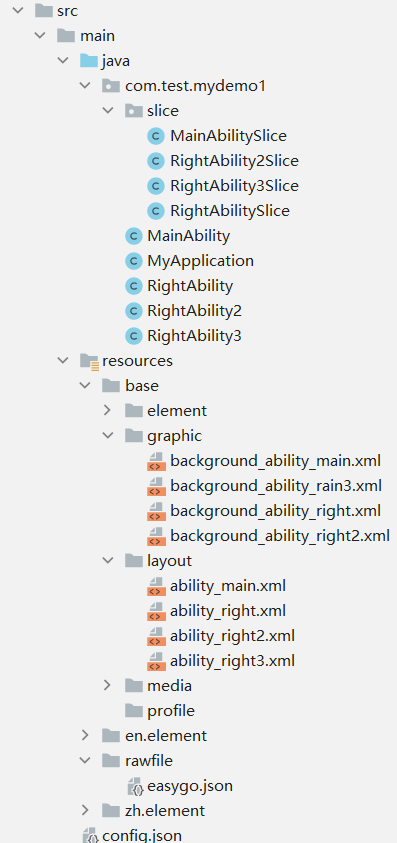
代碼文件結構如下:

在com.test.mydemo1目錄下創建RightAbility文件后,代碼有作修改的如下:
ability_main.xml:
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:alignment="center"
- ohos:orientation="vertical">
- <Text
- ohos:id="$+id:text_helloworld"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:background_element="$graphic:background_ability_main"
- ohos:layout_alignment="horizontal_center"
- ohos:text="這是MainAbilitySlice頁面"
- ohos:text_size="40vp"
- />
- <Button
- ohos:id="$+id:btn"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:background_element="#888888"
- ohos:layout_alignment="horizontal_center"
- ohos:text="跳轉到RightAbilitySlice頁面"
- ohos:text_size="40vp"
- />
- </DirectionalLayout>
ability_right:
- <?xml version="1.0" encoding="utf-8"?>
- <DirectionalLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:alignment="center"
- ohos:orientation="vertical"
- ohos:background_element="#DDDDDD">
- <Text
- ohos:id="$+id:text_helloworld"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:layout_alignment="horizontal_center"
- ohos:text="這是RightAbilitySlice頁面"
- ohos:text_size="40vp"
- />
- <Button
- ohos:id="$+id:btn"
- ohos:height="match_content"
- ohos:width="match_content"
- ohos:background_element="#888888"
- ohos:layout_alignment="horizontal_center"
- ohos:text="返回到MainAbilitySlice頁面"
- ohos:text_size="40vp"
- />
- </DirectionalLayout>
MainAbilitySlice.java:
- public class MainAbilitySlice extends AbilitySlice {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_main);
- findComponentById(ResourceTable.Id_btn).setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- Operation operation = new Intent.OperationBuilder()
- .withDeviceId("")
- .withBundleName(getBundleName())
- .withAbilityName(RightAbility.class.getName())
- .build();
- intent.setOperation(operation);
- startAbility(intent);
- }
- });
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- }
RightAbilitySlice.java:
- public class RightAbilitySlice extends AbilitySlice {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_right);
- findComponentById(ResourceTable.Id_btn).setClickedListener(new Component.ClickedListener() {
- @Override
- public void onClick(Component component) {
- terminateAbility();
- }
- });
- }
- @Override
- public void onActive() {
- super.onActive();
- }
- @Override
- public void onForeground(Intent intent) {
- super.onForeground(intent);
- }
- }
4. 在config.json中聲明支持平行視界
config.json配置文件的module對象中新增metaData:
- "metaData": {
- "customizeData": [
- {
- "name": "EasyGoClient",
- "value": "true"
- }
- ]
- }
5. 創建平行視界配置文件easygo.json
在src -> main -> resources -> rawfile目錄下增加easygo.json配置文件:
- {
- "easyGoVersion": "1.0",
- "client": "com.test.mydemo1",
- "logicEntities": [
- {
- "head": {
- "function": "magicwindow",
- "required": "true"
- },
- "body": {
- "mode": "1",
- "abilityPairs": [
- {
- "from": "com.test.mydemo1.MainAbility",
- "to": "com.test.mydemo1.RightAbility"
- }
- ],
- "Abilities": [
- {
- "name": "com.test.mydemo1.MainAbility",
- "defaultFullScreen": "false"
- },
- {
- "name": "com.test.mydemo1.RightAbility",
- "defaultFullScreen": "false"
- }
- ],
- "UX": {
- "isDraggable": "true"
- }
- }
- }
- ]
- }
上述代碼easygo.json配置文件的相關元素的描述如下:
- {
- "easyGoVersion": 必選,固定值為"1.0",
- "client": 必選,該程序的應用包名,
- "logicEntities": [
- {
- "head": {
- "function": 必選,調用組件名,固定值為"magicwindow",
- "required": 必選,預留字段,固定值為"true"
- },
- "body": {
- "mode": 必選,基礎分屏模式."0":購物模式,abilityPairs節點不生效;"1":自定義模式(包含導航模式),
- "abilityPairs": [自定義模式下必選,配置從from頁面到to頁面的分屏顯示
- {
- "from": 自定義模式下必選,AbilityA的包名,
- "to": 自定義模式下必選,AbilityB的包名,
- }表示A上啟動B,觸發分屏(A左B右)
- ],
- "Abilities": [可選,應用Page Ability屬性列表,
- {
- "name": 可選,Page Ability包名,
- "defaultFullScreen": 可選,Page Ability是否支持默認以全屏啟動."true": 支持;,"false": 不支持
- },
- {
- "name": 可選,Page Ability包名,
- "defaultFullScreen": 可選,Page Ability是否支持默認以全屏啟動."true": 支持;,"false": 不支持
- }
- ],
- "UX": {可選,頁面UX控制配置
- "isDraggable": 可選,是否支持分屏窗口拖動(僅針對平板產品生效)."true": 支持;,"false": 不支持(缺省值為false)
- }
- }
- }
- ]
- }
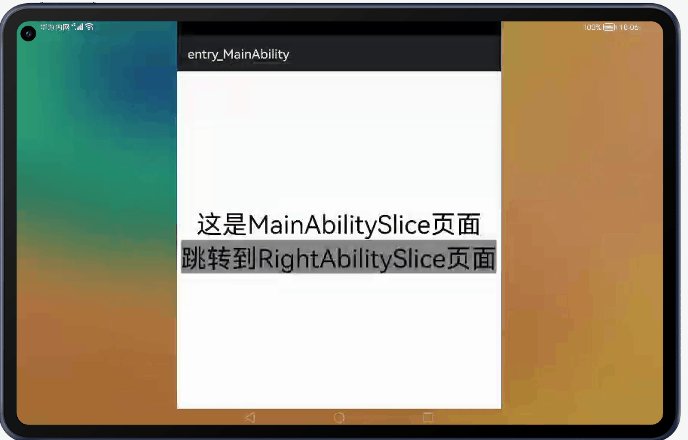
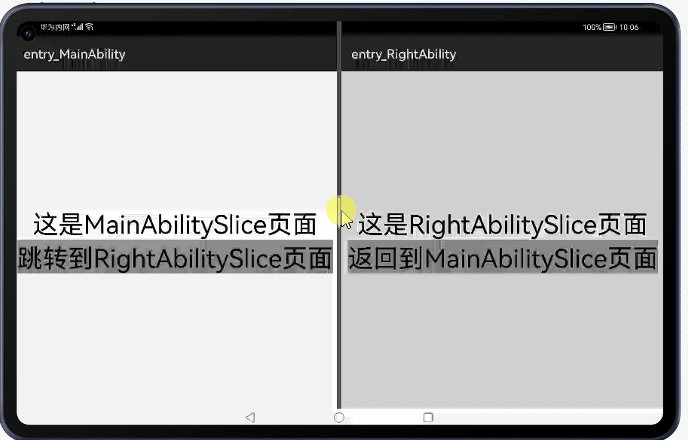
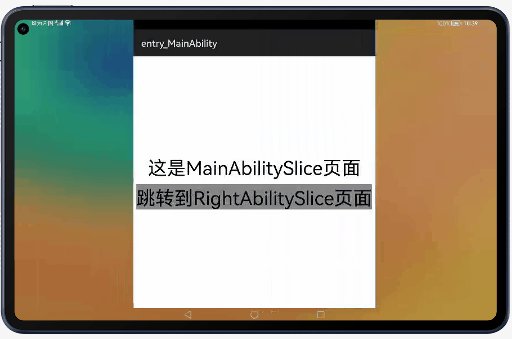
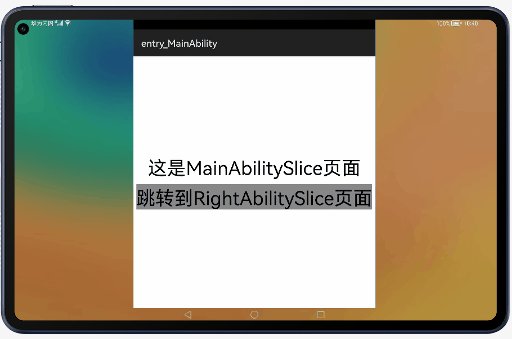
平板橫屏的運行效果如下:

6. 添加復雜邏輯代碼
具體代碼見附錄文件,代碼文件結構如下:

7. 完善easygo.json配置文件
- {
- "easyGoVersion": "1.0",
- "client": "com.test.mydemo1",
- "logicEntities": [
- {
- "head": {
- "function": "magicwindow",
- "required": "true"
- },
- "body": {
- "mode": "1",
- "abilityPairs": [
- {
- "from": "com.test.mydemo1.MainAbility",
- "to": "com.test.mydemo1.RightAbility"
- },
- {
- "from": "com.test.mydemo1.RightAbility",
- "to": "com.test.mydemo1.RightAbility2"
- }
- ],
- "Abilities": [
- {
- "name": "com.test.mydemo1.MainAbility",
- "defaultFullScreen": "false"
- },
- {
- "name": "com.test.mydemo1.RightAbility",
- "defaultFullScreen": "false"
- },
- {
- "name": "com.test.mydemo1.RightAbility2",
- "defaultFullScreen": "false"
- },
- {
- "name": "com.test.mydemo1.RightAbility3",
- "defaultFullScreen": "false"
- }
- ],
- "UX": {
- "isDraggable": "true"
- }
- }
- }
- ]
- }
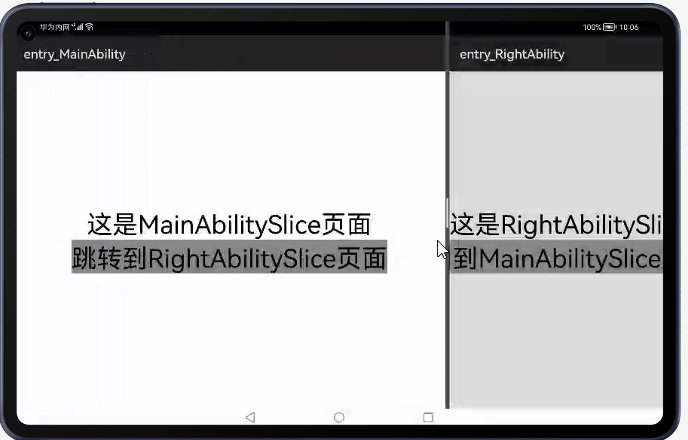
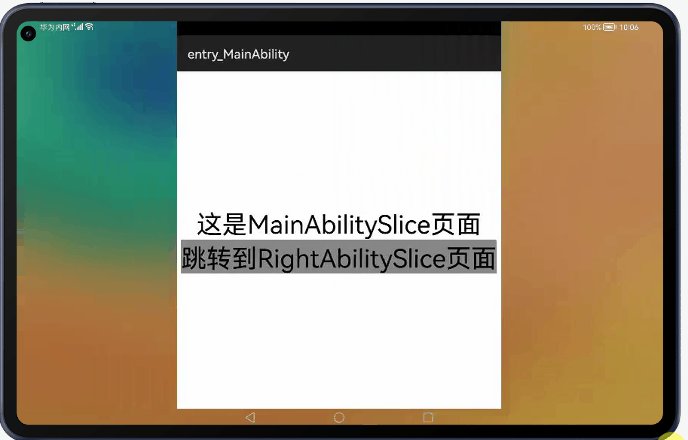
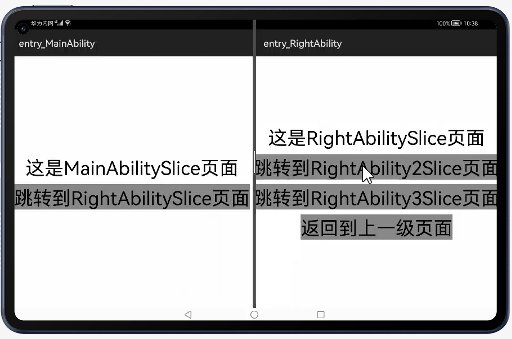
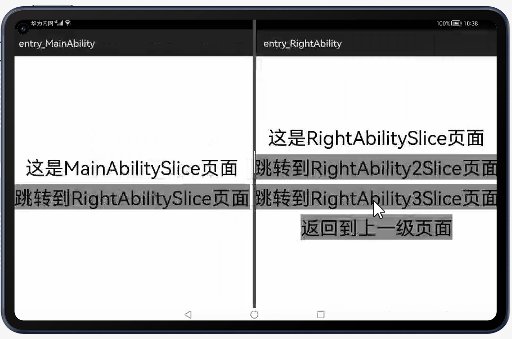
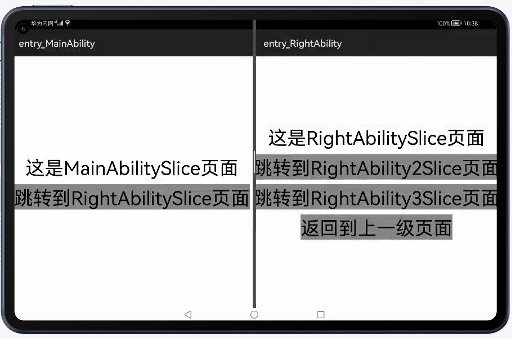
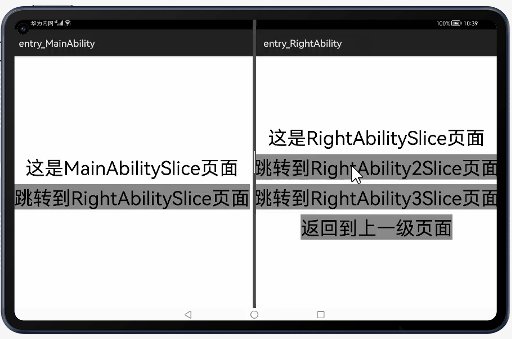
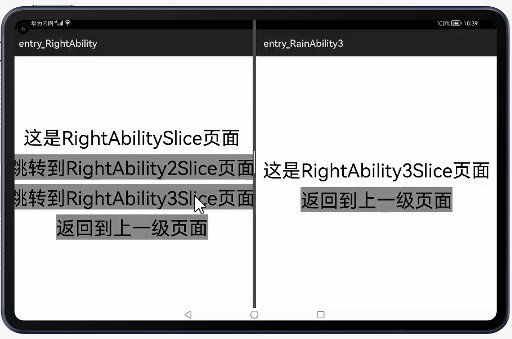
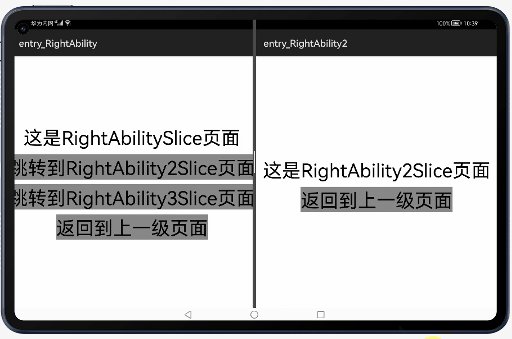
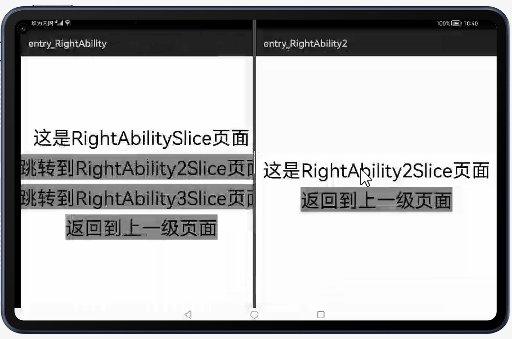
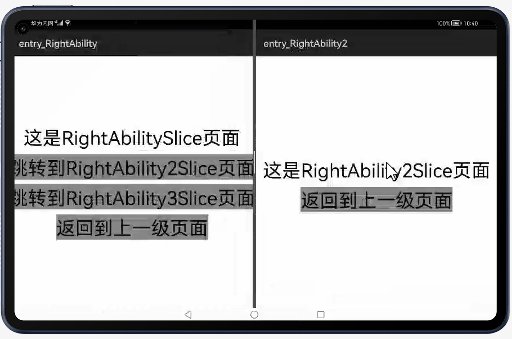
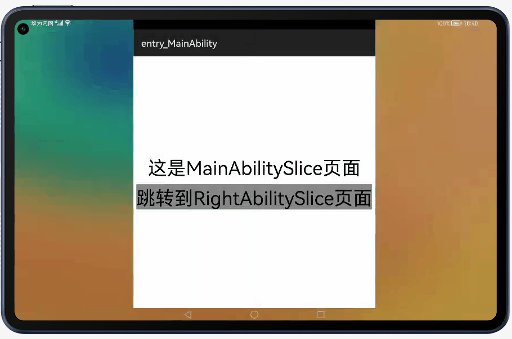
平板橫屏的運行效果如下:
圖1圖2圖3



總結
從上述easygo.json文件可以看出,配置文件只設置了MainAbility|RightAbility和RightAbility|RightAbility2(A|B表示A左B右分屏),但是從運行效果可以發現以下四點內容:
- 若配置了A|B,則在A上啟動B,觸發雙窗口顯示(A左B右),但在B上啟動A不會觸發平行視界雙窗口,如正文的第五點的運行效果。
- 若配置了A|B、B|C,沒有配置A|D,則A左B右分屏時,B觸發C,B左移,C右側顯示,即B左C右分屏;但無論從左或右觸發D,都右側顯示D,即A左D右分屏,如圖1所示。
- 沒有配置B|D,則D窗口跟隨B此時的顯示方式。如果B此時是全屏,則全屏顯示D;如果B此時是雙窗口,則D在雙窗口右邊顯示,即B左D右分屏,如圖2所示。
- 返回頁面切換和跳轉顯示頁面基本為相反的過程,如圖3所示。
這一次的分享就到這里結束啦O(∩_∩)O~,平行視界服務開發還有購物模式、導航模式、后臺鎖定等內容,就留到下一次啦,我會在以后的文章中陸陸續續分享我的實戰操作,希望能與各位一起學習相互交流♪(∇*)




























