面試官:說說你對options請求的理解
什么是 options 請求
我們可以看下 MDN 中的一段描述:
★ HTTP 的 OPTIONS 方法 用于獲取目的資源所支持的通信選項。客戶端可以對特定的 URL 使用 OPTIONS 方法,也可以對整站(通過將 URL 設置為“*”)使用該方法。”
簡單來說,就是可以用 options 請求去嗅探某個請求在對應的服務器中都支持哪種請求方法。
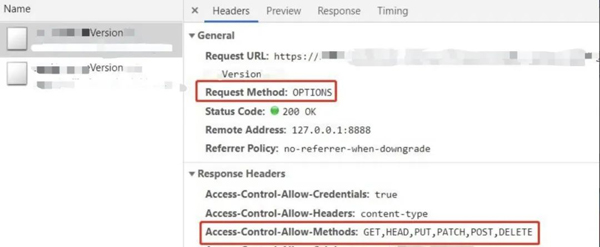
在前端中我們一般不會主動發起這個請求,但是往往你可以看到瀏覽器中相同的請求發起了 2 次,如圖:
其實,這是因為在跨域的情況下,在瀏覽器發起"復雜請求"時主動發起的。跨域共享標準規范要求,對那些可能對服務器數據產生副作用的 HTTP 請求方法(特別是 GET 以外的 HTTP 請求,或者搭配某些 MIME 類型的 POST 請求),瀏覽器必須首先使用 OPTIONS 方法發起一個預檢請求(preflight request),從而獲知服務端是否允許該跨域請求。服務器確認允許之后,才發起實際的 HTTP 請求。
簡單請求與復雜請求
某些請求不會觸發 CORS 預檢請求,這樣的請求一般稱為"簡單請求",而會觸發預檢的請求則稱為"復雜請求"。
簡單請求
- 請求方法為GET、HEAD、POST時發的請求
- 人為設置了規范集合之內的首部字段,如Accept/Accept-Language/Content-Language/Content-Type/DPR/Downlink/Save-Data/Viewport-Width/Width
- Content-Type 的值僅限于下列三者之一,即application/x-www-form-urlencoded、multipart/form-data、text/plain
- 請求中的任意 XMLHttpRequestUpload 對象均沒有注冊任何事件監聽器;
- 請求中沒有使用 ReadableStream 對象。
復雜請求
- 使用了下面任一 HTTP 方法,PUT/DELETE/CONNECT/OPTIONS/TRACE/PATCH
- 人為設置了以下集合之外首部字段,即簡單請求外的字段
- Content-Type 的值不屬于下列之一,即application/x-www-form-urlencoded、multipart/form-data、text/plain
options 關鍵的請求頭字段
request header 的關鍵字段
| 關鍵字段 | 作用 |
|---|---|
| Access-Control-Request-Method | 告知服務器,實際請求將使用 POST 方法 |
| Access-Control-Request-Headers | 告知服務器,實際請求將攜帶的自定義請求首部字段 |
如:
- Access-Control-Request-Method: POST
- Access-Control-Request-Headers: X-PINGOTHER, Content-Type
response header 的關鍵字段
| 關鍵字段 | 作用 |
|---|---|
| Access-Control-Allow-Methods | 表明服務器允許客戶端使用什么方法發起請求 |
| Access-Control-Allow-Origin | 允許跨域請求的域名,如果要允許所有域名則設置為 * |
| Access-Control-Allow-Headers | 將實際請求所攜帶的首部字段告訴服務器 |
| Access-Control-Max-Age | 指定了預檢請求的結果能夠被緩存多久 |
Options 請求優化
當我們發起跨域請求時,如果是簡單請求,那么我們只會發出一次請求,但是如果是復雜請求則先發出 options 請求,用于確認目標資源是否支持跨域,然后瀏覽器會根據服務端響應的 header 自動處理剩余的請求,如果響應支持跨域,則繼續發出正常請求,如果不支持,則在控制臺顯示錯誤。
由此可見,當觸發預檢時,跨域請求便會發送 2 次請求,既增加了請求數,也延遲了請求真正發起的時間,嚴重影響性能。
所以,我們可以優化 Options 請求,主要有 2 種方法。
- 轉為簡單請求,如用 JSONP 做跨域請求
- 對 options 請求進行緩存,服務器端設置 Access-Control-Max-Age 字段,那么當第一次請求該 URL 時會發出 OPTIONS 請求,瀏覽器會根據返回的 Access-Control-Max-Age 字段緩存該請求的 OPTIONS 預檢請求的響應結果(具體緩存時間還取決于瀏覽器的支持的默認最大值,取兩者最小值,一般為 10 分鐘)。在緩存有效期內,該資源的請求(URL 和 header 字段都相同的情況下)不會再觸發預檢。(chrome 打開控制臺可以看到,當服務器響應 Access-Control-Max-Age 時只有第一次請求會有預檢,后面不會了。注意要開啟緩存,去掉 disable cache 勾選。)
總結
options 請求就是預檢請求,可用于檢測服務器允許的 http 方法。當發起跨域請求時,由于安全原因,觸發一定條件時瀏覽器會在正式請求之前自動先發起 OPTIONS 請求,即 CORS 預檢請求,服務器若接受該跨域請求,瀏覽器才繼續發起正式請求。