炸裂,用JS創建一個錄屏功能
OBS studio很酷,但 JavaScript 更酷,現在,我們用 JavaScript 創建自己的錄屏功能。
首先,創建一個HTML文件,包含記錄按鈕和一個播放標簽,內容如下:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Parcel Sandbox</title>
- <meta charset="UTF-8" />
- </head>
- <body>
- <video class="video" width="600px" controls></video>
- <button class="record-btn">record</button>
- <script src="./index.js"></script>
- </body>
- </html>
然后在創建 index.js,監聽按鈕的點擊:
- let btn = document.querySelector(".record-btn");
- btn.addEventListener("click", function () {
- console.log("hello");
- });
在瀏覽器中打開 html文件,點擊按鈕,我們可以在控制臺看到打印的 hello。

現在把打印去掉,換成如下的內容:
- let btn = document.querySelector(".record-btn");
- btn.addEventListener("click", async function () {
- let stream = await navigator.mediaDevices.getDisplayMedia({
- video: true
- });
- });
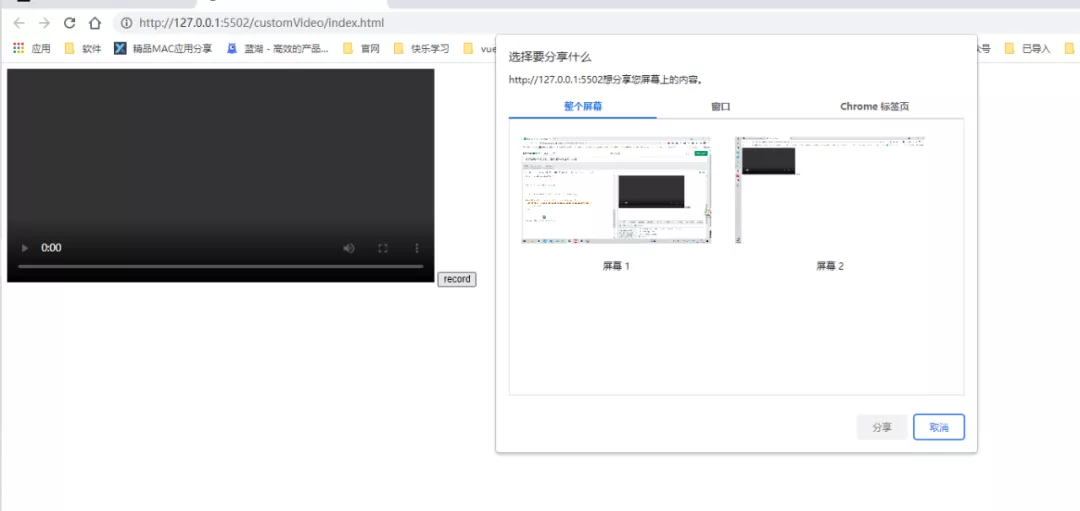
現在點擊按鈕,會彈出屏幕選擇框:
因為,我現在用的是兩個屏幕,所以會出現兩個選擇。
現在你可能認為選擇一個屏幕,然后點擊分享,就開始錄制了。非也,這個比我們想象中的復雜點。我們要使用 MediaRecorder 來錄制我們的視頻。
- let btn = document.querySelector(".record-btn")
- btn.addEventListener("click", async function () {
- let stream = await navigator.mediaDevices.getDisplayMedia({
- video: true
- })
- // 需要更好的瀏覽器支持
- const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
- ? "video/webm; codecs=vp9"
- : "video/webm"
- let mediaRecorder = new MediaRecorder(stream, {
- mimeType: mime
- })
- // 必須手動啟動
- mediaRecorder.start()
- })
當我們的屏幕被錄制下來時,mediaRecorder 會給我們提供分塊的數據,我們需要將這些數據存儲在一個變量中。
- let btn = document.querySelector(".record-btn")
- btn.addEventListener("click", async function () {
- let stream = await navigator.mediaDevices.getDisplayMedia({
- video: true
- })
- // 需要更好的瀏覽器支持
- const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
- ? "video/webm; codecs=vp9"
- : "video/webm"
- let mediaRecorder = new MediaRecorder(stream, {
- mimeType: mime
- })
- let chunks = []
- mediaRecorder.addEventListener('dataavailable', function(e) {
- chunks.push(e.data)
- })
- // 必須手動啟動
- mediaRecorder.start()
- })
現在,當我們點擊停止共享按鈕時,希望在我們的 video元素中播放錄制的視頻,可以這么做:
- let btn = document.querySelector(".record-btn")
- btn.addEventListener("click", async function () {
- let stream = await navigator.mediaDevices.getDisplayMedia({
- video: true
- })
- // 需要更好的瀏覽器支持
- const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
- ? "video/webm; codecs=vp9"
- : "video/webm"
- let mediaRecorder = new MediaRecorder(stream, {
- mimeType: mime
- })
- let chunks = []
- mediaRecorder.addEventListener('dataavailable', function(e) {
- chunks.push(e.data)
- })
- mediaRecorder.addEventListener('stop', function(){
- let blob = new Blob(chunks, {
- type: chunks[0].type
- })
- let video = document.querySelector(".video")
- video.src = URL.createObjectURL(blob)
- })
- // 必須手動啟動
- mediaRecorder.start()
- })
現在基本就可以完成了,可以在潤色下,如自動下載錄制的視頻,可以這么做:
- let btn = document.querySelector(".record-btn")
- btn.addEventListener("click", async function () {
- let stream = await navigator.mediaDevices.getDisplayMedia({
- video: true
- })
- // 需要更好的瀏覽器支持
- const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
- ? "video/webm; codecs=vp9"
- : "video/webm"
- let mediaRecorder = new MediaRecorder(stream, {
- mimeType: mime
- })
- let chunks = []
- mediaRecorder.addEventListener('dataavailable', function(e) {
- chunks.push(e.data)
- })
- mediaRecorder.addEventListener('stop', function(){
- let blob = new Blob(chunks, {
- type: chunks[0].type
- })
- let url = URL.createObjectURL(blob)
- let video = document.querySelector("video")
- video.src = url
- let a = document.createElement('a')
- a.href = url
- a.download = 'video.webm'
- a.click()
- })
- // 必須手動啟動
- mediaRecorder.start()
- })
現在,最基本的一個錄制功能就完善了,動手來試試吧!!
作者:Lokender Singh 譯者:前端小智
來源:dev 原文:https://dev.to/0shuvo0/lets-create-a-screen-recorder-with-js-3leb