偽類與偽元素是怎么回事兒
本文轉載自微信公眾號「三分鐘學前端」,作者sisterAn。轉載本文請聯系三分鐘學前端公眾號。
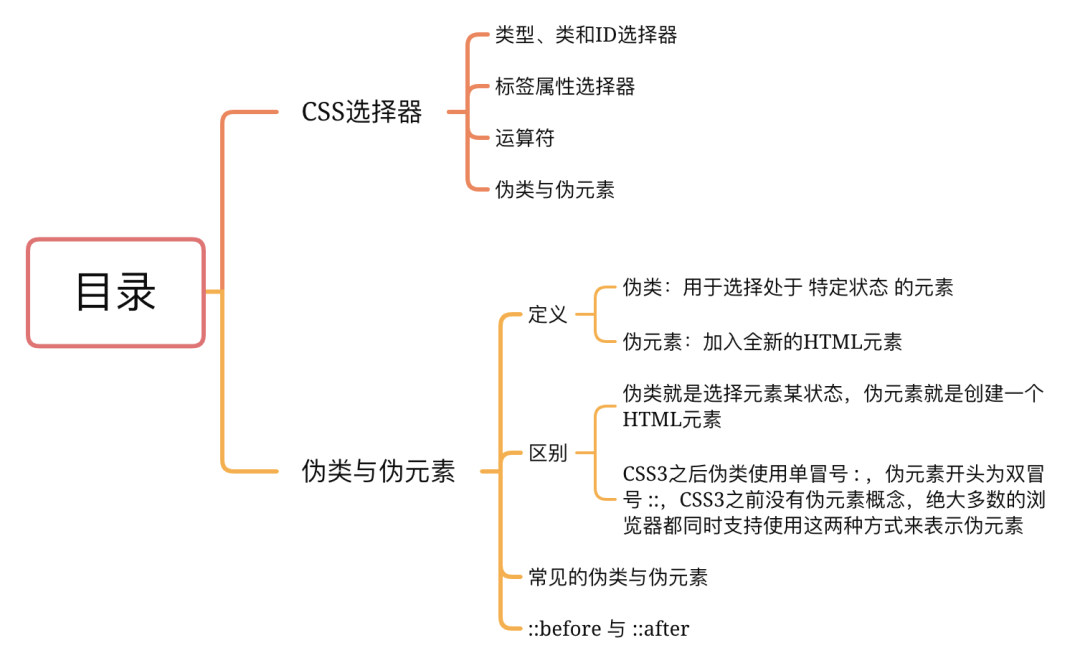
CSS 選擇器
想要了解偽類與偽元素,我們不得不提到 CSS 選擇器,CSS 選擇器是元素和其他部分組合起來,告訴瀏覽器哪個 HTML 元素應當是被選為應用規則中的 CSS 屬性值的方式
選擇器的種類有:
- 類型、類和ID選擇器
- 標簽屬性選擇器
- 運算符
- 偽類與偽元素
類型、類和ID選擇器
- h1 { } /* 類型選擇器 */
- .box { } /* 類選擇器 */
- #unique { } /* ID選擇器 */
標簽屬性選擇器
這組選擇器根據一個元素上的某個標簽屬性是否存在來選擇:
- a[title] { }
或者根據標簽屬性是否是特定值來選擇:
- a[href="https://example.com"] { }
運算符
這種選擇器可以將其他選擇器組合起來,更復雜的選擇元素。下面的示例就是利用運算符(>)選擇了 元素的初代子元素
- article > p { }
偽類與偽元素
最后一組就是偽類與偽元素,這一類選擇器的數量眾多,通常用于很明確的目的
偽類與偽元素
什么是偽類?什么是偽元素?
- 偽類:用于選擇處于 特定狀態 的元素,比如鼠標懸浮狀態( :hover )。它們表現得會像是你向你的文檔的某個部分應用了一個類一樣,幫你在你的標記文本中減少多余的類,讓你的代碼更靈活、更易于維護。
- 偽元素:以類似方式表現,不過表現得是像你往標記文本中加入全新的HTML元素一樣,產生的效果是把不存在的元素硬選出來
偽類與偽元素的區別
表現方式區別:
偽類表現的是某種狀態被選擇出來,例如 :hover 、 :checked ,而偽元素表現的是選擇元素的某個部分,使這部分看起來像一個獨立的元素,其實并不是,例如 ::before 、 ::after
抽象的說,偽類就是選擇元素某狀態,偽元素就是創建一個HTML元素
符號區別
偽類使用單冒號 : ,偽元素開頭為雙冒號 :: ,單需要注意的是 CSS3 之前并沒有定義偽元素,都統稱為偽類,所以目前絕大多數的瀏覽器都同時支持使用這兩種方式來表示偽元素
常見的偽類與偽元素
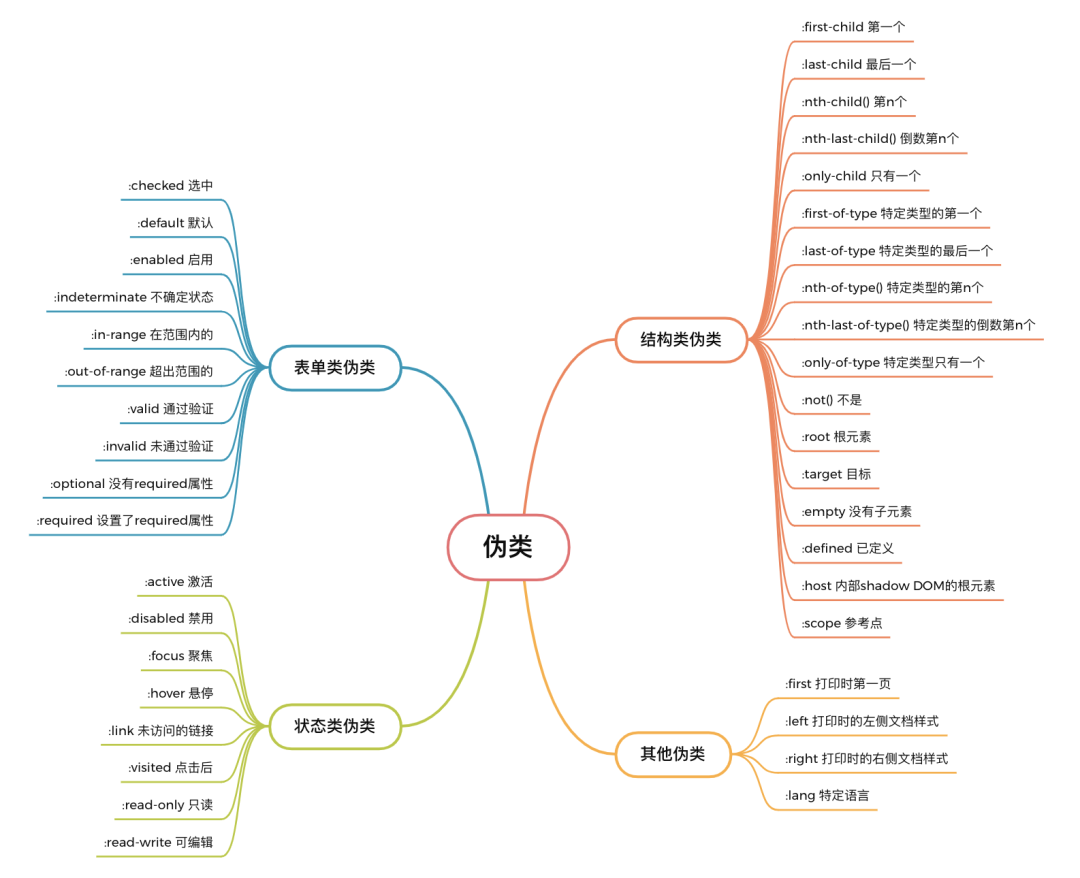
偽類:
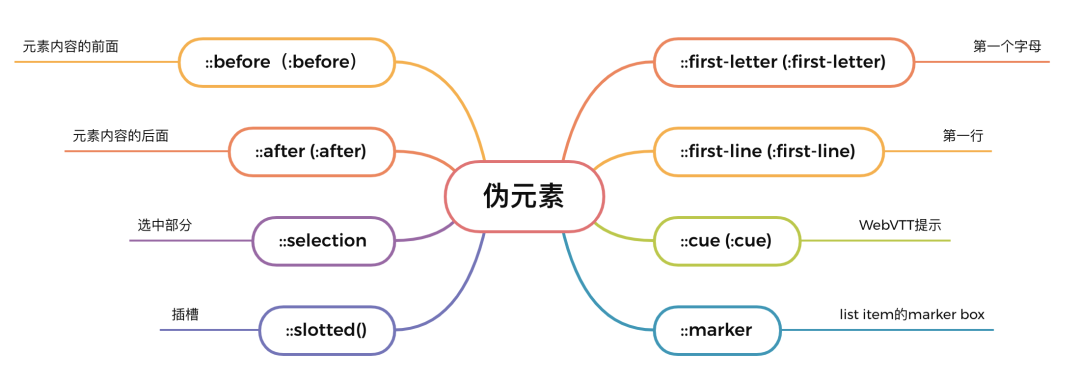
偽元素:
::before 與 ::after
接下來我們說說最常用、最經典的 ::before 和 ::after 偽元素, ::before 表示在元素內容之前插入一個虛擬的元素, ::after 則表示在元素內容之后插入,并且 ::before 和 ::after 中支持所有的 CSS 屬性。
但需要注意的是這兩個偽元素所在的 CSS 規則必須指定 content 屬性才會生效
content 屬性
content 可取string、attr()、url()/uri():
string
- <p>三分鐘學前端</p>
- <style>
- p::before{
- content: "❤️";
- color: red;
- }
- p::after{
- content: "❤️";
- color: red;
- }
- </style>
attr()
- <a href="https://github.com/Advanced-Frontend/Daily-Interview-Question">❤️三分鐘學前端❤️</a>
- <style>
- a::after {
- content: ' → ' attr(href); /* 在 href 前顯示一個箭頭 */
- }
- </style>
url()/uri()
- <p>❤️三分鐘學前端❤️</p>
- <style>
- p::after {
- content: url("http://resource.muyiy.cn/image/20210729234502.jpeg");
- }
- </style>
這兩個偽元素常用于一些修飾性元素,以純 CSS 代碼添加進去,就能很好地保持 HTML 代碼中的語義,既完成了顯示效果,又不會讓 DOM 中出現很多無語義的空元素
原文鏈接:https://github.com/Advanced-Frontend/Daily-Interview-Question