說說你對Redux的理解?其工作原理?
一、是什么
React是用于構建用戶界面的,幫助我們解決渲染DOM的過程
而在整個應用中會存在很多個組件,每個組件的state是由自身進行管理,包括組件定義自身的state、組件之間的通信通過props傳遞、使用Context實現數據共享
如果讓每個組件都存儲自身相關的狀態,理論上來講不會影響應用的運行,但在開發及后續維護階段,我們將花費大量精力去查詢狀態的變化過程
這種情況下,如果將所有的狀態進行集中管理,當需要更新狀態的時候,僅需要對這個管理集中處理,而不用去關心狀態是如何分發到每一個組件內部的
redux就是一個實現上述集中管理的容器,遵循三大基本原則:
- 單一數據源
- state 是只讀的
- 使用純函數來執行修改
注意的是,redux并不是只應用在react中,還與其他界面庫一起使用,如Vue
二、工作原理
redux要求我們把數據都放在 store公共存儲空間
一個組件改變了 store 里的數據內容,其他組件就能感知到 store的變化,再來取數據,從而間接的實現了這些數據傳遞的功能
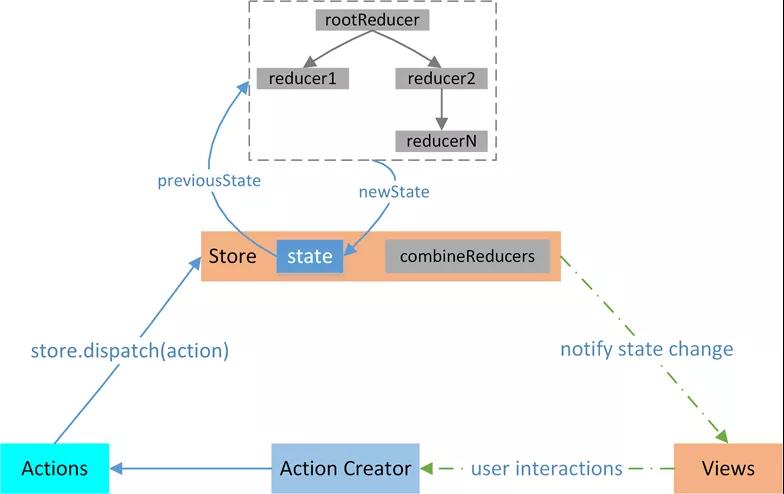
工作流程圖如下所示:
根據流程圖,可以想象,React Components 是借書的用戶, Action Creactor 是借書時說的話(借什么書), Store 是圖書館管理員,Reducer 是記錄本(借什么書,還什么書,在哪兒,需要查一下), state 是書籍信息
整個流程就是借書的用戶需要先存在,然后需要借書,需要一句話來描述借什么書,圖書館管理員聽到后需要查一下記錄本,了解圖書的位置,最后圖書館管理員會把這本書給到這個借書人
轉換為代碼是,React Components 需要獲取一些數據, 然后它就告知 Store 需要獲取數據,這就是就是 Action Creactor , Store 接收到之后去 Reducer 查一下, Reducer 會告訴 Store 應該給這個組件什么數據
三、如何使用
創建一個store的公共數據區域
- import { createStore } from 'redux' // 引入一個第三方的方法
- const store = createStore() // 創建數據的公共存儲區域(管理員)
還需要創建一個記錄本去輔助管理數據,也就是reduecer,本質就是一個函數,接收兩個參數state,action,返回state
- // 設置默認值
- const initialState = {
- counter: 0
- }
- const reducer = (state = initialState, action) => {
- }
然后就可以將記錄本傳遞給store,兩者建立連接。如下:
- const store = createStore(reducer)
如果想要獲取store里面的數據,則通過store.getState()來獲取當前state
- console.log(store.getState());
下面再看看如何更改store里面數據,是通過dispatch來派發action,通常action中都會有type屬性,也可以攜帶其他的數據
- store.dispatch({
- type: "INCREMENT"
- })
- store.dispath({
- type: "DECREMENT"
- })
- store.dispatch({
- type: "ADD_NUMBER",
- number: 5
- })
下面再來看看修改reducer中的處理邏輯:
- const reducer = (state = initialState, action) => {
- switch (action.type) {
- case "INCREMENT":
- return {...state, counter: state.counter + 1};
- case "DECREMENT":
- return {...state, counter: state.counter - 1};
- case "ADD_NUMBER":
- return {...state, counter: state.counter + action.number}
- default:
- return state;
- }
- }
注意,reducer是一個純函數,不需要直接修改state
這樣派發action之后,既可以通過store.subscribe監聽store的變化,如下:
- store.subscribe(() => {
- console.log(store.getState());
- })
在React項目中,會搭配react-redux進行使用
完整代碼如下:
- const redux = require('redux');
- const initialState = {
- counter: 0
- }
- // 創建reducer
- const reducer = (state = initialState, action) => {
- switch (action.type) {
- case "INCREMENT":
- return {...state, counter: state.counter + 1};
- case "DECREMENT":
- return {...state, counter: state.counter - 1};
- case "ADD_NUMBER":
- return {...state, counter: state.counter + action.number}
- default:
- return state;
- }
- }
- // 根據reducer創建store
- const store = redux.createStore(reducer);
- store.subscribe(() => {
- console.log(store.getState());
- })
- // 修改store中的state
- store.dispatch({
- type: "INCREMENT"
- })
- // console.log(store.getState());
- store.dispatch({
- type: "DECREMENT"
- })
- // console.log(store.getState());
- store.dispatch({
- type: "ADD_NUMBER",
- number: 5
- })
- // console.log(store.getState());
小結
- createStore可以幫助創建 store
- store.dispatch 幫助派發 action , action 會傳遞給 store
- store.getState 這個方法可以幫助獲取 store 里邊所有的數據內容
- store.subscrible 方法訂閱 store 的改變,只要 store 發生改變, store.subscrible 這個函數接收的這個回調函數就會被執行
參考文獻
- https://cn.redux.js.org/docs/introduction/
- https://www.redux.org.cn/docs/basics/Actions.html
- https://lulujianglab.com/posts/大白話解析 Redux 、 redux-thunk 、redux-saga 和 react-redux