React vs Svelte:虛擬和真實(shí)DOM之間的戰(zhàn)爭(zhēng)
我最近學(xué)習(xí)了Svelte,并學(xué)會(huì)了如何建立一個(gè)簡(jiǎn)單的購物車應(yīng)用。此外,我忍不住注意到它具有React的許多相似之處。令人驚訝的是,看到競(jìng)爭(zhēng)者的競(jìng)爭(zhēng)者有多令人驚訝,它可以是建立用戶界面的最受歡迎的JavaScript庫之一。在本文中,我將比較Svelte與對(duì)React以及它們?cè)谀缓蟊舜说募夹g(shù)。
> Image by Iván Tamás from Pixabay
Svelte是一個(gè)編譯器,而React使用Virtual DOM
react和svelte,兩者都提供了類似的基于組件的架構(gòu) - 這意味著都能啟用CDD自下而上的開發(fā),并且都能在應(yīng)用程序和平臺(tái)(GitHub)之間的工具和平臺(tái)之間共享它們的組件。
> Example: React components shared on Bit.dev using Bit
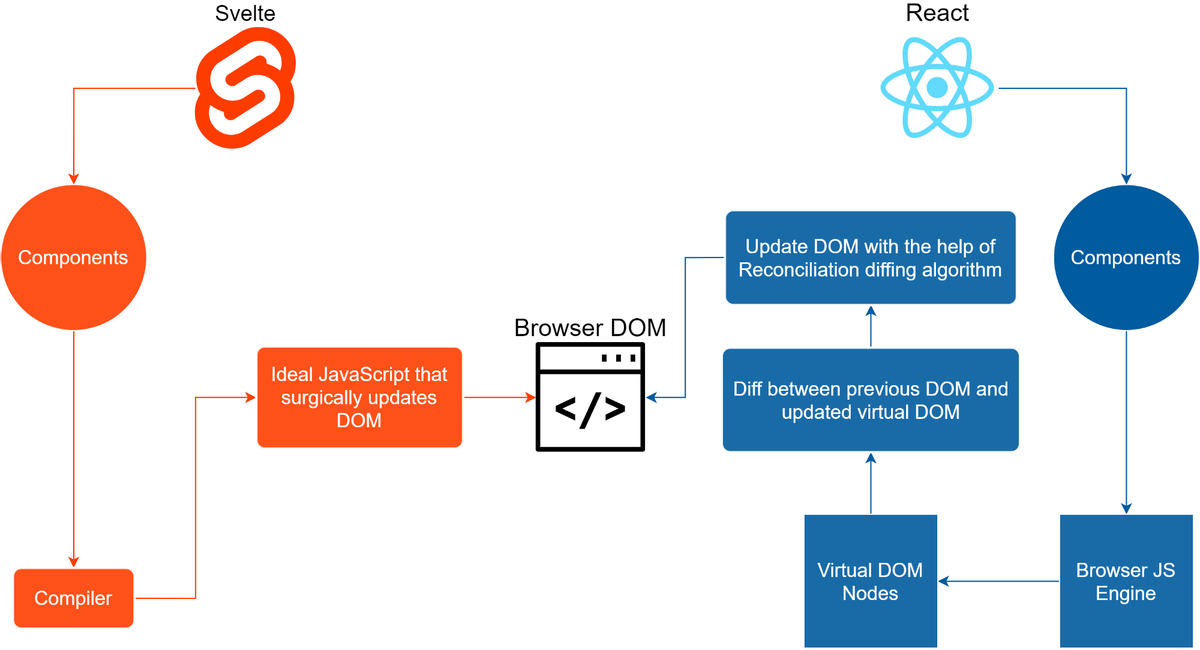
它們之間的顯著差異是Svelte是一個(gè)編譯器,它在構(gòu)建時(shí)間期間將應(yīng)用程序轉(zhuǎn)換為理想的JavaScript,而不是像React,使用虛擬DOM在運(yùn)行時(shí)解釋應(yīng)用程序代碼。是的,這是一個(gè)很復(fù)雜的術(shù)語,讓我一探究竟。
> Svelte vs. React Behind the Scenes
React虛擬DOM
React使用稱為Virtual DOM(VDOM)的概念,其中UI的虛擬表示保存在內(nèi)存中,并通過名為reconciliation的過程與真實(shí)DOM同步。reconciliation進(jìn)程將在虛擬DOM(內(nèi)存中的對(duì)象之間找到差異,其中我們將最新更新推送到UI)和Real DOM(DOM包含先前呈現(xiàn)的UI)。使用特定啟發(fā)式算法,它決定如何更新UI。這一過程大多是快速,可靠,無可比擬的反應(yīng)性。雙關(guān)語意圖。
為實(shí)現(xiàn)此目的,React捆綁一定數(shù)量的架空代碼,該代碼將在瀏覽器的JS引擎中運(yùn)行,以根據(jù)各種用戶交互監(jiān)視和更新DOM。
Svelte編譯器
Svelte純粹是一個(gè)編譯器,當(dāng)您構(gòu)建生產(chǎn)應(yīng)用程序時(shí),將應(yīng)用程序轉(zhuǎn)換為理想的JavaScript代碼。意味著當(dāng)應(yīng)用程序運(yùn)行以更新DOM時(shí),它不會(huì)注入任何架空代碼以在瀏覽器中運(yùn)行。
與React相比,這種方法相對(duì)較新,這通常利用虛擬DOM。
Svelte強(qiáng)勢(shì)的地方
讓我們了解我們可以使用Svelte獲得的主要優(yōu)點(diǎn)是什么。
- 與React甚至其他框架相比,古劍時(shí)間快速。匯總插件的用法作為捆綁程序可能是這里的秘密。
- 與React相比,打包尺寸較小,這是一個(gè)巨大的加分點(diǎn)。即使使用我構(gòu)建的購物車應(yīng)用程序,初始加載時(shí)間和持續(xù)時(shí)間呈現(xiàn)UI非常低,只有我添加的圖像只需要一些時(shí)間:)。
- 綁定類和變量相對(duì)容易,并且在綁定類時(shí)不需要自定義邏輯。
- 在組件本身內(nèi)的范圍CSS
- 允許靈活的樣式。
- 與其他框架相比,更容易理解并開始入門,因?yàn)镾velte的重要部分是普通的JavaScript,HTML和CSS。
- 與React的上下文API相比,更直接的狀態(tài)實(shí)現(xiàn),授予上下文API提供了更多功能,并且Svelte可能足夠簡(jiǎn)單以進(jìn)行常見方案。
Svelte落后的地方
讓我們了解Svelte有缺點(diǎn)的地方。
- Svelte不會(huì)偵聽參考更新和陣列變化,這是一個(gè)bummer,開發(fā)人員需要積極尋找此問題,并確保重新分配陣列,以便更新UI。
- DOM事件的使用風(fēng)格也可能很煩人,因?yàn)槲覀冃枰裱璖velte的特定語法而不是使用預(yù)定義的JS語法。不能直接使用像React中的onclick,而是必須使用特殊語法,例如:on:click。
- Svelte是一個(gè)新的社區(qū)支持的新框架,從而不支持繁重的生產(chǎn)應(yīng)用可能需要的廣泛插件和集成。反應(yīng)是這里有強(qiáng)大的競(jìng)爭(zhēng)者。
- 沒有額外的改進(jìn)。積極控制您的代碼以及它如何運(yùn)行和嘗試在更新DOM時(shí)優(yōu)化,并且有時(shí)甚至在等待數(shù)據(jù)時(shí)提供自動(dòng)加載旋轉(zhuǎn)器。這些額外的功能和持續(xù)的改進(jìn)在Svelte中相對(duì)較低。
- 某些開發(fā)人員可能無法使用其模板中的特殊語法,例如#IF和#ECHEACH,而是希望使用純粹的JavaScript,這是允許的。這可能會(huì)歸結(jié)為個(gè)人喜好。
結(jié)論
與React相比,Svelte的快速構(gòu)建時(shí)間和微小的打包尺寸非常有吸引力,特別是對(duì)于小日常應(yīng)用。然而,增強(qiáng)的功能(上下文API,懸疑等),社區(qū)支持,廣泛的插件和集成以及某些語法簡(jiǎn)化確實(shí)渲染也有吸引力。
svelte比react更好,反之亦然?
嗯,與react相比,Svelte確實(shí)在某些特征中提供了明顯的改進(jìn)。但它可能仍然沒有重要或強(qiáng)大到足以完全取代react。React仍然堅(jiān)固且廣泛采用。Svelte有很多追趕。但是,概念明智,Svelte采取的編譯方法證明了虛擬DOM的差異不是構(gòu)建快速應(yīng)用的唯一方法,并且足夠好的編譯器可以獲得與它獲得的相同的工作。
那么您應(yīng)該使用哪種框架用于您的下一個(gè)應(yīng)用程序?
在我看來,在我看來,如果你正在構(gòu)建一個(gè)小應(yīng)用程序,就像一個(gè)簡(jiǎn)單的電子商務(wù)應(yīng)用程序,就推薦Svelte。如果您對(duì)JS,HTML和CSS有了很好的了解,它更容易掌握Svelte。您還可以使用Svelte構(gòu)建一些功能強(qiáng)大的快速和輕量級(jí)應(yīng)用程序。
對(duì)于需要多個(gè)集成和特定插件的巨大生產(chǎn)應(yīng)用程序,那么可能是react仍然可能是最好的方式。然后,很多就像React提供了Next.js,Svelte還提供了它的制作準(zhǔn)備的單頁應(yīng)用程序框架,稱為Sapper,這可能值得研究。
兩位競(jìng)爭(zhēng)者都是建立輝煌的用戶界面的實(shí)用和有效的工具。截至現(xiàn)在的兩者之間的選擇主要是基于您的場(chǎng)景和偏好。正如我上面提到的那樣,宣布一個(gè)獲勝者挑戰(zhàn),因?yàn)樗鼈兌急憩F(xiàn)得很精心,以實(shí)現(xiàn)他們的主要目標(biāo)。
我希望這篇文章能夠快速比較React和Svelte。決定哪個(gè)庫選擇您的下一個(gè)應(yīng)用程序會(huì)有所幫助。干杯!
本文由聞數(shù)起舞翻譯自Keshav Kumaresan的文章《React vs. Svelte: The War Between Virtual and Real DOM》,轉(zhuǎn)載請(qǐng)注明出處,原文鏈接:
https://blog.bitsrc.io/react-vs-sveltejs-the-war-between-virtual-and-real-dom-59cbebbab9e9