如何用CSS實現一個搜索引擎?
大家好,我卡頌。
在CSS中,我們通過selector(選擇器)選擇樣式片段:
- .title {
- color: red;
- }
簡而言之,選擇器title對應樣式color: red;
換個角度,我們也可以說:關鍵詞.title對應數據color: red;
在我們生活中,還有什么東西依賴這種對應關系呢?
一個很顯然的例子:搜索引擎。
在搜索引擎中輸入關鍵詞,搜索引擎經過檢索,返回關鍵詞對應的數據.
既然道理都一樣,那能不能用純CSS實現一個搜索引擎呢?
別說,機(無)智(聊)的人還是很多的,真的有人搞了CSS實現的搜索引擎[1]。
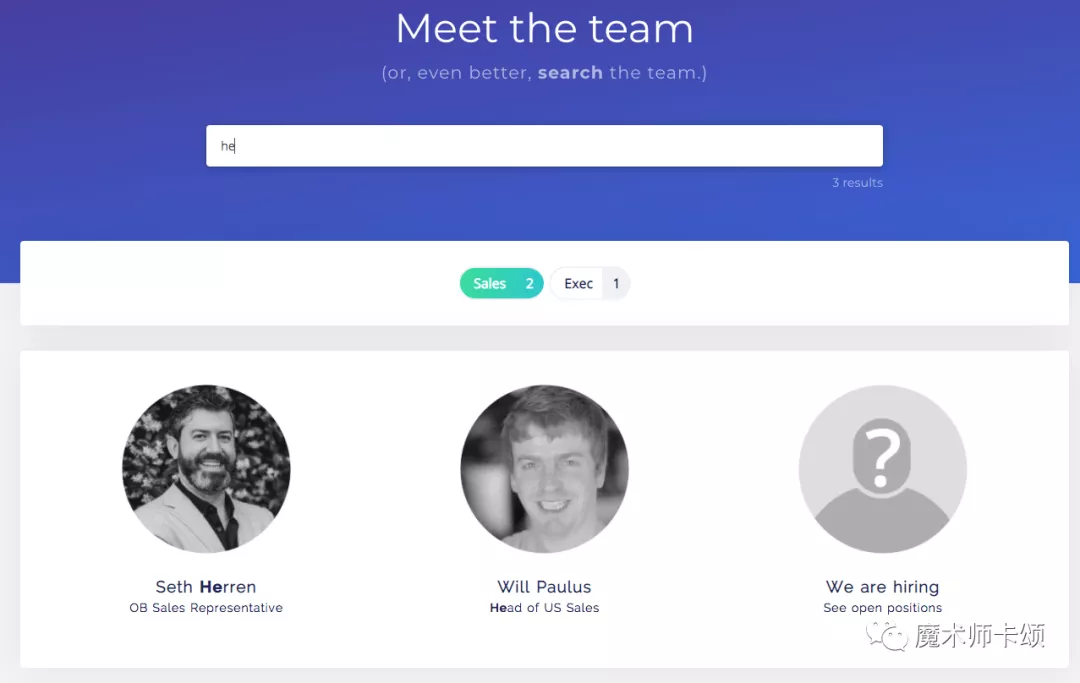
在該搜索引擎中輸入員工姓名,會顯示員工信息。
本文來聊聊他是如何實現的。
核心原理最基本的,我們需要一個搜索框,和一個顯示搜索結果的容器。
- <input type="search" value=""
- oninput="this.setAttribute('value', this.value)"
- />
- <div id="result"></div>
- 注意oninput使用了一行JS代碼,這也是引擎中唯一一行JS代碼
我們希望輸入Tim,#result容器內顯示搜索結果Tim Carry。
可以通過屬性選擇器 + 偽元素實現:
- input[value="tim" i] ~ #result:before {
- content: "Tim Carry";
- }
其中屬性選擇器中的i代表忽略內容大小寫。
這就是本搜索引擎的核心原理,理論上只要選擇器規則越多,搜索結果就越豐富。
多個搜索結果
讓我們繼續擴展。假設有150個員工,為他們一一建立對應關系:
每個員工一個div:
- <div id="results">
- <div id="result0"></div>
- <div id="result1"></div>
- <div id="result2"></div>
- […]
- <div id="result148"></div>
- <div id="result149"></div>
- <div id="result150"></div>
- </div>
每個員工一條搜索結果:
- #result0:before { content: "Aurora Pleguezelo" }
- // […]
- #result15:before { content: "Alexandre Collin" }
- #result16:before { content: "Alexandre Meunier" }
- #result17:before { content: "Alexandre Stanislawski" }
- // […]
- #result150:before { content: "Zo Asmail" }
接下來,設定搜索規則,首先隱藏所有搜索結果:
- #results div { display: none }
然后,選擇一個粒度,建立搜索規則,比如我們選擇“姓”作為粒度:
- input[value="alexandre" i] ~ #results #result15,
- input[value="alexandre" i] ~ #results #result16,
- input[value="alexandre" i] ~ #results #result17 {
- display: block
- }
當輸入alexandre這個姓時,對應的結果會display: block:
- #result15:before { content: "Alexandre Collin" }
- #result16:before { content: "Alexandre Meunier" }
- #result17:before { content: "Alexandre Stanislawski" }
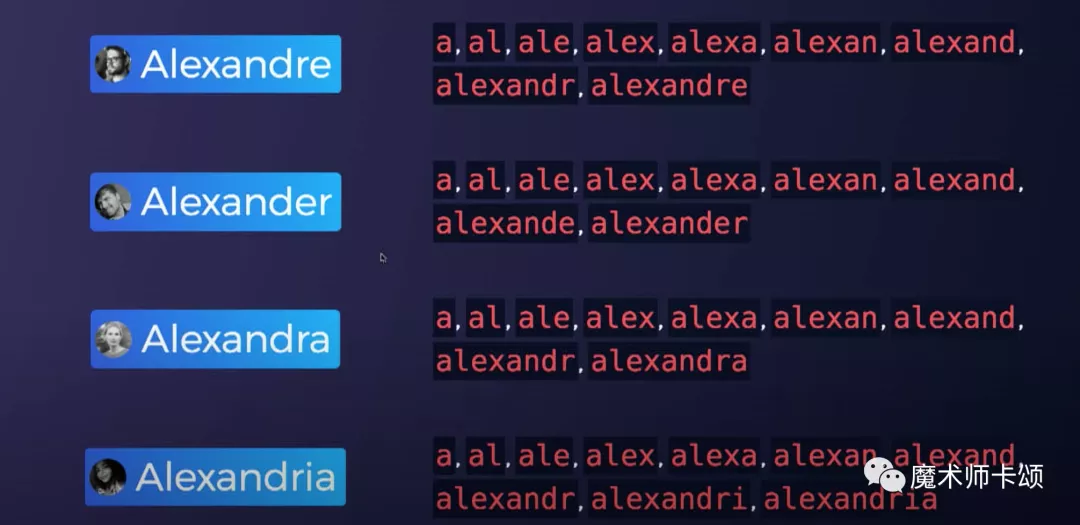
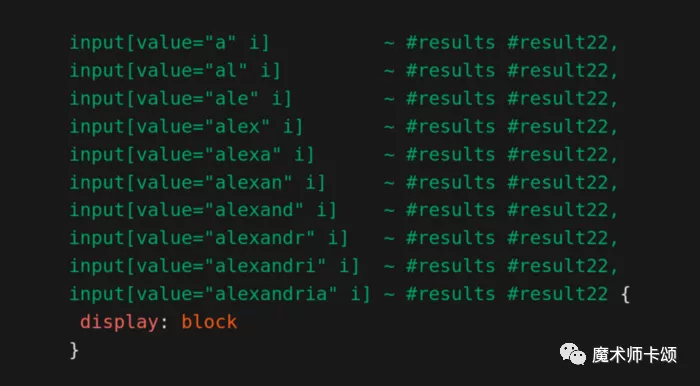
更近一步,姓名可以拆的更細,所以搜索的粒度可以更細:
可以分別以一個字母、兩個字母、三個字母...建立對應關系。
搜索詞高亮
為了提升體驗,我們還希望「搜索詞高亮」。
比如,輸入cle后,搜索結果姓名中cle是加粗顯示的:
分為2步實現:
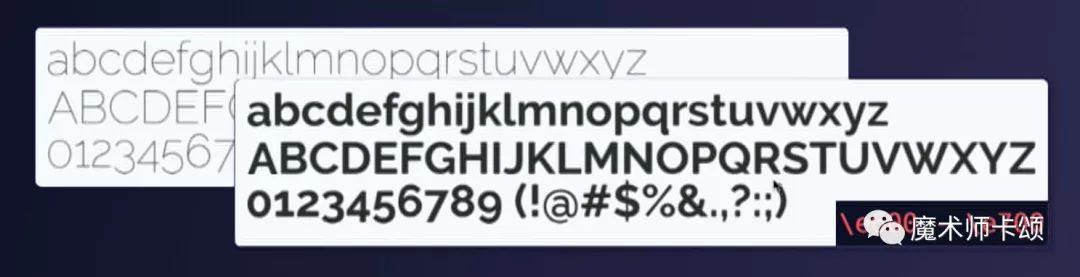
自定義字體
在UTF-8的私有區域,為每個字母定義對應的加粗字體,比如:m在該字體中對應\e64d。
在搜索結果中用加粗字體替換常規字母
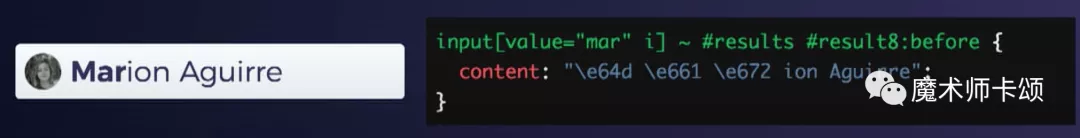
比如,輸入mar的搜索結果應該為:Marion Aguirre。
將結果中的Mar替換為\e64d \e661 \e672,也就是自定義字體中對應Mar的粗體字母。
總結
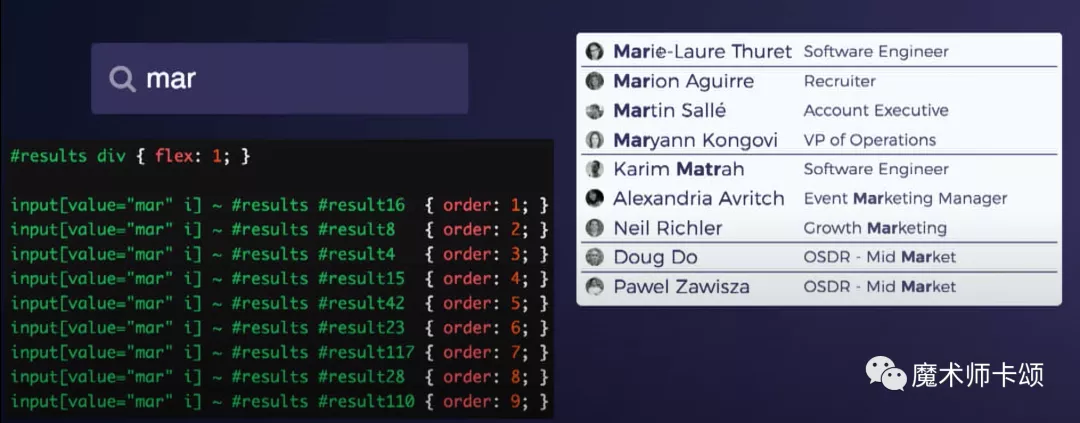
按照這個設定,制約本搜索引擎的,只有作者的想象力了。
比如使用flex布局的order屬性,競價排名不是夢:
如果你思考一陣,略帶疑惑的問:那CSS文件會不會很大?
哎,只能說,小了,格局小了。
雖然收錄150個員工的CSS文件有8MB大,但是畢竟收獲了快樂......
參考資料
[1]CSS實現的搜索引擎:
https://community.algolia.com/algoliasearch-client-css/demo/