前端百題斬之神奇的瀏覽器渲染流程
作者: 執鳶者
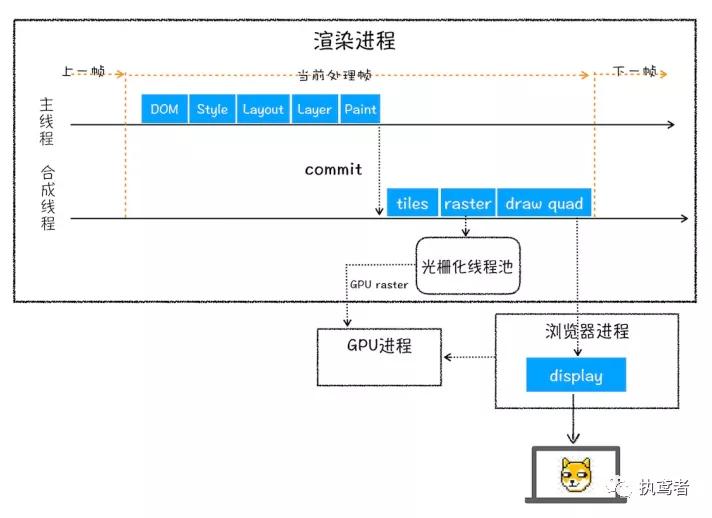
下面一起來看看瀏覽器的渲染流程,主要包含構建DOM樹、樣式計算、布局階段、分層、圖層繪制、分塊、柵格化操作、合成和顯示。其整個渲染階段流程如下圖所示。
本篇文章是拜讀了李兵老師的《瀏覽器工作原理與實踐》后的總結,老師寫的很優秀。下面一起來看看瀏覽器的渲染流程,主要包含構建DOM樹、樣式計算、布局階段、分層、圖層繪制、分塊、柵格化操作、合成和顯示。其整個渲染階段流程如下圖所示。
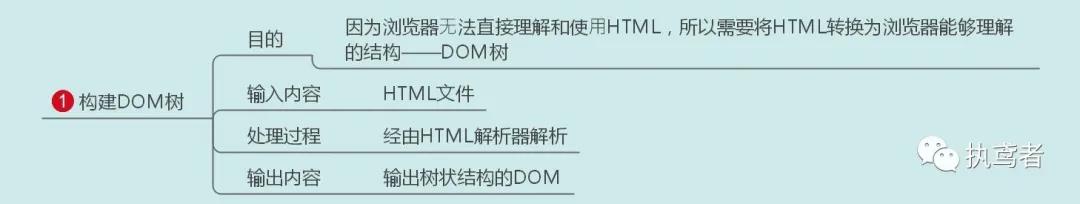
30.1 構建DOM樹
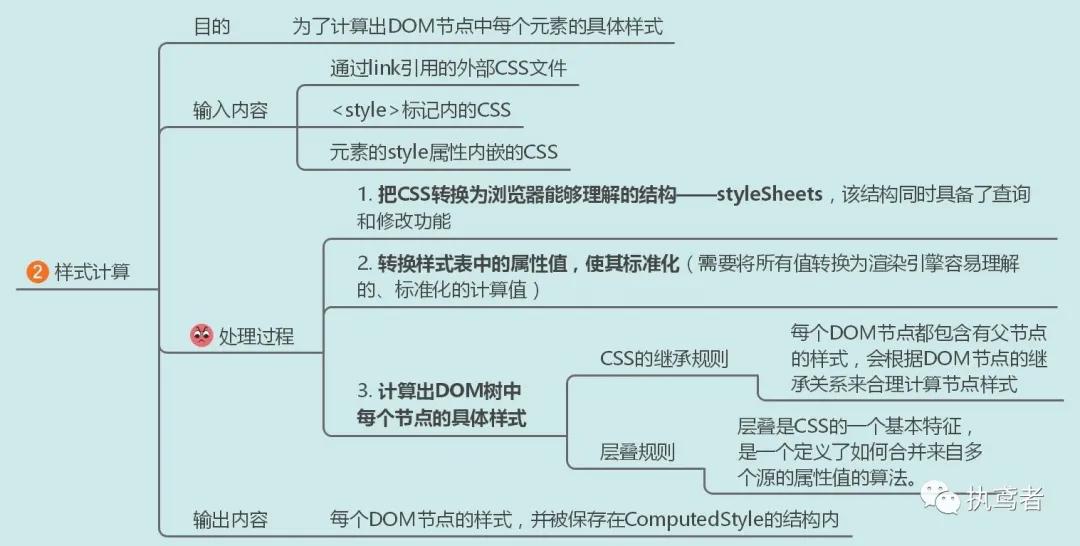
30.2 樣式計算
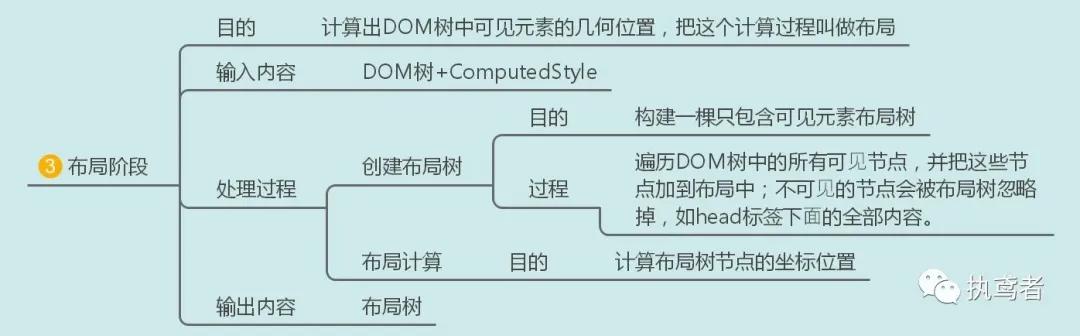
30.3 布局階段
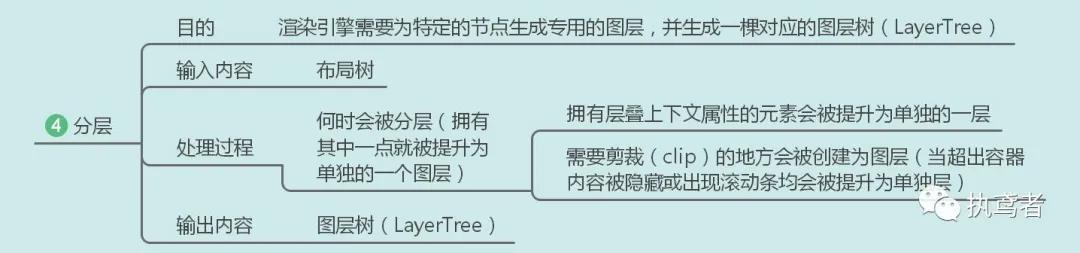
30.4 分層
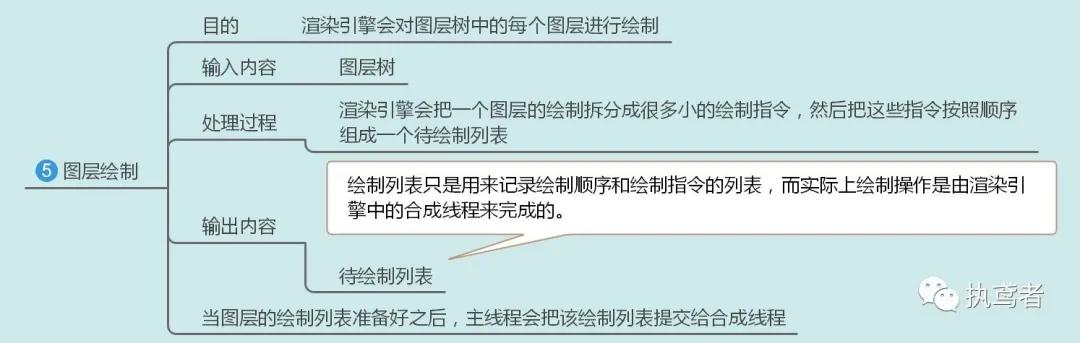
30.5 圖層繪制
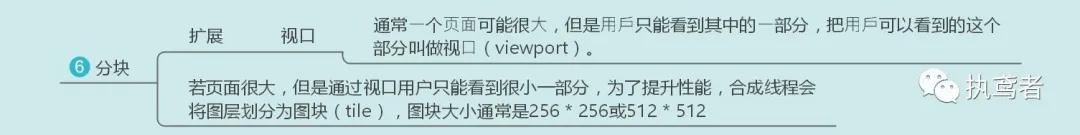
30.6 分塊
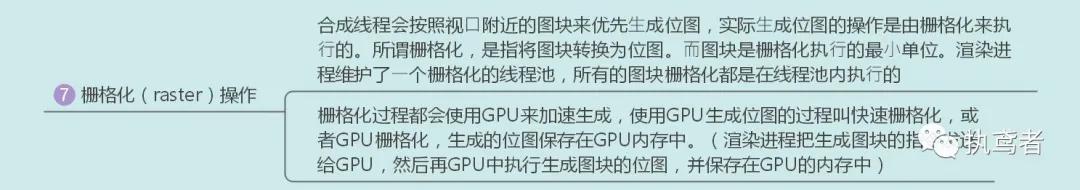
30.7 柵格化操作
30.8 合成和顯示
本文轉載自微信公眾號「執鳶者」,可以通過以下二維碼關注。轉載本文請聯系執鳶者公眾號。
責任編輯:武曉燕
來源:
執鳶者