微軟推出可完全在瀏覽器中運(yùn)行的輕量級(jí)VS Code開發(fā)環(huán)境
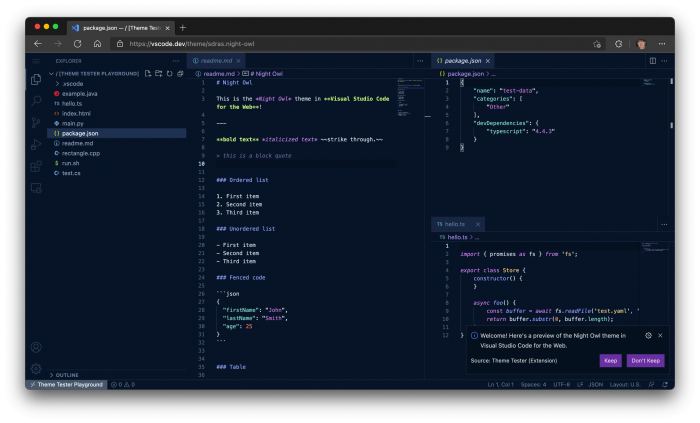
早在 2019 年,微軟就趁著 .dev 頂級(jí)域名開放注冊(cè)時(shí),申請(qǐng)了 vscode.dev、并將之重定向到 code.visualstudio.com 。然而直到本周三,微軟才正式發(fā)布了可完全在瀏覽器中運(yùn)行的輕量級(jí) VS Code 。這意味著廣大開發(fā)者無需任何安裝,即可在基于瀏覽器的開發(fā)環(huán)境中、打開本地機(jī)器上的一個(gè)文件夾并開始工作。
(來自:VS Code 官網(wǎng))
據(jù)悉,VS Code for the Web 主要提供了以下體驗(yàn)。首先時(shí)結(jié)合瀏覽器工具,構(gòu)建客戶端 HTML、JavaScript 和 CSS 應(yīng)用程序并進(jìn)行調(diào)試。
其次可在 Chromebook 等低性能設(shè)備上輕松編程,而無需安裝完整版 VS Code 集成開發(fā)環(huán)境。
此外你也可以在 iPad 上做開發(fā),支持上傳 / 下載文件(甚至使用 Files 應(yīng)用程序?qū)⒅鎯?chǔ)在云端),以及使用內(nèi)置 GitHub 存儲(chǔ)庫擴(kuò)展,遠(yuǎn)程打開存儲(chǔ)庫。
值得一提的是,VS Code for the Web 還內(nèi)置了存儲(chǔ)庫(GitHub Repositories)、代碼空間(Codespaces)和查詢請(qǐng)求(Pull Request)擴(kuò)展。
至于 VS Code for the Web 與 GitHub.dev 在線編輯器的不同之處,主要是 github.dev 為深度集成到 GitHub 中的 Web 版 VS Code 定制實(shí)例。
github.dev 可以自動(dòng)登錄,且網(wǎng)址(URL)遵循該代碼托管網(wǎng)站的 /organization/repo 格式。
允許用戶簡(jiǎn)單地改變 .com 或 .dev 域名后綴來編輯某個(gè) repo,輔以 GitHub 定制的淺色與暗色主體。
最后,除了 GitHub 上的存儲(chǔ)庫,VS Code for the Web 還支持 Azure Repos(作為 Azure DevOps 的一部分)。