Angular vs React vs Vue:2021 年,應(yīng)該選擇哪個(gè)框架
這篇文章是一份綜合指南,可能是適合您的解決方案:Angular vs React vs Vue。
就在幾年前,開(kāi)發(fā)人員還在爭(zhēng)論他們是否應(yīng)該在他們的項(xiàng)目中使用 Angular 和 React。但是在過(guò)去的幾年中,我們看到了對(duì) Vue.js 的第三個(gè)玩家的興趣增長(zhǎng)。
如果您是一名剛開(kāi)始從事某個(gè)項(xiàng)目的開(kāi)發(fā)人員并且無(wú)法決定使用哪個(gè) JavaScript 框架,那么本指南應(yīng)該可以幫助您做出決定。
在這里,我們將涵蓋 Angular、Vue 和 React 的各個(gè)方面,以了解它們?nèi)绾螡M足您的需求。這篇文章不僅僅是 Angular vs React vs Vue 的指南,而是旨在提供一個(gè)結(jié)構(gòu)來(lái)幫助判斷前端 JavaScript 框架的總體情況。如果明年有新框架問(wèn)世,您將確切知道要查看哪些參數(shù)!
讓我們開(kāi)始吧:
第 1 部分:Vue 與 React 與 Angular 的簡(jiǎn)史
在我們進(jìn)入技術(shù)細(xì)節(jié)之前,讓我們先談?wù)勥@些框架背后的歷史——只是為了更好地理解它們的哲學(xué)和它們隨著時(shí)間的推移而演變。
(1) 一切是如何開(kāi)始的
由谷歌開(kāi)發(fā)的Angular于 2010 年首次發(fā)布,使其成為最古老的。它是一個(gè)基于 TypeScript 的 JavaScript 框架。 2016 年 Angular 2 的發(fā)布發(fā)生了重大轉(zhuǎn)變(并且從原來(lái)的名稱 AngularJS 中刪除了“JS”)。 Angular 2+ 被稱為Angular。盡管 AngularJS(版本 1)仍在更新,但我們將重點(diǎn)討論 Angular。最新的穩(wěn)定版本是 Angular 11,它于 2020 年 11 月發(fā)布。
Vue也稱為 Vue.js,是該組中最年輕的成員。它由前 Google 員工 Evan You 在 2014 年開(kāi)發(fā)。在過(guò)去三年中,Vue 的受歡迎程度發(fā)生了重大變化,盡管它沒(méi)有得到大公司的支持。當(dāng)前的穩(wěn)定版本是 3.0,于 2020 年 9 月發(fā)布(此后有一些小的增量版本)。Vue 的貢獻(xiàn)者由 Patreon 支持。應(yīng)該注意的是,Vue 3 目前在它自己的 GitHub 存儲(chǔ)庫(kù)中,并且已經(jīng)轉(zhuǎn)移到 TypeScript。
React由 Facebook 開(kāi)發(fā),最初于 2013 年發(fā)布。Facebook 在其產(chǎn)品(Facebook、Instagram 和 WhatsApp)中廣泛使用 React。當(dāng)前的穩(wěn)定版本是 17.X,于 2020 年 10 月發(fā)布(此后有較小的增量更新)
以下是 Angular、React 和 Vue 的簡(jiǎn)短總結(jié),包括它們的狀態(tài)和歷史:
(2) 許可證
在使用開(kāi)源框架之前,請(qǐng)確保通過(guò)其許可。有趣的是,所有三個(gè)框架都使用MIT 許可證,它對(duì)重用提供了有限的限制,即使在專有軟件中也是如此。在使用任何框架或軟件之前,請(qǐng)確保您了解許可證的含義。
(3) 人氣
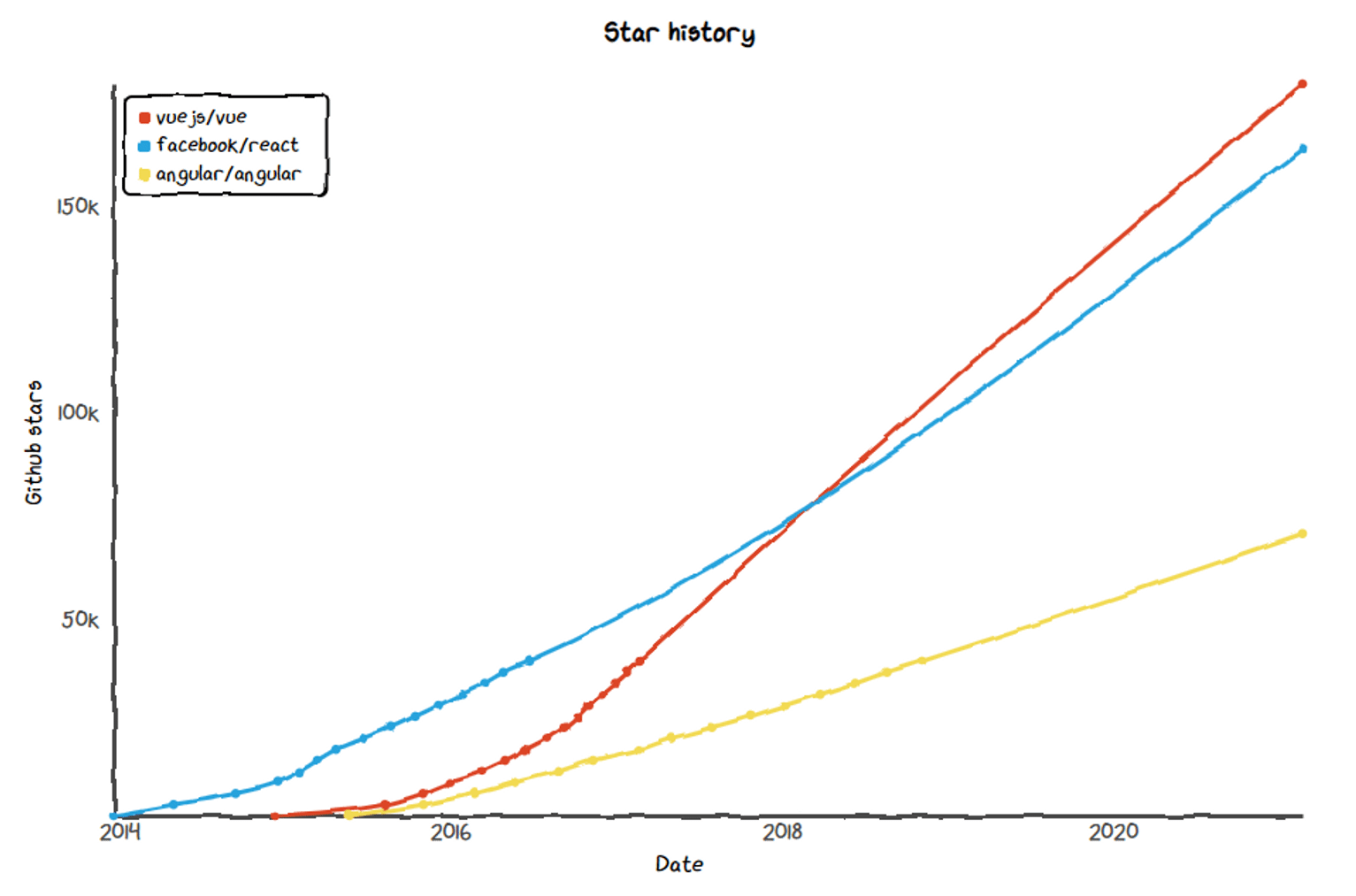
由于“angular”和“react”是常用詞,因此很難從谷歌趨勢(shì)中掌握它們的流行程度。盡管如此,他們受歡迎程度的一個(gè)很好的指標(biāo)是他們的 GitHub 代碼庫(kù)獲得的星數(shù)。2016 年年中,Vue 的星數(shù)突然發(fā)生了變化,最近,Vue 與 React 一起成為最受歡迎的框架之一。
Angular、React 和 Vue 的 GitHub 項(xiàng)目上的星數(shù)
讓我們檢查一下 Angular、React 和 Vue 的就業(yè)市場(chǎng)情況,這也是衡量受歡迎程度的一個(gè)很好的衡量標(biāo)準(zhǔn):
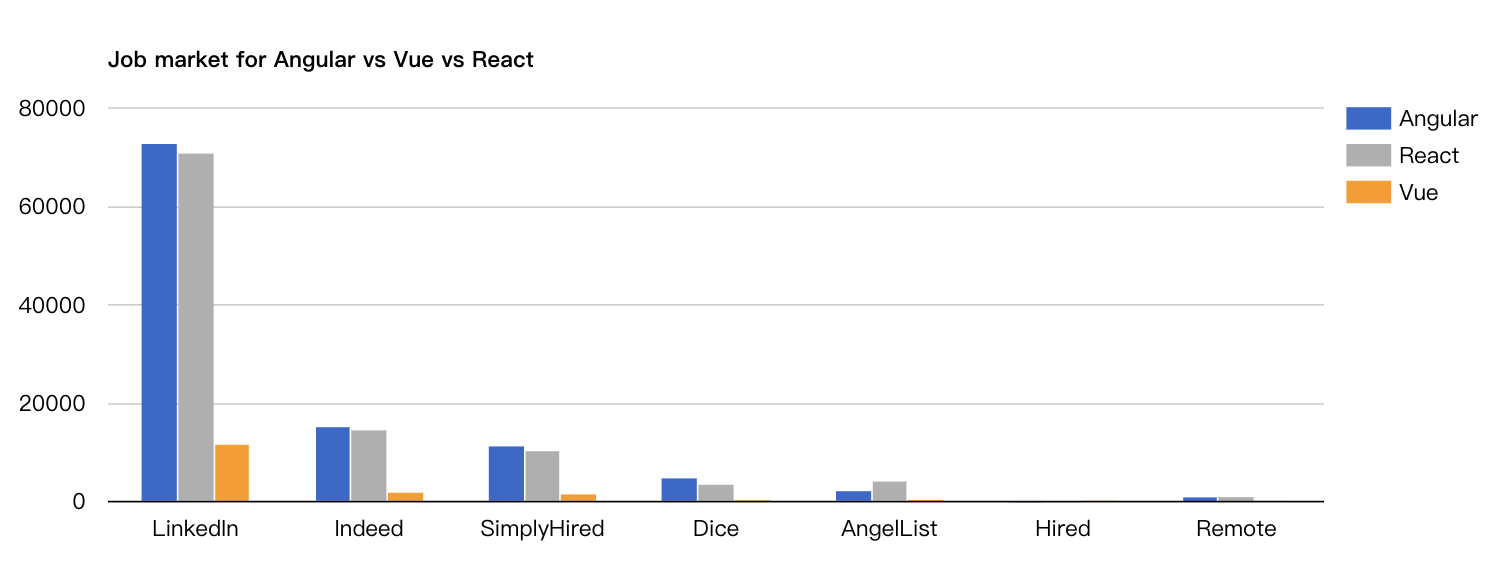
(4) Angular vs React vs Vue 的就業(yè)市場(chǎng)
表明就業(yè)市場(chǎng)趨勢(shì)的最佳數(shù)據(jù)來(lái)源是各種就業(yè)委員會(huì)。
從 2018 年底的趨勢(shì)來(lái)看,需要 Angular 或 React 技能的工作數(shù)量大致相同,而 Vue 的數(shù)量仍然只是這個(gè)數(shù)字的一小部分(大約 20%)。
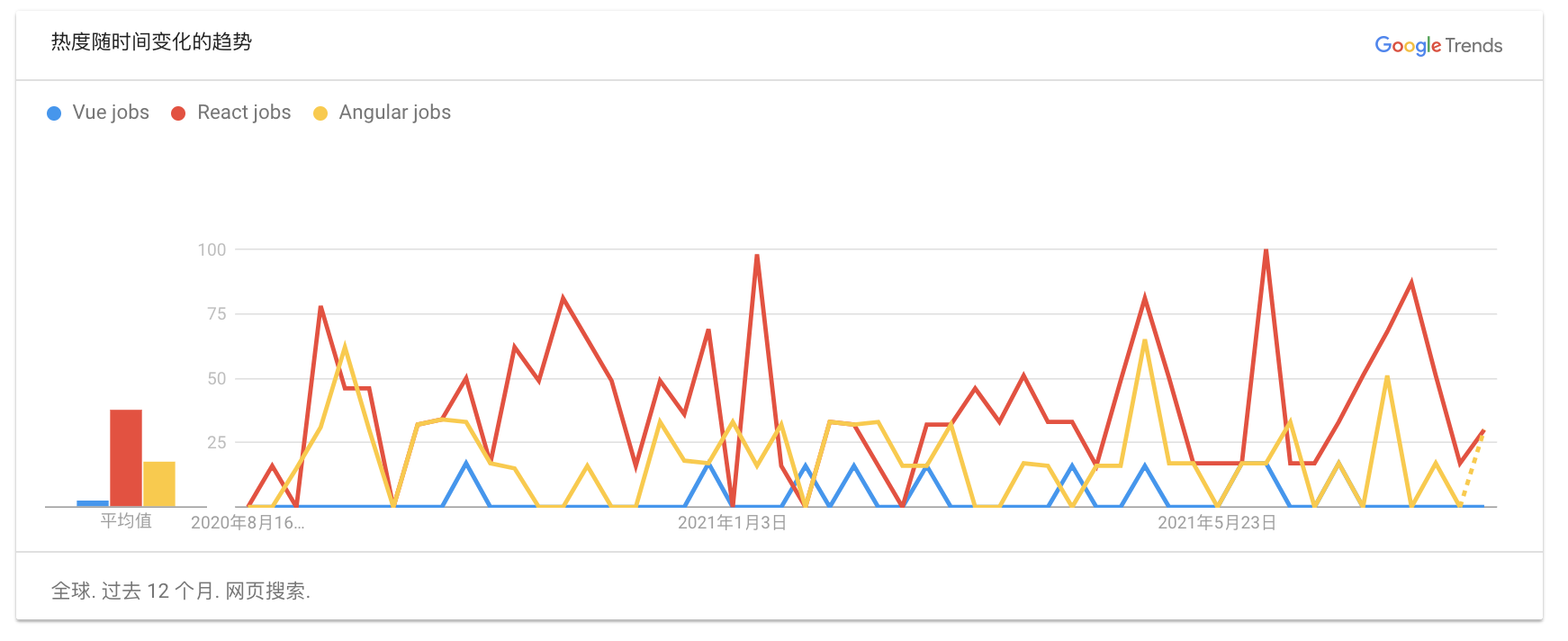
如果您想獲得更多最新的分析,您可以試試Google Trends 搜索,它分解了過(guò)去 12 個(gè)月React 工作、Angular 工作和Vue 工作的搜索趨勢(shì)。數(shù)據(jù)嵌入如下:
如果您想查看您所在地區(qū)的求職趨勢(shì),Google 趨勢(shì)還會(huì)按地理位置對(duì)其進(jìn)行細(xì)分。
如果您嚴(yán)格從當(dāng)前就業(yè)市場(chǎng)的角度來(lái)看,最好的選擇是學(xué)習(xí) Angular 或 React。但是,鑒于 Vue 在過(guò)去三年中越來(lái)越受歡迎,使用 Vue 的項(xiàng)目或采用 Vue 的新項(xiàng)目可能需要一些時(shí)間才能達(dá)到要求更多開(kāi)發(fā)人員的成熟度。
第 2 部分:社區(qū)與發(fā)展
現(xiàn)在您已經(jīng)熟悉了每個(gè)框架的歷史和近期趨勢(shì),我們將通過(guò)社區(qū)來(lái)評(píng)估這些框架的發(fā)展。我們已經(jīng)看到,對(duì)于所有框架,過(guò)去一年都定期發(fā)布增量版本,這表明開(kāi)發(fā)正在全面展開(kāi)。
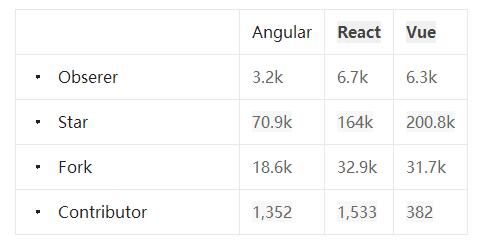
讓我們看看 Angular、React 和 Vue 的 GitHub 代碼庫(kù)統(tǒng)計(jì)數(shù)據(jù)(并注意 Vue 數(shù)字還包括單獨(dú)的 Vue 3.0 存儲(chǔ)庫(kù)):
在比較 Vue 與 React 時(shí),Vue 擁有大量的觀察者、Star和Fork。這顯示了 Vue 在用戶中的受歡迎程度及其與 React 相比的價(jià)值。但是,Vue 的貢獻(xiàn)者數(shù)量低于 Angular 和 React。
一種可能的解釋是Vue 完全由開(kāi)源社區(qū)驅(qū)動(dòng),而 Angular 和 React 有很大一部分 Google 和 Facebook 員工為存儲(chǔ)庫(kù)做出貢獻(xiàn)。
從統(tǒng)計(jì)數(shù)據(jù)來(lái)看,這三個(gè)項(xiàng)目都表現(xiàn)出顯著的開(kāi)發(fā)活動(dòng),而且未來(lái)肯定會(huì)繼續(xù)——只是這些統(tǒng)計(jì)數(shù)據(jù)不能成為決定不使用其中任何一個(gè)的基礎(chǔ)。
您需要考慮的另一個(gè)指標(biāo)是 GitHub 的“Used By”標(biāo)志,它需要由存儲(chǔ)庫(kù)作者啟用。這顯示了 GitHub 上有多少其他存儲(chǔ)庫(kù)依賴于該存儲(chǔ)庫(kù)。Angular 的 GitHub 存儲(chǔ)庫(kù)顯示有 170 萬(wàn)用戶,React 目前顯示近 570 萬(wàn)用戶,而 Vue 顯示其兩個(gè)存儲(chǔ)庫(kù)的總和超過(guò) 167,000。三個(gè)框架之間存在很大差異,但這主要是因?yàn)?Vue 是較新的框架,并且不能說(shuō)明整體需求的全貌。
第 3 部分:遷移
當(dāng)您使用您選擇的框架時(shí),您不必?fù)?dān)心框架更新會(huì)出現(xiàn)并弄亂您的代碼。盡管在大多數(shù)情況下,從一個(gè)版本到另一個(gè)版本,您不會(huì)遇到很多問(wèn)題,但重要的是要隨時(shí)掌握脈搏,因?yàn)槟承└驴赡芨匾⑶倚枰M(jìn)行調(diào)整以保持兼容性。
Angular計(jì)劃每六個(gè)月進(jìn)行一次重大更新。在任何主要 API 被棄用之前還有六個(gè)月的時(shí)間,這讓您有兩個(gè)發(fā)布周期(一年)的時(shí)間來(lái)進(jìn)行必要的更改(如果有的話)。
當(dāng)談到 Angular 與 React 時(shí),F(xiàn)acebook 表示穩(wěn)定性對(duì)他們來(lái)說(shuō)至關(guān)重要,因?yàn)?Twitter 和 Airbnb 等大公司都在使用 React。通過(guò)版本升級(jí)通常是 React 中最簡(jiǎn)單的,使用react-codemod 之類的腳本可以幫助您進(jìn)行遷移。
在 Vue 3 文檔的遷移部分,Vue 提到Vue 2 和 Vue 3 之間有很多相同之處,而如果您從 1.x 遷移到 2,則90% 的 API 是相同的。有一個(gè)Vue 2 到 Vue 1 遷移輔助工具可在控制臺(tái)上運(yùn)行以評(píng)估您的應(yīng)用程序的狀態(tài)。
第 4 部分:使用 Vue、Angular 和 React
這里有一些重要的特征需要查看,主要是整體大小和加載時(shí)間、可用組件和學(xué)習(xí)曲線。
(1) 大小和加載時(shí)間
庫(kù)的大小不會(huì)成為一個(gè)重要的因素,因?yàn)榫彺婧涂s小現(xiàn)在是非常標(biāo)準(zhǔn)的。盡管框架的大小之間可能存在顯著差異(例如 Angular 是最大的),但與平均網(wǎng)頁(yè)大小(根據(jù)最新數(shù)據(jù)約為 2MB)相比,它們?nèi)匀缓苄 4送猓绻褂昧餍械? CDN加載這些庫(kù),則用戶很可能已將庫(kù)加載到其本地系統(tǒng)中。
(2) 組件
組件是所有三個(gè)框架的組成部分,無(wú)論我們是在談?wù)揤ue、React還是 Angular。組件通常會(huì)獲得一個(gè)輸入,并根據(jù)它改變行為。此行為更改通常表現(xiàn)為頁(yè)面某些部分的 UI 更改。組件的使用使得代碼的重用變得容易。組件可能是電子商務(wù)網(wǎng)站上的購(gòu)物車或社交網(wǎng)絡(luò)上的登錄框。
- Angular:在 Angular 中,組件被稱為指令。指令只是 DOM 元素上的標(biāo)記,Angular 也可以跟蹤和附加特定的行為。因此,Angular 將組件的 UI 部分分離為 HTML 標(biāo)簽的屬性,并將它們的行為以 JavaScript 代碼的形式分離。在查看 Angular 與 React 時(shí),這就是它與眾不同的地方。
- React:有趣的是,React 結(jié)合了組件的 UI 和行為。例如,這里是 在 React 中創(chuàng)建 hello world 組件的代碼。在 React 中,代碼的同一部分負(fù)責(zé)創(chuàng)建 UI 元素并決定其行為。
- Vue:在查看 Vue 與 React 時(shí),在 Vue 中,UI 和行為也是組件的一部分,這讓事情變得更加直觀。此外,Vue 是高度可定制的,它允許您從腳本中組合 UI 和組件的行為。此外,您還可以 在 Vue 中使用預(yù)處理器而不是 CSS,這是一個(gè)很棒的功能。Vue 在與其他庫(kù)(例如 Bootstrap )集成方面非常出色 。
(3) 學(xué)習(xí)曲線
那么學(xué)習(xí)這些框架有多難?
- Angular:Angular有一個(gè)陡峭的學(xué)習(xí)曲線,因?yàn)樗且粋€(gè)完整的解決方案,掌握 Angular 需要你學(xué)習(xí)相關(guān)的概念,如 TypeScript 和 MVC。盡管學(xué)習(xí) Angular 需要時(shí)間,但在了解前端的工作原理方面,投資會(huì)帶來(lái)回報(bào)。
- Reaact:React 提供了一份入門(mén)指南,應(yīng)該可以幫助人們?cè)诖蠹s一個(gè)小時(shí)內(nèi)設(shè)置 React。該文檔詳盡而完整,并提供了 Stack Overflow 上已經(jīng)存在的常見(jiàn)問(wèn)題的解決方案。React 不是一個(gè)完整的框架,高級(jí)功能需要使用第三方庫(kù)。這使得核心框架的學(xué)習(xí)曲線不那么陡峭,而是取決于您采用附加功能的路徑。但是,學(xué)習(xí)使用 React 并不一定意味著您正在使用最佳實(shí)踐。
- Vue:Vue提供了更高的可定制性,因此比 Angular 或 React 更容易學(xué)習(xí)。此外,Vue 與 Angular 和 React 在它們的功能(例如組件的使用)方面存在重疊。因此,從兩者中的任何一個(gè)過(guò)渡到 Vue 都是一個(gè)簡(jiǎn)單的選擇。然而,Vue 的簡(jiǎn)單性和靈活性是一把雙刃劍——它允許糟糕的代碼,使其難以調(diào)試和測(cè)試。
盡管 Angular、React 和 Vue 的學(xué)習(xí)曲線很長(zhǎng),但它們?cè)谡莆蘸蟮挠猛臼菬o(wú)限的。例如,您可以將 Angular 和 React與 WordPress 和 WooCommerce集成以創(chuàng)建漸進(jìn)式 Web 應(yīng)用程序。
(4) Angular vs React vs Vue:誰(shuí)是贏家?
在這篇文章的結(jié)尾,讓我們回顧一下每個(gè)框架的特性來(lái)嘗試回答這個(gè)問(wèn)題:Angular vs React vs Vue:你應(yīng)該選擇哪一個(gè)?
- Angular是最成熟的框架,在貢獻(xiàn)者方面有很好的支持,并且是一個(gè)完整的包。然而,學(xué)習(xí)曲線很陡峭,Angular 的開(kāi)發(fā)概念可能會(huì)讓新開(kāi)發(fā)人員望而卻步。對(duì)于擁有大型團(tuán)隊(duì)和已經(jīng)使用 TypeScript 的開(kāi)發(fā)人員的公司來(lái)說(shuō),Angular 是一個(gè)不錯(cuò)的選擇。
- React已經(jīng)足夠成熟,并且擁有大量來(lái)自社區(qū)的貢獻(xiàn)。它獲得了廣泛的認(rèn)可。React 的就業(yè)市場(chǎng)非常好,這個(gè)框架的未來(lái)看起來(lái)很光明。對(duì)于剛開(kāi)始使用前端 JavaScript 框架的人、初創(chuàng)公司和喜歡靈活性的開(kāi)發(fā)人員來(lái)說(shuō),React 看起來(lái)是一個(gè)不錯(cuò)的選擇。與其他框架無(wú)縫集成的能力為那些希望代碼具有一定靈活性的人提供了很大的優(yōu)勢(shì)。
- Vue是最新的舞臺(tái),沒(méi)有大公司的支持。然而,作為 Angular 和 React 的強(qiáng)大競(jìng)爭(zhēng)對(duì)手,它在過(guò)去幾年中做得非常好,尤其是隨著 Vue 3.0 的發(fā)布。這可能與阿里巴巴和百度等許多中國(guó)巨頭選擇 Vue 作為他們主要的前端 JavaScript 框架有關(guān)。如果你喜歡簡(jiǎn)單,但也喜歡靈活性,Vue 應(yīng)該是你的選擇。
Angular 與 React 與 Vue 之爭(zhēng)的答案是沒(méi)有絕對(duì)正確的選擇,這是您可能預(yù)期的結(jié)論。
這些庫(kù)中的每一個(gè)都有自己的優(yōu)點(diǎn)和缺點(diǎn)。根據(jù)您正在處理的項(xiàng)目和您的個(gè)人要求,其中一個(gè)將比其他更合適。在決定之前做自己的研究總是很關(guān)鍵的,特別是如果你要從事商業(yè)冒險(xiǎn)而不是個(gè)人項(xiàng)目。
本文由聞數(shù)起舞翻譯自Shaumik Daityari的文章《Angular vs React vs Vue: Which Framework to Choose in 2021》,轉(zhuǎn)載請(qǐng)注明出處,原文鏈接:
https://www.codeinwp.com/blog/angular-vs-vue-vs-react/)