基于HarmonyOS ArkUI 3.0框架,我成功開(kāi)發(fā)了流式布局網(wǎng)絡(luò)語(yǔ)
想了解更多內(nèi)容,請(qǐng)?jiān)L問(wèn):
51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)
一、前言
在介紹之前,吐槽一下為什么文檔Ets組件里沒(méi)有文本輸入框,這么基礎(chǔ)的組件都不先提供的,好的當(dāng)時(shí)在HDC大會(huì)體驗(yàn)Ets實(shí)例時(shí),見(jiàn)到有用輸入框,名叫TextInput,在開(kāi)發(fā)工具是沒(méi)有提示的,然后我也嘗試用它來(lái)為我的Demo提供輸入,然而發(fā)現(xiàn)個(gè)問(wèn)題,當(dāng)我把TextInput組件里的text屬于綁定@State 定義變量時(shí),每次在文本框輸入內(nèi)容,點(diǎn)擊按鈕,清空變量值,這時(shí)文本輸入框也清空了,但當(dāng)我再次輸入內(nèi)容時(shí),輸入文本框會(huì)追加上次的內(nèi)容,估計(jì)是因?yàn)門(mén)extInput有這個(gè)Bug,所以還沒(méi)有在文檔上顯示出來(lái)。
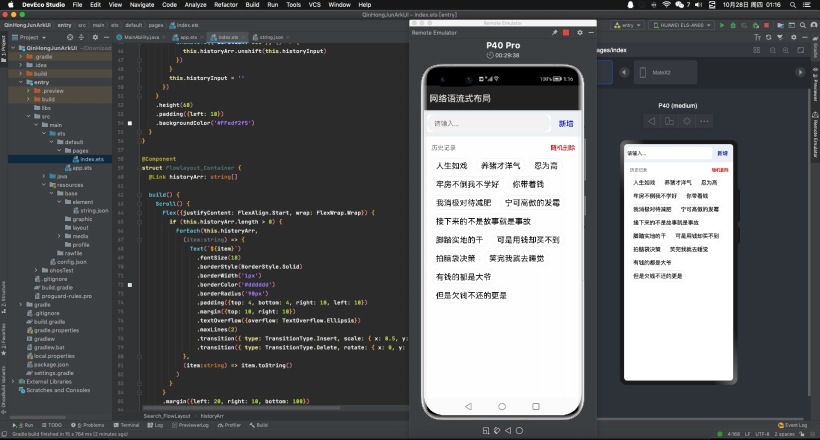
簡(jiǎn)單介紹一下本文的實(shí)現(xiàn)效果,在文本輸入框輸入流行網(wǎng)絡(luò)用語(yǔ),點(diǎn)擊新增按鈕,把流行網(wǎng)絡(luò)用語(yǔ)添加到下面流式布局的組件里,文以x、y軸縮放從0.5變化到1,透明度從0到1 顯示出來(lái),點(diǎn)擊隨機(jī)刪除按鈕時(shí),從下面流行網(wǎng)絡(luò)用語(yǔ)中隨機(jī)刪除一個(gè),并且以沿y軸旋轉(zhuǎn)360度消失。
二、實(shí)現(xiàn)效果


三、創(chuàng)建工程
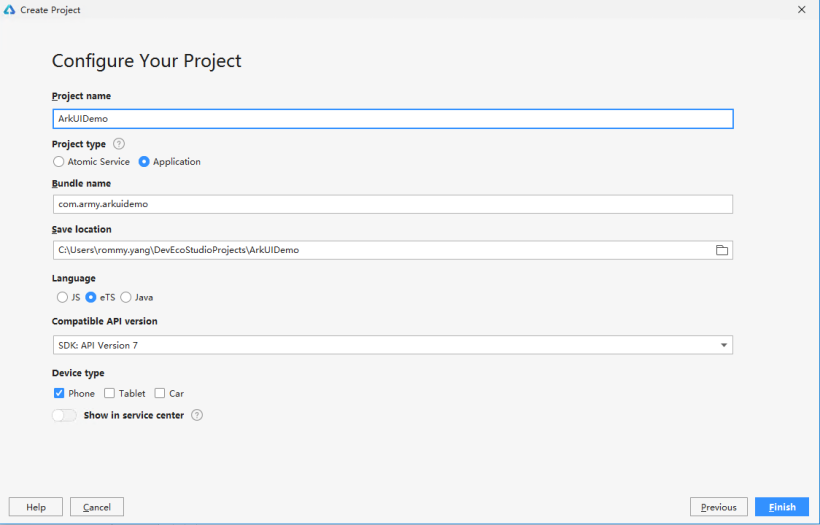
在這當(dāng)作你已經(jīng)安裝好最新版本DevEco-Studio開(kāi)發(fā)工具, 點(diǎn)擊File -> New -> New Project… 彈出Create HarmonyOS Project窗口, 這里我選擇空白eTS模板創(chuàng)建, 下來(lái)就跟著一起玩轉(zhuǎn)HarmonyOS ArkUI 3.0 框架聲明式開(kāi)發(fā)吧.


四、界面開(kāi)發(fā)
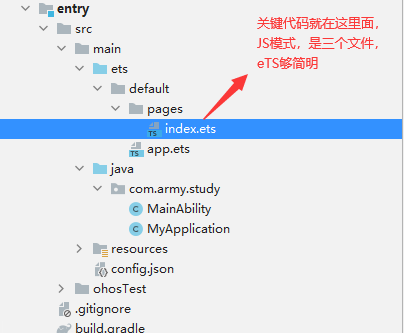
界面有三個(gè)組件組合而成,文本輸入框和新增按鈕組合成一個(gè)自定義組件, 歷史記錄和隨機(jī)刪除按鈕組合成一個(gè)自定義組件,滾動(dòng)組件和多個(gè)文本組件組合成一個(gè)自定義組件,下面我們分別從上到下來(lái)介紹自定義組件:
- @Entry
- @Component
- struct Search_FlowLayout {
- @State historyArr:string[] = ["人生如戲", "養(yǎng)豬才洋氣", "忍為高", "牢房不倒我不學(xué)好", "你帶著錢(qián)", "我消極對(duì)待減肥", "寧可高傲的發(fā)霉", "接下來(lái)的不是故事就是事故", "腳踏實(shí)地的干", "可是用錢(qián)卻買(mǎi)不到", "拍腦袋決策", "笑完我就去睡覺(jué)", "有錢(qián)的都是大爺","但是欠錢(qián)不還的更是"]
- build() {
- Column() {
- // 文本輸入框和新增按鈕組合自定義組件
- Search_Input({historyArr: $historyArr})
- // 歷史記錄和隨機(jī)刪除按鈕組合成自定義組件
- Clear_History({historyArr: $historyArr})
- // 滾動(dòng)組件和多個(gè)文本組件組合成自定義組件
- Flowlayout_Container({historyArr: $historyArr})
- }
- .alignItems(HorizontalAlign.Center)
- }
- }
實(shí)現(xiàn)組件內(nèi)轉(zhuǎn)場(chǎng)動(dòng)效,通過(guò)點(diǎn)擊新增按鈕或隨機(jī)刪除按鈕來(lái)控制Text組件的添加和移除,呈現(xiàn)容器組件子組件添加和移除時(shí)的動(dòng)效。
這里用到組件轉(zhuǎn)場(chǎng)動(dòng)畫(huà),簡(jiǎn)單說(shuō)一下組件轉(zhuǎn)場(chǎng)主要通過(guò)transition屬性方法配置轉(zhuǎn)場(chǎng)參數(shù),在組件添加和移除時(shí)會(huì)執(zhí)行過(guò)渡動(dòng)效,需要配合animteTo才能生效。動(dòng)效時(shí)長(zhǎng)、曲線、延時(shí)跟隨animateTo中的配置。
文本輸入框和新增按鈕組合,在新增按鈕的onClick事件中添加animateTo方法,來(lái)使下面Text子組件動(dòng)效生效。
- @Component
- struct Search_Input {
- // 存儲(chǔ)文本輸入框內(nèi)容
- @State historyInput: string = ''
- // 鏈接主入口歷史記錄數(shù)組
- @Link historyArr: string[]
- build() {
- // Flex布局,居中顯示
- Flex({ alignItems: ItemAlign.Center }){
- // 文本輸入框
- TextInput({ placeholder: '請(qǐng)輸入...', text: this.historyInput })
- .type(InputType.Normal)
- .placeholderColor(Color.Gray)
- .placeholderFont({ size: 50, weight: 2})
- .enterKeyType(EnterKeyType.Search)
- .caretColor(Color.Green)
- .layoutWeight(8)
- .height(40)
- .borderRadius('20px')
- .backgroundColor(Color.White)
- .onChange((value: string) => {
- this.historyInput = value
- })
- // 新增網(wǎng)絡(luò)用語(yǔ)按鈕
- Button({type: ButtonType.Capsule, stateEffect:false}) {
- Text('新增').fontSize(17).fontColor(Color.Blue)
- }
- .layoutWeight(2)
- .backgroundColor('#00000000')
- .onClick((event: ClickEvent) => {
- if (this.historyInput != null && this.historyInput.length > 0) {
- // 添加animateTo方法,來(lái)使Text組件子組件動(dòng)效生效
- animateTo({ duration: 600 }, () => {
- this.historyArr.unshift(this.historyInput)
- })
- }
- this.historyInput = ''
- })
- }
- .height(60)
- .padding({left: 10})
- .backgroundColor('#FFedf2f5')
- }
- }
歷史記錄和隨機(jī)刪除按鈕組合
- @Component
- struct Clear_History {
- // 鏈接主入口歷史記錄數(shù)組
- @Link historyArr: string[]
- build() {
- Flex({ alignItems: ItemAlign.Center }) {
- if (this.historyArr.length > 0) {
- Text('歷史記錄')
- .fontSize(14)
- .fontColor(Color.Grey)
- .layoutWeight(5)
- Text('隨機(jī)刪除')
- .textAlign(TextAlign.End)
- .margin({right: 30})
- .fontSize(14)
- .fontColor(Color.Red)
- .layoutWeight(5)
- .onClick((event: ClickEvent) => {
- // 添加animateTo方法,來(lái)使Text組件子組件動(dòng)效生效
- // 隨機(jī)從歷史記錄刪除一個(gè)
- animateTo({ duration: 600 }, () => {
- var idx = Math.floor(Math.random()*this.historyArr.length);
- this.historyArr.splice(idx, 1)
- })
- })
- }
- }
- .height(40)
- .padding({ left: 20, top: 10 })
- }
- }
滾動(dòng)組件和多個(gè)文本組件組合成, 給Text組件添加兩個(gè)transition屬性,分別用于定義組件的添加動(dòng)效和移除動(dòng)效。
- @Component
- struct Flowlayout_Container {
- // 鏈接主入口歷史記錄數(shù)組
- @Link historyArr: string[]
- build() {
- // 滾動(dòng)組件
- Scroll() {
- // Flex布局, wrap為FlexWrap.Wrap為流式布局
- Flex({justifyContent: FlexAlign.Start, wrap: FlexWrap.Wrap}) {
- if (this.historyArr.length > 0) {
- // 循環(huán)顯示出網(wǎng)絡(luò)用語(yǔ)到文本組件
- ForEach(this.historyArr,
- (item:string) => {
- Text(`${item}`)
- .fontSize(18)
- .borderStyle(BorderStyle.Solid)
- .borderWidth('1px')
- .borderColor('#dddddd')
- .borderRadius('90px')
- .padding({top: 4, bottom: 4, right: 10, left: 10})
- .margin({top: 10, right: 10})
- .textOverflow({overflow: TextOverflow.Ellipsis})
- .maxLines(2)
- // 新增網(wǎng)絡(luò)用語(yǔ)時(shí)的動(dòng)畫(huà)
- .transition({ type: TransitionType.Insert, scale: { x: 0.5, y: 0.5 }, opacity: 0 })
- // 隨機(jī)刪除網(wǎng)絡(luò)用語(yǔ)的動(dòng)畫(huà)
- .transition({ type: TransitionType.Delete, rotate: { x: 0, y: 1, z: 0, angle: 360 }, scale: { x: 0, y: 0 } })
- },
- (item:string) => item.toString()
- )
- }
- }
- .margin({left: 20, right: 10, bottom: 100})
- .padding({bottom: 10})
- }
- }
- }
介紹就到此了,聲明式開(kāi)發(fā),是不是簡(jiǎn)潔了很多,大家一起擼起來(lái)吧。
想了解更多內(nèi)容,請(qǐng)?jiān)L問(wèn):
51CTO和華為官方合作共建的鴻蒙技術(shù)社區(qū)





































