5分鐘教你用Node.Js手寫一個Mock數(shù)據(jù)服務(wù)
對于前端開發(fā)者而言,javascript正扮演著越來越重要的地位,它不僅能為瀏覽器端賦能,在web服務(wù)器方面也有很大的價值(我們可以用nodeJS來寫服務(wù)端代碼,啟動web服務(wù)器),因此本文所要描述的,便是javascript在服務(wù)端的應(yīng)用。我將介紹如何使用nodeJS來搭建一個mock服務(wù)器,方便前端自定義mock數(shù)據(jù)請求,提高前端開發(fā)著的主觀能動性和對項目健壯性的探索。
我們將學(xué)到
- koa基本使用
- koa-router的基本用法
- koa-logger的使用
- glob支持文件遍歷查尋
- node幾個核心api的使用
- 使用nodemon做自動重啟
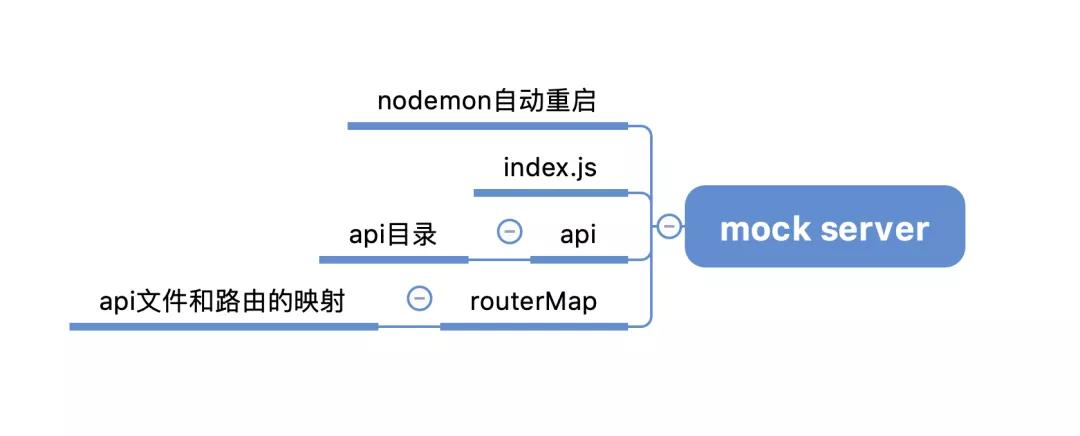
mock服務(wù)器基本設(shè)計思路
通過目錄路徑和服務(wù)端api的映射關(guān)系來實現(xiàn)我們的api訪問,比如我們訪問接口/api/article/122,我們只需要在mock服務(wù)期目錄的api的article目錄下,創(chuàng)建122.json文件即可,json文件的數(shù)據(jù)可以自定義,方便前端調(diào)試。
具體實現(xiàn)
1.搭建一個node服務(wù)
- const Koa = require('koa');
- const app = new Koa();
- app.listen(3000)
2.注冊路由 我們使用koa-router來實現(xiàn)后臺服務(wù)的路由功能,并通過koa提供的上下文ctx將讀取到的數(shù)據(jù)返回給前端:
- const Koa = require('koa');
- const Router = require('koa-router');
- const app = new Koa();
- const router = new Router({prefix: '/api'});
- router.get('/name', (ctx, next) => {
- ctx.body = {
- name: 'xuxiaoxi'
- }
- });
- app
- .use(router.routes())
- .use(router.allowedMethods());
- app.listen(3000)
這樣我們就能實現(xiàn)一個勉強能用的基本的后臺api服務(wù)器了,當我們請求/api/name時,會返回相應(yīng)的數(shù)據(jù)給前臺,這一步是我們實現(xiàn)mock服務(wù)的關(guān)鍵一步,接下來我們具體來實現(xiàn)目錄的遍歷和api的自動注冊。
3.自動注冊api接口并返回數(shù)據(jù) 我們將在這個階段實現(xiàn)api服務(wù)的自動注冊,這里我們使用glob這個第三方模塊來遍歷目錄,并通過node的fs模塊讀取api文件的數(shù)據(jù)并返回給前臺。glob的使用很簡單,感興趣的朋友可以自行學(xué)習(xí),這里就不做過多介紹了。具體實現(xiàn)如下:
- const Koa = require('koa');
- const Router = require('koa-router');
- const glob = require("glob");
- const { resolve } = require('path');
- const fs = require('fs');
- const app = new Koa();
- const router = new Router({prefix: '/api'});
- // 注冊路由
- glob.sync(resolve('./api', "**/*.json")).forEach((item, i) => {
- let apiJsonPath = item && item.split('/api')[1];
- let apiPath = apiJsonPath.replace('.json', '');
- router.get(apiPath, (ctx, next) => {
- try {
- let jsonStr = fs.readFileSync(item).toString();
- ctx.body = {
- data: JSON.parse(jsonStr),
- state: 200,
- type: 'success' // 自定義響應(yīng)體
- }
- }catch(err) {
- ctx.throw('服務(wù)器錯誤', 500);
- }
- });
- });
- app
- .use(router.routes())
- .use(router.allowedMethods());
- app.listen(3000);
添加控制臺日志 我們使用koa-logger實現(xiàn)在終端打印node日志,方便調(diào)試,雖然這不是該文章的重點,但是對于想做node開發(fā)的前端從業(yè)者,還是很有必要了解的。
- const logger = require('koa-logger')
- app.use(logger());
這樣,我們每個請求都會在終端打印出來。
路由映射文件的生成 該功能也不是本文的重點,但是會極大的方便前端開發(fā)者調(diào)試請求,因為如果api路徑很長,我們需要一個個查找,但是有了這個map文件,我們只需要拷貝自動生成的路徑即可。具體實現(xiàn)如下:
- //...
- const routerMap = {}; // 存放路由映射
- // 注冊路由
- glob.sync(resolve('./api', "**/*.json")).forEach((item, i) => {
- // ...
- // 記錄路由
- routerMap[apiJsonPath] = apiPath;
- });
- fs.writeFile('./routerMap.json', JSON.stringify(routerMap, null , 4), err => {
- if(!err) {
- console.log('路由地圖生成成功!')
- }
- });
基本目錄結(jié)構(gòu)
github地址:
https://github.com/MrXujiang/openCoder/tree/master/mockServer
歡迎大家相互學(xué)習(xí)交流,一起探索前端的邊界。