Sentry Web 性能監(jiān)控之Web Vitals
本文轉(zhuǎn)載自微信公眾號「黑客下午茶」,作者為少。轉(zhuǎn)載本文請聯(lián)系黑客下午茶公眾號。
目錄
- 核心 Web Vitals
- 最大內(nèi)容繪制 (LCP)
- 首次輸入延遲 (FID)
- 累積布局偏移 (CLS)
- 其它 Web Vitals
- 首次繪制 (FP)
- 首次內(nèi)容繪制 (FCP)
- 首字節(jié)時間 (TTFB)
- 閾值
- 分布直方圖
- 瀏覽器支持
Web Vitals 是谷歌定義的一組度量指標,用于度量渲染時間(render time)、響應(yīng)時間(response time)和布局偏移(layout shift)。每個數(shù)據(jù)點都提供了關(guān)于應(yīng)用程序總體性能的見解。
- https://web.dev/vitals/
瀏覽器內(nèi)的 Sentry SDK 收集 Web Vitals 信息(如果支持)并將該信息添加到前端事務(wù)(transaction)中。然后將這些重要信息匯總在幾個圖表中,以便快速了解每個前端事務(wù)(transaction)對您的用戶的執(zhí)行情況。
核心 Web Vitals
這些 Web Vitals 被谷歌認為是最重要的,直接衡量用戶體驗。Google 報告稱,截至 2021 年 5 月,這些指標也會影響您的搜索排名。
Google reports that as of May 2021, these metrics also impact your search ranking
https://developers.google.com/search/blog/2020/11/timing-for-page-experience
最大內(nèi)容繪制 (LCP)
Largest Contentful Paint (LCP) 測量最大內(nèi)容出現(xiàn)在視口中的渲染時間。這可以是來自文檔對象模型(DOM)的任何形式,例如 image、SVG 或 text block。它是視口中最大的像素區(qū)域,因此具有最直觀的定義。LCP 幫助開發(fā)人員了解用戶看到頁面上的主要內(nèi)容需要多長時間。
https://web.dev/lcp/
首次輸入延遲 (FID)
First Input Delay (FID) 測量用戶嘗試與視口交互時的響應(yīng)時間。操作可能包括單擊按鈕、鏈接或其他自定義 Javascript controller。FID 提供有關(guān)應(yīng)用程序頁面上成功或不成功交互的關(guān)鍵數(shù)據(jù)。
- https://web.dev/fid/
累積布局偏移 (CLS)
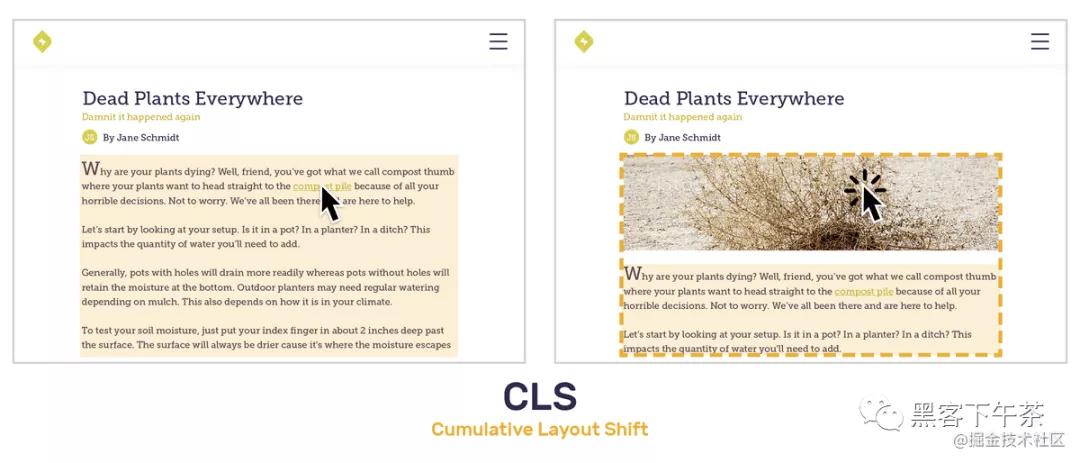
Cumulative Layout Shift (CLS) 是渲染過程中每個意外元素偏移的單個布局偏移分數(shù)的總和。想象一下導(dǎo)航到一篇文章并嘗試在頁面完成加載之前單擊鏈接。在您的光標到達那里之前,鏈接可能由于圖像渲染而向下移動。CLS 分數(shù)代表了破壞性和視覺不穩(wěn)定轉(zhuǎn)變的程度,而不是使用持續(xù)時間來表示此 Web Vital。
使用影響(impact)和距離(distance)分數(shù)計算每個布局偏移分數(shù)。影響分數(shù)是元素在兩個渲染幀之間影響的總可見區(qū)域。距離分數(shù)測量它相對于視口移動的距離。
- Layout Shift Score = Impact Fraction * Distance Fraction
- 布局移位得分 = 影響分數(shù) * 距離分數(shù)
布局移位得分 = 影響分數(shù) * 距離分數(shù)
讓我們看一下上面的例子,它有一個不穩(wěn)定的元素——主體文本(body text)。影響部分大約是頁面的 50%,并將主體文本向下移動 20%。布局偏移得分為0.1,等于 0.5*0.2 的乘積。因此,CLS 為 0.1。
其它 Web Vitals
這些 Web Vitals 通常不太容易被用戶看到,但對于排除 Core Web Vitals 的問題很有用。
首次繪制 (FP)
First Paint (FP) 測量第一個像素出現(xiàn)在視口中所花費的時間,呈現(xiàn)與先前顯示內(nèi)容相比的任何視覺變化。這可以是來自文檔對象模型 (DOM) 的任何形式,例如 background color 、canvas 或 image。FP 可幫助開發(fā)人員了解渲染頁面是否發(fā)生了任何意外。
首次內(nèi)容繪制 (FCP)
First Contentful Paint (FCP) 測量第一個內(nèi)容在視口中渲染的時間。這可以是來自文檔對象模型 (DOM) 的任何形式,例如 image、SVG 或 text block。FCP 經(jīng)常與 First Paint (FP) 重疊。FCP 幫助開發(fā)人員了解用戶在頁面上看到任何內(nèi)容更改需要多長時間。
首字節(jié)時間 (TTFB)
Time To First Byte (TTFB) 測量用戶瀏覽器接收頁面內(nèi)容的第一個字節(jié)所需的時間。TTFB 幫助開發(fā)人員了解他們的緩慢是由初始響應(yīng)(initial response)引起的還是由于渲染阻塞內(nèi)容(render-blocking content)引起的。
閾值
Google 的 “好(Good)”、“需要改進(Needs Improvement)”和“差(Poor)”閾值用于將數(shù)據(jù)點分類為綠色、黃色和紅色,用于對應(yīng)的 Web Vitals。“Needs improvement” 在 Sentry 中被稱為 “Meh”。
| Web Vital | Good | Meh | Poor |
| 最大內(nèi)容繪制 (LCP) | <= 2.5s | <= 4s | > 4s |
| 首次輸入延遲 (FID) | <= 100ms | <= 300ms | > 300ms |
| 累積布局偏移 (CLS) | <= 0.1 | <= 0.25 | > 0.25 |
| 首次繪制 (FP) | <= 1s | <= 3s | > 3s |
| 首次內(nèi)容繪制 (FCP) | <= 1s | <= 3s | > 3s |
| 首字節(jié)時間 (TTFB) | <= 100ms | <= 200ms | > 600ms |
一些 Web Vitals(例如 FP、FCP、LCP 和 TTFB)是相對于 transaction 的開始進行測量的。與使用其他工具(如 Lighthouse)生成的值相比,值可能會有所不同。
lighthouse:https://github.com/GoogleChrome/lighthouse
分布直方圖
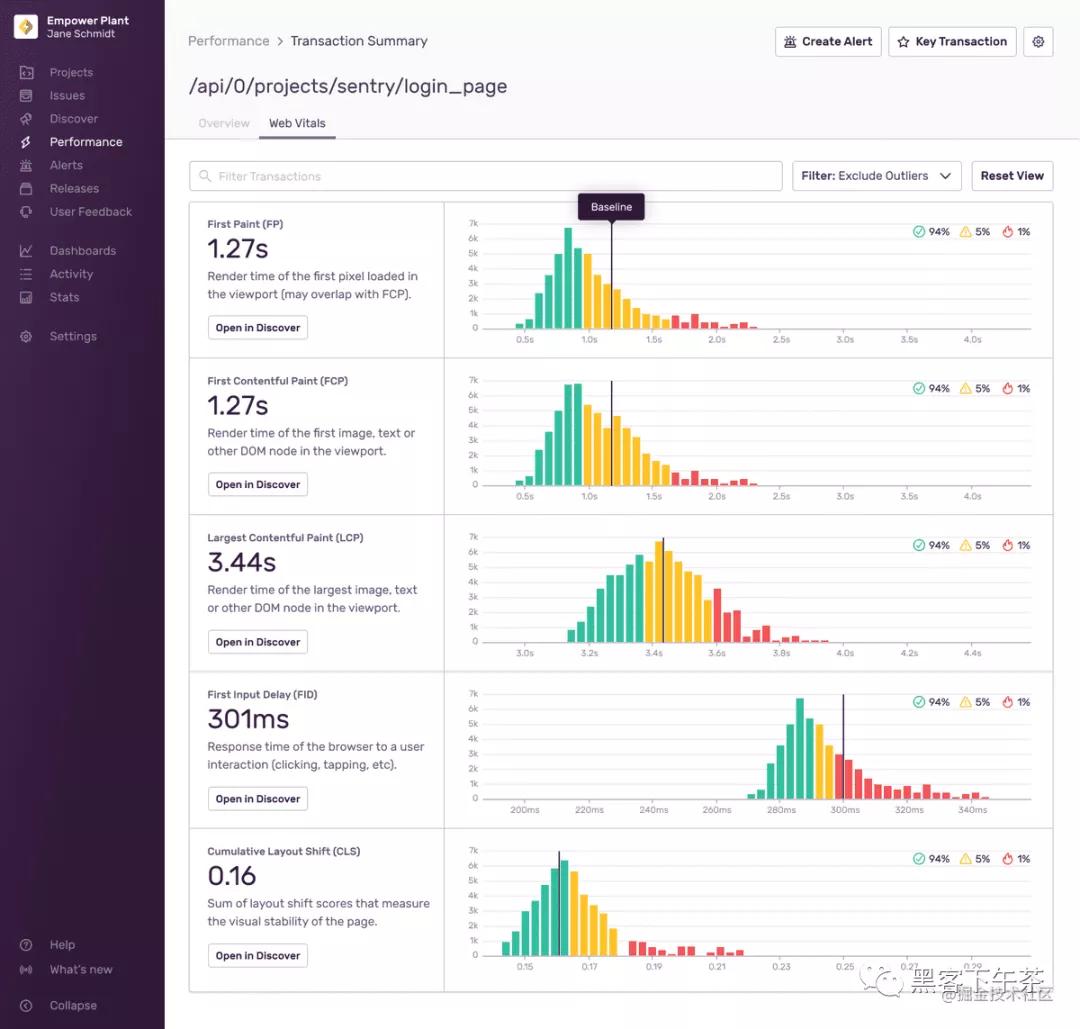
Web Vitals 直方圖顯示數(shù)據(jù)分布,它可以通過揭示異常來幫助您識別和診斷前端性能問題。
默認情況下,將從直方圖中排除異常值,以提供這些重要信息的更詳細視圖。離群值(Outlier)是使用上外框(upper outer fence a)作為上限來確定的,高于上限的任何數(shù)據(jù)點都被視為離群(outlier)值。
- upper outer fence:https://en.wikipedia.org/wiki/Outlier#Tukey's_fences
每個 Web Vital 的垂直標記是觀察到的數(shù)據(jù)點的第 75 個百分位。換句話說,25% 的記錄值超過了該數(shù)量。
如果您注意到任何直方圖上的感興趣區(qū)域,請單擊并拖動該區(qū)域以放大以獲得更詳細的視圖。您可能還想在直方圖中查看與 transaction 相關(guān)的更多信息。單擊所選 Web Vital 下方的 “Open in Discover” 以構(gòu)建自定義查詢以進行進一步調(diào)查。有關(guān)更多詳細信息,請參閱 Discover Query Builder 的完整文檔。
- Query Builder:https://docs.sentry.io/product/discover-queries/query-builder/
如果您希望查看所有可用數(shù)據(jù),請打開下拉菜單并單擊 “View All”。單擊 “View All” 時,您可能會看到極端異常值。您可以單擊并拖動某個區(qū)域以放大以獲得更詳細的視圖。
瀏覽器支持
| Web Vital | Chrome | Edge | Opera | Firefox | Safari | IE |
| 最大內(nèi)容繪制 (LCP) | ✓ | ✓ | ✓ | |||
| 首次輸入延遲 (FID) | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 累積布局偏移 (CLS) | ✓ | ✓ | ✓ | |||
| 首次繪制 (FP) | ✓ | ✓ | ✓ | |||
| 首次內(nèi)容繪制 (FCP) | ✓ | ✓ | ✓ | ✓ | ✓ | |
| 首字節(jié)時間 (TTFB) | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |